✍🏻 컨퍼런스 웹사이트 만들기
어제 빔캠프의 컨퍼런스 웹사이트 튜토리얼을 하고 배웠던 내용을 써먹어보자!🧐해서 시작했습니다. 그래서 똑같이 컨퍼런스를 주제로 시작했고 굳이 건축 컨퍼런스인 이유는 유튜브에서 메인페이지 구조를 보고 저거다!했는데 건축물 사진이 잘 어울릴거 같아서 골랐습니다..ㅎㅎ
코린이는 아직 html, css밖에 할 줄 모르기 때문에 정적사이트를 만들 예정이지만 나중에 서브페이지도 만들고 js로 기능을 추가하고 싶어서 디자인할 때 조금 고려했습니다.
디자인
디자인은 프로토타이핑툴인 피그마를 사용했습니다. 원래 포토샵이랑 일러스트를 사용할 줄 알아서 처음이지만 유튜브보고 할 만 했습니다. 디자인을 배운게 아니라 전문적이지 못하지만 어차피 제 프로젝트니까요😁
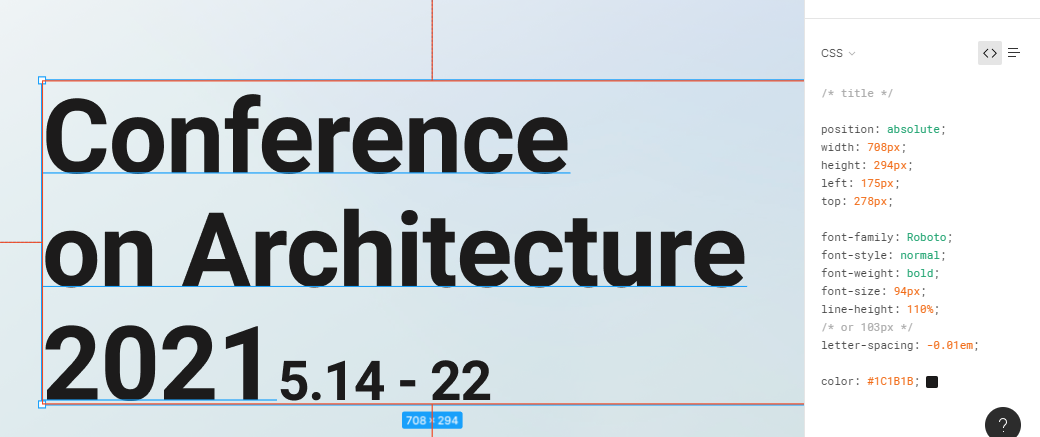
피그마를 사용하면서 되게 좋아보였던게 오브젝트들의 css속성들을 알려주더라구요. 나중에 작업할 때 도움이 될 것 같습니다.

처음에는 빔캠프처럼 타임라인 한 페이지만 만들려했는데 glassmorphism을 하고싶어서 유튜브를 찾던 중에 이 튜토리얼을 보고 메인페이지까지 만들게됐네요..그래서 이 김에 나중에 공부하며 서브페이지도 추가할 수 있도록 고려했습니다.

glassmorphism 유튜브
어도비XD
https://www.youtube.com/watch?v=0gwjAlpR2mc&t=182s
피그마
https://www.youtube.com/watch?v=ZUdOZu3JY38
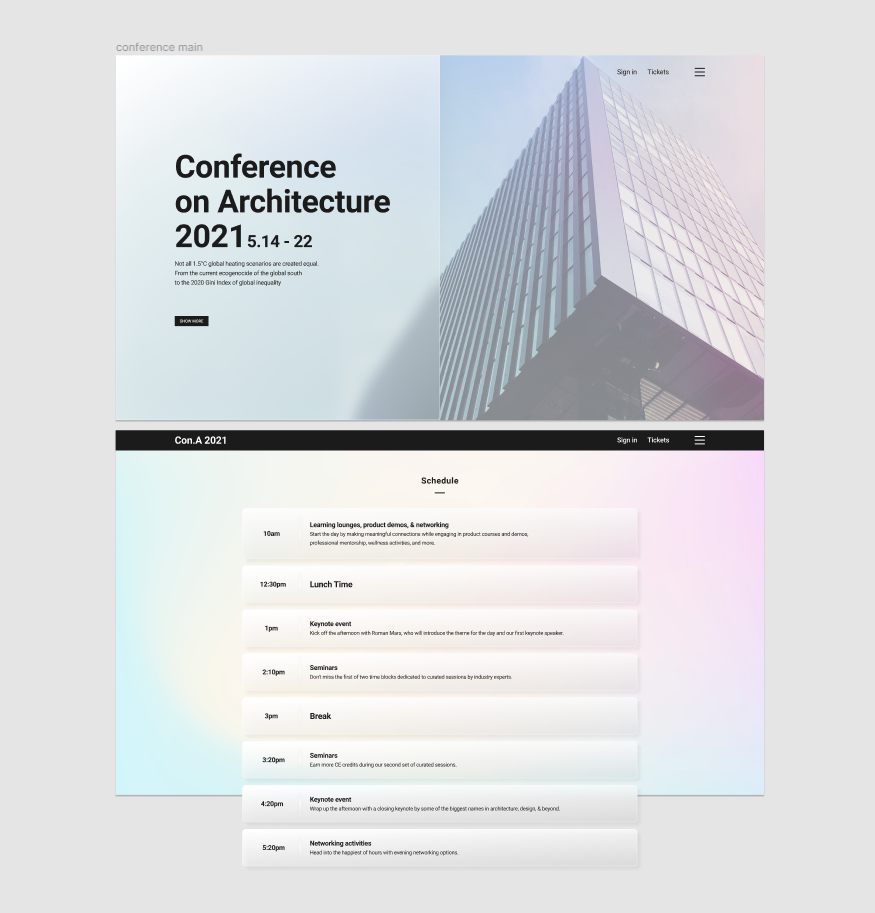
결과물

별거 없는 디자인같지만 처음 해보는 웹디자인이라 오래걸렸네요😥 오늘은 디자인까지만 해야겠어요. 그래도 오랜만에 재밌는 작업한 것 같아서 기분이 좋습니다.ㅎㅎ
참고 컨퍼런스 사이트
https://conferenceonarchitecture.com/
