
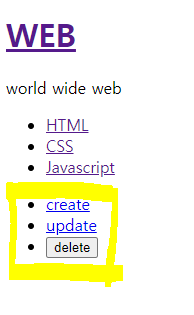
create, update, delete 부분을
Control 컴포넌트로 묶어본다.
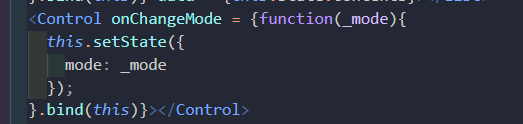
App.js)

App.js에 Control태그를 두고 onChangeMode라는 속성을 부여한다.
onChangeMode 속성 안에 함수를 두고 this.setState를 두고
매개변수에 해당하는 mode를 가져올 수 있는 이벤트를 설치한다.
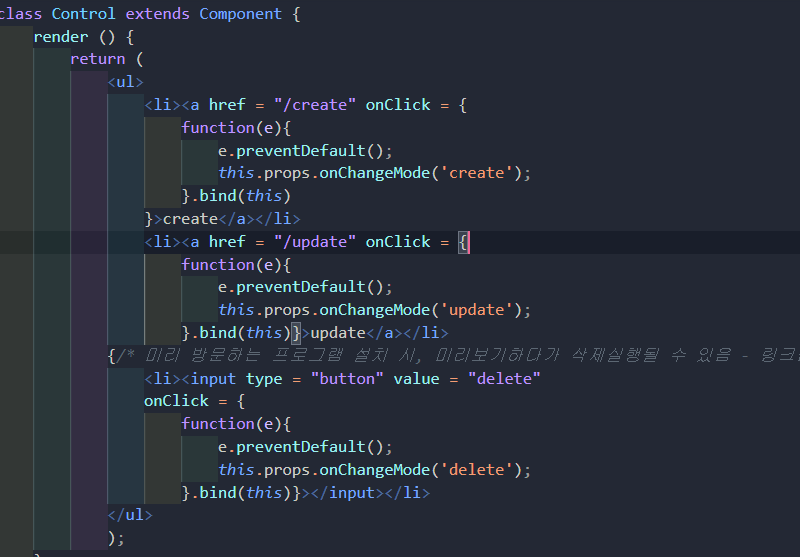
control.js)

Control.js render 함수 안에 구현할 ul - li - a태그를 넣고
li태그 속 a링크를 클릭할 때의 이벤트를 만들어야하므로
a태그 안에 onClick 속성을 넣어준다.
onClick속성 안에 e.preventDefault()를 넣은 후
App.js의 Control의 onChangeMode 매개변수를 각각
'create', 'update' 등을 넣어준다.
매개변수에 맞는 mode를 불러오기 위한 조작장치이다.
delete의 경우, a태그를 가급적 지양한다. 경우에 따라
웹사이트 내 미리 방문하는 프로그램을 설치할 시,
미리보기하다가 삭제도 함께 진행될 수 있기 때문이다.
delete는 input태그를 활용해준다.
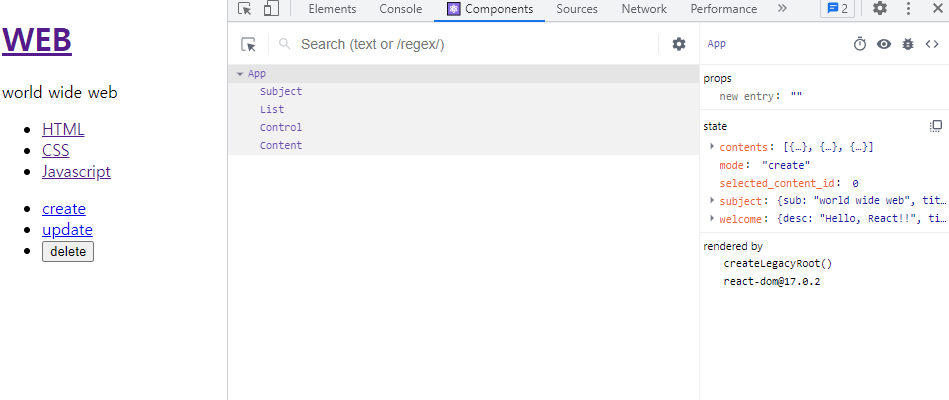
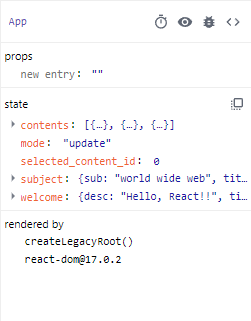
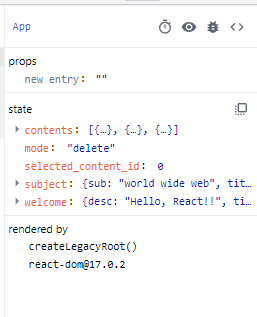
결과를 확인해보자.
각각 클릭하면서 mode 속성이 알맞게 바뀌는지 확인한다.
create를 클릭 시

update 클릭 시

delete 클릭 시

생활코딩 참고
