
🤔 목적
컴퓨터공학의 기초가 되는 cs지식을 되새기면서 이 후 있을 기술면접을 대비 하고자한다.
브라우저(Browser) 란?
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램이다.
우리가 일상생활에서 인터넷을 통해 검색을 할 때 주로 네이버나 다음과 같은 사이트에 접속하여 필요한 정보를 검색한다. 이 때 사이트에 접속할 수 있는 도구를 바로 '브라우저' 혹은 '웹 브라우저' 라고 부른다.
한마디로 브라우저는 제어판과 같이 컴퓨터에 설치되어 있는 하나의 프로그램으로, 이 프로그램을 다운받고 실행하게되면 주소창을 입력할 수 있는 도구가 나타나게 되는것이다.
또한 개발자 측면에서 바라 본 다면 웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어라고 볼 수 있다
웹 브라우저가 웹 서버에 필요한 자원(웹 페이지)을 요청하면 서버는 응답하고 웹 브라우저는 이를 해석한 후 사용자(Client)에게 보여줍니다. 보통 자원은 HTML 문서지만 PDF, 이미지 등 다양한 형태일 수 있다.
브라우저(Browser) 의 종류
- Google Chrome

구글에서 자사의 검색엔진에 최적화시켜 출시한 웹 브라우저로, 한국은 물론 전 세계에서 시장 점유율이 가장 높은 브라우저로 인기가 많다. Windows 뿐만 아니라 MAC OS, Linux, 안드로이드 등에도 지원하는 웹 브라우저이다. 빠른 속도에 확장 프로그램 기능, 고급 기능 및 개발자 도구 등의 강력한 기능들을 제공하고 있어 사용자들에게 인기가 많다.
- Apple Safari

애플에서 개발한 웹 브라우저로 현재 전 세계 웹 브라우저 점유율 2위에 올랐을 정도로 크롬 다음으로 인기가 많다. 애플 MAC OS나 IOS전용으로 출시되어 사실상 애플 자사 제품에 의한 웹 브라우저라고 보는 것이 타당하다. 타 OS에서 출시되지 않는 점이나 약간의 폐쇄적인 특성은 조금 아쉽지만 애플의 자사 제품에서는 메모리 누수가 적고 안정적으로 동작한다는 장점이 있다.
- Naver Whale

국내 IT기업인 네이버에서 출시한 웹 브라우저로 크로뮴을 기반으로 만들어졌다. 기본 검색엔진이 구글이 아니라 네이버로 되어 있기 때문에 사용자들마다 호불호가 크게 갈리는 편이다. 웨일은 많은 부가기능과 고급 기능이 탑재되어 있지만 이로 인해 높은 메모리 점유율을 보유하고 있어 약간의 아쉬움이 있다.
- Microsoft Edge

마이크로소프트에서 개발한 웹 브라우저로 엣지 역시 크로뮴을 기반으로 만들어졌다. 크롬에 비해 메모리 사용량이 낮고 빠르다는 특징을 가지고 있고, 크롬의 확장 프로그램을 가져와서 사용할 수 있다. 하지만 기본 검색이 구글이 아닌 bing으로 되어있다는 것이 사용자들마다 호불호가 크게 갈린다.
이 외에도 브라우저의 종류는 다양하게 있지만 모든 브라우저의 공통적인 의도는 '사이트에 접속한다' 라는 목적을 가지고 있다.
최근 브라우저의 시장 점유율
최근 전 세계를 기준으로 브라우저의 종류에 따른 시장 점유율을 조사해봤을때 위와같이 크롬이 압도적으로 높고, 그 다음으로는 사파리가 뒤따르고 있다.
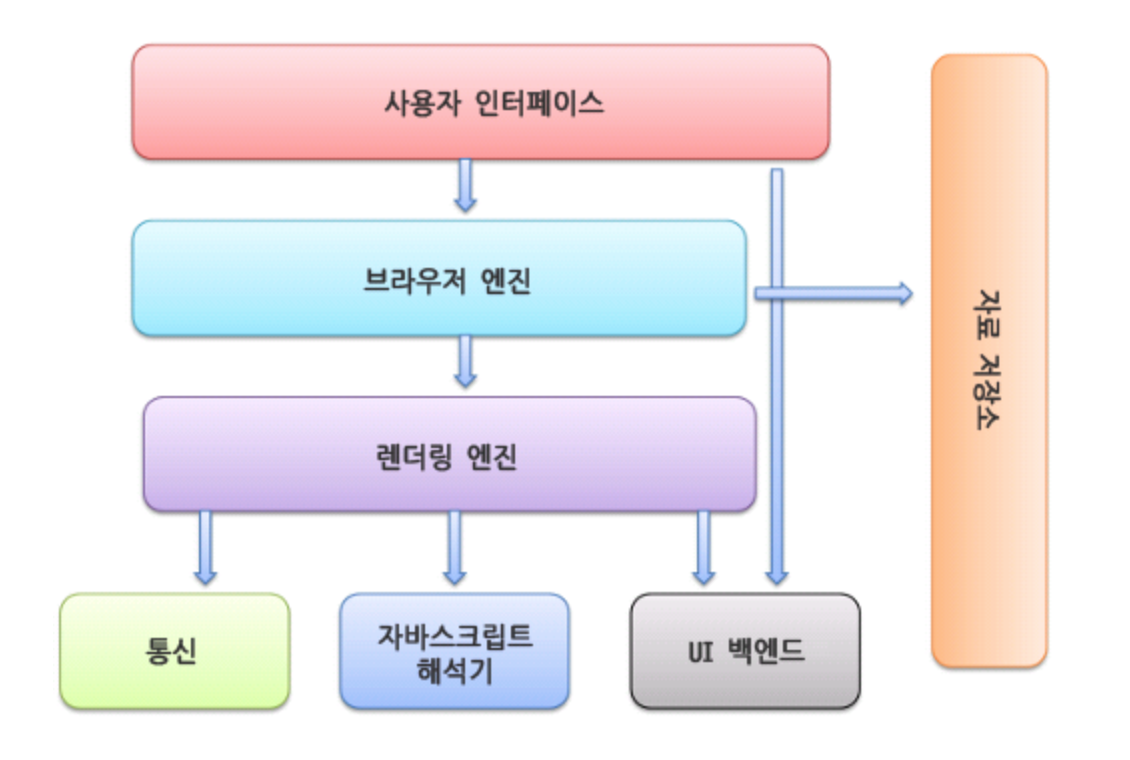
브라우저(Browser) 의 구조

-
사용자 인터페이스
사용자가 접근할 수 있는 영역이다. URI를 입력할 수 있는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴, 새로고침 버튼과 현재 문서의 로드를 장단할 수 있는 중단 버튼, 홈 버튼, 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다. -
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다. Data Storage를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 한다.
-
렌더링 엔진 **
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타낸다. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱 하여 화면에 표시합니다.라우저는 서버로부터 HTML 문서를 응답받으면 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합한다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타낸다.
"파싱"은 어떤 페이지(문서, html 등)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것을 말한다. 즉, 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
-
통신
HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용한다. -
UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스 이다. -
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다. -
자료 저장소
Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역이다.
브라우저(Browser) 의 동작 원리
브라우저의 동작 원리를 이해하려면 렌더링 엔진의 이해가 우선 시 되어야한다.
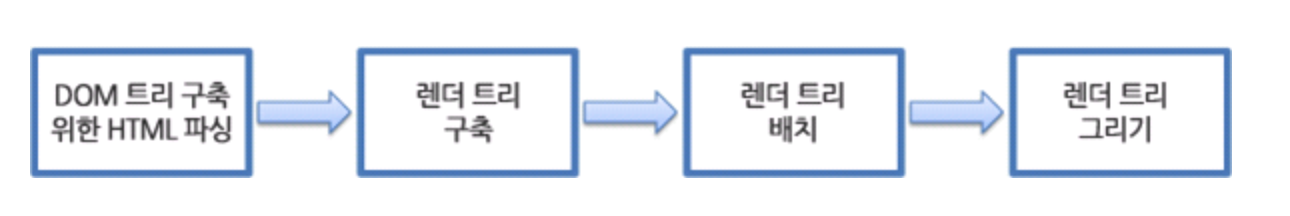
렌더링 엔진 동작 과정
렌더링 엔진은 응답받은 HTML 문서를 얻는 것으로 시작한다. 이 문서의 내용은 보통 8KB 단위로 전송된다.

① 렌더링 엔진은 HTML 문서를 파싱 하여 DOM 트리를 구축한다.
② 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱 한다.
③ DOM 트리와 ②의 결과물을 합쳐 렌더 트리를 구축한다.
④ 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정한다.
⑤ UI 백엔드에서 렌더 트리의 각 노드를 그린다.
쉽게 말해 HTML 문서를 파싱하여 HTML과 CSS를 렌더링 엔진에서 처리하는 과정을 나타낸 것이다.
또한 자바스크립트(Javascript)는 렌더링 엔진이 아닌 자바스크립트 엔진에서 처리한다.
HTML 파서는 <script:> 태그를 만나면 Javascript 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘긴다. 제어 권한을 넘겨받은 자바스크립트 엔진은 <script:> 태그 내의 Javascript 코드 또는 src 속성에 정의된 Javascript 파일을 로드하고 파싱 하여 실행한다. Javascript의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 중지했던 시점으로 돌아가 DOM 생성을 재개한다.
이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리한다. 하지만 자바스크립트 엔진에 제어 권한이 있을 때 Javascript 코드가 완성되지 않은 DOM을 조작하게 된다면 당연히 에러가 발생할 것입니다.
이것이 HTML 파일에서 Javascript 코드를 <body:>태그 하단에 위치시키는 이유이다.
References (참고 자료)
