Vercel
- Next.js 애플리케이션은 다양한 플랫폼에 배포할 수 있으며, 가장 간단한 방법은 Next.js 개발사인 Vercel을 사용하는 것이다.
- Vercel의 가장 큰 장점은 기본적으로 HTTPS와 CDN이 적용된 상태로 배포된다는 점이며, git repository에 연결하면 변경된 코드를 메인 브랜치에 병합 시 코드를 빌드 후 배포해주기 때문에 CI/CD 자동화에 대한 환경을 고려하지 않아도 된다.
- 플랫폼을 비상업적 용도로 사용할 경우, 무료로 사용할 수 있기 때문에 웹 포트폴리오를 Next.js로 만들어서 배포해보기로 하였다.
- 물론, 무료 요금제에는 몇가지 제약사항이 존재한다. (자세한 내용은 홈페이지 참고)
- 하루 최대 100회 배포
- 월간 사용가능한 대역폭(Bandwidth) 최대 100GB
- 프로젝트 당 도매인 50개 제한
Vercel로 Next.js 배포하기
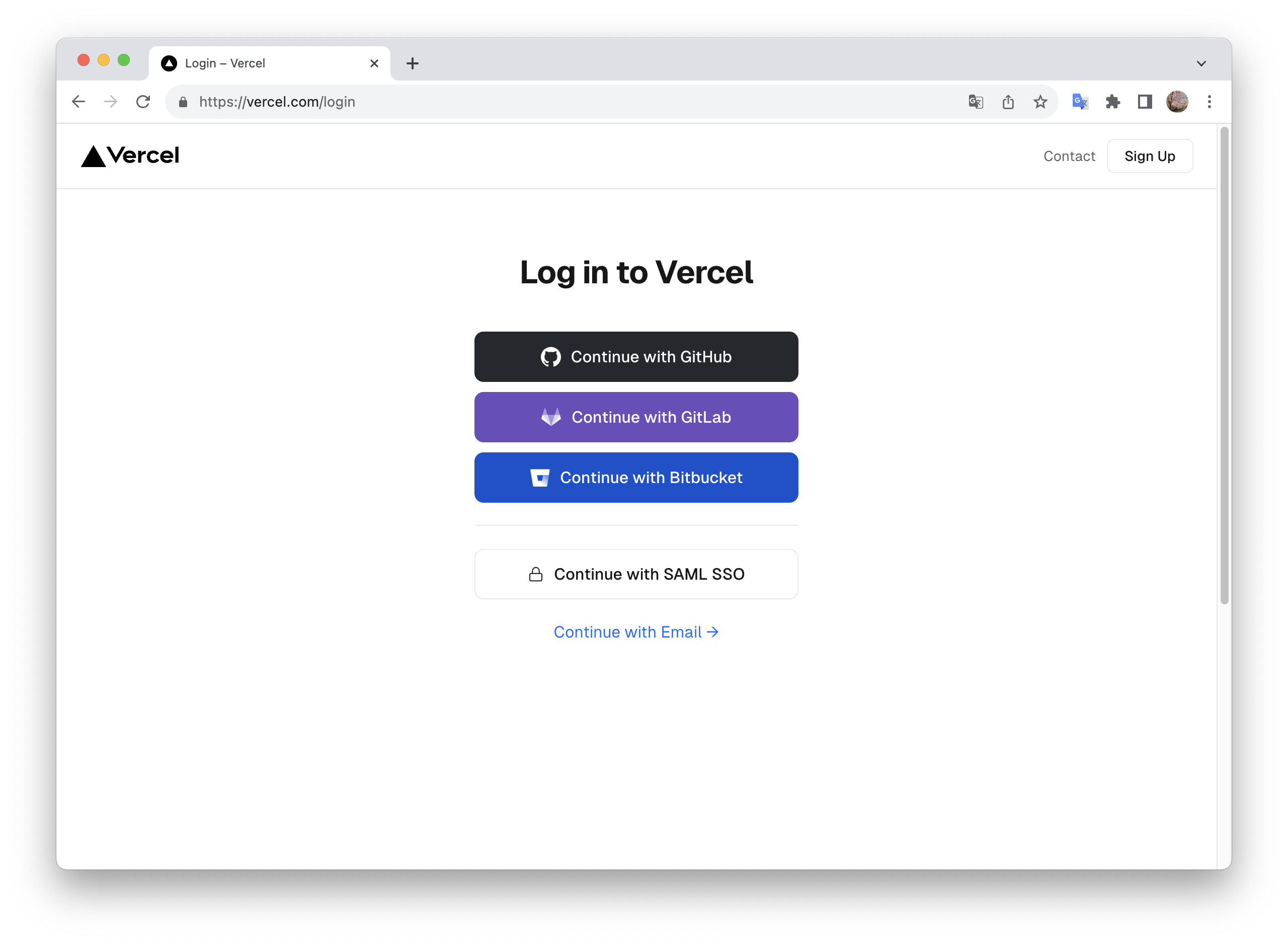
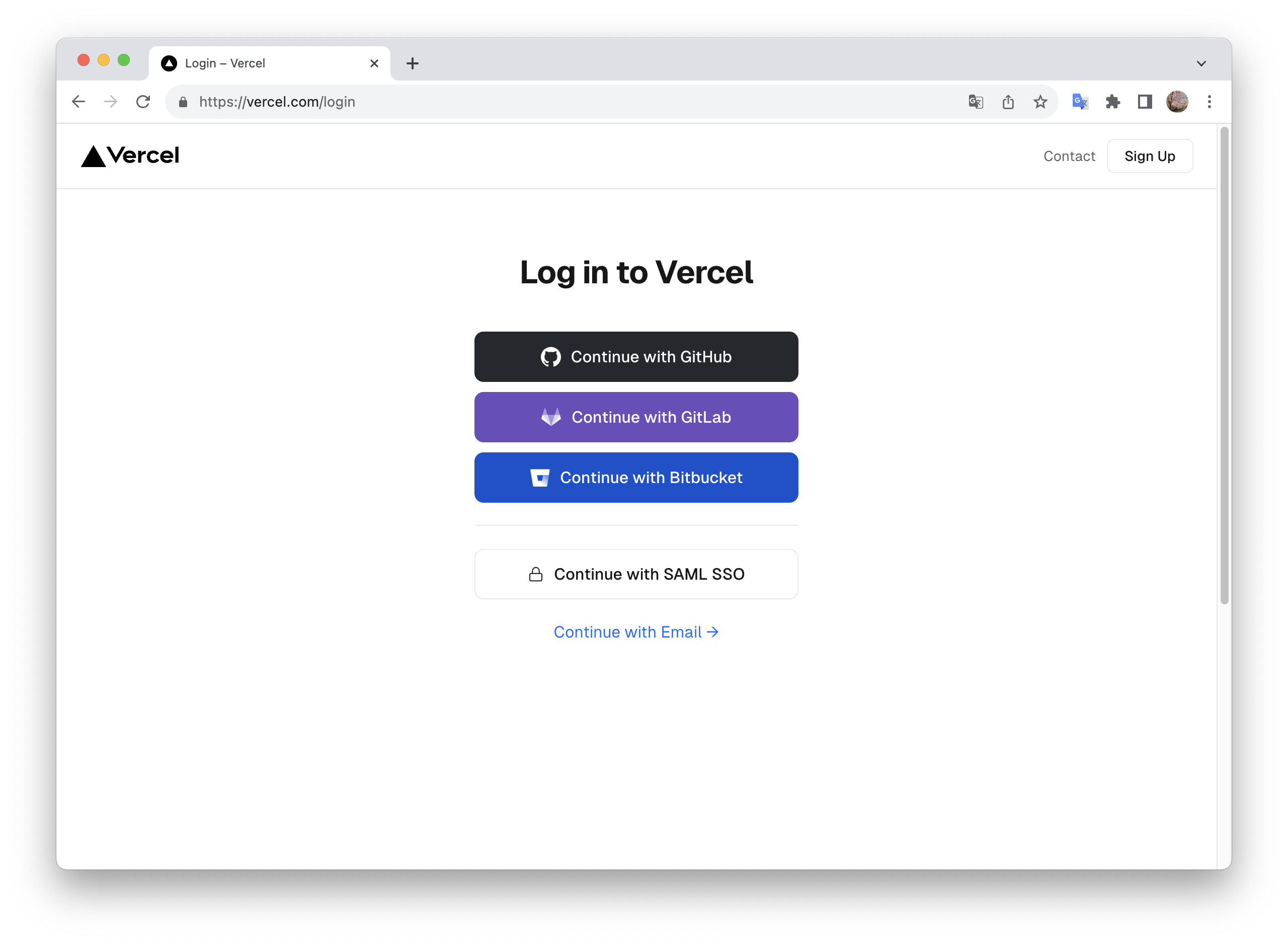
- 먼저 Vercel에 회원가입하고 로그인 한다. 나는 프로젝트 파일을 Github로 관리하고 있기 때문에, Github 계정으로 회원가입을 하였다.

- 프로젝트
package.json 파일에 deploy script 추가
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"vercel-deploy": "next build && next export"
},
- GitHub 에 새로운 Repository를 만들고 commit & push
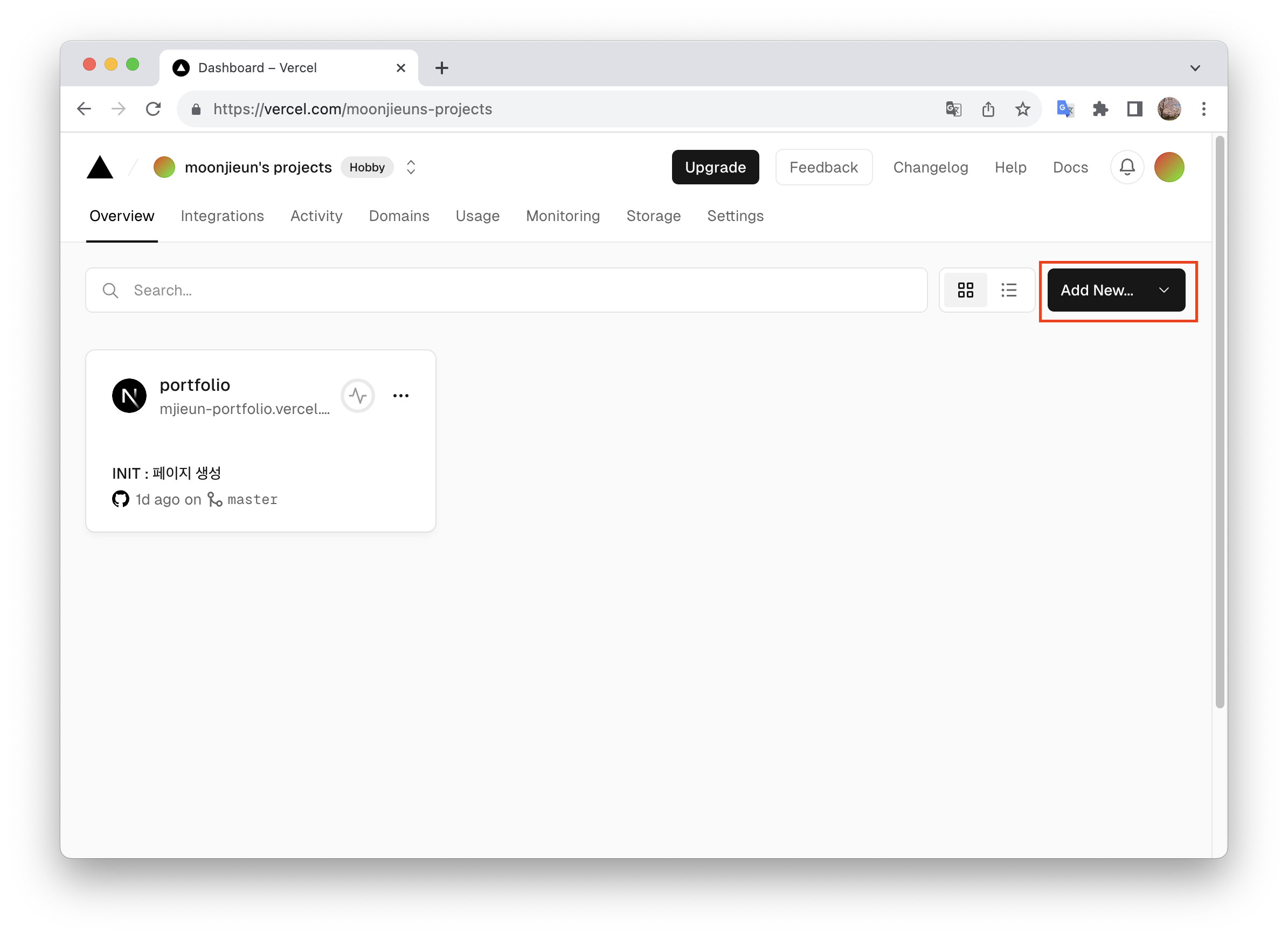
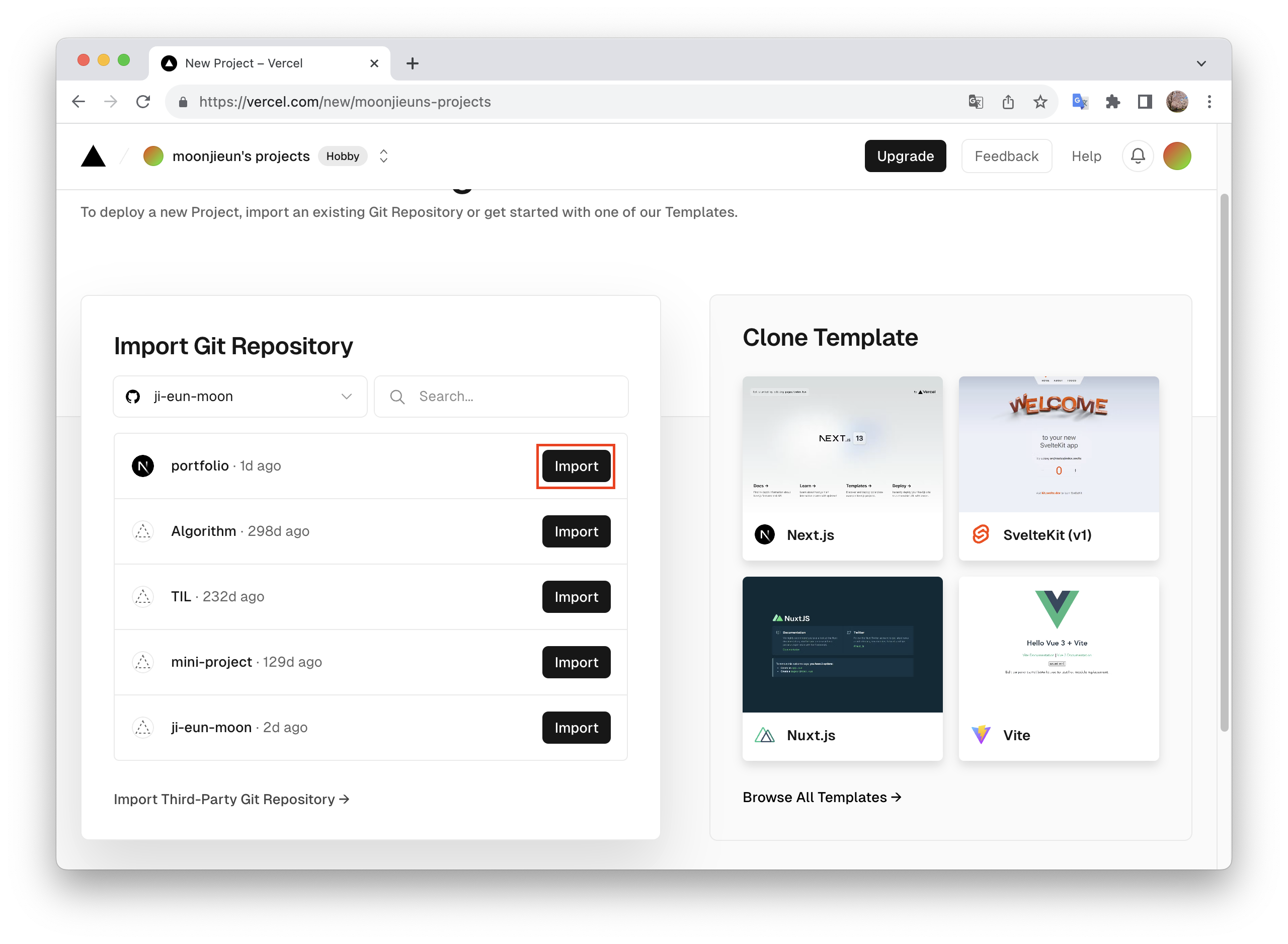
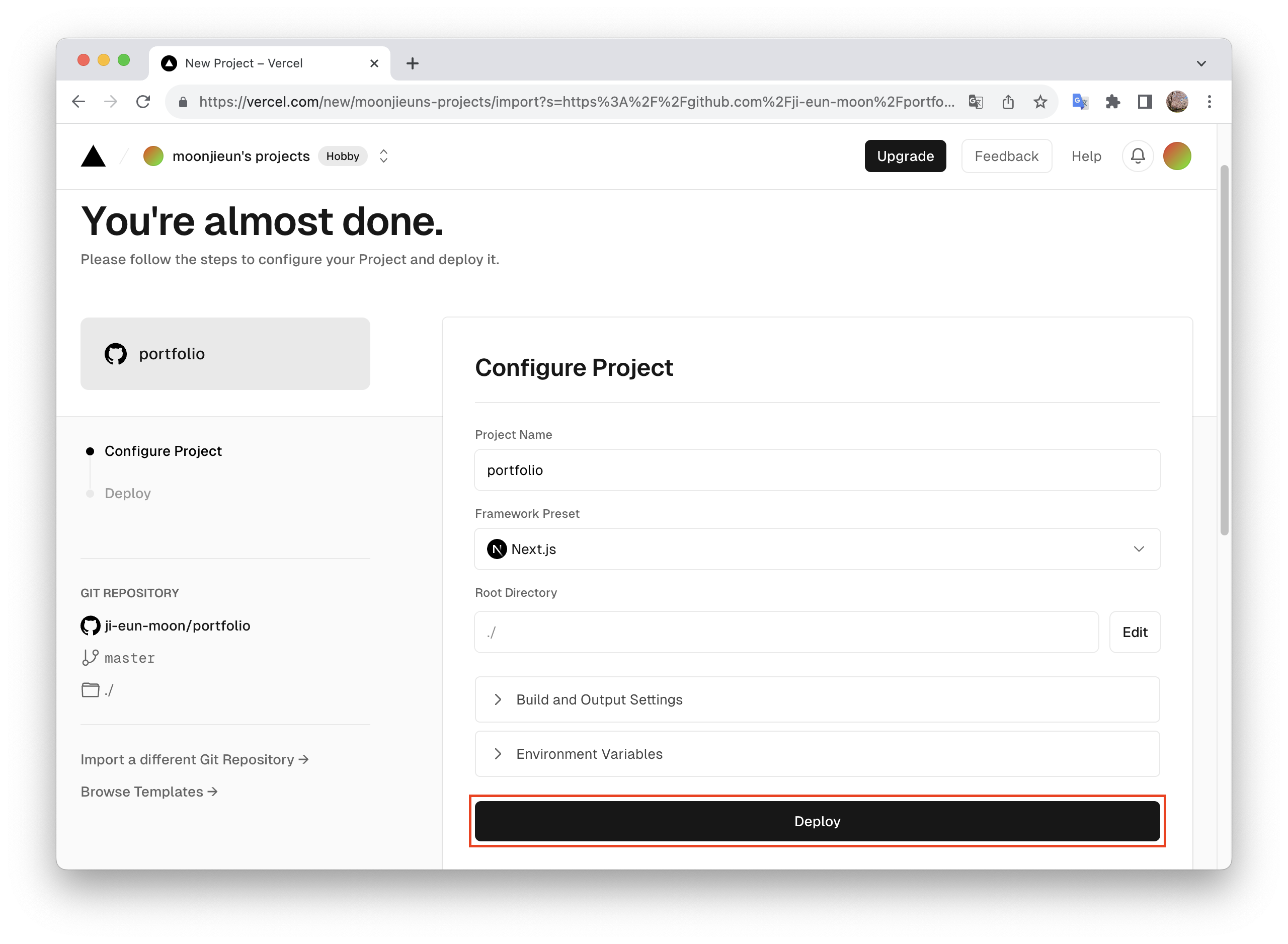
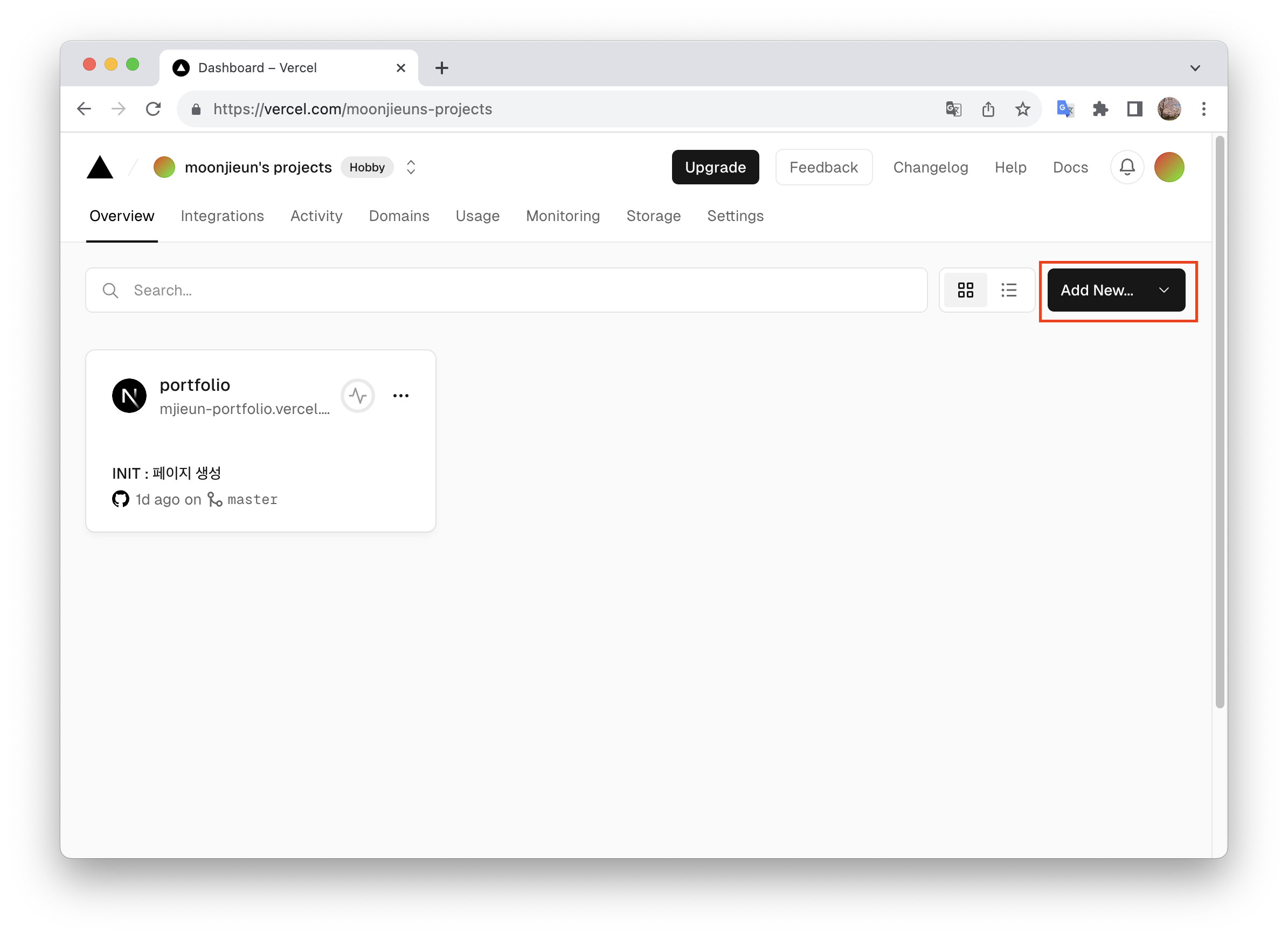
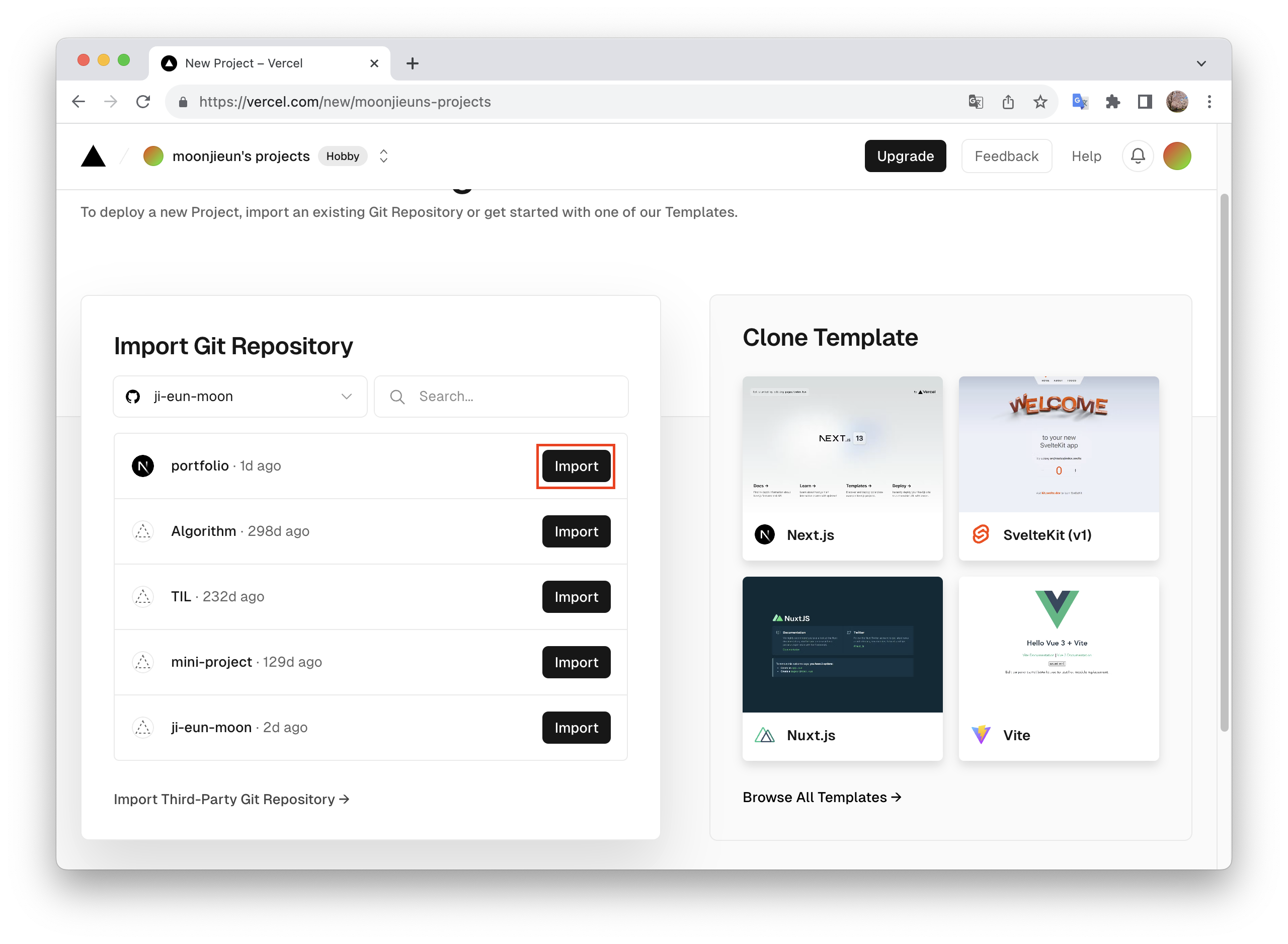
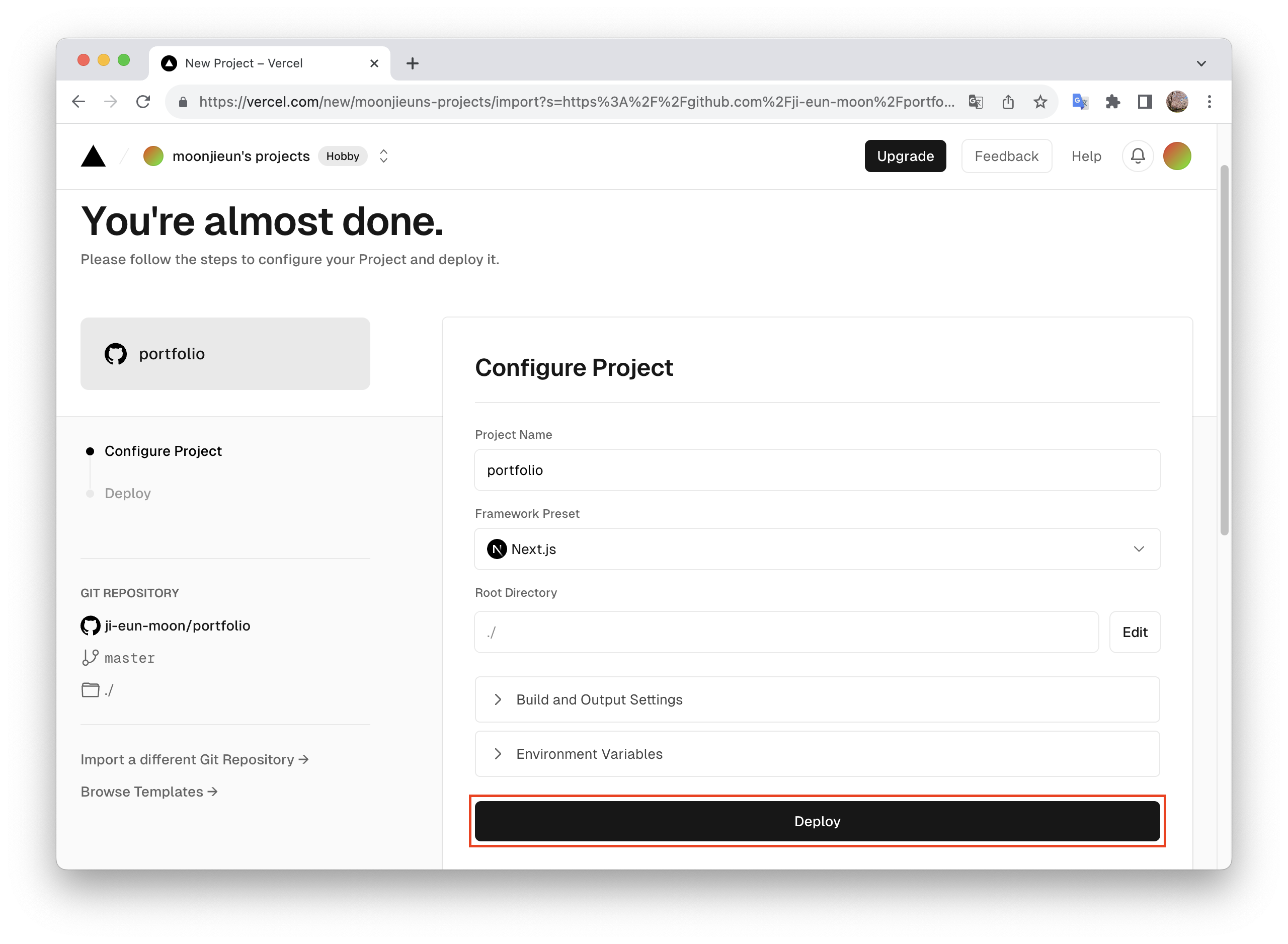
- Vercel에 새로운 프로젝트 생성


- 필요한 정보 입력후 Deploy
- 환경변수를 사용할 경우 반드시 입력이 필요함.


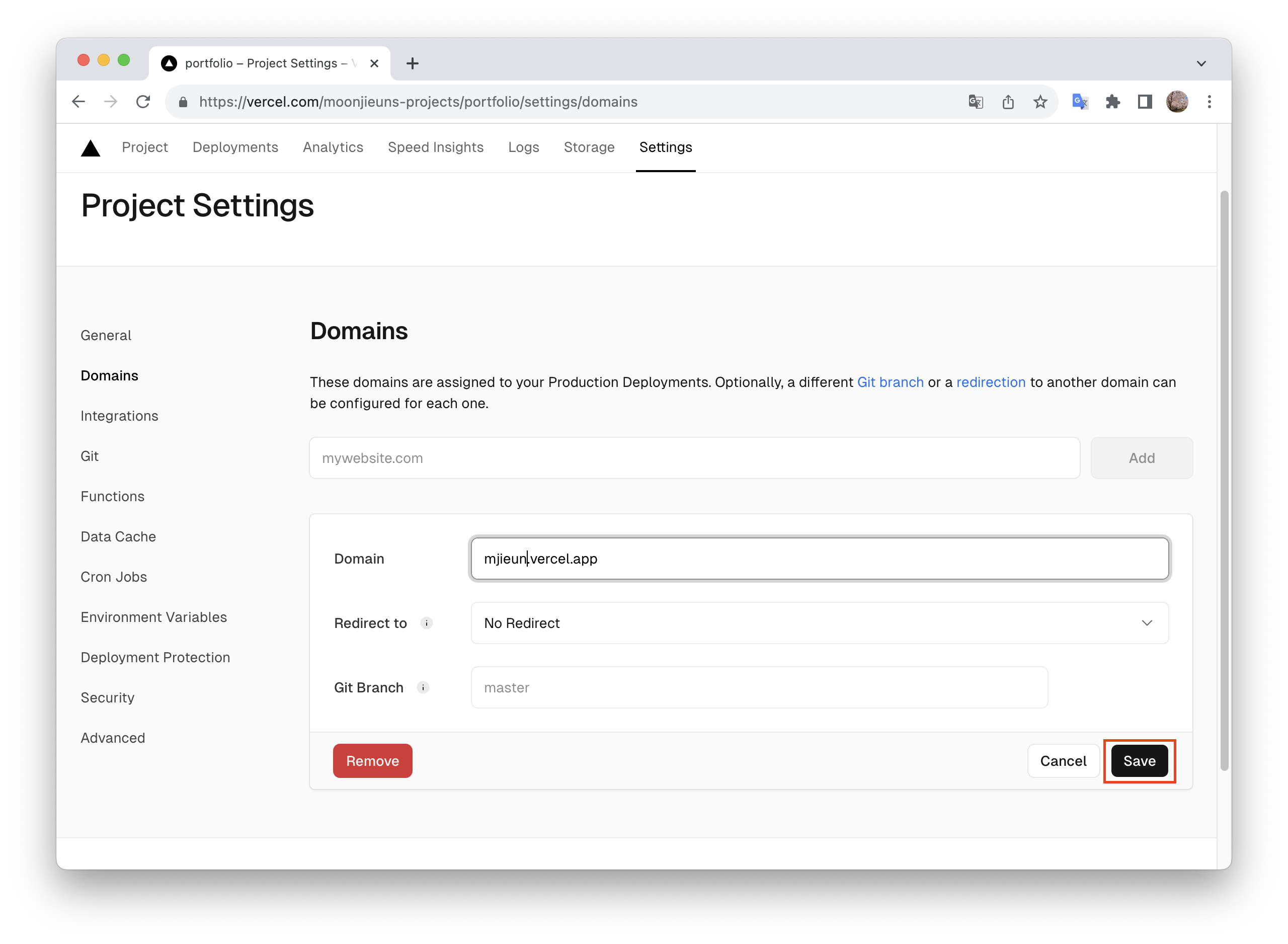
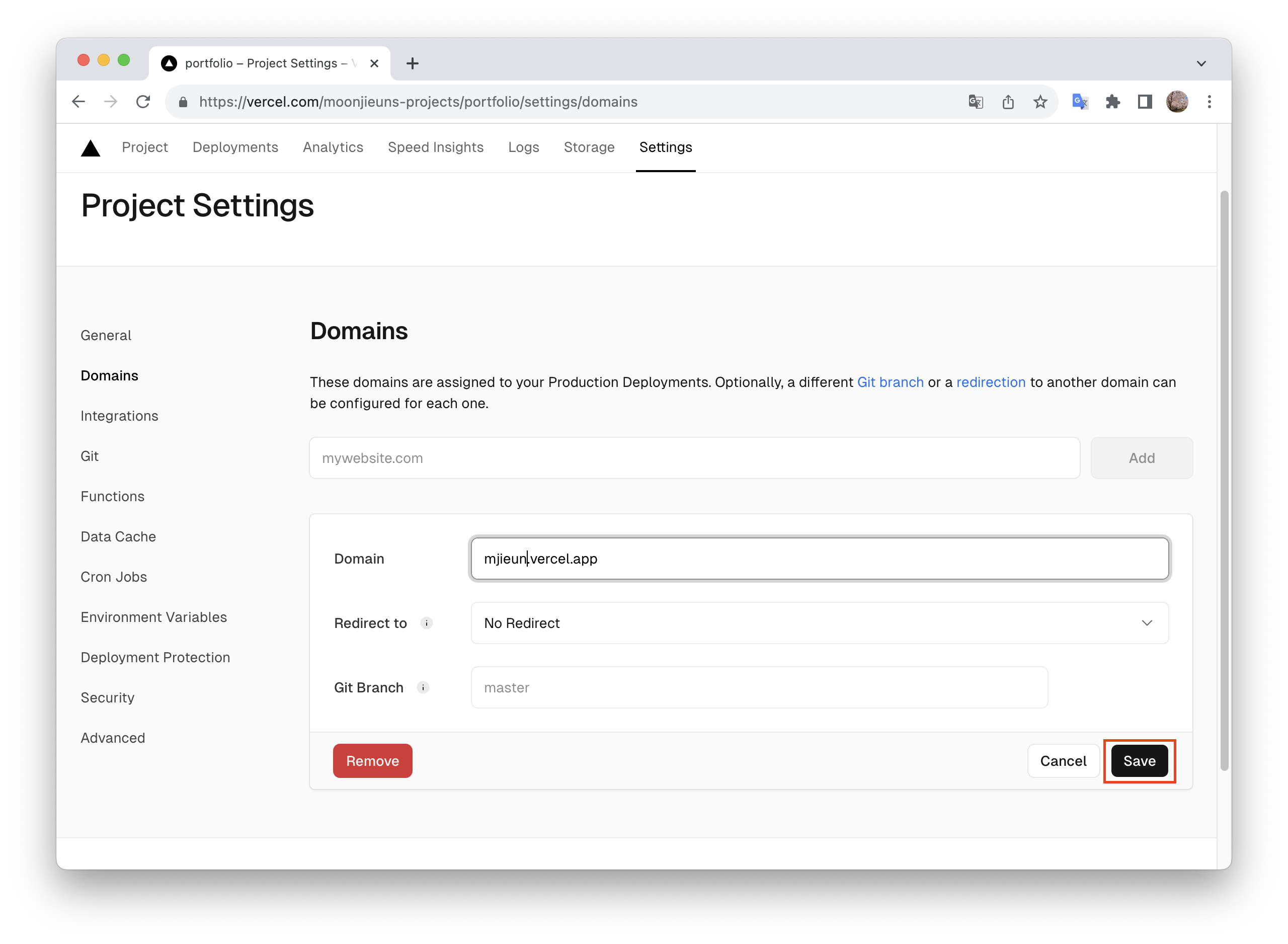
도메인 변경하기
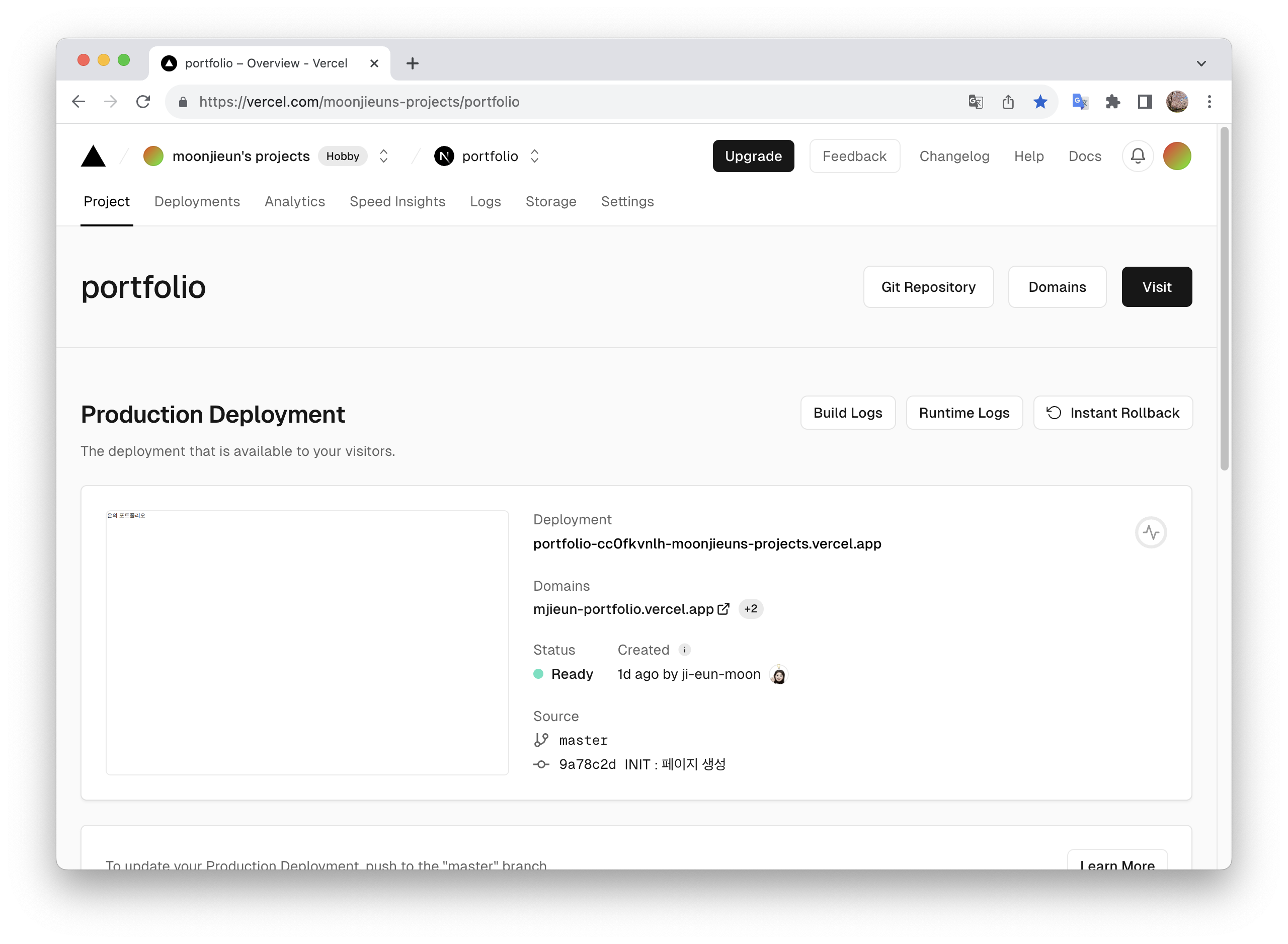
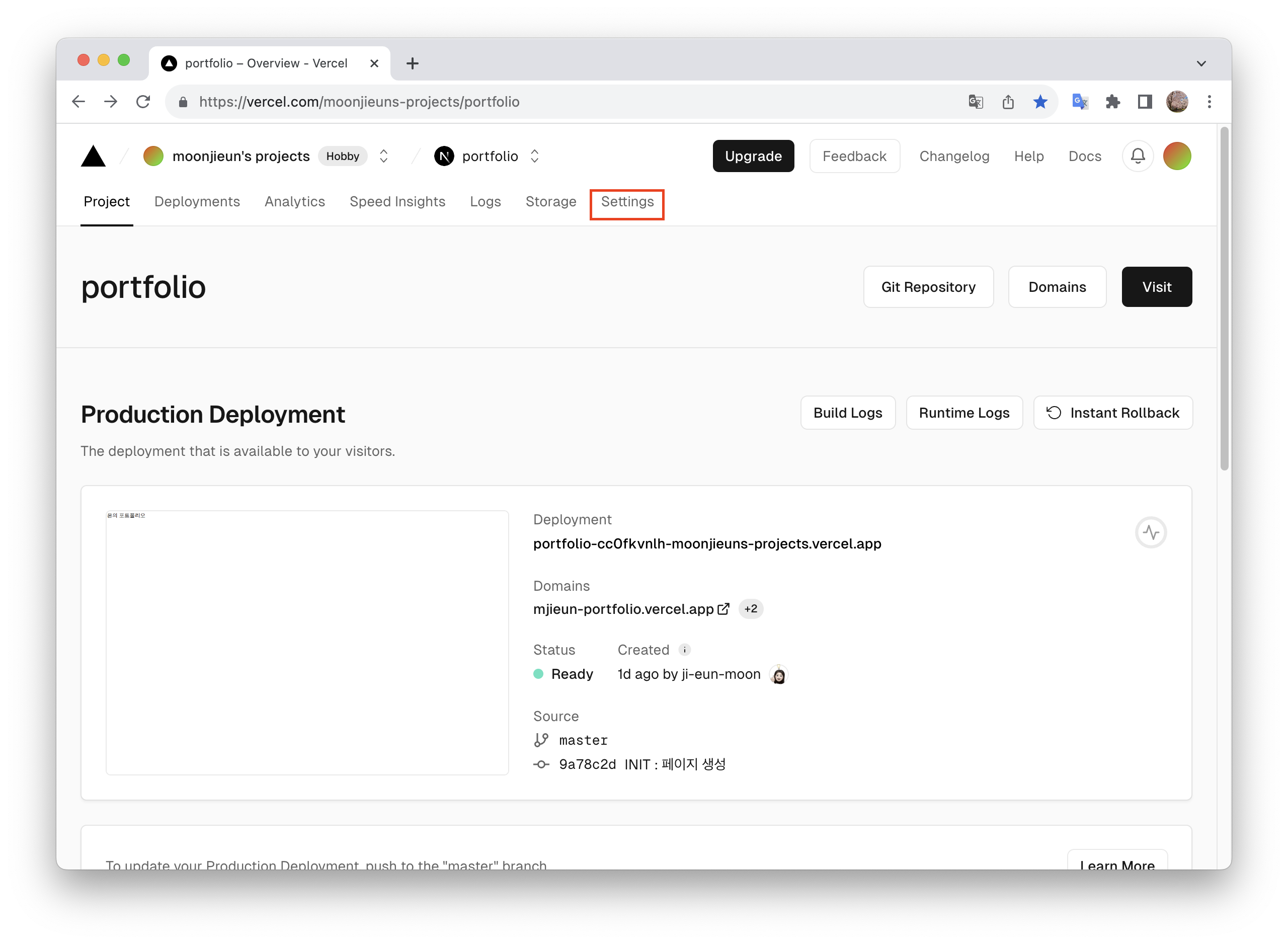
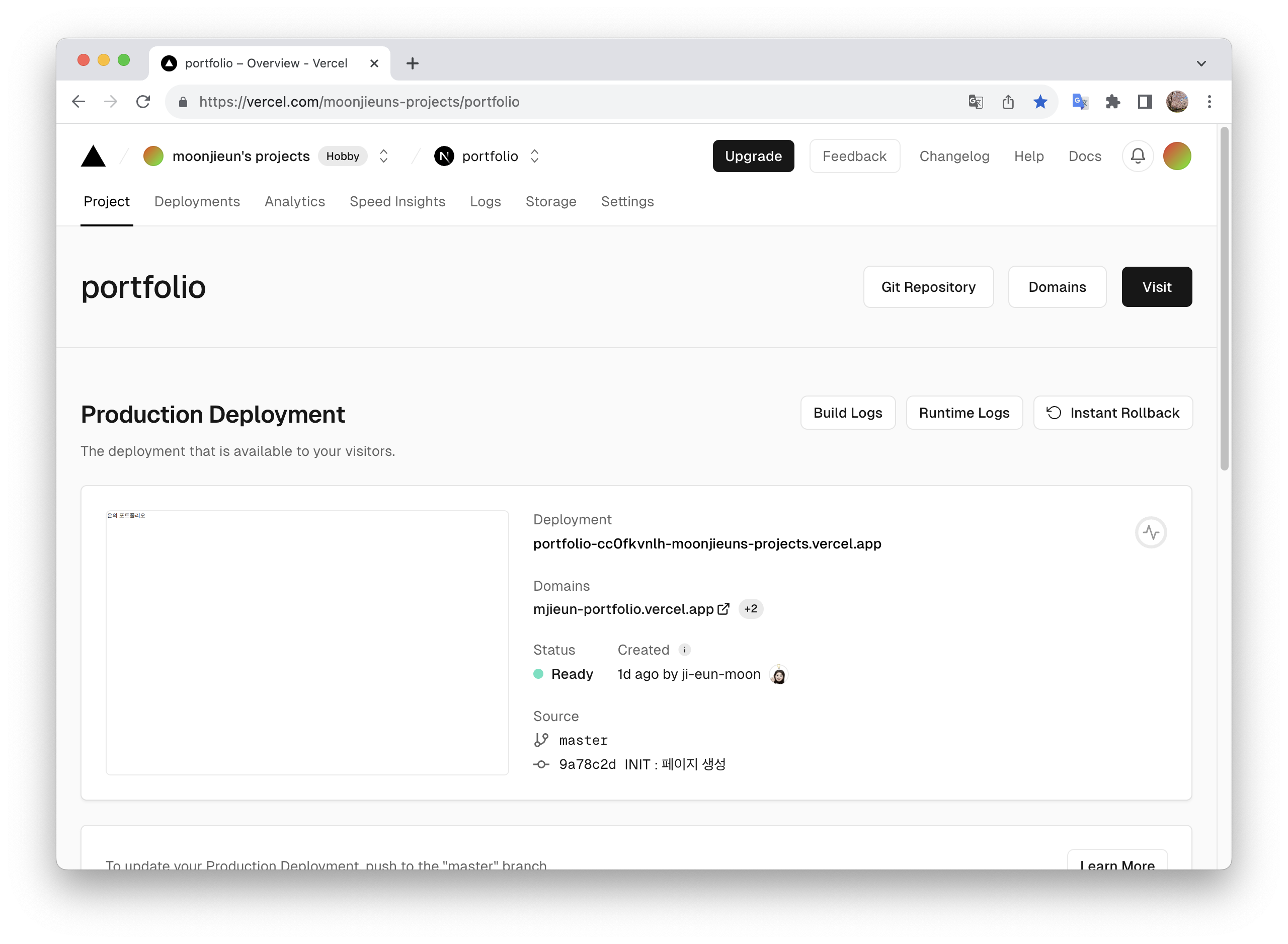
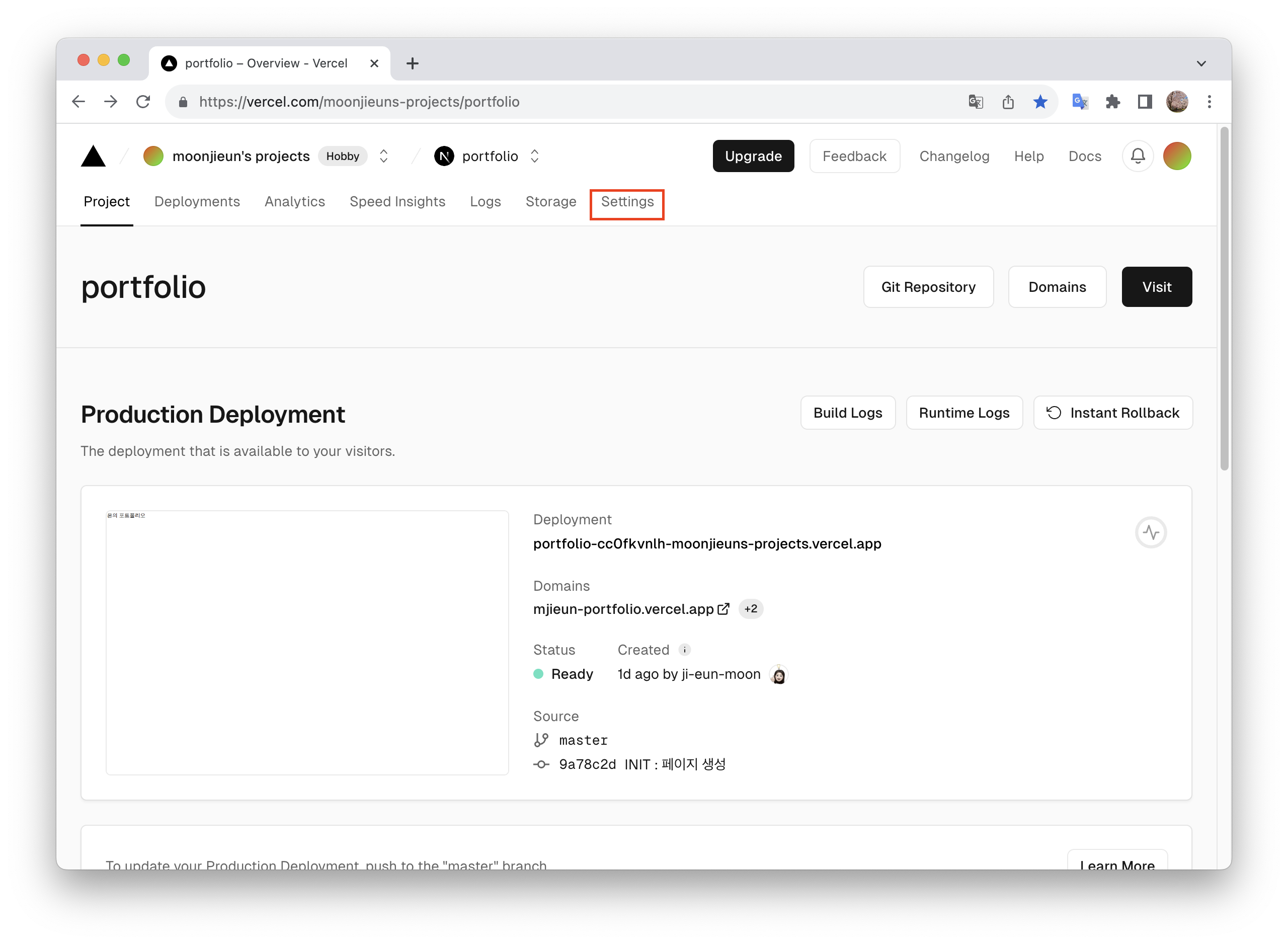
- 프로젝트 세부 페이지에서
Settings 클릭

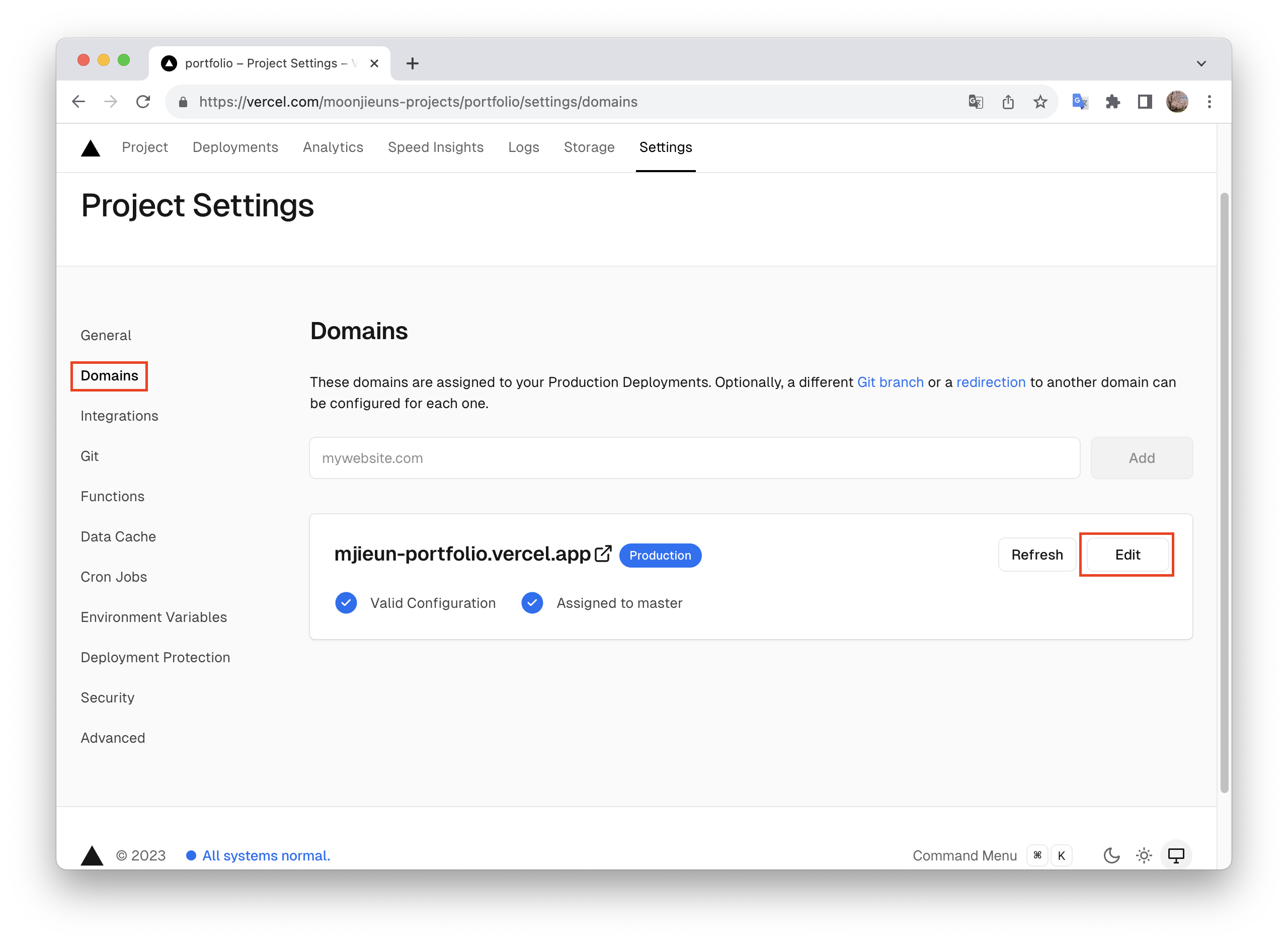
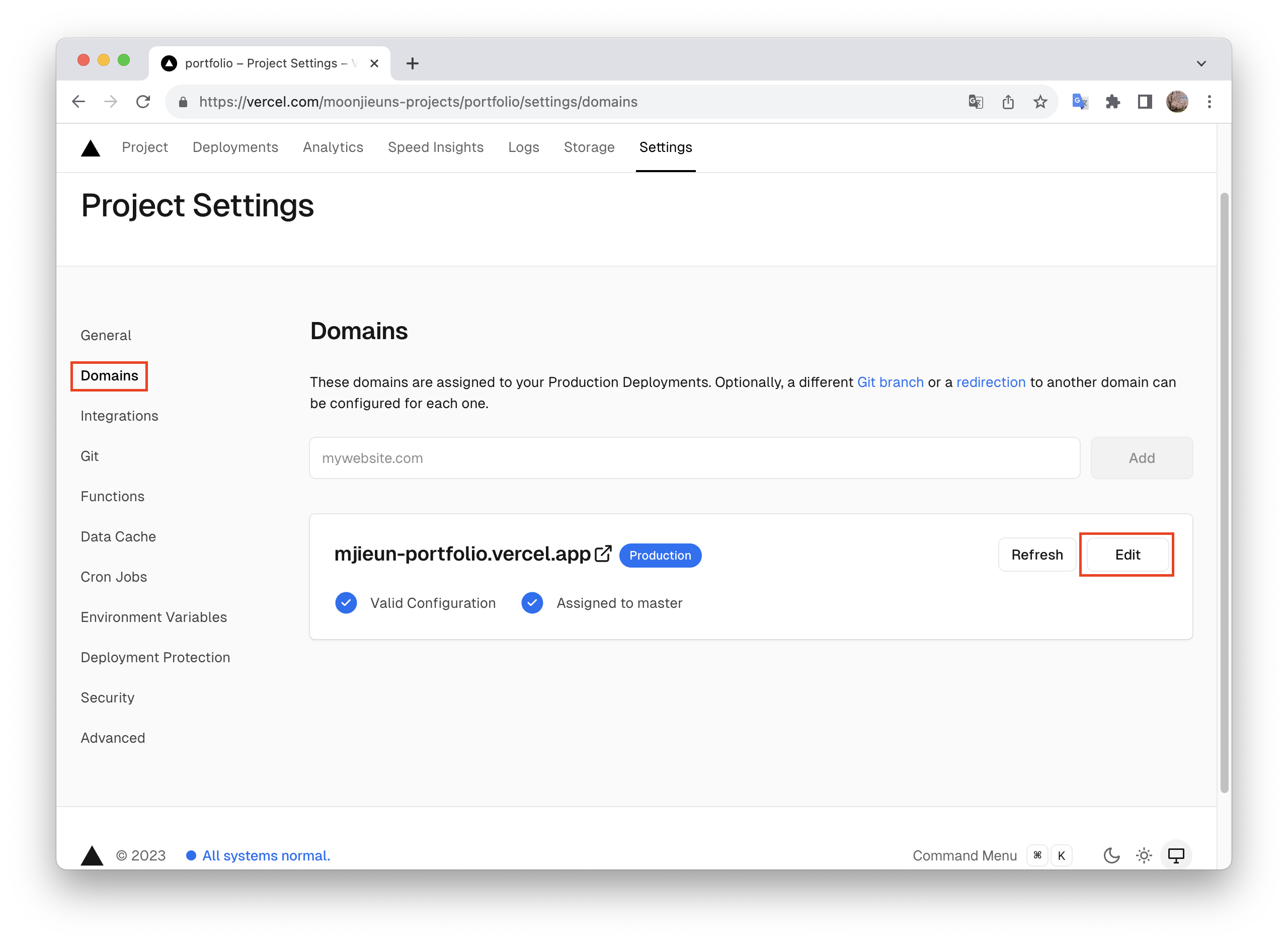
- 좌측 메뉴 중
Domains 클릭 → Domains Edit


References
[Next JS] 배포 방법 3가지 소개
[Next.js] Vercel로 프론트 배포하기 (도메인 변경)