
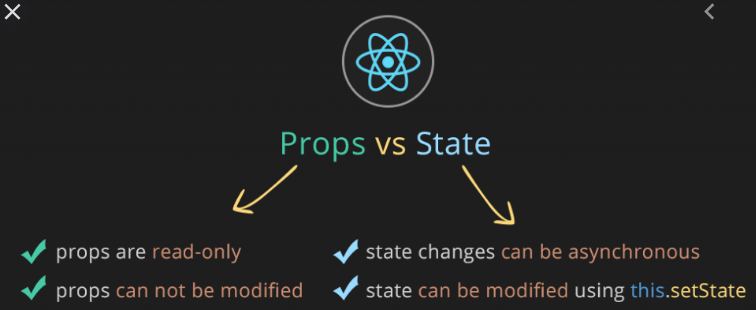
Props
props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값입니다.
자식 컴포넌트에서는 props 를 받아오기만하고, 받아온 props 를 직접 수정 할 수 는 없습니다.
👉 새 컴포넌트 만들기
src 디렉토리에 MyName 이라는 컴포넌트를 만들었습니다.
static defaultProps = {
name:'기본이름' //props 의 기본값을 설정
} //<MyName /> 이런식으로 name 값을 생략해버리면 "기본이름" 이 나타나게 될 것
//render함수 밖에 쓴다.
render(){
return(
<div>
나의 이름은 <b>{this.props.name}</b> 입니다.
</div>
) // props 값은 this. 키워드를 통하여 조회
} //name 이라는 props 를 보여주도록 설정
}
export default MyName;이제 이 컴포넌트를 사용해볼까요?
import MyName from './MyName' ; //MyName 을 임포트
//import {Link} from 'react-router-dom'
class Login extends React.Component{
render () {
return (
<MyName name='리액트' />
) //props 값은 name="리액트" 이런식으로 태그의 속성을 설정
}
}
👉defaultProps
가끔씩은 실수로 props 를 빠트려먹을때가 있습니다. 혹은, 특정 상황에 props 를 일부러 비워야 할 때도 있구요. 그러한 경우에, props 의 기본값을 설정해줄 수 있는데요, 그것이 바로 defaultProps 입니다.
static defaultProps = {
name: '기본이름'
}render함수 위에 써줍니다.
<MyName /> 이런식으로 name 값을 생략해버리면 "기본이름" 이 나타나게 될 것입니다.
👉함수형 컴포넌트
이렇게 단순히 props 만 받아와서 보여주기만 하는 컴포넌트의 경우엔 더 간편한 문법으로 작성할 수 있는 방법이 있습니다. 바로, 함수형태로 작성하는 것인데요
import React from "react"; //컴포넌트 임포트
const MyName = ({ name }) => { //화살표 함수로 표현 {}꼭넣기
return(
<div>
안녕하세요 ! 제이름은 {name} 입니다.
</div>
)
}
export default MyName;