1주차 자바 개념 정리
자바개념 자바 : 제임스 고슬링이 만듬 자바 객제지향의 4요소 캡슐화(Encapsulation): 자바에서는 클래스(Class)를 이용하여 캡슐화를 구현합니다. 클래스는 객체를 생성하기 위한 템플릿으로, 객체의 속성(attribute)과 동작(method)을 정의합니
동기 비동기 리마인드
자바스크립트는 일반적인 코드를 작성하면 synchronous하게 처리됨 (==동기방식)=>코드를 작성한 순서대로 윗줄부터 차례대로 코드가 실행하면 콘솔창에 2 4 6순서로 출력axynchronous하게 실행되는 코드(==비동기적으로)=>ajax , 이벤트리스너, set
React 성능개선
props를 보냈는데 출력이 안되거나 이미지를 넣었는데 안보이는 버그같은게 발생하면 개발자 도구를 켜서 elements탭을 살펴보면되는데 여기선 html css로 변환돼서 보여짐 → 컴포넌트로 보고싶으면 리액트 개발자도구를 설치해서 켜보면됨크롬 웹스토어에 들어가면 확장
Pagination
Pagination에 대해 기초적인 정리현재페이지 와 보여줄리스트개수에 대한 state가 필요마지막데이터index = 현재페이지 \* 한 페이지당 보여줄 개수첫번째데이터index = 마지막데이터index - 한 페이지당 보여줄 개수페이지에 보여줄 데이터 = 전체데이터.
소스트리 오류해결 방법
해당 에러는 로컬 브랜치의 최신 커밋이 원격 저장소의 브랜치의 최신 커밋보다 뒤쳐져서 발생한 것입니다. 이 에러는 "non-fast-forward" 에러로 불리며, 로컬 브랜치가 원격 저장소의 브랜치보다 뒤쳐져 있기 때문에 발생합니다.로컬 브랜치의 최신 커밋이 원격 저
double arrow function
double arrow function(이중 에로우 함수)은 주로 함수형 컴포넌트 (functional component)에서 사용되며, 이벤트 핸들러 (event handler) 등에서 사용됩니다. 이중 화살표 함수는 ES6에서 도입된 화살표 함수 (arrow fun

React 게시판 구현 리뷰
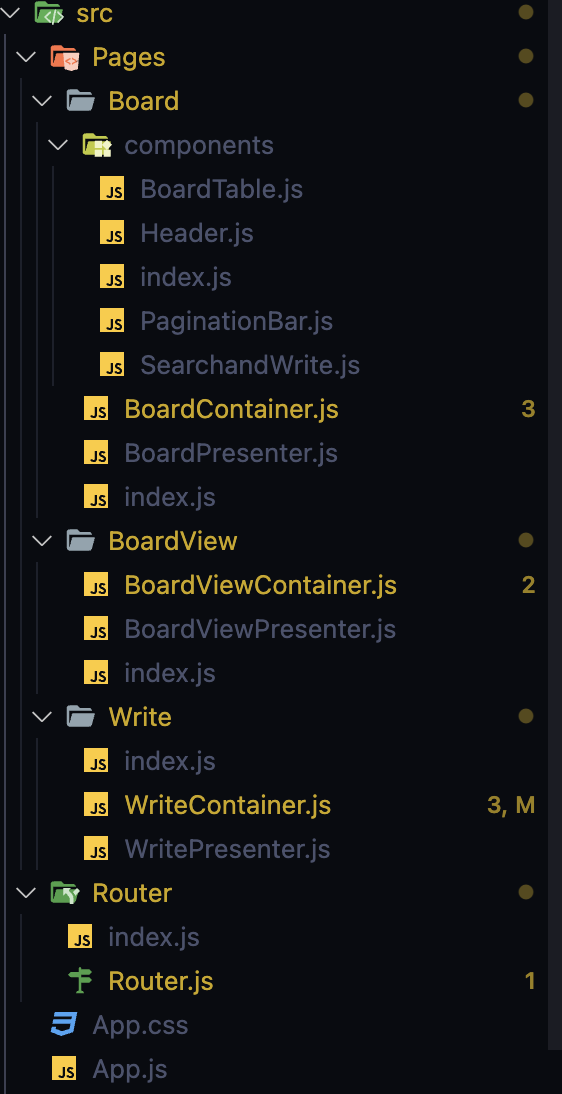
리액트 게시판 구현하면서 배운점들파일 구조Router폴더Router폴더를 생성해서 해당 폴더 안에 index.js와 Router.js를 만듬Router.js에 경로 설정 모두 마치고 App.js에서 Router만 import해서 사용하면 깔끔map함수 사용시 누가봐도
onKeyDown이벤트
엔터키 입력시 리스트추가 기능 구현 시onKeyPress를 사용하니 줄이 그어져있어 검색한 결과 더이상 지원하지 않아서 추후 문제가 될수있다는 내용이 있었음=>onKeyDown이벤트 사용onKeyDown이벤트를 사용하니 영어는 제대로 입력되는데 한글입력시 두번 입력되는
Python
split()은 공백을 기준으로 문자열을 잘라서 저장해줌문자열 취급이기때문에 형변환 필요map : 리스트, 튜플 등의 요소를 지정된 function으로 처리해 주는 내장함수 =>여기서는 지정된함수가 int형으로 변환해주는 역할map()을 사용하면 map객체로 결과값이

React
💡 리액트에선 자바스크립트와 다르게 state를 활용 (항상 state를 조작) 리액트 사용 이유 : 자바스크립트를 쉽게 만들 수 있음 / html을 함수,array, object에 보관하고 재사용 가능(html관리 편함) / react native를 통해 같은

JavaScript 사용
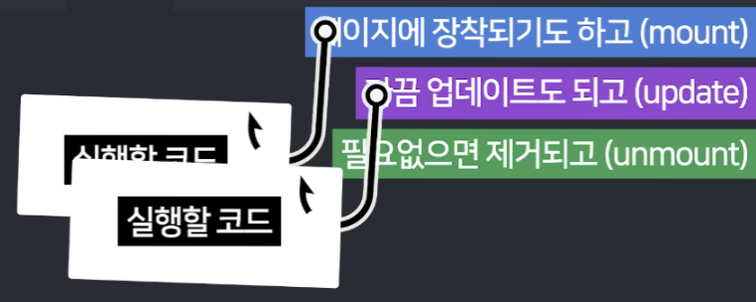
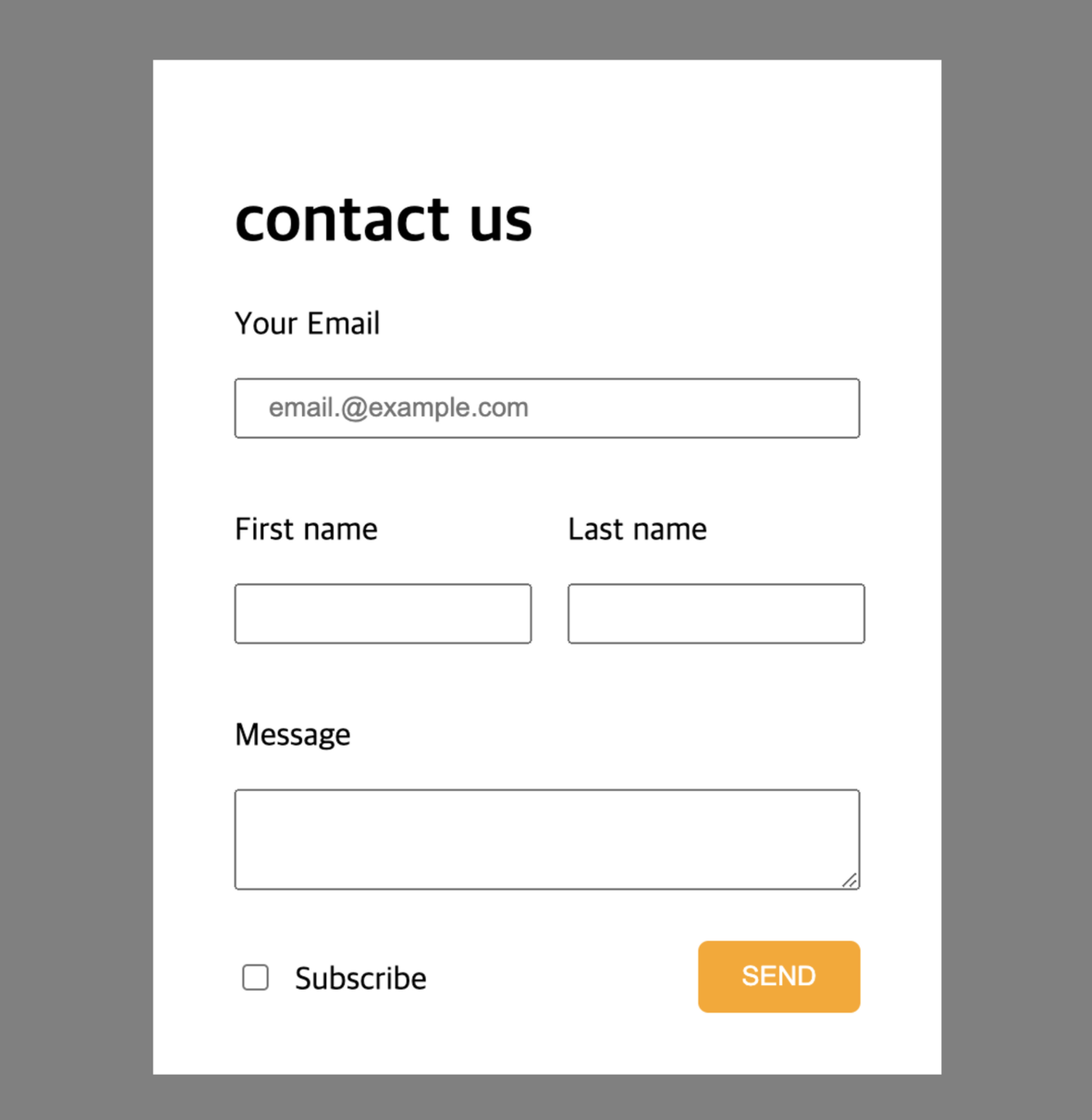
<script> 안에 대충 적은 코드는 페이지 로드시 1회 실행됨자주 중요하게 말하는 내용!지금 "유저가 셔츠선택하면 form-hide 제거해주세요" 라고 코드짰는데이 코드는 <script> 안에 적었기 때문에 그냥 페이지 로드시 1회 실행되고 다시는 실행되
JavaScript문법
주석 : //자바스크립트에서는 큰따옴표나 작은따옴표가 붙지 않은 숫자는 숫자로 인식alert(1+2) //결과는 3 alert(”1+2”) //결과는 1+2\-콘솔에서 사용?Math.pow(3,2); //3의 2승 , 9출력Math.round(10.6); // 1
SASS
css가 몇천줄이 넘어가기 시작한다면 css관리 자체로 큰 부담이 된다이런 여러가지 상황들을 해결할 수 있는 전처리언어(Preprocessor)를 만듬그 중 하나인 Sass는 css를 조금 더 프로그래밍 언어스럽게 작성할 수 있는 문법들을 제공CSS로 색상 지정할 때

CSS
Cascading Style Sheet : 스타일 보관 파일Cascadin → 폭포처럼 떨어진다는 뜻기본문법선택자 {속성명: 속성값;} //선택자 : 어떤 요소에 스타일을 적용할지, 중괄호 : 적용할 스타일을 정의속성명 : 어떤 스타일을 정의하고 싶은지 속성값 :
HTML
Hyper Text Markup Language : 자료의 구조를 표현하기 위한 언어여는 태그와 닫는태그 안에 콘텐츠를 작성속성 : 태그의 부가적인 기능을 정의하는 것 / 선택사항 -공백으로 구분, 큰따옴표 사용블록레벨 : 한줄전부차지 (너비 100%) 인라인레벨 :