SB Admin web
HTML
준비단계
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="author" content="Sehwan">
<meta name="description" content="웹솔루션 관리자화면으로 가장 많이 사용되는 웹템플릿입니다.">
<title>SB Admin Web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- 3. Font Awesome 아이콘 용 CDN-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<link rel='stylesheet' type='text/css' media='screen' href=''>
<link rel="icon" href="assets/images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<!-- font awesome용 스크립트 CDN-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js"
integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src=''></script>
</head>head에 추가
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>body에 추가한다.
내비게이션 영역
<body class="sb-nav-fixed">
<!-- 내비게이션 영역 -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-light">
이렇게 시작한다.
Navbar Brand
<!-- Navbar Brand -->
<a class="ps-3" href="./index.html">
<svg xmlns="http://www.w3.org/2000/svg"
width="16" height="16" fill="currentColor" class="bi bi-tools" viewBox="0 0 16 16">
<path d="M1 0 0 1l2.2 3.081a1 1 0 0 0 .815.419h.07a1 1 0 0 1 .708.293l2.675
2.675-2.617 2.654A3.003 3.003 0 0 0 0 13a3 3 0 1 0 5.878-.851l2.654-
2.617.968.968-.305.914a1 1 0 0 0 .242 1.023l3.27 3.27a.997.997 0 0 0 1.414
0l1.586-1.586a.997.997 0 0 0 0-1.414l-3.27-3.27a1 1 0 0 0-1.023-.242L10.5
9.5l-.96-.96 2.68-2.643A3.005 3.005 0 0 0 16 3c0-.269-.035-.53-.102-.777l-
2.14 2.141L12 4l-.364-1.757L13.777.102a3 3 0 0 0-3.675 3.68L7.462 6.46
4.793 3.793a1 1 0 0 1-.293-.707v-.071a1 1 0 0 0-.419-.814L1 0Zm9.646
10.646a.5.5 0 0 1 .708 0l2.914 2.915a.5.5 0 0 1-.707.707l-2.915-2.914a.5.5
0 0 1 0-.708ZM3 11l.471.242.529.026.287.445.445.287.026.529L5
13l-.242.471-.026.529-.445.287-.287.445-.529.026L3 15l-.471-.242L2
14.732l-.287-.445L1.268 14l-.026-.529L1
13l.242-.471.026-.529.445-.287.287-.445.529-.026L3 11Z"/>
</svg><!-- 벡터값 아이콘이라 확대해도 깨지지 않음 -->
</a>
결과
Sidebar Toggle
<!-- Sidebar Toggle -->
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sideToggle" type="button">
<i class="bi bi-caret-left-square-fill"></i>
</button>
결과.
- tool 아이콘이 안보여서 파란색으로 잠시 바꾸었다
Searchbar
<!-- Searchbar -->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input class="form-control" type="text" placeholder="검색어 입력 ..." aria-label="검색어 입력 ..." aria-describedby="btnSearch">
<button class="btn btn-primary" id="btnSearch" type="submit">
<i class="bi bi-search"></i>
</button>
</div>
</form>
검색창을 변경하였다.
Profile
<nav class="sb-topnav navbar navbar-dark bg-dark">내비게이션 영역에서 배경을 다크로 바꾸고
<!-- Profile -->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="profile" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi bi-person-lines-fill"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="profile">
<li><a class="dropdown-item" href="#!">설정</a></li>
<li><a class="dropdown-item" href="#!">로그</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#!">로그아웃</a></li>
</ul>
</li>
</ul>
</nav>코드를 입력한다

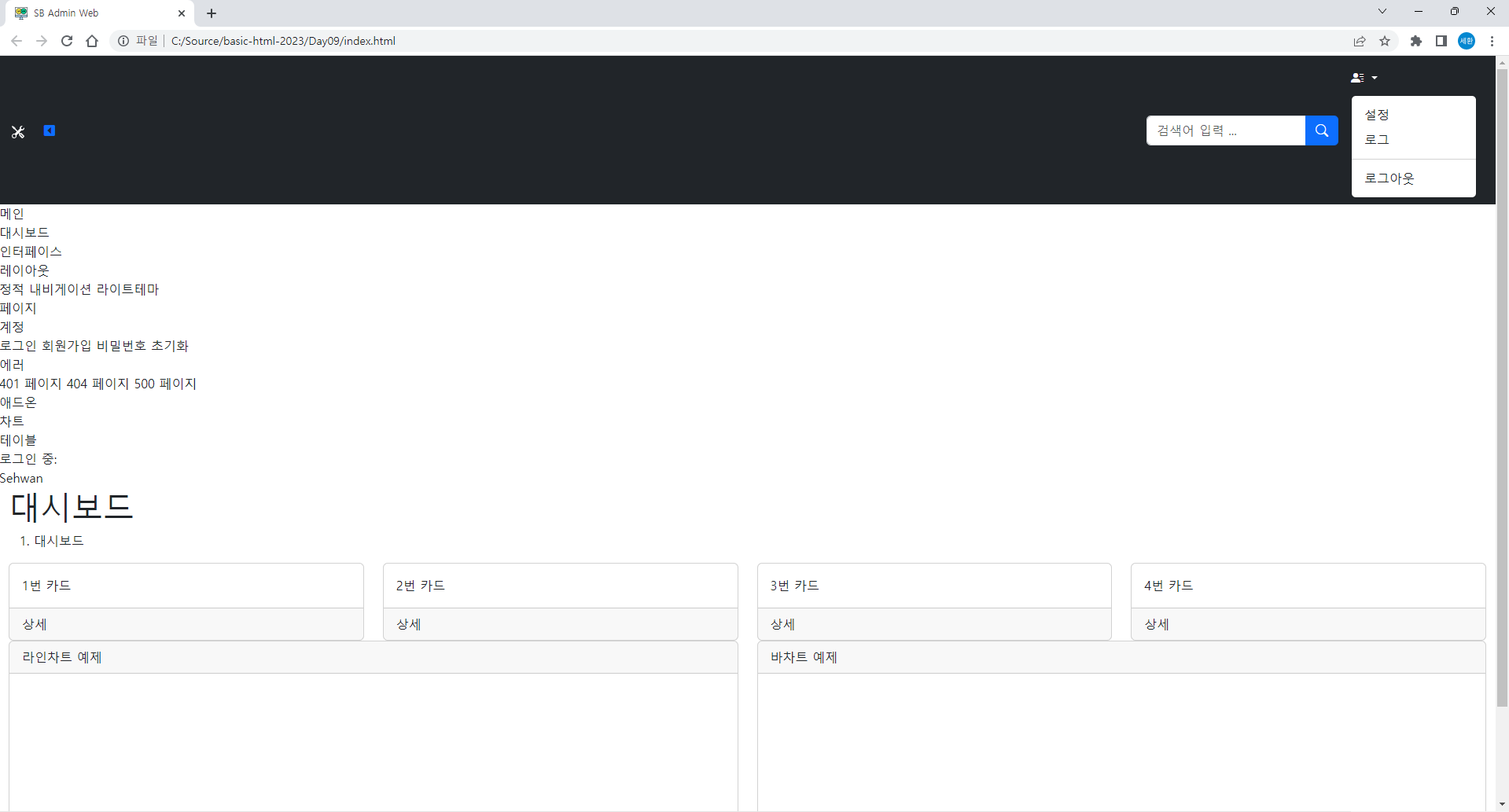
결과
전체화면 영역
<!-- 전체화면 영역 -->
<div id="layoutTotal" >layoutTotal을 넣고 시작한다
왼쪽 메뉴 영역
<!-- 전체화면 > 왼쪽메뉴 영역 -->
<div id="layoutLeftSide">
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">메인</div>
<a class="nav-link" href="./index.html">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
대시보드
</a>
<div class="sb-sidenav-menu-heading">인터페이스</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
레이아웃
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="">정적 내비게이션</a>
<a class="nav-link" href="">라이트테마</a>
</nav>
</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
페이지
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
<!-- <nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
<a>계정</a>
<div>
<nav>
<a>로그인</a>
<a>회원가입</a>
<a>비밀번호 초기화</a>
</nav>
</div>
<a>에러</a>
<div>
<nav>
<a>401 페이지</a>
<a>404 페이지</a>
<a>500 페이지</a>
</nav>
</div>
</nav> -->
</div>
<!-- <div>애드온</div>
<a>
<div></div>
차트
</a>
<a>
<div></div>
테이블
</a> -->
</div>
</div>
<div class="sb-sidenav-footer">
<div class="small">로그인 중:</div>
Sehwan
</div>
</nav>
</div>입력

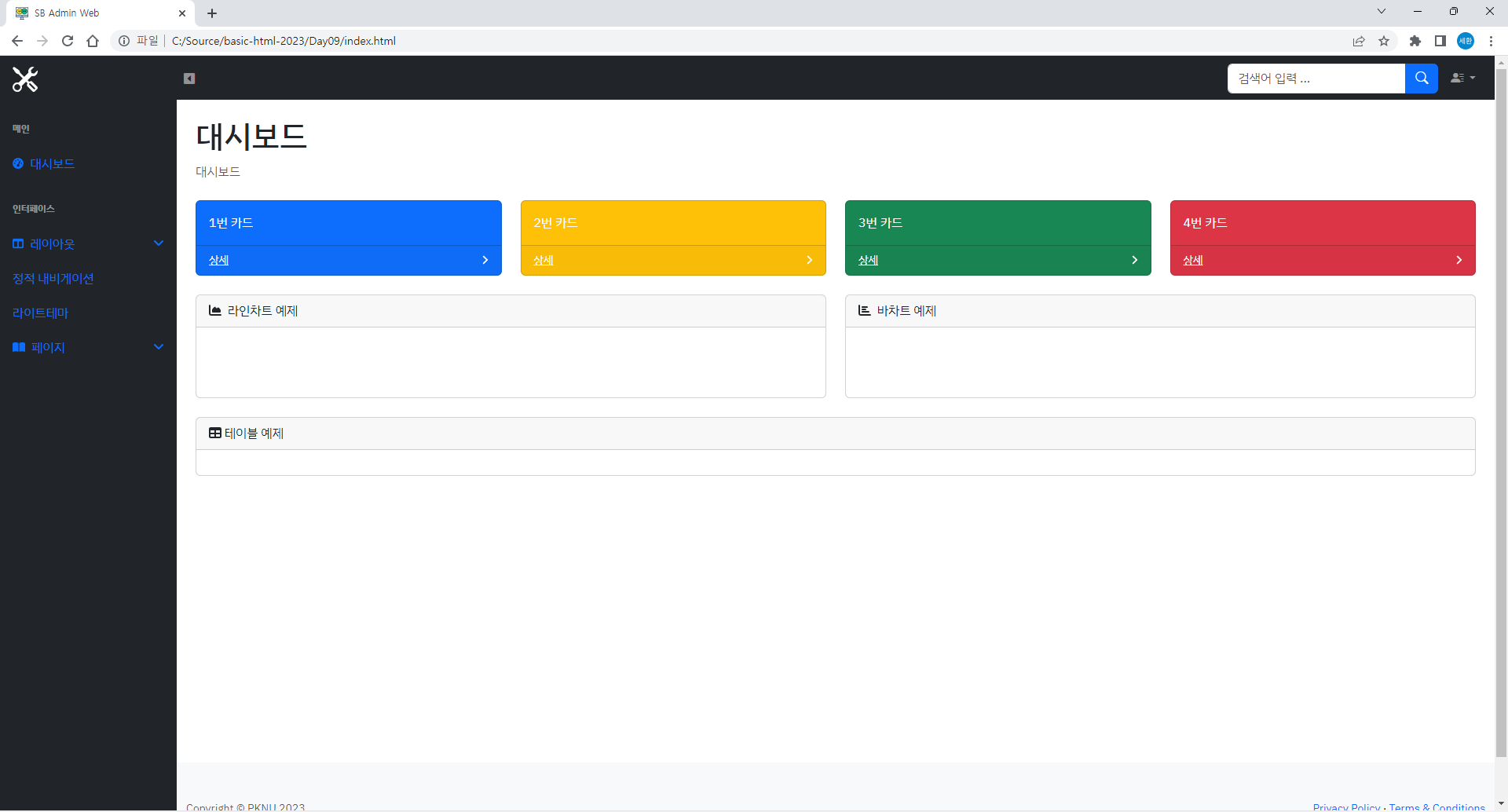
레이아웃을 누르면

펼쳐진다.
오른쪽 메인화면 영역
<!-- 전체화면 > 오른쪽 메인화면 영역 -->
<div id="layoutContent">
<main>
<div class="container-fluid px-4">
<h1 class="mt-4">대시보드</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item active">대시보드</li>
</ol>
<!-- 카드영역 -->
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="card bg-primary text-white mb-4">
<div class="card-body">1번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-warning text-white mb-4">
<div class="card-body">2번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-success text-white mb-4">
<div class="card-body">3번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-danger text-white mb-4">
<div class="card-body">4번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
</div>
<!-- 차트영역 -->
<div class="row">
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
라인차트 예제
</div>
<div class="card-body">
<canvas id="myLineChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
바차트 예제
</div>
<div class="card-body">
<canvas id="myBarChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
</div>
<!-- 테이블(보드) 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-table me1"></i>
테이블 예제
</div>
<div class="card-body">
<table id="datatablesSimple">
<!-- 나중에 테이블 추가예정 -->
</table>
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href="#">Privacy Policy</a> · <a href="#">Terms & Conditions</a>
</div>
</div>
</div>
</footer>
</div>
</div>이렇게 추가

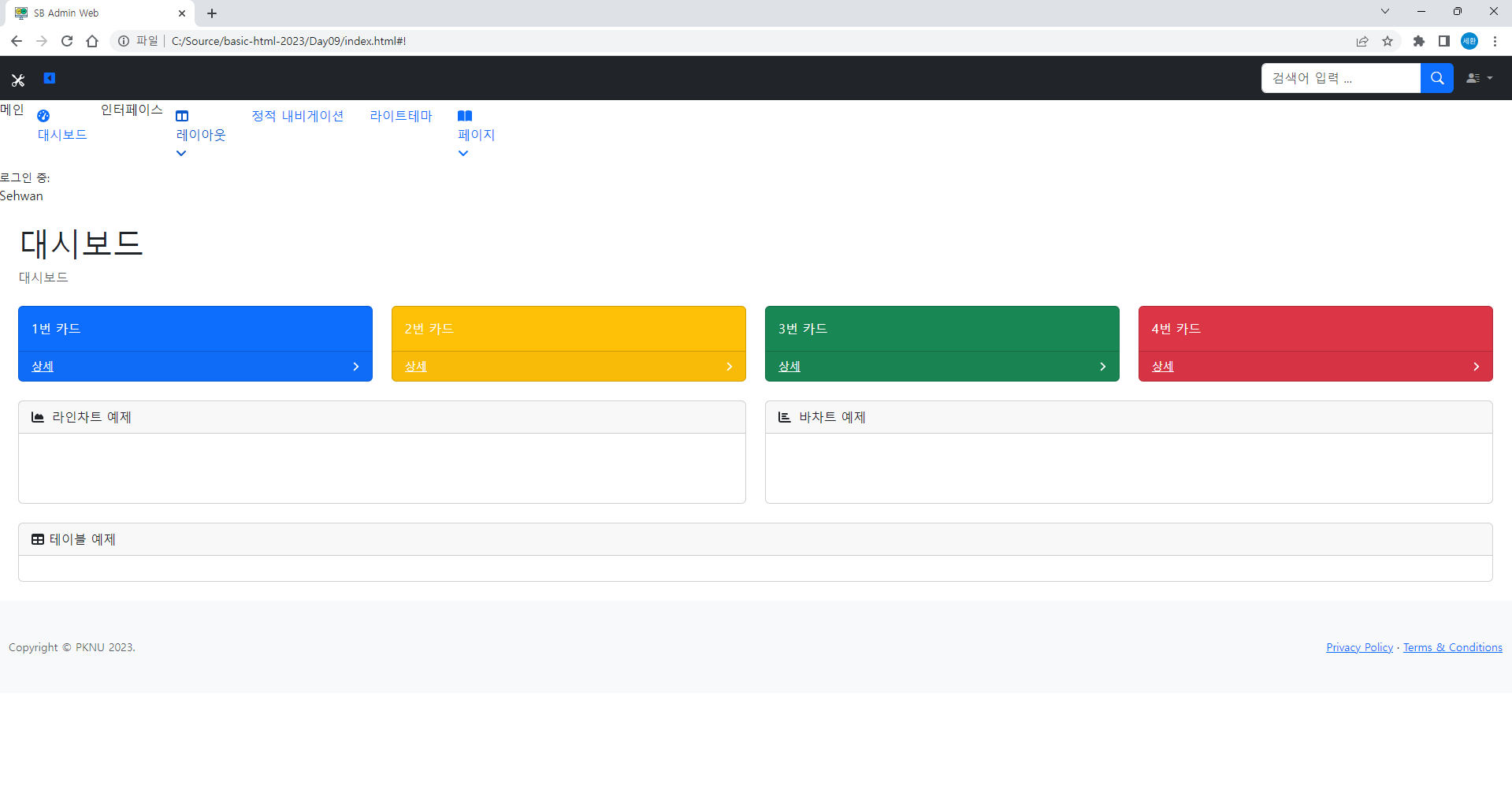
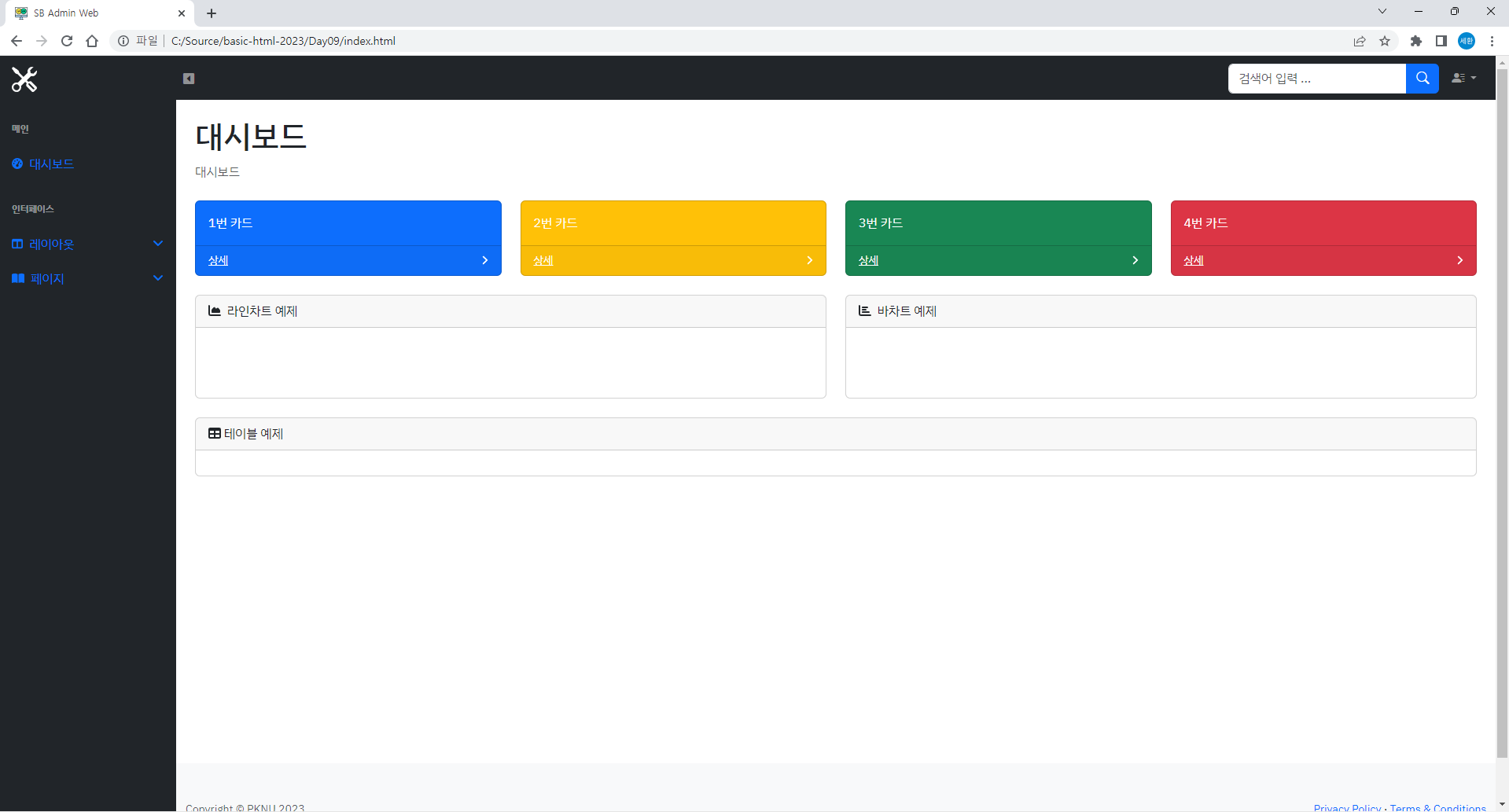
결과
이제 css랑 main을 추가하자.
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor" class="bi bi-tools" viewBox="0 0 16 16">tools 아이콘 크기를 늘렸다.
main.css
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@200;300;400;500;600;700;900&display=swap');
* {
font-family: 'IBM Plex Sans KR', sans-serif;
}
html,
body {
height: 100vh;
}
hr {
margin: 1rem 0;
color: inherit;
border: 0;
border-top: 1px solid;
opacity: 0,25;
}
h1,h2,h3,h4,h5,h6 {
margin-top: 0;
margin-bottom: 0.5;
font-weight: 500;
line-height: 1.2;
}
p {
margin-top: 0;
margin-bottom: 1.0rem;
}
.sb-nav-fixed #layoutleftSide .sb-topnav {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 999;
}
.sb-nav-fixed #layoutTotal #layoutLeftSide {
width: 225px;
height: 100vh;
z-index: 1001;
}
/* 전체 레이아웃 */
#layoutTotal {
display: flex;
}
#layoutTotal #layoutLeftSide {
flex-basis: 225px;
flex-shrink: 0;
transition: trnasform 0.15s ease-in-out; /* 사라지는 시간 */
z-index: 1000;
/* transform: translateX(-225px); /*화면 왼쪽으로 사라지게 하기 위함 */
}
#layoutTotal #layoutContent {
position: relative;
display: flex;
flex-direction: column;
justify-content: space-between;
min-width: 0;
flex-grow: 1;
min-height: 100vh; /* calc(100vh - 56px */
/* margin-left: -225px; */
}
/* 전체 레이아웃 끝 */
/* Top 메뉴 */
.sb-topnav {
padding-left: 0;
height: 56px;
z-index: 1001;
}
.sb-topnav .navbar-brand {
width: 225px;
margin: 0;
}
.sb-topnav #sidebarToggle {
color: rgba(255, 255, 255, 0.5);
}
/* 왼쪽 메뉴 */
.sb-sidenav {
display: flex;
flex-direction: column;
height: 100vh;
flex-wrap: nowrap;
}
.sb-sidenav .sb-sidenav-menu {
flex-grow: 1;
}
.sb-sidenav .sb-sidenav-menu .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.sb-sidenav .sb-sidenav-menu .nav .sb-sidenav-menu-heading {
padding: 1.75rem 1rem 0.75rem;
font-size: 0.75rem;
font-weight: bold;
text-transform: uppercase;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link {
display: flex;
align-items: center;
padding-top: 0.75rem;
position: relative;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link .sb-nav-link-icon {
font-size: 0.9rem;
padding-right: 0.5rem;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link .sb-sidenav-collapse-arrow {
display: inline-block;
margin-left: auto;
transition: transform 0.15s ease;
}
.sb-sidenav-dark {
background-color: #212529;
color: rgba(255, 255, 255, 0.5);
}위처럼 입력.

결과

레이아웃을 누르면 하위 항목들이 나온다.
