Today What I Learned
Javascript를 배우고 있습니다. 매일 배운 것을 이해한만큼 정리해봅니다.
자바스크립트의 prototype을 이용한 Class 흉내내기
1. 객체를 정의(생성)할 때, 객체에는 [[prototype]]이 생긴다.
[[prototype]]의 값은 prototype 객체이며 이는 객체의__.proto.__라는 accessor property를 통해 접근 가능하다. 객체의 prototype은 부모 객체를 참조한다.- 프로토타입은 객체를 생성할 때 결정된다. 이러한 프로토타입 객체는 다른 임의의 객체로 변경할 수 도 있는데 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다.
- 이 성격을 이용하여 scope chain이 가능하다.
- Prototype Chaining: 해당 객체에 접근하려는 프로퍼티 또는 메소드가 없다면 [[Prototype]]이 가리키는 링크를 따라 자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드를 차례대로 검색한다.
2. 함수도 객체이다. 따라서 함수를 정의(생성)할 때에는,
- 함수는 객체이므로
__proto__속성값이 생긴다.
모든 함수.__proto__ === Function.protytpe - 함수에
prototype object(이하 줄여서 prototype)가 생성된다. - prototype의 속성으로 존재하는 것들:
- constructor : 생성자 함수 자신을 가리킴, 이 속성을 이용해 new 키워드 등으로 하위 개념의 객체를 생성
->모든 함수.prototype.constructor === 함수 자신 __proto__: 조상 함수의prototype을 바라봄,prototype link라고도 불린다.
- constructor : 생성자 함수 자신을 가리킴, 이 속성을 이용해 new 키워드 등으로 하위 개념의 객체를 생성
- 그러나 함수의 consturctor는 부모 객체이다.
함수.constructor === 부모 객체
3. 생성자 함수는 대문자로 이름이 시작된다. 생성자 함수를 정의(생성)할 때는
- 생성자 함수-> 함수-> 객체이므로
__proto__이 생긴다. - 생성자함수-> 함수이므로
생성자함수.__proto__ === Function.prototype - 생성자 함수 -> 함수이므로
생성자함수.prototype.constructor === 생성자 함수 자신 생성자함수.prototype.__proto__ === Object.prototype
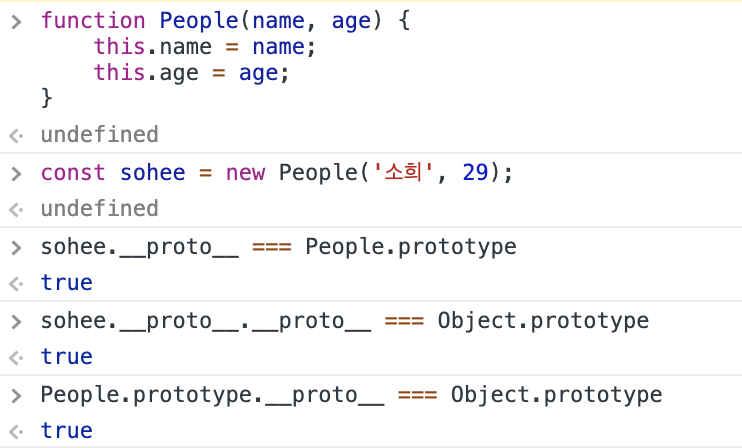
4. 생성자 함수를 이용해 만든 객체는 Instance를 흉내낸다.
- instance를 흉내낸 객체는 함수가 아니므로
prototype이 없다. 인스턴스객체.__proto__ === 생성자함수.prototype인스턴스객체.__proto__.constructor === 생성자함수
헷갈리지만 정리해보자.