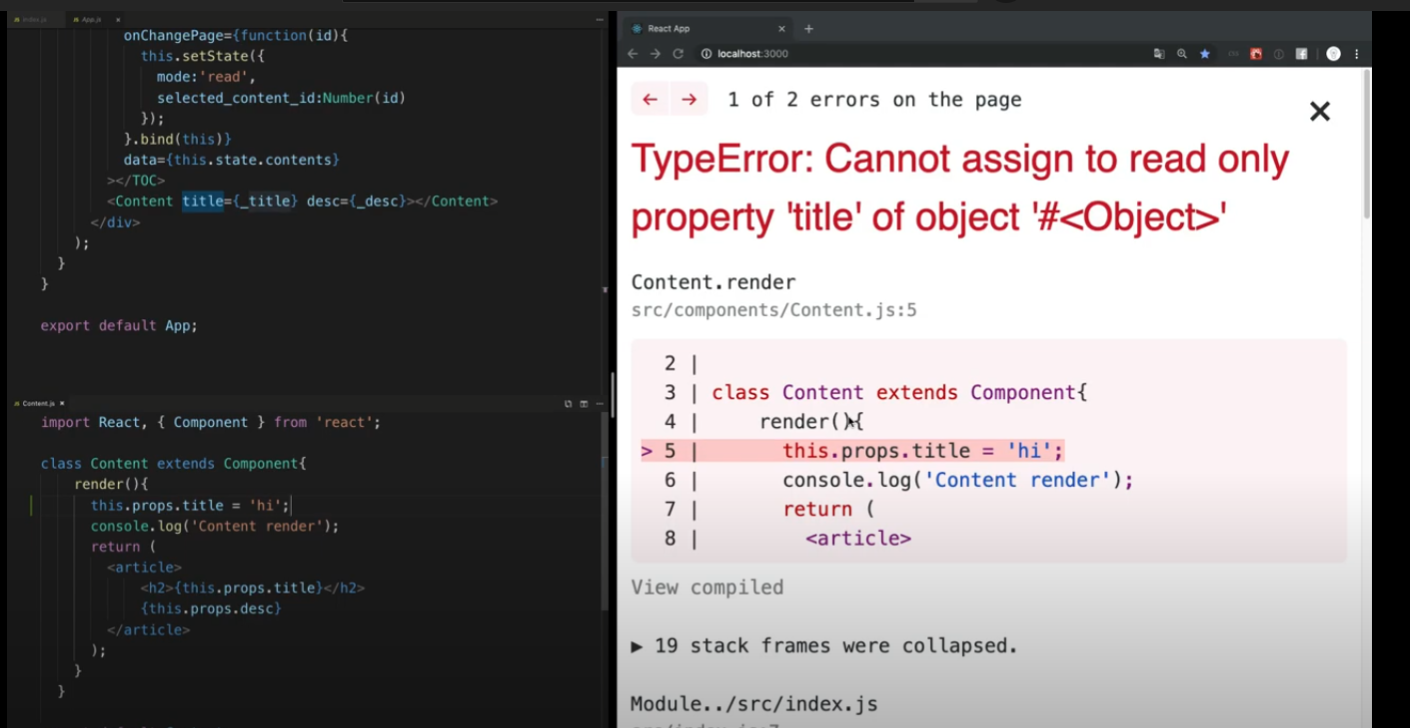
1. props는 Read Only

위의 예시처럼 component안에서 props의 값을 변경하려고 하면 에러가 뜬다.
ex.
사용자 -> 왕의 어명
component -> 어명을 받드는 신하
state는 this.Setstate로 변경가능
2. 사용자의 props, 구현자의 state -> DOM 즉, HTML에 영향을 주면서 UI가 그려진다.
3. 상위컴포넌트에서 하위 컴포넌트로 값을 전달할 때는
하위 컴포넌트의 조작장치인 props를 통해 전달한다.
반대로, 하위에서 상위로 갈때는 props를 사용할 수 없으므로
이벤트를 통해 실행한다.
4.react와 redux차이
https://c17an.netlify.app/blog/React/redux-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/article/
생활코딩 참고
