
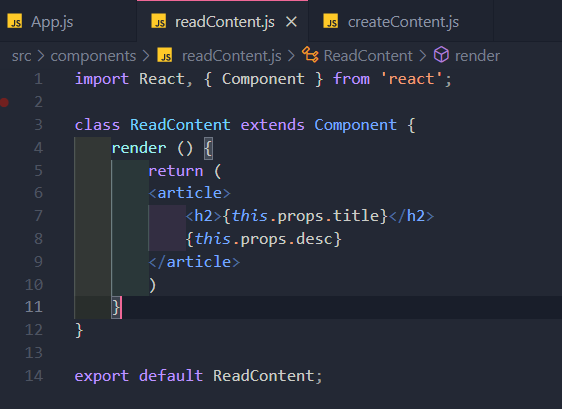
기존의 content.js를 Read mode라는 것을 확실히 구분하기 위해
파일이름을 readContent.js로 변경하였다. 클래스명도 ReadContent로 변경하였다.

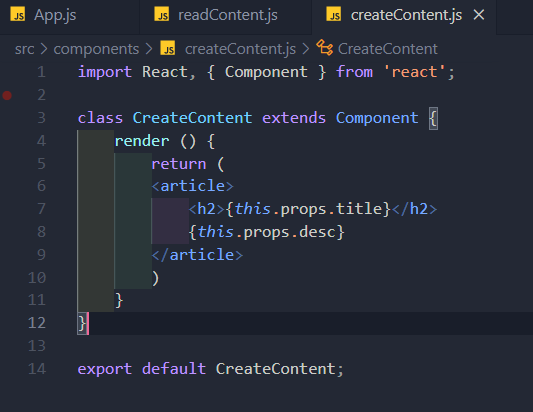
기존의 content.js를 복사해서 createContent.js파일을 만든다

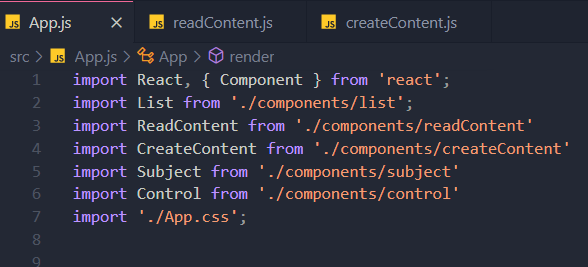
App.js에 readContent.js와 createContent.js파일을 연결한다.

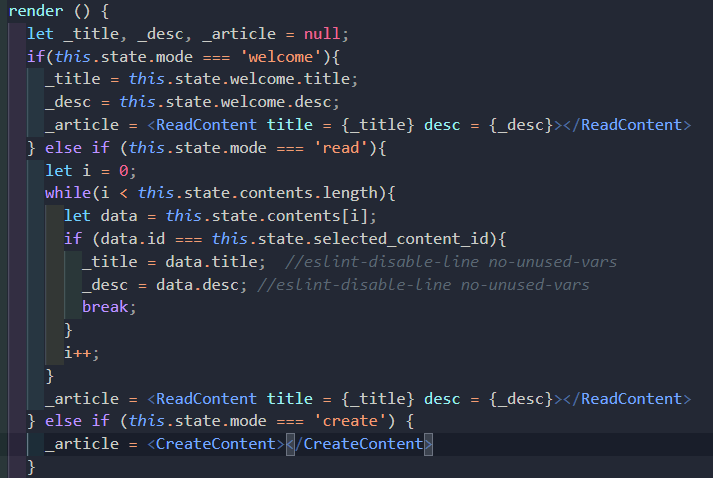
render 부분에 article변수를 추가하고
mode가 welcome일때, read일때는 ReadContent클래스가 보여야하므로
article변수는 ReadContent클래스로 둔다.
mode가 create일 때는 CreateContent로 둔다.

App class안에서는 article변수를 둬서 mode마다 다른 클래스가 표현될 수 있도록 한다.
생활코딩 참고
