
SB Admin Web
html
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="author" content="NawhesJoo">
<meta name="descritption" content="웹솔루션 관리자화면으로 가장 많이 사용되는 웹 템플릿입니다.">
<title>SB Admin web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!-- font awesome icon CDN 2 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js" integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- Simple DataTable용 CSS CDN -->
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" type="text/css">
<link rel='stylesheet' type='text/css' media='screen' href='./css/main.css'>
<link rel="icon" href="assets/images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
const sidebarToggle = $('#sidebarToggle');
if (sidebarToggle){
sidebarToggle.click(function (){
console.log('버튼클릭');
event.preventDefault(); /* 아래쪽 요소로 이벤트가 전파안되도록 */
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
})
}
});
</script>
</head>
<body class="sb-nav-fixed">
<!-- 네비게이션 영역 -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand -->
<a href="./index.html" class="navbar-brand ps-3">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-tools"
viewBox="0 0 16 16">
<path
d="M1 0 0 1l2.2 3.081a1 1 0 0 0 .815.419h.07a1 1 0 0 1 .708.293l2.675 2.675-2.617 2.654A3.003 3.003 0 0 0 0 13a3 3 0 1 0 5.878-.851l2.654-2.617.968.968-.305.914a1 1 0 0 0 .242 1.023l3.27 3.27a.997.997 0 0 0 1.414 0l1.586-1.586a.997.997 0 0 0 0-1.414l-3.27-3.27a1 1 0 0 0-1.023-.242L10.5 9.5l-.96-.96 2.68-2.643A3.005 3.005 0 0 0 16 3c0-.269-.035-.53-.102-.777l-2.14 2.141L12 4l-.364-1.757L13.777.102a3 3 0 0 0-3.675 3.68L7.462 6.46 4.793 3.793a1 1 0 0 1-.293-.707v-.071a1 1 0 0 0-.419-.814L1 0Zm9.646 10.646a.5.5 0 0 1 .708 0l2.914 2.915a.5.5 0 0 1-.707.707l-2.915-2.914a.5.5 0 0 1 0-.708ZM3 11l.471.242.529.026.287.445.445.287.026.529L5 13l-.242.471-.026.529-.445.287-.287.445-.529.026L3 15l-.471-.242L2 14.732l-.287-.445L1.268 14l-.026-.529L1 13l.242-.471.026-.529.445-.287.287-.445.529-.026L3 11Z" />
</svg><!-- 벡터값 아이콘이라 확대해도 깨지지 않음 -->
<strong>관리자 화면</strong>
</a>
<!-- Sidebar Toggle -->
<button type="button" class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle">
<i class="bi bi-caret-left-square-fill"></i>
</button>
<!-- Searchbar -->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="검색어 입력" aria-label="검색어 입력"
aria-describedby="btnSearch">
<button type="submit" class="btn btn-primary" id="btnSearch">
<i class="bi bi-search"></i>
</button>
</div>
</form>
<!-- Profile -->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="profile" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
<i class="bi bi-person-lines-fill"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="profile">
<li><a href="#!" class="dropdown-item">설정</a></li>
<li><a href="#!" class="dropdown-item">로그</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a href="#!" class="dropdown-item">로그아웃</a></li>
</ul>
</li>
</ul>
</nav>
<!-- 전체 화면 영역 -->
<div id="layoutTotal">
<!-- 전체화면 > 왼쪽 메뉴영역 -->
<div id="layoutLeftSide">
<nav id="sidenavAccordion" class="sb-sidenav accordion sb-sidenav-dark">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">메인</div>
<a href="./index.html" class="nav-link">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
대시보드
</a>
<div class="sb-sidenav-menu-heading">인터페이스</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse"
data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
레이아웃
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a href="navigation.html" class="nav-link">정적 내비게이션</a>
<a href="" class="nav-link">라이트 테마</a>
</nav>
</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#collapsePages"
aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
페이지
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav" id="sidenavAccordionPages">
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#pageCollapseAuth"
aria-expanded="false" aria-controls="pageCollapseAuth">
계정
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">로그인</a>
<a href="" class="nav-link">회원등록</a>
<a href="" class="nav-link">비밀번호 초기화</a>
</nav>
</div>
<a href="#" class="nav-link" data-bs-toggle="collapse" data-bs-target="#pageCollapseError"
aria-expanded="false" aria-controls="pageCollapseError">
에러
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="Error401.html" class="nav-link">401 페이지</a>
<a href="Error404.html" class="nav-link">404 페이지</a>
<a href="Error500.html" class="nav-link">500 페이지</a>
</nav>
</div>
</nav>
</div>
<div class="sb-sidenav-menu-heading">애드온</div>
<a class="nav-link" href="charts.html">
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
차트
</a>
<a class="nav-link" href="table.html">
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
테이블
</a>
</div>
</div >
<div class="sb-sidenav-footer">
<div class="small">로그인 중 :</div>
NawhesJoo
</div>
</nav>
</div>
<!-- 전체화면 > 오른쪽 메인화면영역 -->
<div id="layoutContent">
<main>
<div class="container-fluid px-4">
<h1 class="mt-4">대시보드</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item active">대시보드</li>
</ol>
<!-- 카드 영역 -->
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="card bg-primary text-white mb-4">
<div class="card-body">1번 카드 </div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a href="" class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-warning text-white mb-4">
<div class="card-body">2번 카드 </div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a href="" class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-success text-white mb-4">
<div class="card-body">3번 카드 </div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a href="" class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-danger text-white mb-4">
<div class="card-body">4번 카드 </div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a href="" class="small text-white stretched-link">상세</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
</div>
<!-- 차트 영역 -->
<div class="row">
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
라인차트 예제
</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
바차트 예제
</div>
<div class="card-body">
<canvas id="myBarChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
</div>
<!-- 테이블(보드) 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-table me-1"></i>
테이블 예제
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
<!-- Chart.js 용 CDN 구버전에서 신버전으로 컨버전작업 필요 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.js" crossorigin="anonymous"></script>
<script src="js/chart-area-demo.js"></script>
<script src="js/chart-bar-demo.js"></script>
<script src="js/chart-pie-demo.js"></script>
<!-- Simple-DataTable용 js CDN-->
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" type="text/javascript"></script>
<script>
$(document).ready(function () {
new simpleDatatables.DataTable("#datatableSimple", {
searchable: true,
fixedHeight: true,
});
});
</script>
</body>
</html>테이블 예제는 너무 길어서 지웠다.
navigation.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="author" content="NawhesJoo">
<meta name="descritption" content="웹솔루션 관리자화면으로 가장 많이 사용되는 웹 템플릿입니다.">
<title>SB Admin web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> -->
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!-- Simple DataTable용 CSS CDN -->
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" type="text/css">
<link rel='stylesheet' type='text/css' media='screen' href='./css/main.css'>
<link rel="icon" href="assets/images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
const sidebarToggle = $('#sidebarToggle');
if (sidebarToggle){
sidebarToggle.click(function (){
console.log('버튼클릭');
event.preventDefault(); /* 아래쪽 요소로 이벤트가 전파안되도록 */
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
})
}
});
</script>
</head>
<body class="sb-nav-fixed">
<!-- 네비게이션 영역 -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand -->
<a href="./index.html" class="navbar-brand ps-3">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-tools"
viewBox="0 0 16 16">
<path
d="M1 0 0 1l2.2 3.081a1 1 0 0 0 .815.419h.07a1 1 0 0 1 .708.293l2.675 2.675-2.617 2.654A3.003 3.003 0 0 0 0 13a3 3 0 1 0 5.878-.851l2.654-2.617.968.968-.305.914a1 1 0 0 0 .242 1.023l3.27 3.27a.997.997 0 0 0 1.414 0l1.586-1.586a.997.997 0 0 0 0-1.414l-3.27-3.27a1 1 0 0 0-1.023-.242L10.5 9.5l-.96-.96 2.68-2.643A3.005 3.005 0 0 0 16 3c0-.269-.035-.53-.102-.777l-2.14 2.141L12 4l-.364-1.757L13.777.102a3 3 0 0 0-3.675 3.68L7.462 6.46 4.793 3.793a1 1 0 0 1-.293-.707v-.071a1 1 0 0 0-.419-.814L1 0Zm9.646 10.646a.5.5 0 0 1 .708 0l2.914 2.915a.5.5 0 0 1-.707.707l-2.915-2.914a.5.5 0 0 1 0-.708ZM3 11l.471.242.529.026.287.445.445.287.026.529L5 13l-.242.471-.026.529-.445.287-.287.445-.529.026L3 15l-.471-.242L2 14.732l-.287-.445L1.268 14l-.026-.529L1 13l.242-.471.026-.529.445-.287.287-.445.529-.026L3 11Z" />
</svg><!-- 벡터값 아이콘이라 확대해도 깨지지 않음 -->
<strong>관리자 화면</strong>
</a>
<!-- Sidebar Toggle -->
<button type="button" class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle">
<i class="bi bi-caret-left-square-fill"></i>
</button>
<!-- Searchbar -->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="검색어 입력" aria-label="검색어 입력"
aria-describedby="btnSearch">
<button type="submit" class="btn btn-primary" id="btnSearch">
<i class="bi bi-search"></i>
</button>
</div>
</form>
<!-- Profile -->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="profile" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
<i class="bi bi-person-lines-fill"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="profile">
<li><a href="#!" class="dropdown-item">설정</a></li>
<li><a href="#!" class="dropdown-item">로그</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a href="#!" class="dropdown-item">로그아웃</a></li>
</ul>
</li>
</ul>
</nav>
<!-- 전체 화면 영역 -->
<div id="layoutTotal">
<!-- 전체화면 > 왼쪽 메뉴영역 -->
<div id="layoutLeftSide">
<nav id="sidenavAccordion" class="sb-sidenav accordion sb-sidenav-dark">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">메인</div>
<a href="./index.html" class="nav-link">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
대시보드
</a>
<div class="sb-sidenav-menu-heading">인터페이스</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse"
data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
레이아웃
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a href="navigation.html" class="nav-link">정적 네비게이션</a>
<a href="" class="nav-link">라이트 테마</a>
</nav>
</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#collapsePages"
aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
페이지
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav" id="sidenavAccordionPages">
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#pageCollapseAuth"
aria-expanded="false" aria-controls="pageCollapseAuth">
계정
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">로그인</a>
<a href="" class="nav-link">회원등록</a>
<a href="" class="nav-link">비밀번호 초기화</a>
</nav>
</div>
<a href="#" class="nav-link" data-bs-toggle="collapse" data-bs-target="#pageCollapseError"
aria-expanded="false" aria-controls="pageCollapseError">
에러
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">401 페이지</a>
<a href="" class="nav-link">404 페이지</a>
<a href="" class="nav-link">500 페이지</a>
</nav>
</div>
</nav>
</div>
<div class="sb-sidenav-menu-heading">애드온</div>
<a class="nav-link" href="#">
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
차트
</a>
<a class="nav-link" href="#">
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
테이블
</a>
</div>
</div >
<div class="sb-sidenav-footer">
<div class="small">로그인 중 :</div>
NawhesJoo
</div>
</nav>
</div>
<!-- 전체화면 > 오른쪽 메인화면영역 -->
<div id="layoutContent">
<main>
<div class="container-fluid px-4">
<h1 class="mt-4">정적 내비게이션</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item"><a href="index.html">대시보드</a></li>
<li class="breadcrumb-item active">정적 내비게이션</li>
</ol>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
<!-- Chart.js 용 CDN 구버전에서 신버전으로 컨버전작업 필요 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.js" crossorigin="anonymous"></script>
<script src="js/chart-area-demo.js"></script>
<script src="js/chart-bar-demo.js"></script>
<!-- Simple-DataTable용 js CDN-->
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" type="text/javascript"></script>
<script>
$(document).ready(function () {
new simpleDatatables.DataTable("#datatableSimple", {
searchable: true,
fixedHeight: true,
});
});
</script>
</body>
</html>charts.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="author" content="NawhesJoo">
<meta name="descritption" content="웹솔루션 관리자화면으로 가장 많이 사용되는 웹 템플릿입니다.">
<title>SB Admin web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> -->
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!-- Simple DataTable용 CSS CDN -->
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" type="text/css">
<link rel='stylesheet' type='text/css' media='screen' href='./css/main.css'>
<link rel="icon" href="assets/images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
const sidebarToggle = $('#sidebarToggle');
if (sidebarToggle){
sidebarToggle.click(function (){
console.log('버튼클릭');
event.preventDefault(); /* 아래쪽 요소로 이벤트가 전파안되도록 */
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
})
}
});
</script>
</head>
<body class="sb-nav-fixed">
<!-- 네비게이션 영역 -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand -->
<a href="./index.html" class="navbar-brand ps-3">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-tools"
viewBox="0 0 16 16">
<path
d="M1 0 0 1l2.2 3.081a1 1 0 0 0 .815.419h.07a1 1 0 0 1 .708.293l2.675 2.675-2.617 2.654A3.003 3.003 0 0 0 0 13a3 3 0 1 0 5.878-.851l2.654-2.617.968.968-.305.914a1 1 0 0 0 .242 1.023l3.27 3.27a.997.997 0 0 0 1.414 0l1.586-1.586a.997.997 0 0 0 0-1.414l-3.27-3.27a1 1 0 0 0-1.023-.242L10.5 9.5l-.96-.96 2.68-2.643A3.005 3.005 0 0 0 16 3c0-.269-.035-.53-.102-.777l-2.14 2.141L12 4l-.364-1.757L13.777.102a3 3 0 0 0-3.675 3.68L7.462 6.46 4.793 3.793a1 1 0 0 1-.293-.707v-.071a1 1 0 0 0-.419-.814L1 0Zm9.646 10.646a.5.5 0 0 1 .708 0l2.914 2.915a.5.5 0 0 1-.707.707l-2.915-2.914a.5.5 0 0 1 0-.708ZM3 11l.471.242.529.026.287.445.445.287.026.529L5 13l-.242.471-.026.529-.445.287-.287.445-.529.026L3 15l-.471-.242L2 14.732l-.287-.445L1.268 14l-.026-.529L1 13l.242-.471.026-.529.445-.287.287-.445.529-.026L3 11Z" />
</svg><!-- 벡터값 아이콘이라 확대해도 깨지지 않음 -->
<strong>관리자 화면</strong>
</a>
<!-- Sidebar Toggle -->
<button type="button" class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle">
<i class="bi bi-caret-left-square-fill"></i>
</button>
<!-- Searchbar -->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="검색어 입력" aria-label="검색어 입력"
aria-describedby="btnSearch">
<button type="submit" class="btn btn-primary" id="btnSearch">
<i class="bi bi-search"></i>
</button>
</div>
</form>
<!-- Profile -->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="profile" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
<i class="bi bi-person-lines-fill"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="profile">
<li><a href="#!" class="dropdown-item">설정</a></li>
<li><a href="#!" class="dropdown-item">로그</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a href="#!" class="dropdown-item">로그아웃</a></li>
</ul>
</li>
</ul>
</nav>
<!-- 전체 화면 영역 -->
<div id="layoutTotal">
<!-- 전체화면 > 왼쪽 메뉴영역 -->
<div id="layoutLeftSide">
<nav id="sidenavAccordion" class="sb-sidenav accordion sb-sidenav-dark">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">메인</div>
<a href="./index.html" class="nav-link">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
대시보드
</a>
<div class="sb-sidenav-menu-heading">인터페이스</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse"
data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
레이아웃
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a href="navigation.html" class="nav-link">정적 내비게이션</a>
<a href="" class="nav-link">라이트 테마</a>
</nav>
</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#collapsePages"
aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
페이지
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav" id="sidenavAccordionPages">
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#pageCollapseAuth"
aria-expanded="false" aria-controls="pageCollapseAuth">
계정
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">로그인</a>
<a href="" class="nav-link">회원등록</a>
<a href="" class="nav-link">비밀번호 초기화</a>
</nav>
</div>
<a href="#" class="nav-link" data-bs-toggle="collapse" data-bs-target="#pageCollapseError"
aria-expanded="false" aria-controls="pageCollapseError">
에러
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">401 페이지</a>
<a href="" class="nav-link">404 페이지</a>
<a href="" class="nav-link">500 페이지</a>
</nav>
</div>
</nav>
</div>
<div class="sb-sidenav-menu-heading">애드온</div>
<a class="nav-link" href="charts.html">
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
차트
</a>
<a class="nav-link" href="#">
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
테이블
</a>
</div>
</div >
<div class="sb-sidenav-footer">
<div class="small">로그인 중 :</div>
NawhesJoo
</div>
</nav>
</div>
<!-- 전체화면 > 오른쪽 메인화면영역 -->
<div id="layoutContent">
<main>
<div class="container-fluid px-4">
<h1 class="mt-4">차트</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item"><a href="index.html">대시보드</a></li>
<li class="breadcrumb-item active">차트</li>
</ol>
<!-- 차트 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-pie me-1"></i>
파이차트 예제
</div>
<div class="card-body">
<canvas id="myPieChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
라인차트 예제
</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
바차트 예제
</div>
<div class="card-body">
<canvas id="myBarChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
</div>
<!-- 테이블(보드) 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-table me-1"></i>
테이블 예제
</div>
<div class="card-body">
<table id="datatableSimple">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Integration Specialist</td>
<td>Tokyo</td>
<td>55</td>
<td>2010/10/14</td>
<td>$327,900</td>
</tr>
<tr>
<td>Colleen Hurst</td>
<td>Javascript Developer</td>
<td>San Francisco</td>
<td>39</td>
<td>2009/09/15</td>
<td>$205,500</td>
</tr>
<tr>
<td>Sonya Frost</td>
<td>Software Engineer</td>
<td>Edinburgh</td>
<td>23</td>
<td>2008/12/13</td>
<td>$103,600</td>
</tr>
<tr>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>London</td>
<td>30</td>
<td>2008/12/19</td>
<td>$90,560</td>
</tr>
<tr>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>Edinburgh</td>
<td>22</td>
<td>2013/03/03</td>
<td>$342,000</td>
</tr>
<tr>
<td>Charde Marshall</td>
<td>Regional Director</td>
<td>San Francisco</td>
<td>36</td>
<td>2008/10/16</td>
<td>$470,600</td>
</tr>
<tr>
<td>Haley Kennedy</td>
<td>Senior Marketing Designer</td>
<td>London</td>
<td>43</td>
<td>2012/12/18</td>
<td>$313,500</td>
</tr>
<tr>
<td>Tatyana Fitzpatrick</td>
<td>Regional Director</td>
<td>London</td>
<td>19</td>
<td>2010/03/17</td>
<td>$385,750</td>
</tr>
<tr>
<td>Michael Silva</td>
<td>Marketing Designer</td>
<td>London</td>
<td>66</td>
<td>2012/11/27</td>
<td>$198,500</td>
</tr>
<tr>
<td>Paul Byrd</td>
<td>Chief Financial Officer (CFO)</td>
<td>New York</td>
<td>64</td>
<td>2010/06/09</td>
<td>$725,000</td>
</tr>
<tr>
<td>Gloria Little</td>
<td>Systems Administrator</td>
<td>New York</td>
<td>59</td>
<td>2009/04/10</td>
<td>$237,500</td>
</tr>
<tr>
<td>Bradley Greer</td>
<td>Software Engineer</td>
<td>London</td>
<td>41</td>
<td>2012/10/13</td>
<td>$132,000</td>
</tr>
<tr>
<td>Dai Rios</td>
<td>Personnel Lead</td>
<td>Edinburgh</td>
<td>35</td>
<td>2012/09/26</td>
<td>$217,500</td>
</tr>
<tr>
<td>Jenette Caldwell</td>
<td>Development Lead</td>
<td>New York</td>
<td>30</td>
<td>2011/09/03</td>
<td>$345,000</td>
</tr>
<tr>
<td>Yuri Berry</td>
<td>Chief Marketing Officer (CMO)</td>
<td>New York</td>
<td>40</td>
<td>2009/06/25</td>
<td>$675,000</td>
</tr>
<tr>
<td>Caesar Vance</td>
<td>Pre-Sales Support</td>
<td>New York</td>
<td>21</td>
<td>2011/12/12</td>
<td>$106,450</td>
</tr>
<tr>
<td>Doris Wilder</td>
<td>Sales Assistant</td>
<td>Sidney</td>
<td>23</td>
<td>2010/09/20</td>
<td>$85,600</td>
</tr>
<tr>
<td>Angelica Ramos</td>
<td>Chief Executive Officer (CEO)</td>
<td>London</td>
<td>47</td>
<td>2009/10/09</td>
<td>$1,200,000</td>
</tr>
<tr>
<td>Gavin Joyce</td>
<td>Developer</td>
<td>Edinburgh</td>
<td>42</td>
<td>2010/12/22</td>
<td>$92,575</td>
</tr>
<tr>
<td>Jennifer Chang</td>
<td>Regional Director</td>
<td>Singapore</td>
<td>28</td>
<td>2010/11/14</td>
<td>$357,650</td>
</tr>
<tr>
<td>Brenden Wagner</td>
<td>Software Engineer</td>
<td>San Francisco</td>
<td>28</td>
<td>2011/06/07</td>
<td>$206,850</td>
</tr>
<tr>
<td>Fiona Green</td>
<td>Chief Operating Officer (COO)</td>
<td>San Francisco</td>
<td>48</td>
<td>2010/03/11</td>
<td>$850,000</td>
</tr>
<tr>
<td>Shou Itou</td>
<td>Regional Marketing</td>
<td>Tokyo</td>
<td>20</td>
<td>2011/08/14</td>
<td>$163,000</td>
</tr>
<tr>
<td>Michelle House</td>
<td>Integration Specialist</td>
<td>Sidney</td>
<td>37</td>
<td>2011/06/02</td>
<td>$95,400</td>
</tr>
<tr>
<td>Suki Burks</td>
<td>Developer</td>
<td>London</td>
<td>53</td>
<td>2009/10/22</td>
<td>$114,500</td>
</tr>
<tr>
<td>Prescott Bartlett</td>
<td>Technical Author</td>
<td>London</td>
<td>27</td>
<td>2011/05/07</td>
<td>$145,000</td>
</tr>
<tr>
<td>Gavin Cortez</td>
<td>Team Leader</td>
<td>San Francisco</td>
<td>22</td>
<td>2008/10/26</td>
<td>$235,500</td>
</tr>
<tr>
<td>Martena Mccray</td>
<td>Post-Sales support</td>
<td>Edinburgh</td>
<td>46</td>
<td>2011/03/09</td>
<td>$324,050</td>
</tr>
<tr>
<td>Unity Butler</td>
<td>Marketing Designer</td>
<td>San Francisco</td>
<td>47</td>
<td>2009/12/09</td>
<td>$85,675</td>
</tr>
<tr>
<td>Howard Hatfield</td>
<td>Office Manager</td>
<td>San Francisco</td>
<td>51</td>
<td>2008/12/16</td>
<td>$164,500</td>
</tr>
<tr>
<td>Hope Fuentes</td>
<td>Secretary</td>
<td>San Francisco</td>
<td>41</td>
<td>2010/02/12</td>
<td>$109,850</td>
</tr>
<tr>
<td>Vivian Harrell</td>
<td>Financial Controller</td>
<td>San Francisco</td>
<td>62</td>
<td>2009/02/14</td>
<td>$452,500</td>
</tr>
<tr>
<td>Timothy Mooney</td>
<td>Office Manager</td>
<td>London</td>
<td>37</td>
<td>2008/12/11</td>
<td>$136,200</td>
</tr>
<tr>
<td>Jackson Bradshaw</td>
<td>Director</td>
<td>New York</td>
<td>65</td>
<td>2008/09/26</td>
<td>$645,750</td>
</tr>
<tr>
<td>Olivia Liang</td>
<td>Support Engineer</td>
<td>Singapore</td>
<td>64</td>
<td>2011/02/03</td>
<td>$234,500</td>
</tr>
<tr>
<td>Bruno Nash</td>
<td>Software Engineer</td>
<td>London</td>
<td>38</td>
<td>2011/05/03</td>
<td>$163,500</td>
</tr>
<tr>
<td>Sakura Yamamoto</td>
<td>Support Engineer</td>
<td>Tokyo</td>
<td>37</td>
<td>2009/08/19</td>
<td>$139,575</td>
</tr>
<tr>
<td>Thor Walton</td>
<td>Developer</td>
<td>New York</td>
<td>61</td>
<td>2013/08/11</td>
<td>$98,540</td>
</tr>
<tr>
<td>Finn Camacho</td>
<td>Support Engineer</td>
<td>San Francisco</td>
<td>47</td>
<td>2009/07/07</td>
<td>$87,500</td>
</tr>
<tr>
<td>Serge Baldwin</td>
<td>Data Coordinator</td>
<td>Singapore</td>
<td>64</td>
<td>2012/04/09</td>
<td>$138,575</td>
</tr>
<tr>
<td>Zenaida Frank</td>
<td>Software Engineer</td>
<td>New York</td>
<td>63</td>
<td>2010/01/04</td>
<td>$125,250</td>
</tr>
<tr>
<td>Zorita Serrano</td>
<td>Software Engineer</td>
<td>San Francisco</td>
<td>56</td>
<td>2012/06/01</td>
<td>$115,000</td>
</tr>
<tr>
<td>Jennifer Acosta</td>
<td>Junior Javascript Developer</td>
<td>Edinburgh</td>
<td>43</td>
<td>2013/02/01</td>
<td>$75,650</td>
</tr>
<tr>
<td>Cara Stevens</td>
<td>Sales Assistant</td>
<td>New York</td>
<td>46</td>
<td>2011/12/06</td>
<td>$145,600</td>
</tr>
<tr>
<td>Hermione Butler</td>
<td>Regional Director</td>
<td>London</td>
<td>47</td>
<td>2011/03/21</td>
<td>$356,250</td>
</tr>
<tr>
<td>Lael Greer</td>
<td>Systems Administrator</td>
<td>London</td>
<td>21</td>
<td>2009/02/27</td>
<td>$103,500</td>
</tr>
<tr>
<td>Jonas Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
<td>30</td>
<td>2010/07/14</td>
<td>$86,500</td>
</tr>
<tr>
<td>Shad Decker</td>
<td>Regional Director</td>
<td>Edinburgh</td>
<td>51</td>
<td>2008/11/13</td>
<td>$183,000</td>
</tr>
<tr>
<td>Michael Bruce</td>
<td>Javascript Developer</td>
<td>Singapore</td>
<td>29</td>
<td>2011/06/27</td>
<td>$183,000</td>
</tr>
<tr>
<td>Donna Snider</td>
<td>Customer Support</td>
<td>New York</td>
<td>27</td>
<td>2011/01/25</td>
<td>$112,000</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
<!-- Chart.js 용 CDN 구버전에서 신버전으로 컨버전작업 필요 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.js" crossorigin="anonymous"></script>
<script src="js/chart-area-demo.js"></script>
<script src="js/chart-bar-demo.js"></script>
<script src="js/chart-pie-demo.js"></script>
<!-- Simple-DataTable용 js CDN-->
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" type="text/javascript"></script>
<script>
$(document).ready(function () {
new simpleDatatables.DataTable("#datatableSimple", {
searchable: true,
fixedHeight: true,
});
});
</script>
</body>
</html>table.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="author" content="NawhesJoo">
<meta name="descritption" content="웹솔루션 관리자화면으로 가장 많이 사용되는 웹 템플릿입니다.">
<title>SB Admin web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> -->
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!-- Simple DataTable용 CSS CDN -->
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" type="text/css">
<link rel='stylesheet' type='text/css' media='screen' href='./css/main.css'>
<link rel="icon" href="assets/images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
const sidebarToggle = $('#sidebarToggle');
if (sidebarToggle){
sidebarToggle.click(function (){
console.log('버튼클릭');
event.preventDefault(); /* 아래쪽 요소로 이벤트가 전파안되도록 */
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
})
}
});
</script>
</head>
<body class="sb-nav-fixed">
<!-- 네비게이션 영역 -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand -->
<a href="./index.html" class="navbar-brand ps-3">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-tools"
viewBox="0 0 16 16">
<path
d="M1 0 0 1l2.2 3.081a1 1 0 0 0 .815.419h.07a1 1 0 0 1 .708.293l2.675 2.675-2.617 2.654A3.003 3.003 0 0 0 0 13a3 3 0 1 0 5.878-.851l2.654-2.617.968.968-.305.914a1 1 0 0 0 .242 1.023l3.27 3.27a.997.997 0 0 0 1.414 0l1.586-1.586a.997.997 0 0 0 0-1.414l-3.27-3.27a1 1 0 0 0-1.023-.242L10.5 9.5l-.96-.96 2.68-2.643A3.005 3.005 0 0 0 16 3c0-.269-.035-.53-.102-.777l-2.14 2.141L12 4l-.364-1.757L13.777.102a3 3 0 0 0-3.675 3.68L7.462 6.46 4.793 3.793a1 1 0 0 1-.293-.707v-.071a1 1 0 0 0-.419-.814L1 0Zm9.646 10.646a.5.5 0 0 1 .708 0l2.914 2.915a.5.5 0 0 1-.707.707l-2.915-2.914a.5.5 0 0 1 0-.708ZM3 11l.471.242.529.026.287.445.445.287.026.529L5 13l-.242.471-.026.529-.445.287-.287.445-.529.026L3 15l-.471-.242L2 14.732l-.287-.445L1.268 14l-.026-.529L1 13l.242-.471.026-.529.445-.287.287-.445.529-.026L3 11Z" />
</svg><!-- 벡터값 아이콘이라 확대해도 깨지지 않음 -->
<strong>관리자 화면</strong>
</a>
<!-- Sidebar Toggle -->
<button type="button" class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle">
<i class="bi bi-caret-left-square-fill"></i>
</button>
<!-- Searchbar -->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="검색어 입력" aria-label="검색어 입력"
aria-describedby="btnSearch">
<button type="submit" class="btn btn-primary" id="btnSearch">
<i class="bi bi-search"></i>
</button>
</div>
</form>
<!-- Profile -->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="profile" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
<i class="bi bi-person-lines-fill"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="profile">
<li><a href="#!" class="dropdown-item">설정</a></li>
<li><a href="#!" class="dropdown-item">로그</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a href="#!" class="dropdown-item">로그아웃</a></li>
</ul>
</li>
</ul>
</nav>
<!-- 전체 화면 영역 -->
<div id="layoutTotal">
<!-- 전체화면 > 왼쪽 메뉴영역 -->
<div id="layoutLeftSide">
<nav id="sidenavAccordion" class="sb-sidenav accordion sb-sidenav-dark">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">메인</div>
<a href="./index.html" class="nav-link">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
대시보드
</a>
<div class="sb-sidenav-menu-heading">인터페이스</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse"
data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
레이아웃
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a href="navigation.html" class="nav-link">정적 내비게이션</a>
<a href="" class="nav-link">라이트 테마</a>
</nav>
</div>
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#collapsePages"
aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
페이지
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav" id="sidenavAccordionPages">
<a href="#" class="nav-link collapsed" data-bs-toggle="collapse" data-bs-target="#pageCollapseAuth"
aria-expanded="false" aria-controls="pageCollapseAuth">
계정
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">로그인</a>
<a href="" class="nav-link">회원등록</a>
<a href="" class="nav-link">비밀번호 초기화</a>
</nav>
</div>
<a href="#" class="nav-link" data-bs-toggle="collapse" data-bs-target="#pageCollapseError"
aria-expanded="false" aria-controls="pageCollapseError">
에러
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pageCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a href="" class="nav-link">401 페이지</a>
<a href="" class="nav-link">404 페이지</a>
<a href="" class="nav-link">500 페이지</a>
</nav>
</div>
</nav>
</div>
<div class="sb-sidenav-menu-heading">애드온</div>
<a class="nav-link" href="charts.html">
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
차트
</a>
<a class="nav-link" href="#">
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
테이블
</a>
</div>
</div >
<div class="sb-sidenav-footer">
<div class="small">로그인 중 :</div>
NawhesJoo
</div>
</nav>
</div>
<!-- 전체화면 > 오른쪽 메인화면영역 -->
<div id="layoutContent">
<main>
<div class="container-fluid px-4">
<h1 class="mt-4">테이블</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item">대시보드</li>
<li class="breadcrumb-item active">테이블</li>
</ol>
<!-- 테이블(보드) 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-table me-1"></i>
테이블 예제
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
<!-- Chart.js 용 CDN 구버전에서 신버전으로 컨버전작업 필요 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.js" crossorigin="anonymous"></script>
<script src="js/chart-area-demo.js"></script>
<script src="js/chart-bar-demo.js"></script>
<script src="js/chart-pie-demo.js"></script>
<!-- Simple-DataTable용 js CDN-->
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" type="text/javascript"></script>
<script>
$(document).ready(function () {
new simpleDatatables.DataTable("#datatableSimple", {
searchable: true,
fixedHeight: true,
});
});
</script>
</body>
</html>여기도 테이블 예제가 들어가나 너무 길어서 지웠다.
Error401.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>401 에러</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js" integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel='stylesheet' type='text/css' media='screen' href='css/main.css'>
</head>
<body>
<div id="layoutError">
<div id="layoutError_content">
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="text-center mt-4">
<h1 class="display-1">401</h1>
<p class="lead">리소스에 접근할 자격이 없습니다.</p>
<a href="index.html">
<i class="fas fa-arrow-left me-1"></i>
메인화면으로
</a>
</div>
</div>
</div>
</div>
</main>
</div>
<div id="layoutError_footer">
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
</html>Error404.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>404 에러</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js" integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel='stylesheet' type='text/css' media='screen' href='css/main.css'>
</head>
<body>
<div id="layoutError">
<div id="layoutError_content">
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="text-center mt-4">
<img class="mb-4 img-error" src="./image/error-404-monochrome.png" width="300px"/>
<p class="lead">페이지를 찾을 수 없음.</p>
<a href="index.html">
<i class="fas fa-arrow-left me-1"></i>
메인화면으로
</a>
</div>
</div>
</div>
</div>
</main>
</div>
<div id="layoutError_footer">
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
</html>Error500.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>500 에러</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- font awesome icon CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js" integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel='stylesheet' type='text/css' media='screen' href='css/main.css'>
</head>
<body>
<div id="layoutError">
<div id="layoutError_content">
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="text-center mt-4">
<h1 class="display-1">500</h1>
<p class="lead">내부 서버 오류</p>
<a href="index.html">
<i class="fas fa-arrow-left me-1"></i>
메인화면으로
</a>
</div>
</div>
</div>
</div>
</main>
</div>
<div id="layoutError_footer">
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-4">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted me-2">Copyright © PKNU 2023.</div>
<div>
<a href=""> Privacy Policy</a> · <a href="">Terms</a> & Conditions
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
</html>css
main.css
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@100;200;300;400;500;600;700&display=swap');
* {
font-family: 'IBM Plex Sans KR', sans-serif;
}
html,
body {
height: 100vh;
}
hr {
margin: 1rem 0;
color: inherit;
border: 0;
border-top: 1px solid;
opacity: 0.25;
}
label {
display: inline-block
}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
}
p {
margin-top: 0;
margin-bottom: 1.0rem;
}
.sb-nav-fixed #layoutLeftSide, .sb-topnav{
position: fixed;
top:0;
right: 0;
left: 0;
z-index: 999;
}
.sb-nav-fixed #layoutTotal #layoutLeftSide{
width: 225px;
height: 100vh;
z-index: 1001;
}
.sb-nav-fixed .sb-topnav {
z-index: 1039;
}
.sb-nav-fixed #layoutTotal #layoutLeftSide .sb-sidenav {
padding-top: 56px;
}
.sb-nav-fixed #layoutTotal #layoutLeftside .sb-sidenav .sb-sidenav-menu {
overflow-y: auto;
}
.sb-nav-fixed #layoutTotal #layoutContent {
padding-left: 225px;
top: 56px;
}
/* 전체 레이아웃 */
#layoutTotal {
display: flex;
}
#layoutTotal #layoutLeftSide {
flex-basis: 225px;
flex-shrink: 0;
transition: transform 0.15s ease-in-out;
z-index: 1000;
/* transform: translateX(-225px); /* 화면 왼쪽으로 사라지게 */
}
/* 토글버튼 클릭 시 왼쪽메뉴 숨기기 */
.sb-sidenav-toggled #layoutTotal #layoutLeftSide {
transform: translateX(-225px);
}
.sb-sidenav-toggled #layoutTotal #layoutContent {
margin-left: -225px;
}
.sb-sidenav-toggled #sidebarToggle {
transform: rotate(180deg); /* 메뉴가 들어갈 때 아이콘이 180도 돌아감 */
}
/* .sb-sidenav-toggled #layoutTotal #layoutContent::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: black;
z-index: 1002;
opacity: 0.5;
transition: opacity 0.3s ease-in-out;
} */
/* #layoutLeftSide {
position: fixed;
top: 0;
left: 0;
} */
#layoutTotal #layoutContent {
position: relative;
display: flex;
flex-direction: column;
justify-content: space-between;
min-width: 0;
flex-grow: 1;
min-height: calc(100vh - 56px);
/* margin-left: -225; */
}
/* 전체 레이아웃 끝 */
/* 탑메뉴 */
.sb-topnav {
padding-left: 0;
height: 56px;
z-index: 1001;
}
.sb-topnav .navbar-brand {
width: 225px;
margin: 0;
}
.sb-topnav.navbar-dark #sidebarToggle {
color: rgba(255, 255, 255, 0.5);
}
.sb-topnav.navbar-light #sidebarToggle {
color: #212529;
}
/* 왼쪽 메뉴 */
.sb-sidenav {
display: flex;
flex-direction: column;
height: 100vh;
flex-wrap: nowrap;
}
.sb-sidenav .sb-sidenav-menu{
flex-grow: 1;
}
.sb-sidenav .sb-sidenav-menu .nav{
flex-direction: column;
flex-wrap: nowrap;
}
.sb-sidenav .sb-sidenav-menu .nav .sb-sidenav-menu-heading{
padding: 1.75rem 1rem 0.75rem;
font-size: 0.75rem;
font-weight: bold;
text-transform: uppercase;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link{
display: flex;
align-items: center;
padding-top: 0.75rem;
padding-bottom: 0.75rem;
position: relative;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link .sb-nav-link-icon{
font-size: 0.9rem;
padding-right: 0.5rem;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link .sb-sidenav-collapse-arrow{
display: inline-block;
margin-left: auto;
transition: transform 0.15s ease;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link.collapsed .sb-sidenav-collapse-arrow{
transform: rotate(-90deg);
}
.sb-sidenav .sb-sidenav-menu .nav .sb-sidenav-menu-nested{
margin-left: 1.5rem;;flex-direction: column;
}
.sb-sidenav .sb-sidenav-footer{
padding: 0.75rem;
flex-shrink: 0;
}
/* 왼쪽 메뉴 디자인 */
.sb-sidenav-dark{
background-color: #212529;
color: rgba(255,255,255,0.5);
}
.sb-sidenav-dark .sb-sidenav-menu-heading {
color: rgba(255, 255, 255, 0.25);
}
.sb-sidenav-dark .sb-sidenav-menu .nav-link {
color: rgba(255, 255, 255, 0.5);
}
.sb-sidenav-dark .sb-sidenav-menu .nav-link:hover,
.sb-sidenav-dark .sb-sidenav-menu .nav-link:active
{
color: white;
font-weight: 600;
}
.sb-sidenav-dark .sb-sidenav-menu .sb-nav-link-icon {
color: rgba(255, 255, 255, 0.25); /* 각 메뉴의 아이콘은 글자보다 좀 어둡게 */
}
.sb-sidenav-dark .sb-sidenav-footer{
background-color: #343a40;
}
/* simple-datatables 영역 */
.datatable-input,
.datatable-selector {
display: block;
width: 100%;
padding: 0.375rem 0.75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
/* text-transform: uppercase; */
color: #212529;
background-color: #f9f9f9;
background-clip: padding-box;
border: 1px solid #ced4da;
border-radius: 0.375rem;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}
.datatable-input:focus,
.datatable-selector:focus {
color: #212529;
background-color: white;
border-color: #86b7fe;
outline: 0;
box-shadow: 0 0 0 0.25rem rgba(13, 110, 253, 0.25);
}
.datatable-container {
font-size: 0.875rem;
}
.datatable-table {
border-collapse: collapse;
--bs-table-color: var(--bs-body-color);
--bs-table-bg: transparent;
--bs-table-border-color: var(--bs-border-color);
border-color: var(--bs-table-border-order);
}
.datatable-pagination ul {
display: flex;
padding-left: 0;
list-style: none;
--bs-pagination-padding-x: 0.75rem;
--bs-pagination-padding-y: 0.375rem;
--bs-pagination-font-size: 1rem;
--bs-pagination-color: var(--bs-link-color);
--bs-pagination-bg: #fff;
--bs-pagination-border-width: 1px;
--bs-pagination-border-color: #dee2e6;
--bs-pagination-border-radius: 0.375rem;
--bs-pagination-hover-color: var(--bs-link-hover-color);
--bs-pagination-hover-bg: #e9ecef;
--bs-pagination-hover-border-color: #dee2e6;
--bs-pagination-focus-color: var(--bs-link-hover-color);
--bs-pagination-focus-bg: #e9ecef;
--bs-pagination-focus-box-shadow: 0 0 0 0.25rem rgba(13, 110, 253, 0.25);
--bs-pagination-active-color: #fff;
--bs-pagination-active-bg: #0d6efd;
--bs-pagination-active-border-color: #0d6efd;
--bs-pagination-disabled-color: #6c757d;
--bs-pagination-disabled-bg: #fff;
--bs-pagination-disabled-border-color: #dee2e6;
}
.datatable-pagination a {
color : var(--bs-pagination-color);
display: block;
font-size: var(--bs-pagination-font-size);
text-decoration: none;
background-color: var(--bs-pagination-bg);
border: var(--bs-pagination-border-width) solid var (--bs-pagination-border-color);
}
.datatable-pagination li:not(:first-child) a {
margin-left: -1px;
}
.datatable-pagination li:first-child,
.datatable-pagination li:first-child a {
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.datatable-pagination li:last-child,
.datatable-pagination li:last-child a {
border-top-right-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
/* 에러페이지 */
#layoutError {
display: flex;
flex-direction: column;
min-height: 100vh;
}
#layoutError #layoutError_content{
min-width: 0;
flex-grow: 1;
}
#layoutError #layoutError_footer {
min-width: 0;
}js
chart-area-demo.js
// Set new default font family and font color to mimic Bootstrap's default styling
// Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontFamily = '"IBM Plex Sans KR", sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
// Area Chart Example
var ctx = document.getElementById("myAreaChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["3월 1일" , "3월 2일", "3월 3일", "3월 4일", "3월 5일", "3월 6일", "3월 7일", "3월 8일", "3월 9일", "3월 10일", "3월 11일", "3월 12일", "3월 13일"],
datasets: [{
label: "Sessions",
lineTension: 0.3,
backgroundColor: "rgba(216,117,2,0.2)",
borderColor: "rgba(216,117,2,1)",
pointRadius: 5,
pointBackgroundColor: "rgba(216,117,2,1)",
pointBorderColor: "rgba(255,255,255,0.8)",
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(2,117,216,1)",
pointHitRadius: 50,
pointBorderWidth: 2,
data: [8000, 30162, 26263, 18394, 18287, 28682, 31274, 33259, 25849, 24159, 32651, 31984, 38451],
}],
},
options: {
scales: {
xAxes: [{
time: {
unit: 'date'
},
gridLines: {
display: false
},
ticks: {
maxTicksLimit: 7
}
}],
yAxes: [{
ticks: {
min: 0,
max: 40000,
maxTicksLimit: 5
},
gridLines: {
color: "rgba(0, 0, 0, .125)",
}
}],
},
legend: {
display: false
}
}
});chart-bar-demo.js
// Set new default font family and font color to mimic Bootstrap's default styling
// Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontFamily = '"IBM Plex Sans KR", sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
// Bar Chart Example
var ctx = document.getElementById("myBarChart");
var myLineChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["1월", "2월", "3월", "4월", "5월", "6월"],
datasets: [{
label: "Revenue",
backgroundColor: "rgba(2,117,216,0.6)",
borderColor: "rgba(2,117,216,1)",
data: [4215, 5312, 6251, 7841, 9821, 14984],
}],
},
options: {
scales: {
xAxes: [{
time: {
unit: 'month'
},
gridLines: {
display: false
},
ticks: {
maxTicksLimit: 6
}
}],
yAxes: [{
ticks: {
min: 0,
max: 15000,
maxTicksLimit: 5
},
gridLines: {
display: true
}
}],
},
legend: {
display: false
}
}
});chart-pie-demo.js
// Set new default font family and font color to mimic Bootstrap's default styling
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
// Pie Chart Example
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["Blue", "Red", "Yellow", "Green"],
datasets: [{
data: [12.21, 15.58, 11.25, 8.32],
backgroundColor: ['#007bff', '#dc3545', '#ffc107', '#28a745'],
}],
},
});결과

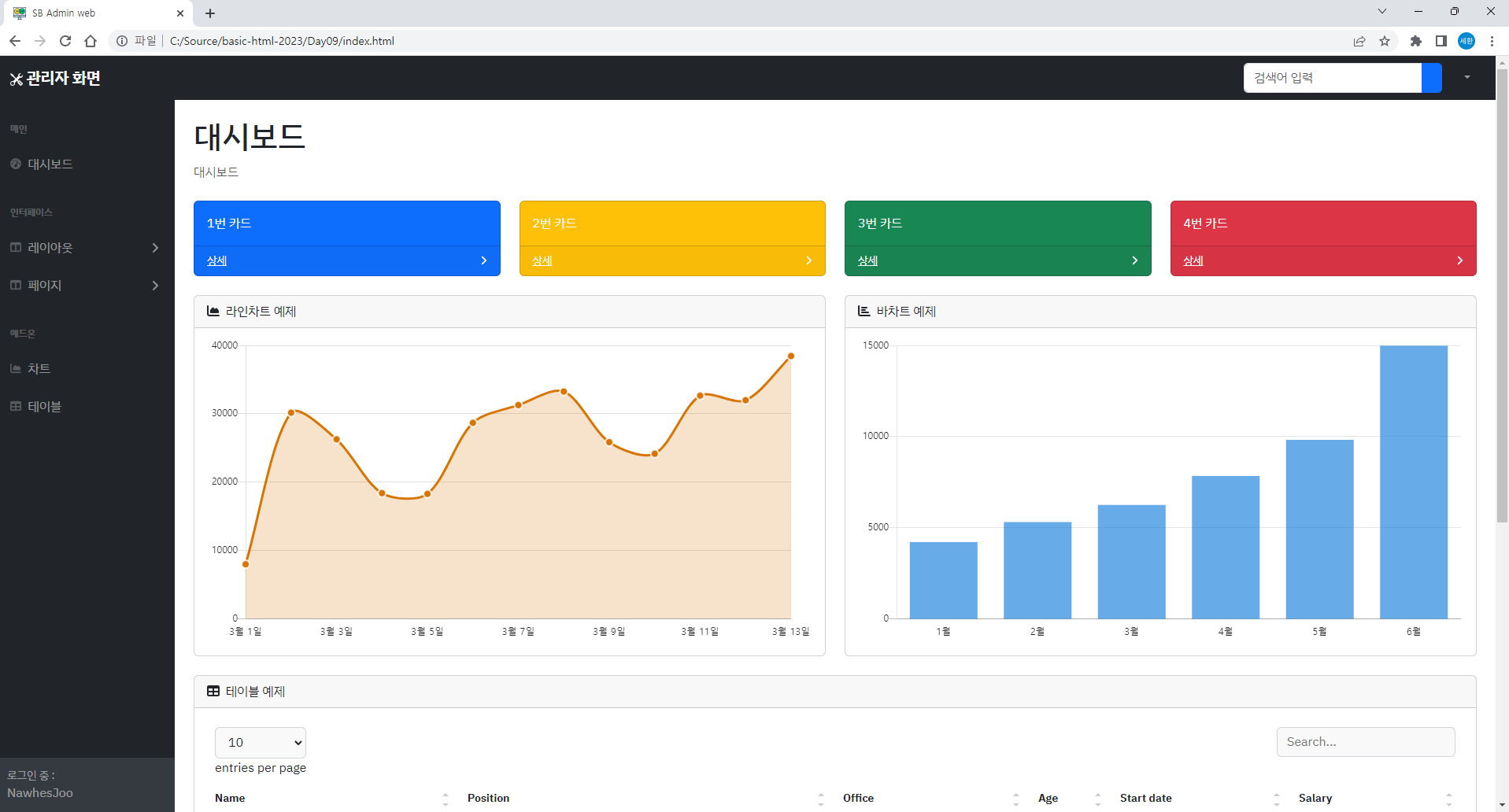
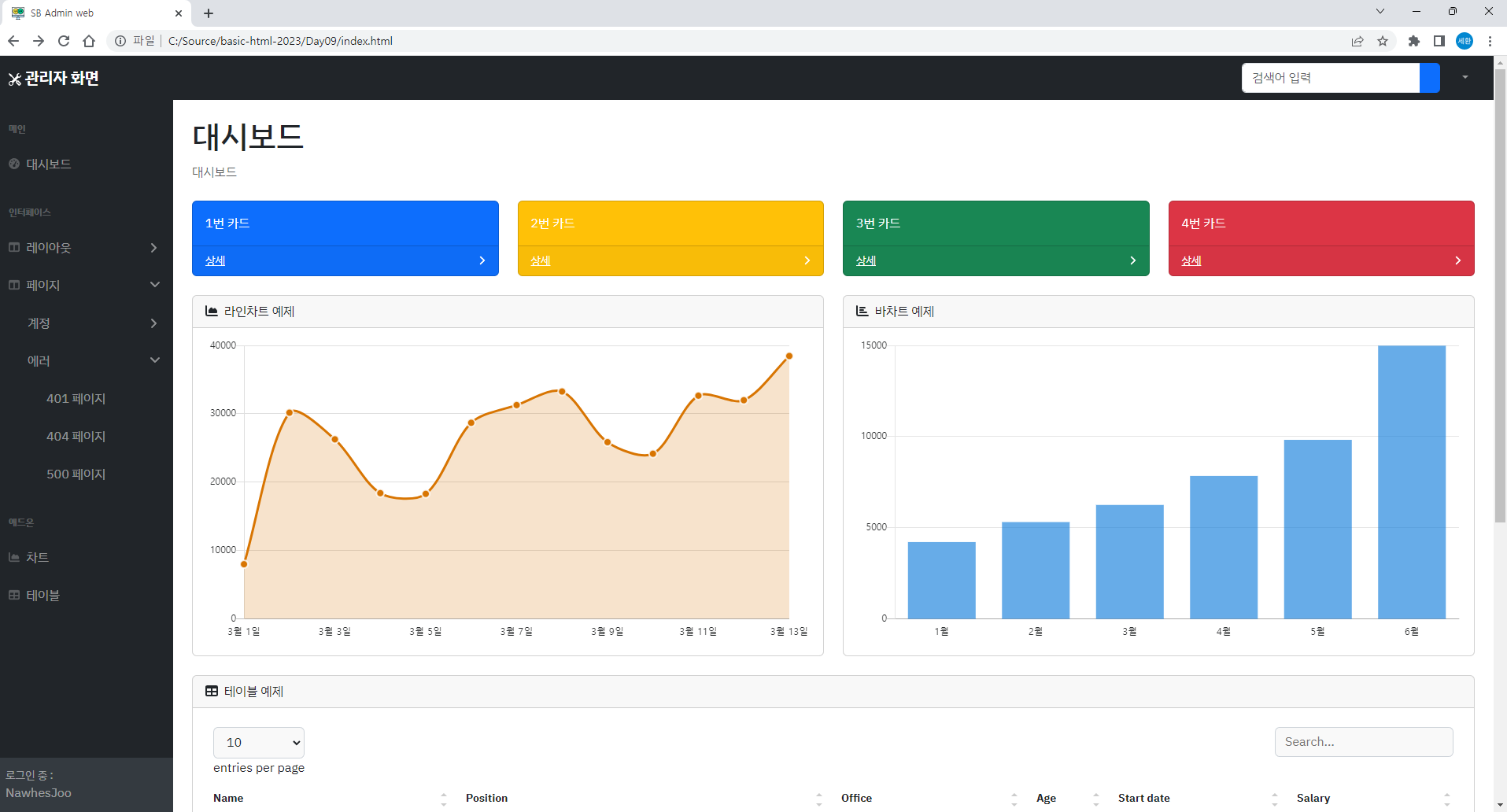
메인화면이다.

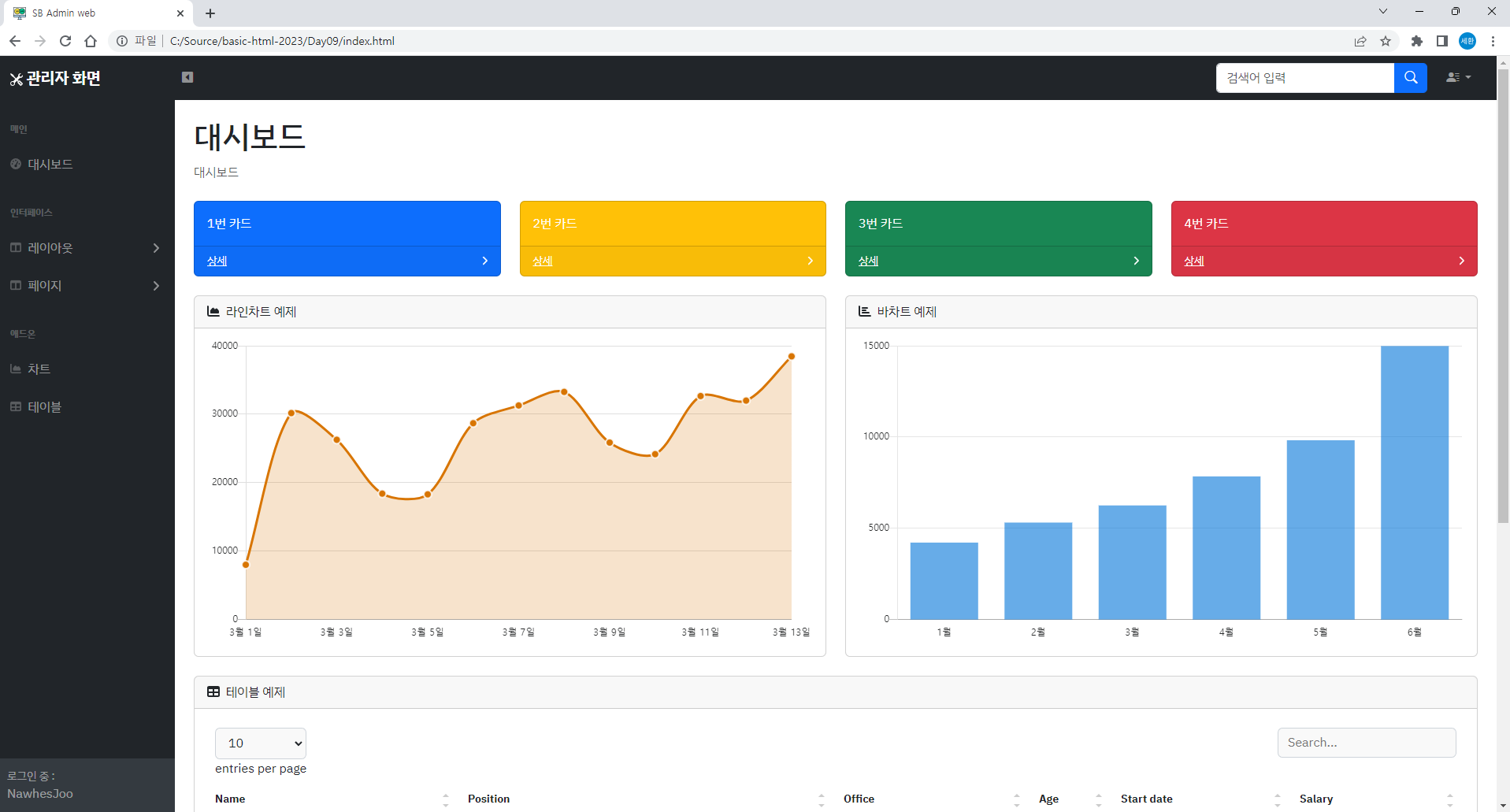
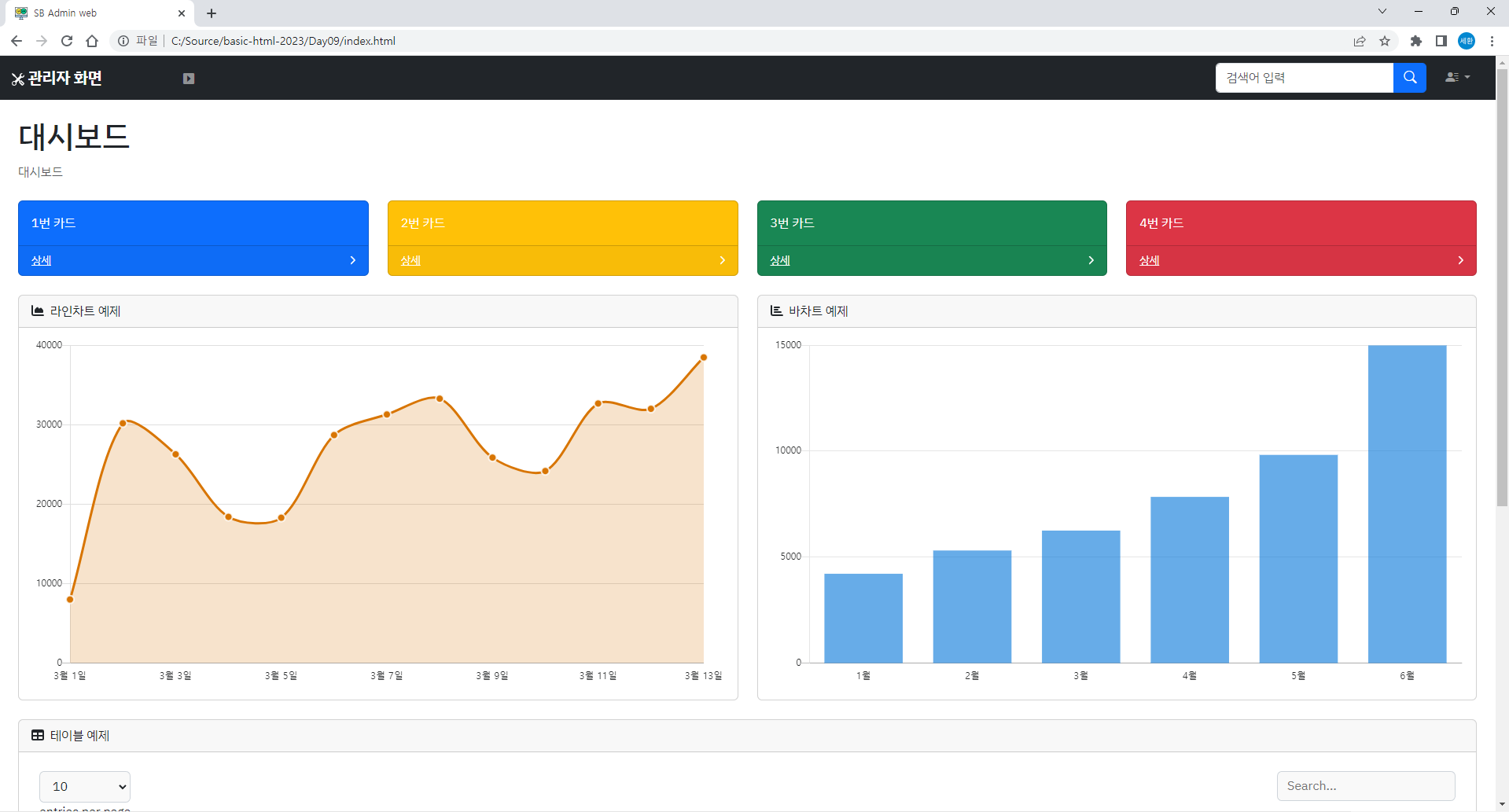
좌측 상단의 화살표 아이콘을 누르면 왼쪽 사이드바가 사라진다.

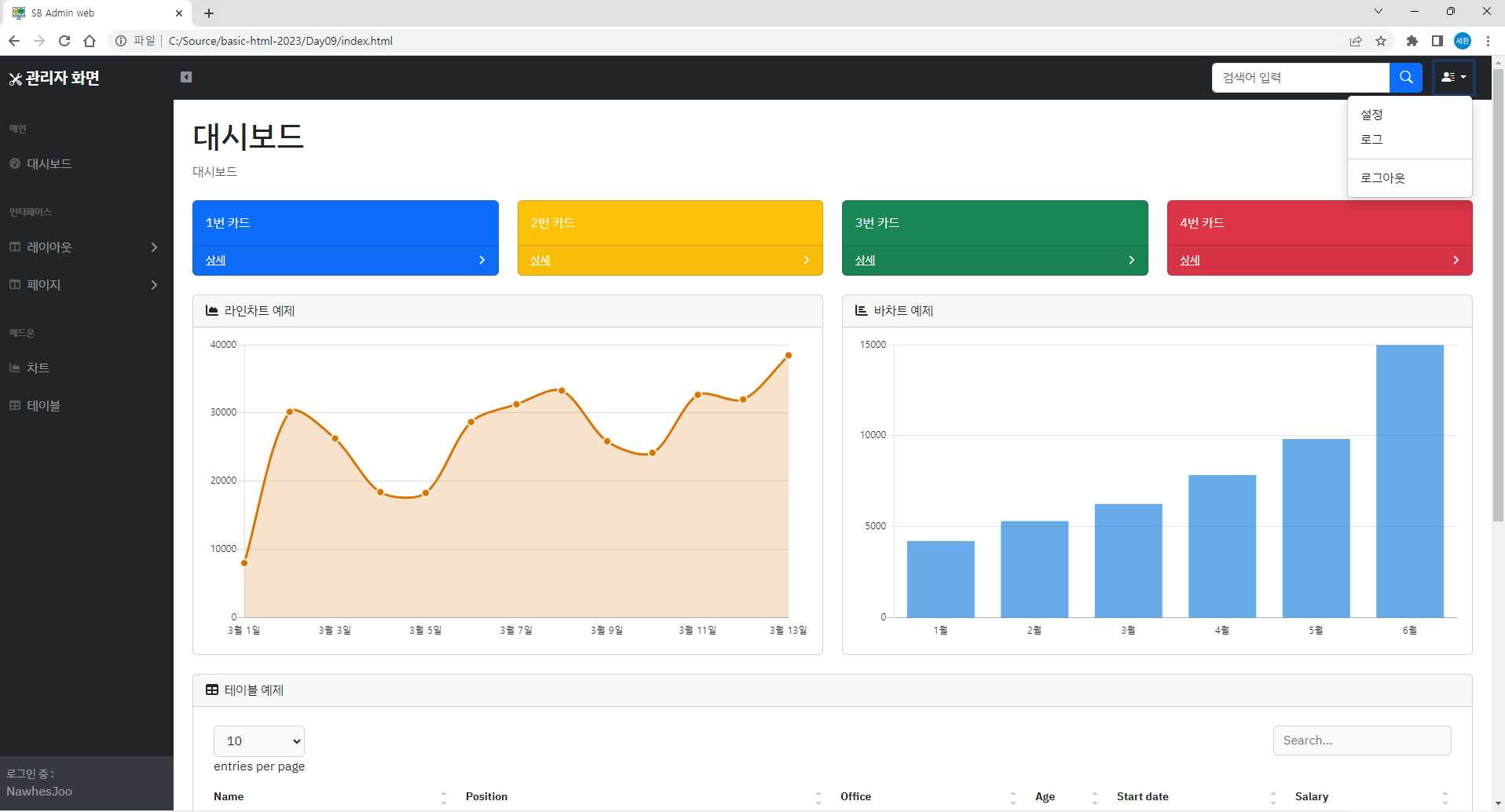
우측상단 아이콘을 누르면 설정, 로그, 로그아웃이 나온다.

정적 내비게이션.

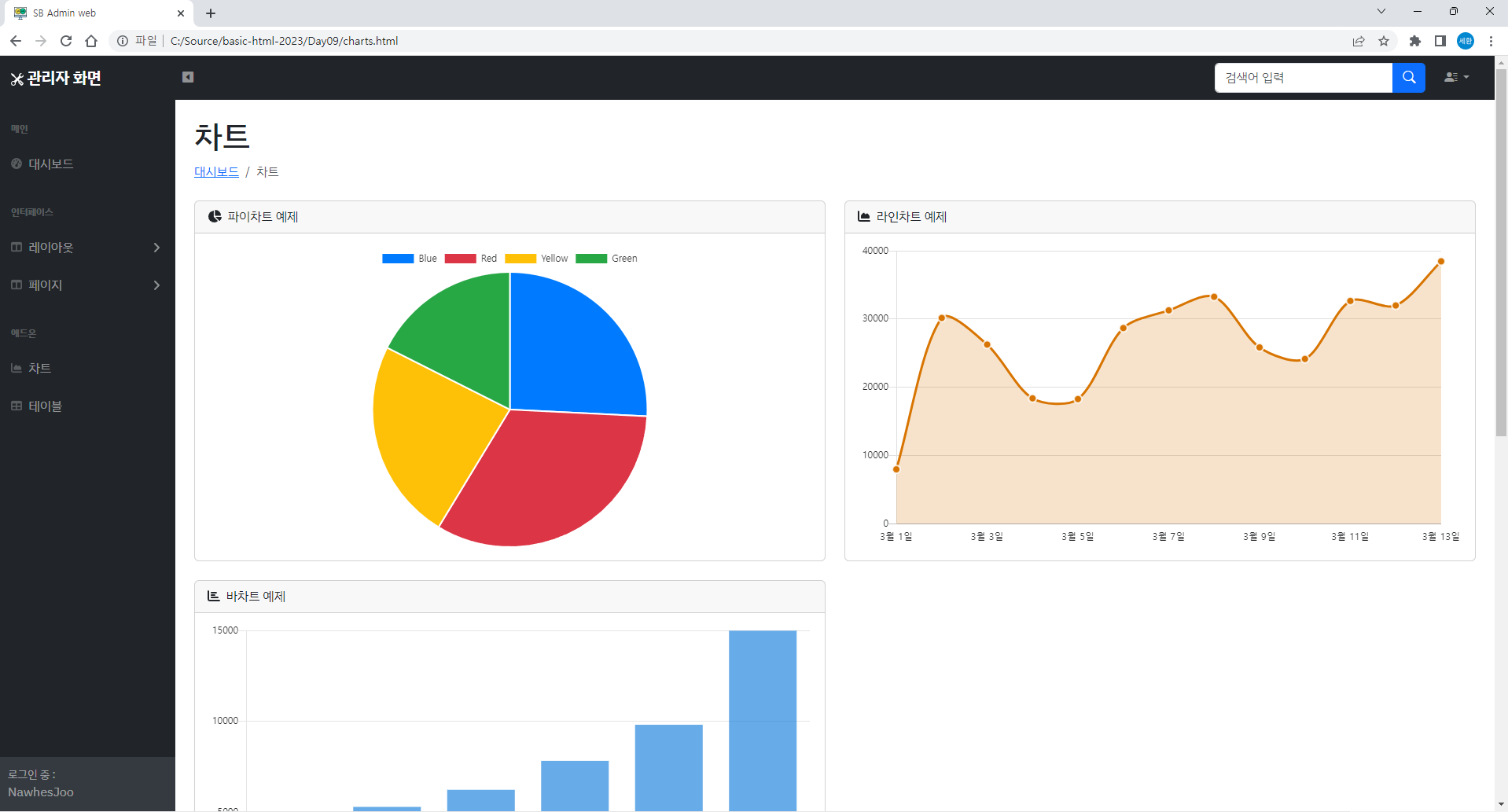
차트를 누르면 순서대로 파이차트, 라인차트, 바차트가 나온다.
아래에는 테이블이 있다.

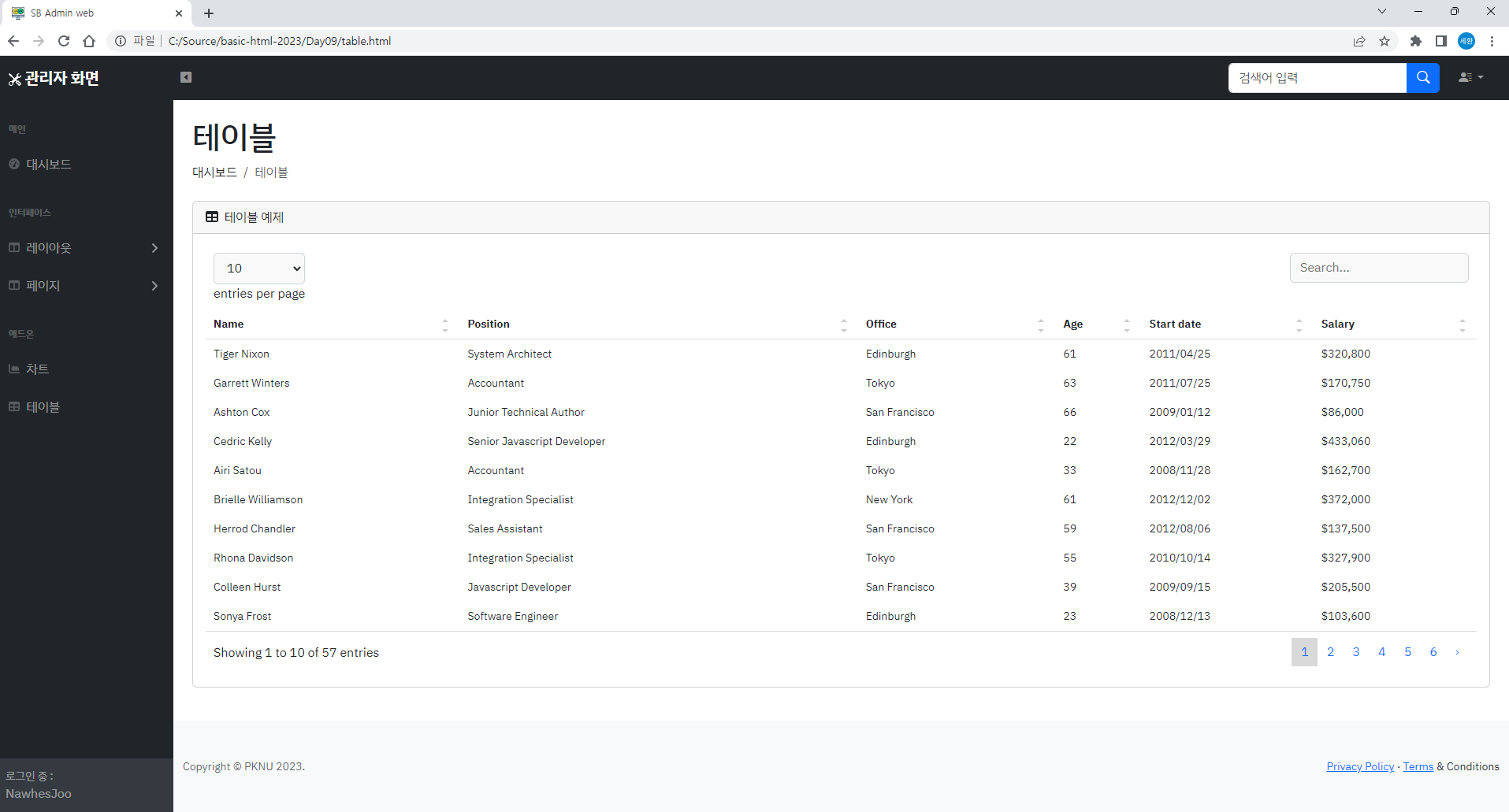
테이블을 누르면 이 화면이 나온다.
차트 아래에 있는 테이블과 같다.

에러페이지를 보자.



순서대로 401 404 500이다.
