- 전체보기(77)
- 코딩테스트(27)
- python(26)
- baekjoon(17)
- 백준(17)
- React(15)
- nodejs(13)
- 프로그래머스(11)
- js(9)
- TIL(6)
- mongodb(4)
- 코딩애플(3)
- vue(3)
- CS(3)
- http(3)
- typescript(2)
- 파이썬(2)
- JavaScript(2)
- ts(2)
- 오류(2)
- DFS(1)
- sop(1)
- cors(1)
- promise(1)
- 시간복잡도(1)
- DP(1)
- Firebase(1)
- Recoil(1)
- 비동기(1)
- mongoose(1)
- 반복문(1)
- typeError(1)
- bcrypt(1)
- 모달창(1)
- html(1)
- array(1)
- express(1)
- Map(1)
- postman(1)
[React / TS] Property 'label' does not exist on type 'string' 오류
사실 굉장히 쉽게 접할 수 있으면서도 한번 짚고 넘어가면 그 이후로는 접하지 않을 문제지만, 타입스크립트의 기본 개념과 접하는 오류이기 때문에 정리를 하고자함 !구현된 코드의 의도1\. 부모 컴포넌트에서 string\[]타입의 textList 변수를 자식 컴포넌트로 전

[백준] Python - 20920번: 영단어 암기는 괴로워
백준 20920번접근방법영단어 정렬 조건 정리자주 나온 단어부터긴 단어부터사전순으로공통조건: M보다 짧은 단어는 제외함정리 각 단어별로 조건 확인길이가 M 이상인지 확인 후, true라면 단어의 빈도수를 저장 collections의 Counter데이터의 빈도수를 계산하

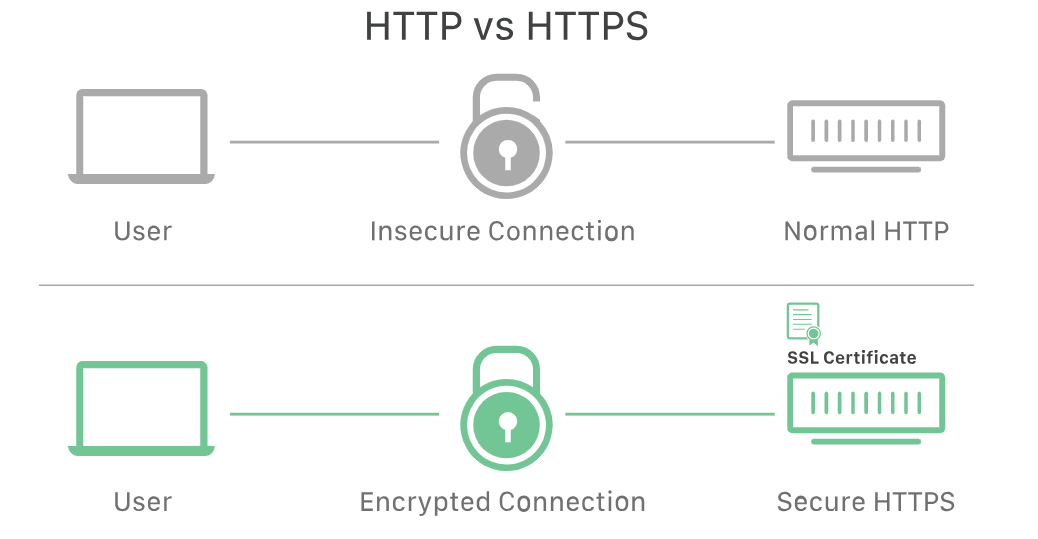
[Network] HTTP와 HTTPS
기본적으로 이미 몇번이나 짚었던 개념인데, 한번 더 정리하면서 확인해보기로 하자.HTTP(Hyper Text Transfer Protocol)은 클라이언트와 서버간에 요청/응답으로 데이터를 주고 받을 수 있는 프로토콜이다. TCP/IP 기반request(요청)/res

[백준] Python - 10814번: 나이순 정렬
백준 10814번lambda 이용이전 append를 통해 people리스트는 (age 나이, name 이름, i 인덱스)형식의 튜플로 이루어져있음이 상태에서 우선 x\[0](나이)로 정렬 후, x\[2](인덱스-입력된 순서)로 정렬하는 방식으로 풀어냄
[TIL] React 기술 용어 모음 - SPA, JSX
✔️SPA : Single Page Application 하나의 HTML 페이지와 애플리케이션 실행에 필요한 JavaScript와 CSS와 같은 모든 리소스를 로드하는 애플리케이션 쉽게 말해, 그 전에는 웹을 보여줄 때 여러 페이지로 구성되어있었다. 이러한 방식은 페

[TIL] TypeScript 객체 프로퍼티 접근
객체 접근 방법 TS + React + Recoil 환경의 개발을 진행하던 중, 기본적인 문제에 부딪혀 한번 짚고넘어가기 위해 글을 작성한다. 👀오류발생하는 부분을 확인해보자 RecoilState 정의하는 atom.tsx SignUpForm.tsx 여기서

[React] Recoil로 상태관리하기_atom, selector
react로 개발을 하다보면, 점점 상태관리를 하는 코드가 늘어나기 마련이다. 특히 useState를 난무하는 경우가 발생하며, react의 특성 중 하나인 ‘단방향 데이터 흐름’으로 인해 useState로 상태가 변경된 값을 props를 특정 컴포넌트로 계속 전달 →

[프로그래머스] Python - Lv.1 - 달리기 경주
프로그래머스 - Lv1. 달리기 경주문제를 쉽게 풀어보면, callings에서 불린 선수 순서대로 해당 선수의 앞 선수와 순서를 바꾸면서 players의 인덱스 값을 갱신접근 방법 1\. players 배열을 딕셔너리(player_list)를 통해 초기 위치 정보를

[프로그래머스] Python - Lv.1 - [PCCP 기출문제] 1번
PCCP 기출문제 1번 문제/제한사항 업로드중.. 업로드중.. 입력/출력 업로드중.. 문제 바로가기 PCCP 기출문제 1번 💡풀이방법 입출력 예를 보면, 시간이랑 attacks의 배열 값의 첫번째 인덱스 값(공격시간)이 같은 경우 공격을 받게 된다. 변수 c

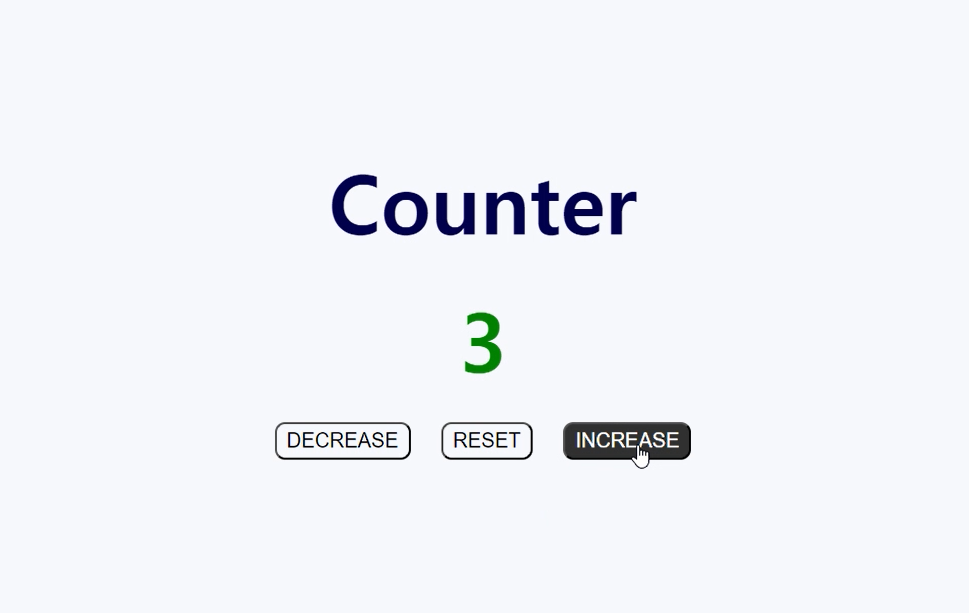
[JS] 자바스크립트 기초 프로젝트_counter
👩💻 counter 버튼에 따라서 숫자값이 +1 되거나 -1 되는 기능 HTML count_number : 버튼에 의해 값이 바뀌는 text button : 버튼에 따라 값 증가, 감소, 리셋 Javascript querySelector 을 통해 각 버튼의 c

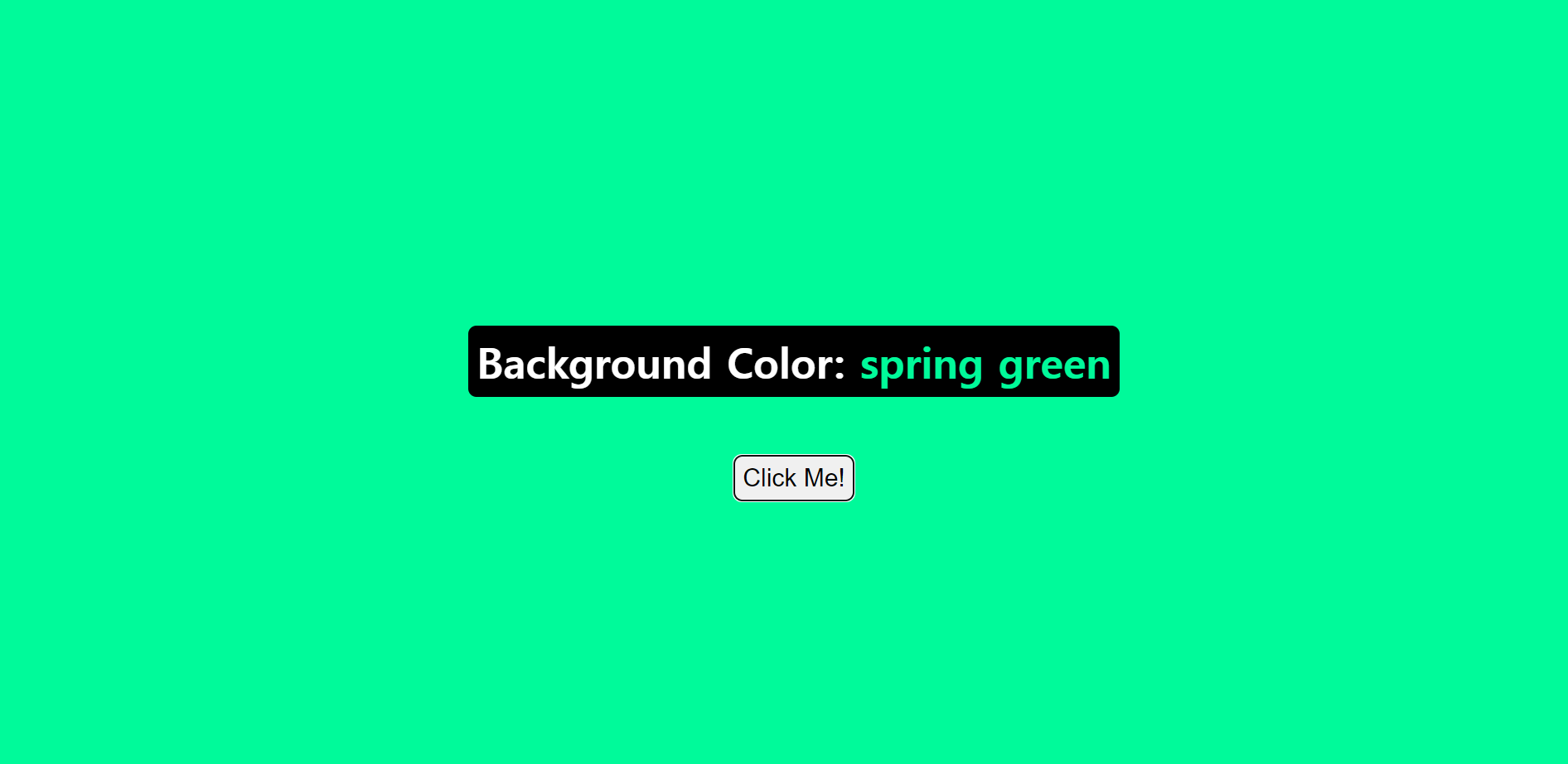
[JS] 자바스크립트 기초 프로젝트_color flipper
HTML container: background contenst안에 배경색을 나타내는 p와 클릭 버튼 button 생성 Javascript
[코테] JS 프로그래머스 입문문제 풀이 모음(1)_ 사칙연산, 조건문, 배열, 수학
주요 개념 숫자 올림/내림/반올림 Math.ceil Math.floor Math.round parseInt tilde(~) 연산자, double tilde() 연산자 최대공약수(gcd), 최소공배수(lcm) map, has, set, get 문자열 역순 h

[백준] Python - 15649번: N과 M (1)
15649번 문제/입력/출력 예제 입출력 문제 바로가기 백준 15659번 💡풀이 방법

[백준] Python - 2606번: 바이러스
내가 제일 취약해하는 DFS, BFS 문제이다.. 항상 기피하던 알고리즘 중 하나인데 언제까지 피할 수만은 없으니, 기왕이면 며칠간 꾸준히 풀면서 간파해버리자👀‼️ 2606번 문제/입력/출력 예제 입력 및 출력 문제 바로가기 백준 2606번 💡풀이 방법 우
[CS] HTML 관련 개념
(면접에 나올법한 부분들을 위주로 정리를 해보려고 한다.) 📁HTML Hyper Text Markup Laungauge 📁HTML 문서 골격 DOCTYPE이란? 쉽게 말해, 문서의 타입을 지정 세가지 문서 유형: HTML5, XHTML, HTML 일관된 렌더링
[CS] HTTP(2) - HTTPS, CORS, SOP
이러한 HTTP의 문제점을 HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 해결SSL - 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고 서버 브라우저가 민감한 정보를 주고받을 때, 이가 도난 당하는 것을 막아줌사용자가 사이트에 제공
[CS] HTTP(1) - HTTP의 특징, Connectionless, Stateless
서버/클라이언트 간 웹페이지 같은 자원을 주고받을 때 쓰는 통신 규약WWW 상에서 웹페이지나 이미지 같은 정보를 요청과 응답에 의해 주고받는 프로토클라이언트와 서버가 한 번 연결을 맺은 후, 클라이언트 요청에 대해 서버가 응답을 마치면 맺었던 연결을 끊어버리는 성질

[백준] Python - 1018번: 체스판 다시 칠하기
백준 1018번.1\. n, m 값 입력받기2\. 길이 m으로 이루어져있는 문자열 B, W을 n개 입력받기3\. 각 입력받은 문자열 한 줄씩 검사i,j를 기준으로 (a,b)에서 a+b값이 짝수인 경우 같은 문자이고, 홀수인 경우 다른 문자이다.

[React] Firebase를 통해 회원가입, 로그인, 로그아웃 기능 구현
Firebase에 대해 간단한 개념을 우선 정리해보자.Firebase : 실시간 DB, 인증, 스토리지, 분석 등 다양한 기능을 제공하는 모바일/웹앱 개발 플랫폼1) Authentication: 간편한 다중 플랫폼 로그인 \- 이메일 인증, 소셜미디어 계정 인증, 전화

[프로그래머스] JS - Lv.2 - 전화번호 목록
전화번호부에 적힌 전화번호 중, 한 번호가 다른 번호의 접두어인 경우가 있는지 확인하려 합니다.전화번호부에 적힌 전화번호를 담은 배열 phone_book 이 solution 함수의 매개변수로 주어질 때, 어떤 번호가 다른 번호의 접두어인 경우가 있으면 false를 그렇
