[React] Routing
터미널에 npm install react-router-dom@6 입력index.js → import { BrowserRouter } from "react-router-dom"; → <BrowserRouter> <App / > </BrowserRout
[React] UseState
데이터는변수에 넣거나state에 넣거나import {useState} from ‘react’let \[a,b] = useState(’딸기 먹고 싶다');→ a: 딸기 먹고 싶다, b: 이를 수정해주기 위한 함수변수에 안넣고 state에 넣는 이유? : 웹앱처럼 빠르게
[오류해결] (Django) CSS 파일 적용안됨
처음엔 장고 서버에 문제가 있는건가…?아니면 내가 class에서 오타를 냈나…?아니면 다른 css파일을 편집중인가…?아니면 내가 연결을 잘못했나…?등의 생각을 함….허나 전부 아니었음 ……..그래서 구글링 시작참고 링크쿠키의 문제인듯했다.. 그래서 쿠키 저장이 안된다고

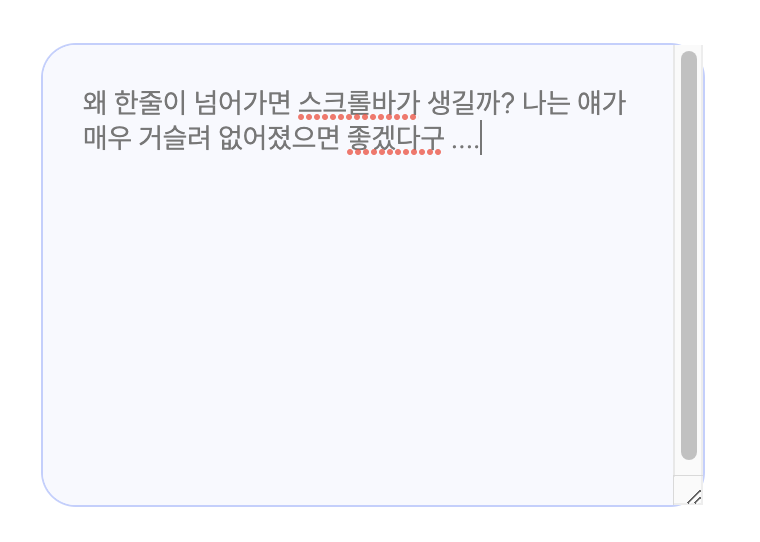
input / textarea
input태그를 이용해서 만들었더니 줄바꿈이 안되고 한줄로만 글이 계\~~속 써졌다. -> 가독성이 매우 떨어짐!!여기에서는 줄바꿈이 될 수 있다는 것을 확인!참고한 링크textarea는 input보다 더 긴 텍스트를 입력받고 싶을 때 사용한다고 한다.placehold

gif와 이미지를 겹쳐서 배경화면 만들기
목표: gif 랑 png 를 겹쳐서 배경화면에 만들기png를 body 의 background에 넣는다div태그로 container를 만들어서 gif를 채운다 실패이유:gif 채우는 것 까지는 가능했으나 gif 위에 사진을 넣을때마다 오류가 남... (새로운 사진과 gi