Today What I Learned
Javascript를 배우고 있습니다. 매일 배운 것을 이해한만큼 정리해봅니다.
sprint1에서 배운 내용들인데 sprint2 지나고서야 글로 다시 정리해봅니다.😅
1. Run time과 Node.js 그리고 NVM
1. What is Run Time?
- 어떤 프로그래밍 언어가(JS 같은) 동작하는 프로그램/환경
- JS는 애초에 브라우저라는 런타임 안에서 동작할 수 있었지만,
node js라는 새로운 JS 런타임이 나온 후에는 브라우저가 아닌 다른 환경에서도 실행(ex: 컴퓨터 서버)이 가능해짐
2. Node.js
- 브라우저와 연결되지 않은(브라우저 바깥의) 상태에서 Java Script를 실행할 수 있는 환경(런타임) -> JS의 확장성을 더해줌!
- Node JS의 버전 관리 필요성: node js 또한 프로그램이고 계속해서 업데이트가 이뤄지기 때문에 하위 호환성을 고려하여 버전을 관리해줘야 한다. 이전 버전으로 돌아가거나 새로운 버전으로 업데이트하는 경우가 잦기 때문에 이 과정을 도와주는 버전 관리 프로그램이 필요하다.
3. NVM
- What is NVM? Node.js의 버전 관리(Node Version Manager)를 위해 만들어진 대표적 프로그램
- NVM 설치하기 참고 링크: https://gist.github.com/falsy/8aa42ae311a9adb50e2ca7d8702c9af1
- NVM으로 node.js 관리하기 링크 : https://tutorialpost.apptilus.com/posts/nodejs/nvm-for-node-version-manager/
2. NPM과 Package JSON
1. What is NPM?
- 프로그램은 다양한 모듈의 합이라고 볼 수 있음.
각 프로그램마다 사용하는 모듈이 상이하기 때문에 때마다 프로그램에 맞춰 필요한 모듈을 사용할 수 있도록
1) 모듈을 다운로드하고,
2) 모듈이 모여있는 스토어의 역할을 하는 것이 NPM(Node Package Manager)이다.
2. What is Package.json?
-
프로그램에 따라 필요한 모듈을 사용하기 위해 NPM을 사용한다면, “필요한 모듈이 무엇인지"를 알려주는 기능을 하는 것이 Package.json이다.
-
Package.json에 담겨있는 것들: 프로그램 실행을 위해 필요한 모듈의 정보가 json 형태로 작성되어 있다.
- dependencies: 프로젝트 실행을 위해 필요한 모듈 정보(모듈 이름, 버전)가 담겨있음
- dev dependencies: 프로젝트 개발을 위해 필요한 모듈이 담겨있음
ex) jest ver, eslint ver 등 실제 프로젝트 동작에 직접적인 영향을 주지 않는 모듈
- script: npm으로 실행시킬 수 있는 명령어//ex) "scripts" : { "start" : "node app.js", "test" : "node test.js" } // npm test를 터미널에 넣으면 “node test.js”가 실행됨 -
주의: package.json에는 모듈 정보가 담겨있을 뿐 실제 모듈이 저장되는 위치는 node_modules라는 폴더
-
package.json을 사용할 때 장점: 해당 사용자가 프로그램 이용을 위해 사용하는 모듈을 모두 전달해주지 않고 명시만 해준 후 사용자가 직접 npm을 이용해서 모듈을 사용할 수 있게 해준다.
3. Code Quality : Linting & Testing
1. Code quality
- 작성한 코드가 의도한대로 동작하는지, 결함이나 문제가 없는지, 코드 자체가 읽기 쉽고 유지보수에 용이한가 기준으로 code quality를 평가하는 것이 중요하다.
2. Testing
- 작성한 코드가 의도한대로 동작하는지, 결함이나 문제가 없는지를 도와주는 방법
- Testing Tool
(1) End to End test
(2) Integration test
(3) Unit test : 하나의 기능을 테스트 하는 방법
1) Jest를 이용하여 Unit Test 하기
-
Jest 설치 & 실행하기
(1) 프로젝트 directory 의 root 에서 Jest 라이브러리를 개발 의존성(devDependencies)으로 설치
명령어 : npm install --save-dev jest
--save-dev 는 모듈을 개발 의존성으로 설치한다는 의미의 명령어로,
해당 모듈은 package.json의 dependencies 가 아닌 devDependencies 에 저장
(2) test 커맨드 지정: package.json 파일을 열고 test script를 jest로 수정//ex) "scripts": { "test": "jest" }(3) 설정을 마쳤다면 터미널에 npm test(혹은 yarn test)라고 입력하면 jest 커맨드를 실행 및 테스트 가능
-
버전을 골라서 Jest 설치하기 예)npm install jest@24.1.0
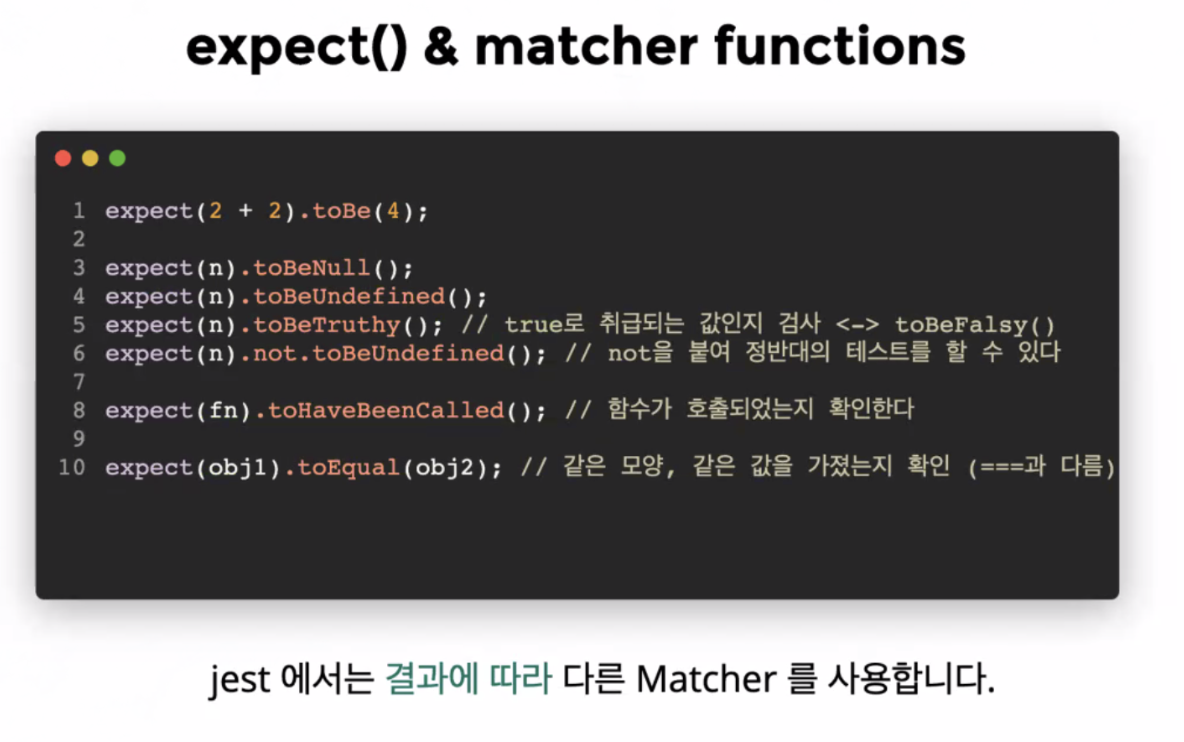
2) Jest에서 Matcher
- jest를 통한 테스트 결과값을 확인하기 위해서는 적절한 matcher 사용이 필요하다.
 [출처: 코드스테이츠]
[출처: 코드스테이츠]
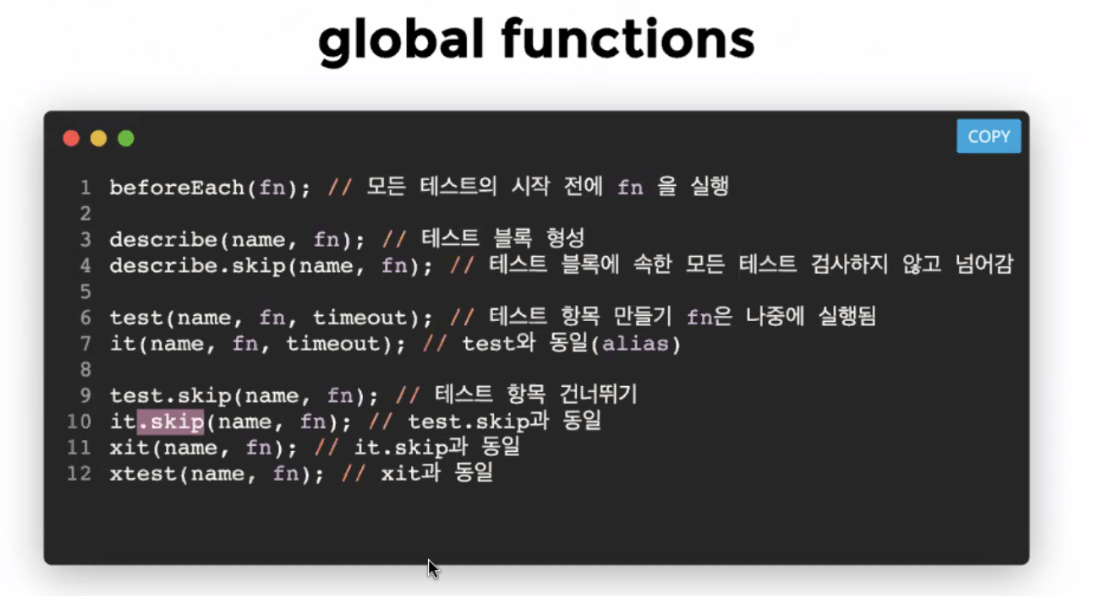
3) Jest에서 Global Function
- Jest를 통해 테스트 실행을 위해 진행해야 하는 함수들
 [출처: 코드스테이츠]
[출처: 코드스테이츠]
3. Linting
1) Linter
- 함께 지정한 코드 스타일이 지켜지는지 아닌지 확인할 수 있게 도와주는 방법
- ESLint 관련 읽어볼 글 : https://poiemaweb.com/eslint
2) 다양한 Lint 체크 시점
- plugin for IDE : 코드를 작성하면서 에디터에서 lint 확인
- git hooks : git commit 전에 lint 확인
- CI : test를 진행할 때 lint 확인
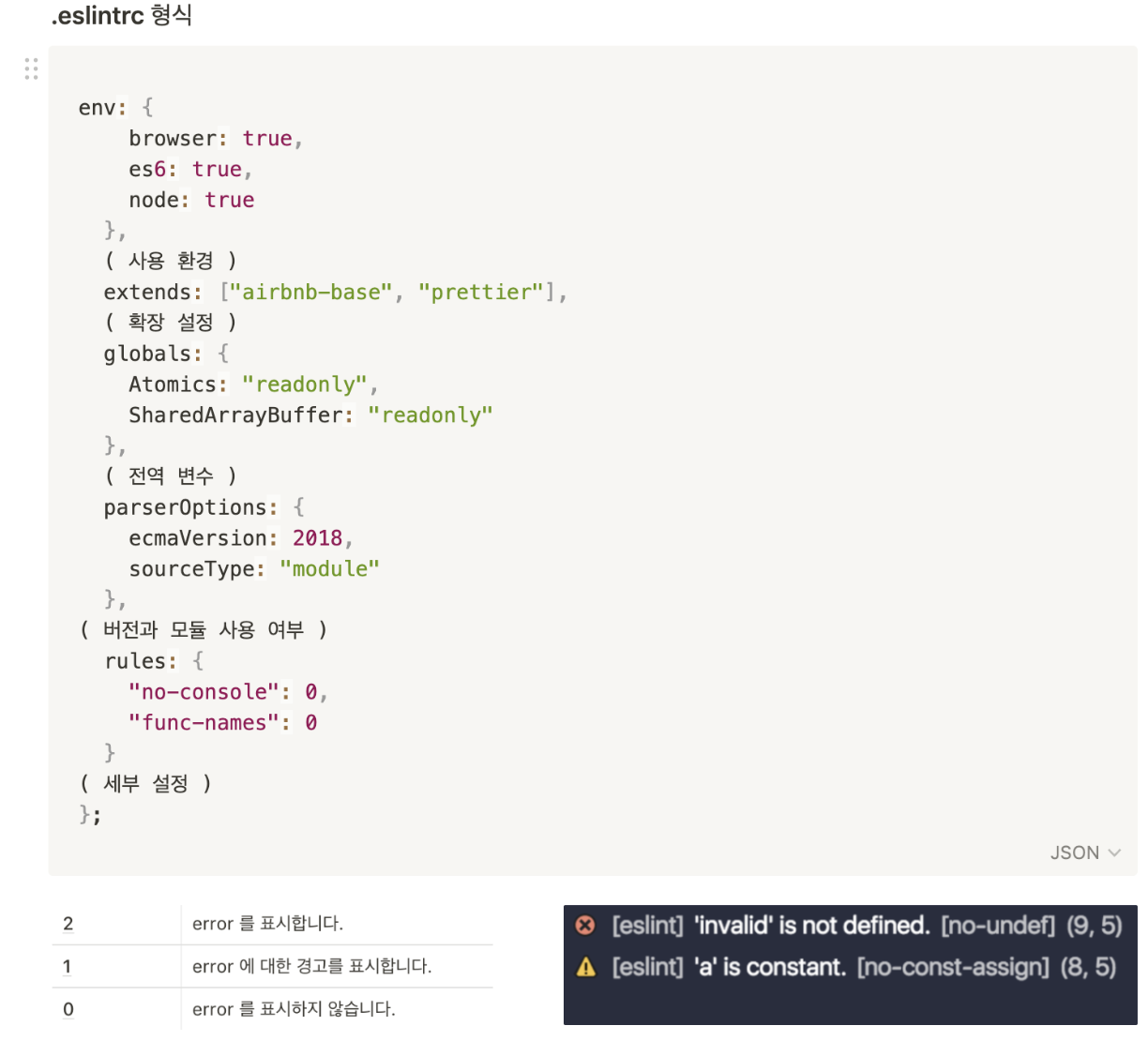
3) eslintrc
-
eslintrc 형식 보기
 [출처: 코드스테이츠]
[출처: 코드스테이츠] -
eslint 규칙을 제외하는 파일 설정
(1) eslintignore 파일을 생생해서 그 안에 제외 파일 루트를 모두 넣기
(2) 혹은 제외하고 싶은 파일 상단에 / eslint-disable /를 넣어주기
