DataBindingListView.vue
<template>
<div>
<div>
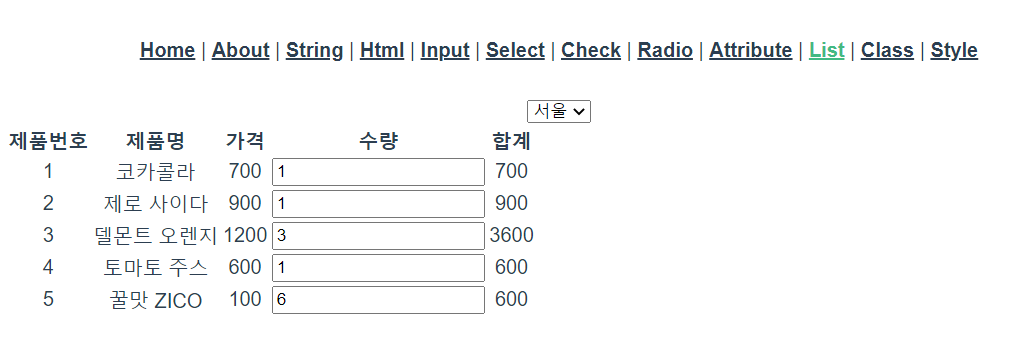
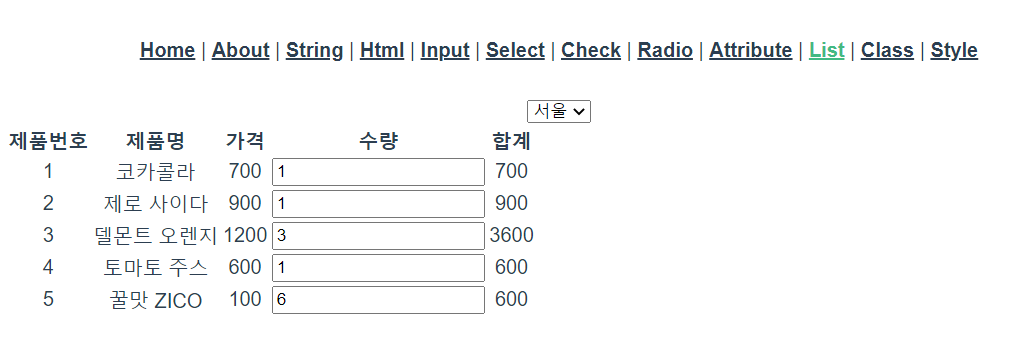
<select name="" id="">
<option :value="city.code" v-for="city in cities" :key="city.code">{{city.title}}</option>
</select>
</div>
<div>
<table>
<thead>
<tr>
<th>제품번호</th>
<th>제품명</th>
<th>가격</th>
<th>수량</th>
<th>합계</th>
</tr>
</thead>
<tbody>
<tr v-for="(drink, idx) in drinkList" :key="idx">
<td>{{drink.drinkId}}</td>
<td>{{drink.drinkName}}</td>
<td>{{drink.price}}</td>
<td><input type="number" v-model="drink.quantity"></td>
<td>{{drink.price * drink.quantity}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default {
data() {
return {
cities: [
{ title: '서울', code: '02' },
{ title: '대전', code: '042' },
{ title: '제주', code: '064' }
],
drinkList: [
{
drinkId: '1',
drinkName: '코카콜라',
price: 700,
quantity: 1
},
{
drinkId: '2',
drinkName: '제로 사이다',
price: 900,
quantity: 1
},
{
drinkId: '3',
drinkName: '델몬트 오렌지',
price: 1200,
quantity: 3
},
{
drinkId: '4',
drinkName: '토마토 주스',
price: 600,
quantity: 1
},
{
drinkId: '5',
drinkName: '꿀맛 ZICO',
price: 100,
quantity: 6
}
]
}
}
}
</script>
<style>
</style>
v-for="elem in elems"
- 우리가 아는 for in 이용한 반복문
- v-for 들어간 태그를 elems 길이 만큼 반복해서 생성
- option에 city in cities 넣어주는 순간 'city'라는 변수 사용 가능
- :value에 city.value 넣어주면 됨
- :key값 필수!!!!!!!
- elem.id 처럼 고윳값 담기
- 고윳값이 없다면 v-for="(elem, idx) in elems"를 사용하여 :key="idx" 가능
v-model
- input type=number면 v-model.number 필요 없음