개발 시작
플랫폼도 정했으니 개발을 시작했다.
이때까진 타입스크립드를 잘 모를 때여서 빠른 개발을 위해 자바스크립트를 사용하기로 했다.
또 한 페이지에 모달 창 하나가 끝이라서 컴포넌트 기반 개발을 위해 리액트를 쓸 만큼 복잡하지도 않았다. 그래서 그냥 바닐라 자바스크립트만 사용했다. html, css도 다른 도구를 사용할 필요가 없었다.
디렉토리 구조
ONE-HABIT
│ index.html
│ style.css
├─src
│ ├─icons // 확장 앱 로고
│ └─js
│ ├─domain
│ ├─store
│ ├─utils
│ ├─view
│ └─constant
└─manifest.json로직
이 프로그램에서 가장 중요한 부분은
- 페이지를 렌더링 할 때 성공한 날짜들을 체크해 주는 부분
- 챌린지 성공 여부를 판단하는 로직
두 가지라고 생각하는데. 하나씩 보자면
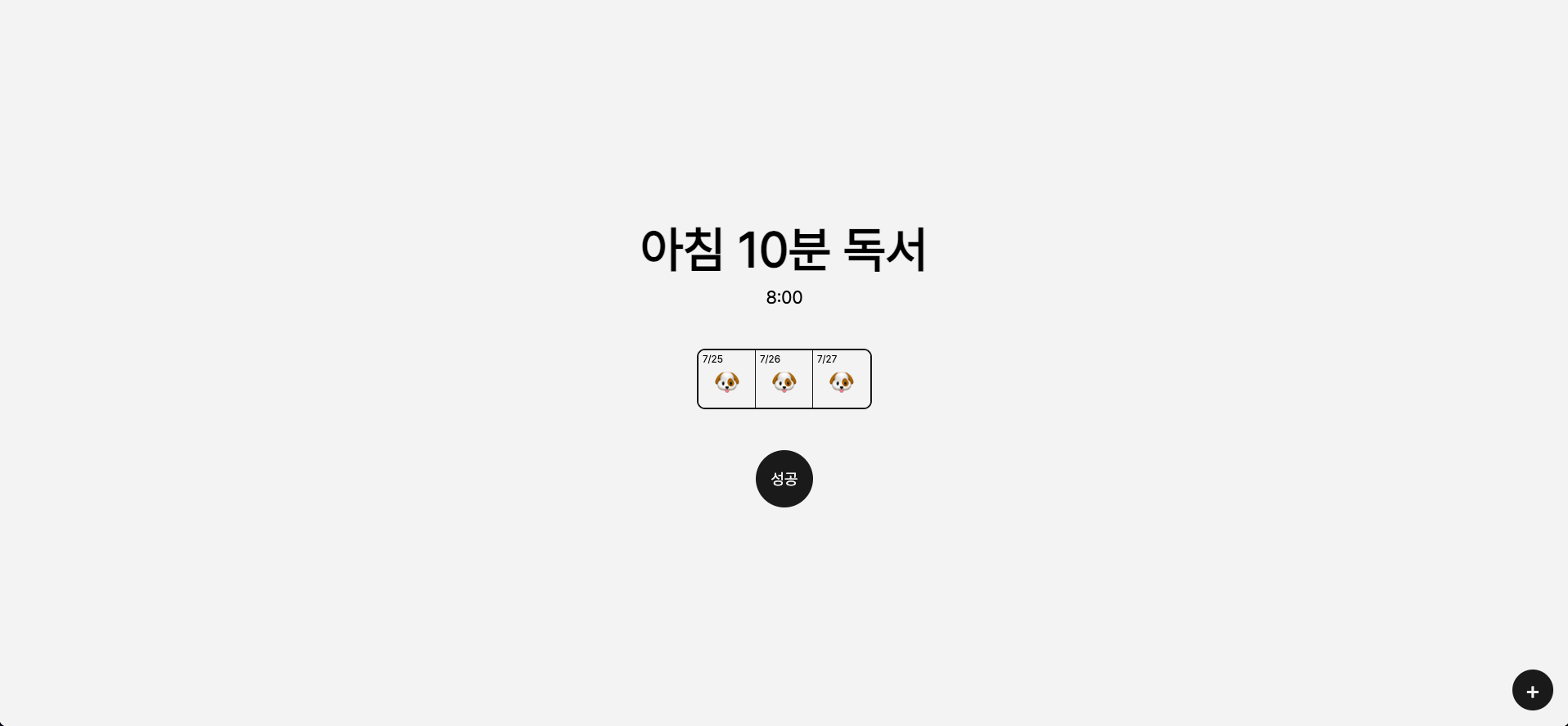
1. 페이지를 렌더링 할 때 성공한 날짜들을 체크해 주는 부분
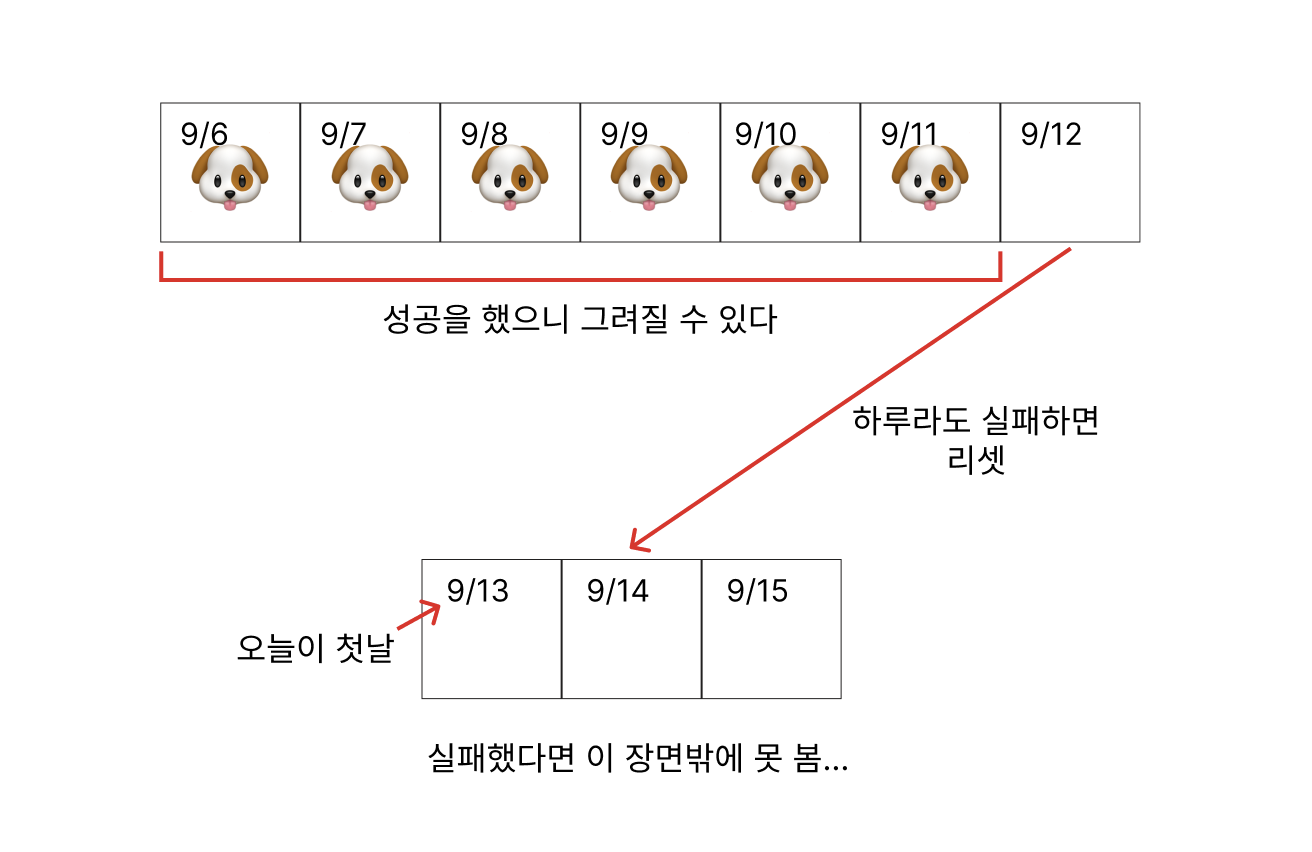
처음에 이전 날짜들을 성공 여부를 하나하나 다 기억해야 하나? 라고 생각했었다. 뭔가 더 좋은 방법이 없나 싶었는데 떠오른 아이디어가 실패하면 무조건 3일로 돌아가서 새로 시작한다. 실패하면 무조건 처음으로! 오늘이 가장 첫 번째 날짜로! 그럼 렌더링 되고 있는 어제까지 날짜들이 존재한다는 건 성공한 날짜들이라는 말이 된다!

export const isPastDate = (month, date) => {
if (month > todayInfo.month) return false;
if (month < todayInfo.month) return true;
if (month === todayInfo.month) {
if (date < todayInfo.date) return true;
return false;
}
};
export const isFilledCalendarItem = (month, date, isCheckedToday) =>
isToday(month, date) && isCheckedToday;
export const isCheckedCalendarItem = (month, date, isCheckedToday) =>
isPastDate(month, date) || isFilledCalendarItem(month, date, isCheckedToday);렌더링 될 때 날짜가 오늘 이전의 날짜라면 체크된(성공한) 상태로 렌더링 되도록 했다. 오늘의 체크 여부도 판단해서 렌더링 할 수 있도록 했다.
2. 챌린지 성공 여부를 판단하는 로직
처음에 12시가 지나면 오늘의 isCheckedToday 값에 따라 성공 여부를 판단하려 했는데 브라우저에서는 12시를 감지할 수 있는 기능이 없었다. 그래서 하루 중 처음으로 페이지가 열릴 때 판단할 수 있는 로직을 생각해 봤다.

이렇게 계산한 값과 시작 날짜가 같다면 챌린지가 성공한 것이다.
isFailed = () => {
//저장된 데이터가 어제 날짜인데 체크 여부가 false라면 실패
// this.today는 이 로직이 지나면 오늘 날짜로 업데이트된다.
// 오늘이 10일이라면 이 로직을 수행할 때는 9일이고 챌린지 성공 여부를 판단한 뒤 10일로 업데이트
return this.today !== todayInfo.date && this.isCheckedToday === false;
};
isSuccess = () => {
const habitStartDate = splitDateBySlash(this.startDate).at(-1);
const lastDateOfMonth = getLastDateOfMonth(
todayInfo.year,
todayInfo.month - 1,
);
// 오늘 - 챌린지 기간 = 시작 날짜
let estimatedStartDate = todayInfo.date - this.challengePeriod;
//오늘 1일 - 챌린지 기간 7일 = 음수, 지날 달 날짜로 계산해 준다.
if (estimatedStartDate < 0) {
estimatedStartDate += lastDateOfMonth;
}
return estimatedStartDate === habitStartDate;
}; setHabitTrackerPage = () => {
if (this.oneHabitData.challenge.isFailed()) { //실패하면
this.oneHabitData.resetChallenge(); //챌린지 리셋
} else if (this.oneHabitData.challenge.isSuccess()) { //성공하면
this.oneHabitData.goToNextChallenge(); //다음 챌린지로
}
// 둘 다 아니면 챌린지가 진행 중이다.
this.page.addEvents(this.handlerBundle);
};남아있는 문제
개선할 부분이야 많겠지만 기능적으로 하나만 생각하자면 현재 챌린지가 [3, 7, 21, 35]로 사이클을 돈다. 이 부분을 처음에 고려하지 못했는데, 구현하고 보니 챌린지인데 35일 -> 3일로 가는 게 이상한 거 같아서 수정이 필요해 보인다.
근데... 내가 아직 저기까지 성공해 본 적이 없어서...ㅎ...지금 사용성은 충분해서 어떤 방식으로 수정할지 생각을 못 했다.
배포

One Habit은 크롬 웹 스토어에서 확인할 수 있다.


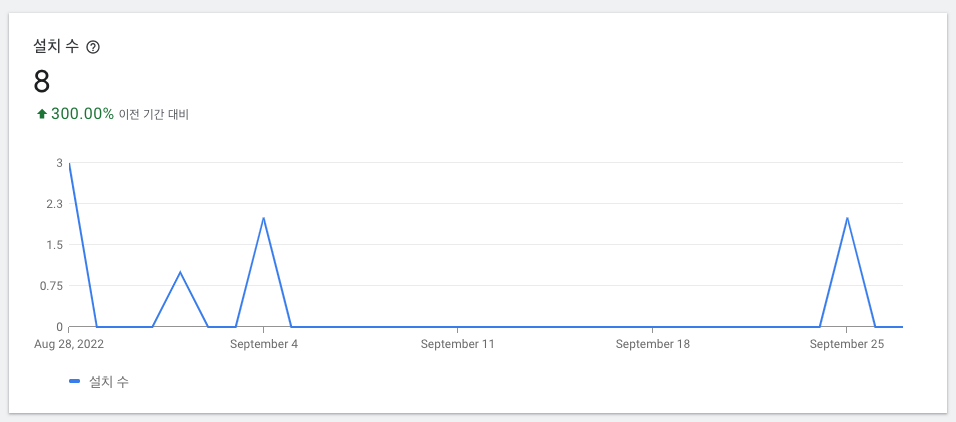
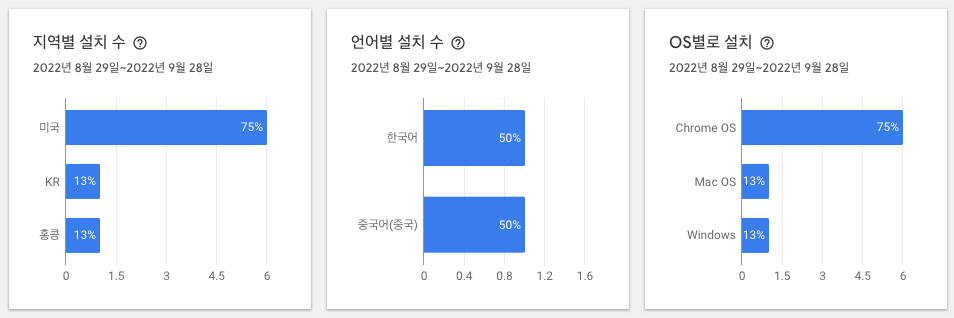
예상외의 사용자도 생겼다. 신기하구먼... 정말 내가 쓰려고 만들었는데... 실제로 사용하고 계시는지는 알 수 없지만 호기심에 설치만 해보셨어도 감사합니다.🥹🥹
느낀점
오랜만에 바닐라 자바스크립트를 사용했더니 느낌이 새로웠다. 이렇게나 undefined 에러가 화가 나는 것이었다니. 전에는 오류가 너무 많이 나서 타입스크립트가 오히려 번거로웠다. 이젠 왜 쓰는 줄 알겠다.
관리할 상태가 많진 않았지만 오랜만에 구조를 생각하고 바닐라 자바스크립트로 컴포넌트 단위로 SPA를 하려고 하니 양이 많지 않아도 생각보다 번거로웠다.
리액트 처음 쓰면 신세계라고 한다던데 사실 그 정돈가? 싶었다 근데 역체감이 어마어마하군..ㅎ