
Dream Jeju
전체 레이아웃 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Dream Jeju</title>
<link rel="stylesheet" href="css/style.css"> <!-- css와 연결-->
</head>
<body>
<div id="container">
<header>
<div id="logo">
</div>
<nav>
</nav>
</header>
<div id="slideShow">
</div>
<div id="contents">
<div id="tabMenu">
</div>
<div id="links">
</div>
</div>
<footer>
</footer>
</div>
</body>
</html>index.html
* {
margin: 0; /* 마진값 초기화 */
padding: 0; /* 패딩값 초기화 */
box-sizing: border-box; /* 박스 영역은 테두리까지 지정 */
}
#container {
margin: 0 auto; /* 화면 중앙에 배치 */
width: 1200px;
}
/* 헤더 영역 */
header {
width: 100%;
height: 100px;
background-color: blue;
}
/* 로고 영역 */
#logo {
float: left;
width: 250px;
height: 100px;
}
/* 내비게이션 영역 */
nav {
float: right;
width: 900px;
height: 100px; /* 내비게이션 영역 높이 */
background-color: green;
}
/* 이미지 슬라이드 쇼 영역 */
#slideShow {
clear: both; /* 플로팅 해제 */
width: 100%;
height: 300px;
background-color: orange;
overflow: hidden; /* 영역이 넘치면 감춤 */
}
/* 콘텐츠 영역 */
#contents {
width: 100%;
height: 300px;
}
/* 탭 메뉴 영역 */
#tabMenu {
float: left;
width: 600px;
height: 100%;
background-color: violet;
}
/* 퀵 링크 영역 */
#links {
float: right;
width: 600px;
height: 100%;
background-color: skyblue;
}
/* 푸터 영역 */
footer {
width: 100%;
height: 100px;
background-color: gray;
}style.css를 위처럼 만든다.

이렇게 보인다면 성공.
로고 만들기
<body>
<div id="container">
<header>
<div id="logo">
<a href="index.html">
<h1>Dream Jeju</h1>
</a>
</div>
</header>index.html에 추가한다.
* {
...
}
a {
text-decoration: none;
}style.css에 추가한다.
이제 글꼴을 가져오자.

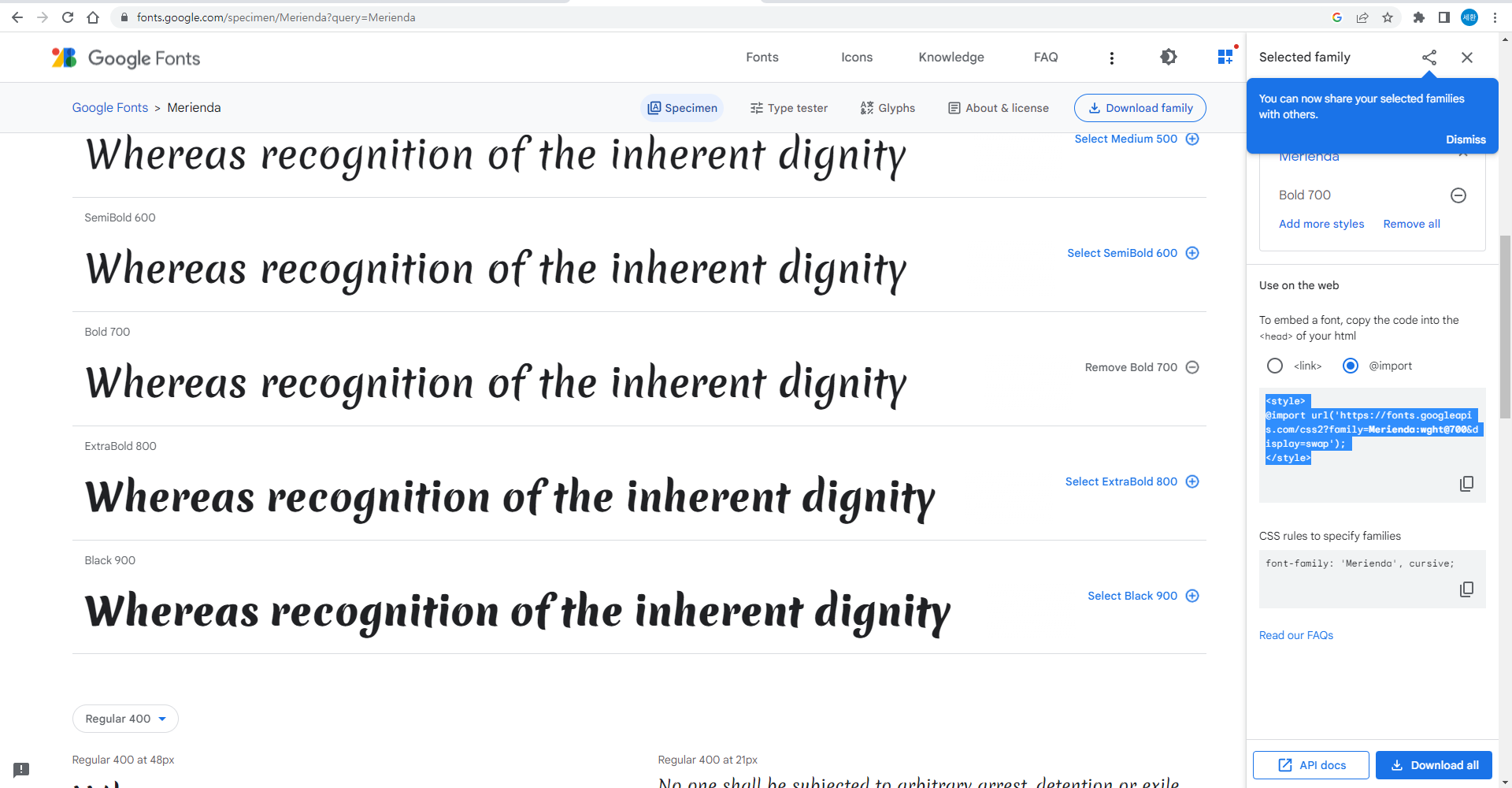
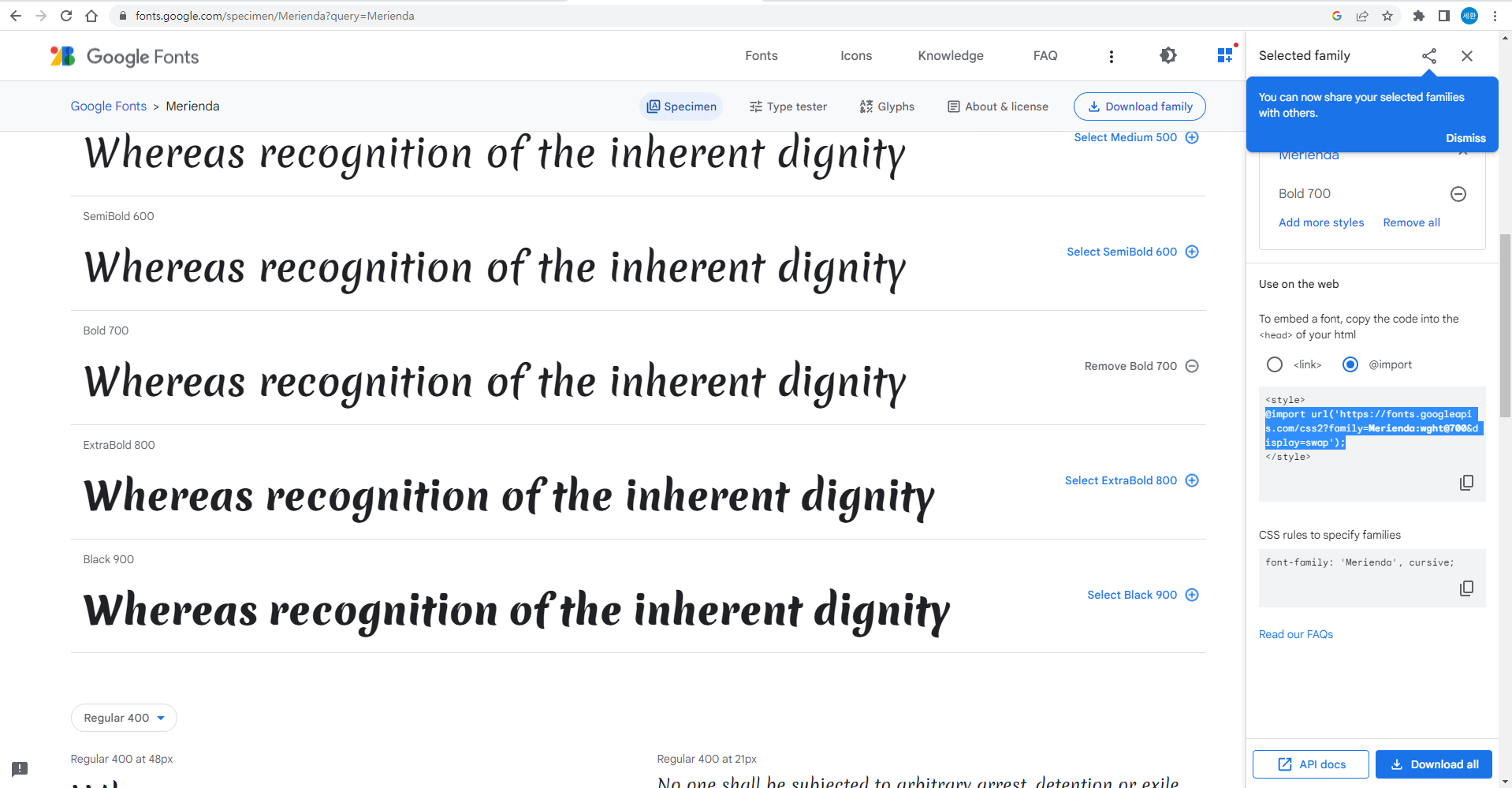
fonts.google.com 에서 Merienda 폰트를 선택하였다. 파란색 부분을 복사하여
@import url('https://fonts.googleapis.com/css2?family=Merienda:wght@700&display=swap');
* {
...
}style.css 맨 위에 추가한다.

이 부분도 복사하여
/* 로고 영역 */
#logo {
...
}
#logo h1 {
font-family: 'Merienda', cursive;
font-weight: 700;
font-size: 40px;
color: #fff;
text-shadow: 0 -1px 0 #222;
}#logo 선택자 아래에 있는 #logo h1선택자 스타일 안에 넣는다.

이렇게 로고 영역에 바꾼 글씨체로 Dream Jeju가 들어가면 성공.
/* 로고 영역 */
#logo {
float: left;
width: 250px;
height: 100px;
line-height: 100px; /* height값과 같게 만들어서 세로로 중간에 오도록 맞춤 */
padding-left: 20px; /* 왼쪽 패딩 지정 */
}
이렇게 로고 왼쪽 여백을 추가하자.
내비게이션 만들기
메뉴 텍스트 입력
<nav>
<ul id="topMenu">
<li><a href="#">단체여행<span>▼</span></a>
<ul>
<li><a href="#">회사 연수</a></li>
<li><a href="#">수학 여행</a></li>
</ul>
</li>
<li><a href="#">맞춤 여행<span>▼</span></a>
<ul>
<li><a href="#">4.3 평화 기행</a></li>
<li><a href="#">곶자왈 체험</a></li>
<li><a href="#">힐링 워크숍</a></li>
</ul>
</li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>index.html 의 nav에 추가한다
메뉴 스타일 지정하기
ul {
list-style: none;
}
...
/* 내비게이션 영역 */
nav {
float: right;
width: 900px;
height: 100px; /* 내비게이션 영역 높이 */
padding-top: 40px; /* 메뉴를 아래로 내리기 위해 */
}
#topMenu {
height: 60px;
}
#topMenu > li {
float: left;
}
#topMenu > li > a {
display: block; /* 링크 텍스트는 블록으로 */
color: #fff;
font-weight: 600;
text-shadow: 0 1px #07c;
padding: 20px 60px;
}
#topMenu > li > a > span {
font-size: 0.5rem; /* 서브메뉴가 있는 항목에 화살표 표시 */
}
#topMenu > li > a:hover {
color: #000; /* 마우스 포인터를 올리면 색상 바뀜 */
text-shadow: 0 -1px #07c; /* 글자가 굵어지지 않도록 지정 */
}style.css를 위처럼 수정하면

텍스트가 추가되고 단체 여행, 맞춤 여행, 갤러리, 문의하기에 마우스커서를 올리면 검정색으로 변하게 된다.
서브메뉴 스타일 지정하기
#topMenu > li {
float: left;
position: relative; /* 서브메뉴를 absolute로 만들기 위해 부모 요소를 relative로 지정 */
}
#topMenu > li > a:hover {
...
}
#topMenu > li > ul {
display: none; /* 서브메뉴를 처음에는 감춤 */
position: absolute; /* 서브메뉴 포지셔닝 */
width: 160px;
background-color: rgba(255, 255, 255, 0.6); /* 배경 투명색 지정 */
left: 0;
margin: 0;
}
#topMenu > li > ul > li {
padding: 10px 10px 10px 30px; /* 서브메뉴 항목 지정 */
}
#topMenu > li > ul > li > a {
font-size: 14px;
padding: 10px;
color: #000;
}
#topMenu > li:hover > ul {
display: block; /* 메인 메뉴 항목 위로 오버하면 서브메뉴 표시 */
z-index: 10; /* 슬라이드 쇼에 가리지 않게 조절 */
}
#topMenu > li > ul > li > a:hover {
color: #f00; /* 서브메뉴 마우스 오버하면 색상 바꾸기 */
}style.css의 topMenu를 수정 , 추가한다.

단체 여행, 맞춤 여행, 갤러리, 문의하기에 마우스를 올리면 아래 항목이 나오고
그 아래 항목에 마우스를 가져가면 글씨가 빨간색으로 변한다.
#topMenu > li > ul {
display: none; /* 서브메뉴를 처음에는 감춤 */
position: absolute; /* 서브메뉴 포지셔닝 */
width: 160px;
background-color: rgba(255, 255, 255, 0.6); /* 배경 투명색 지정 */
left: 20px;
margin: 0;
}left를 0에서 20px로 바꾸어

오른쪽으로 20px 옮겼다.
이미지 슬라이드 쇼 만들기
이미지와 버튼 넣기
https://github.com/easysIT/doit_HTML-CSS-JavaScript/tree/master/doit-project
여기서 필요한 이미지를 다운받을 수 있다.
위 링크에서 photo-1, 2, 3을 다운받은 후
<div id="slideShow">
<div id="slides">
<img src="image/photo-1.jpg" alt="">
<img src="image/photo-2.jpg" alt="">
<img src="image/photo-3.jpg" alt="">
<button id="prev">⟨</button>
<button id="next">⟩</button>
</div>
</div>index.html의 slideShow에 위 코드를 추가한다.
슬라이드 쇼의 이미지 스타일 지정하기
/* 이미지 슬라이드 쇼 영역 */
#slideShow {
clear: both; /* 플로팅 해제 */
width: 100%;
height: 300px;
overflow: hidden; /* 영역이 넘치면 감춤 */
position: relative;
}
#slides {
position: absolute;
}
#slides > img {
width: 100%;
float: left;
}style.css의 slideShow를 수정하고 아래 항목들을 추가한다.
슬라이드 쇼의 버튼 스타일 지정하기
button {
position: absolute;
height: 100%; /* 이미지 높이에 맞추기 */
top: 0;
border: none; /* 테두리 없이 */
padding: 20px;
background-color: transparent; /* 투명한 배경 지정 */
color: #000; /* 화살표를 검은색으로 지정 */
font-weight: 800; /* 화살표를 굵게 지정 */
font-size: 24px; /* 화살표 크기 지정 */
opacity: 0.5; /* 화살표를 반투명하게 지정 */
}
#prev {
left: 0; /* 왼쪽으로 붙이기 */
}
#next {
right: 0; /* 오른쪽으로 붙이기 */
}
button:hover { /* 마우스 포인터를 올리면 */
background-color: #222; /* 배경색은 짙은 회색으로 변경 */
color: #fff; /* 흰색 화살표 */
opacity: 0.6; /* 불투명도를 높임 */
cursor: pointer; /* 포인터 모양으로 바꿈 */
}
button:focus {
outline: 0; /* 아웃라인 없앰 */
}style.css에 슬라이드쇼 영역 내에 추가한다.
자바스크립트 폴더와 파일 만들기
js폴더에 slideshow.js파일을 만든다.
<script src="js/slideshow.js"></script>
</body>index.html의 /body앞에 스크립트를 추가한다.
slideshow.js와 연결한다는 뜻이다.
자바스크립트 소스 작성
var slides = document.querySelectorAll("#slides > img");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var current = 0;
showSlides(current); // 현재 이미지 표시
prev.onclick = prevSlide; // 이전 이미지 표시
next.onclick = nextSlide; // 다음 이미지 표시
function showSlides(n) {
for (var i = 0; i < slides.length; i++){ // 배열의 처음부터 끝까지 반복
slides[i].style.display = "none"; // 모든 이미지를 화면에서 감춤
}
slides[n].style.display = "block"; // n번째 이미지만 화면에 표시
}
function prevSlide() {
if(current > 0) current -= 1; // current값이 0보다 크면 이전 위치로
else current = slides.length -1; // 그렇지 않으면(첫 번째 이미지이므로) 마지막 위치로
showSlides(current); // 이동한 위치의 이미지 표시
}
function nextSlide() {
if(current < slides.length -1) current += 1; // current값이 2보다 작으면 다음 위치로
else current = 0; // 그렇지 않다면(마지막이므로) 첫 번째 위치로 이동
showSlides(current); // 이동한 위치의 이미지 표시
}slideshow.js에 추가하면



이렇게 다음, 이전 사진으로 넘어갈 수 있는 슬라이드 기능이 추가된다.
+
탭 메뉴 만들기
아까 올린 링크에서 img-1,2,3을 다운받는다.
라디오 버튼을 사용해 탭 메뉴 만들기
<div id="contents">
<div id="tabMenu">
<input type="radio" id="tab1" name="tabs" checked>
<label for="tab1">공지사항</label>
<input type="radio" id="tab2" name="tabs">
<label for="tab2">갤러리</label>
<div id="notice" class="tabContent">
<h2>공지사항 내용입니다.</h2>
<ul>
<li>사무실을 이전했습니다.</li>
<li>[참가 모집] 카약 체험에 초대합니다.</li>
<li>[참가 모집] 여름 방학 기간, 오름 체험단을 모집합니다.</li>
<li>겨울, 추천 여행지</li>
<li>가을, 추천 여행지</li>
</ul>
</div>
<div id="gallery" class="tabContent">
<h2>갤러리 내용입니다.</h2>
<ul>
<li><img src="image/img-1.jpg"></li>
<li><img src="image/img-2.jpg"></li>
<li><img src="image/img-3.jpg"></li>
<li><img src="image/img-1.jpg"></li>
<li><img src="image/img-2.jpg"></li>
<li><img src="image/img-3.jpg"></li>
</ul>
</div>
</div>index.html에 추가하면

이렇게 나온다.
탭 메뉴 스타일 지정하기
/* 탭 메뉴 영역 */
#tabMenu {
float: left;
width: 600px;
height: 100%;
}
#tabMenu input[type="radio"] {
display: none; /* 라디오 버튼 감춤 */
}
#tabMenu label { /* 탭 제목 스타일 */
display: inline-block; /* 탭을 가로로 배치 */
margin: 0 0;
padding: 15px 25px;
font-weight: 600;
text-align: center; /* 폰트 정렬 */
color: #aaa;
border: 1px solid transparent; /* 테두리 스타일 */
}
#tabMenu label:hover { /* 마우스 포인터를 올렷을 때 탭 제목 스타일 */
color: #222;
cursor: pointer;
}
#tabMenu input:checked + label { /* 활성화된 탭 제목 스타일 */
color: #b00;
border: 1px solid #ddd;
background-color: #eee;
}
.tabContent { /* 탭 내용 스타일 */
display: none;
padding: 20px 0 0;
border-top: 1px solid #ddd;
}
.tabContent h2 {
display: none;
}
#notice ul {
list-style: disc;
margin-left: 30px;
}
#notice ul li {
font-size: 16px;
line-height: 2.5;
}
#gallery ul li {
display: inline; /* 이미지 가로로 배치 */
}style.css의 탭메뉴 영역을 수정한다.

갤러리에 마우스 커서 올렸을 때. 티는 안 나지만 마우스만 올렸을 때 글자색이 바뀐 상태이다

갤러리를 눌렀을 때.
탭 메뉴와 내용 연결하기
#tab1:checked ~ #notice,
#tab2:checked ~ #gallery {
display: block;
}style.css에 작성하던 코드 바로 밑에 추가한다.


이렇게 html에 입력한 대로 공지사항, 갤러리에 각각 해당하는 글자, 사진이 나온다.
/* 탭 메뉴 영역 */
#tabMenu {
float: left;
width: 600px;
height: 100%;
margin-top: 10px;
}margin-top에 10px을 둔다.
+오타수정
#tapMenu label { => #tabMenu label {
퀵 링크 만들기
퀵 링크 항목 배치하기
<div id="links">
<ul>
<li>
<a href="#">
<span id="quick-icon1"></span>
<p>평화 기행</p>
</a>
</li>
<li>
<a href="#">
<span id="quick-icon2"></span>
<p>힐링 워크숍</p>
</a>
</li>
<li>
<a href="#">
<span id="quick-icon3"></span>
<p>문의하기</p>
</a>
</li>
</ul>
</div>index.html의 links에 추가한다.

입력한 값들이 보인다.
퀵 링크 스타일 지정하기
/* 퀵 링크 영역 */
#links {
float: right;
width: 600px;
height: 100%;
}
#links ul {
padding: 0;
overflow: hidden; /* 넘치는 항목은 감춤 */
}
#links ul li {
float: left; /* 가로로 배치 */
width: 33%; /* 세 항목의 영역을 균일하게 지정 */
text-align: center; /* 가운데 정렬 */
margin: 10px 0;
}style.css에서 퀵 링크 영역을 수정, 추가한다.

#links ul li a span {
display: block;
margin: 0 auto;
width: 150px;
height: 150px;
border-radius: 100%; /* 테두리를 둥글게 지정. 150px도 가능*/
border: 1px solid #ddd; /* 테두리 스타일 지정 */
line-height: 150px; /* 수직으로 중간에 오게 */
}
#quick-icon1 {
background-image: url('../image/icon-1.jpg');
}
#quick-icon2 {
background-image: url('../image/icon-2.jpg');
}
#quick-icon3 {
background-image: url('../image/icon-3.jpg');
}
#links ul li a p {
margin-top: 15px;
font-weight: 600;
color: #666;
}이어서 위 코드를 추가한다.

이렇게 아이콘이 추가된다.
/* 콘텐츠 영역 */
#contents {
width: 100%;
height: 300px;
margin-top: 20px;
}
...
/* 퀵 링크 영역 */
#links {
float: right;
width: 600px;
height: 100%;
margin-top: 15px;
}각각 margin을 넣어주면

이렇게 위쪽에 공간이 생긴다.
footer 만들기
footer 정보 입력하기
<footer>
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
<div id="sns">
<ul>
<li><a href="#"><img src="image/sns-1.png"></a></li>
<li><a href="#"><img src="image/sns-2.png"></a></li>
<li><a href="#"><img src="image/sns-3.png"></a></li>
</ul>
</div>
</div>
<div id="company">
<p>제주특별자치도 ***동 ***로 *** (대표전화) 123-456-7890</p>
</div>
</footer>sns-1,2,3 을 다운받고 index.html에 입력한다.

footer 영역에 항목이 추가되었다.
footer 스타일 지정하기
/* 푸터 영역 */
footer {
width: 100%;
height: 100px;
border-top: 2px solid #222;
}
#bottomMenu {
width: 100%;
height: 20px;
}
#bottomMenu ul {
margin-top: 15px;
}
#bottomMenu ul li {
float: left; /* 가로로 배치 */
padding: 5px 20px;
border-right: 1px solid #ddd; /* 항목 오른쪽에 세로선 */
}
#bottomMenu ul li:last-child {
border-radius: none; /* 마지막 항목에는 오른쪽 세로선 없음 */
}
#bottomMenu ul li a,
#bottomMenu ul li a:visited {
font-size: 15px;
color: #666;
}style.css의 footer 영역에 위처럼 수정, 추가하면

이렇게 footer영역이 나온다.
footer 항목 위치 변경하기
#bottomMenu {
width: 100%;
height: 20px;
position: relative;
}
#sns {
position: absolute;
right: 0; /* 오른쪽 끝에 배치 */
}
#sns ul li {
border: none; /* 세로선 없이 */
padding: 5px;
}
#company {
clear: left; /* 플로팅 해제. clear: both도 가능 */
margin-top: 25px;
margin-left: 20px;
}
p {
font-size: 14px;
color: #aaa;
}위에 작성한 코드 아래에 이어서 작성해준다.

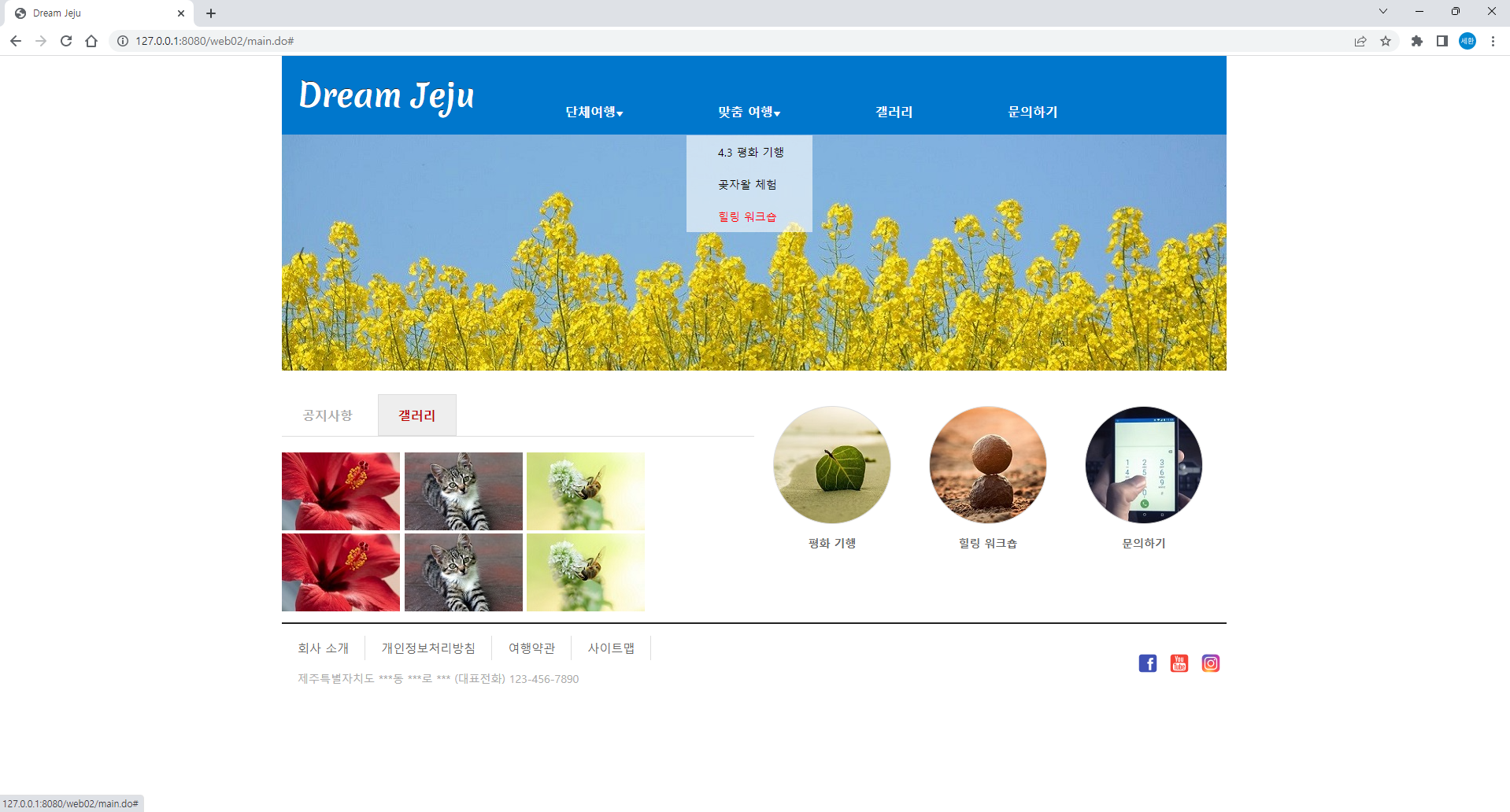
완성본
Dynamic Web Project
Dream Jeju
Java를 켜서 Dynamic Web Project로 web02를 생성한다

사진과 같이 resources 폴더를 만들어 안에 css, fonts, image, js를 생성한다

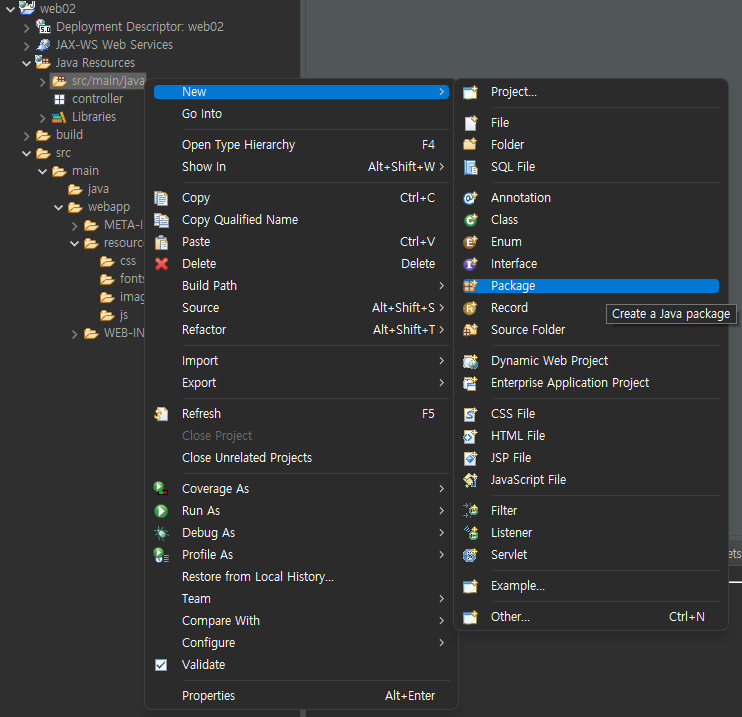
controller를 생성한다.

controller에 MainController라는 Servlet을 생성한다.

web.xml에서 위만 남겨두고 삭제한다.
@WebServlet(urlPatterns = {"/", "/home.do", "/main.do"})WebServlet을 작성하고

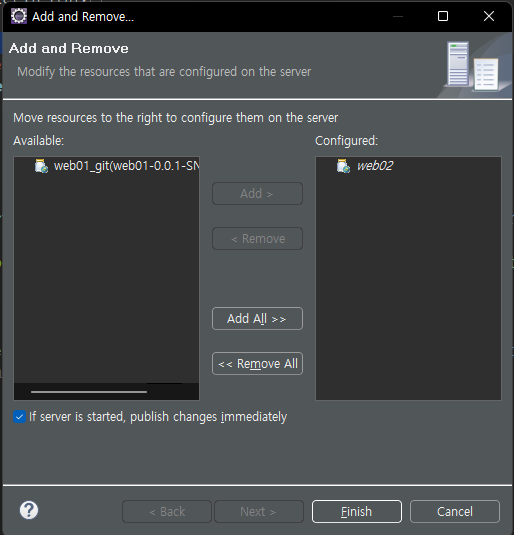
Add and Remove에서 기존 것을 삭제하고 새로 만든 web02를 추가한다.

위 주소 중 하나로 접속하면 된다.


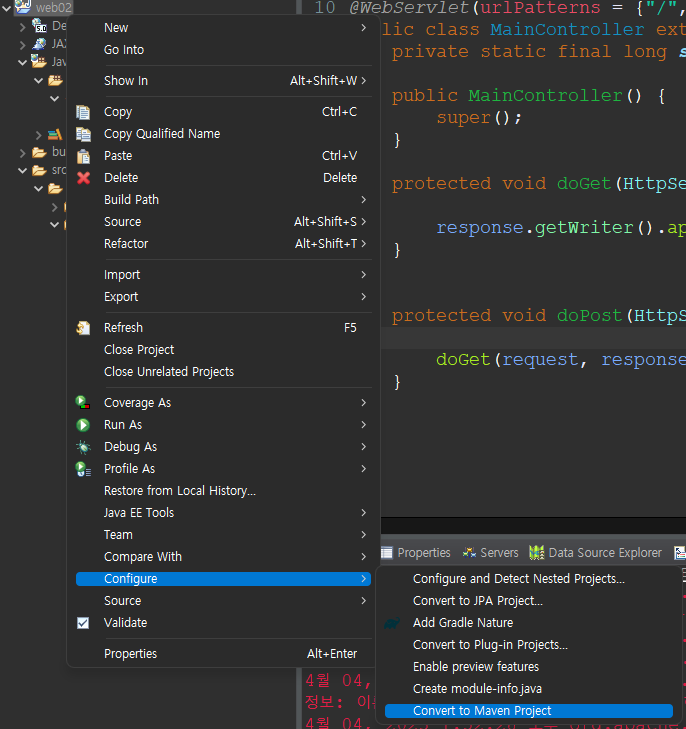
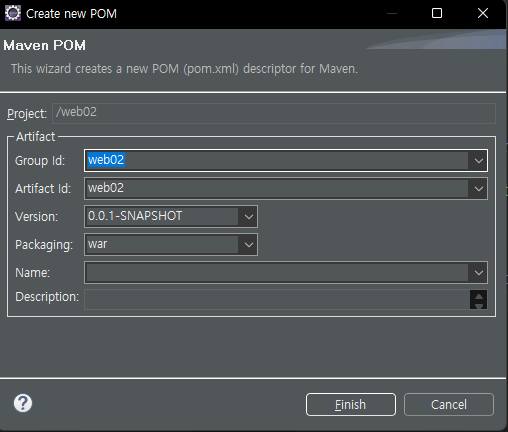
이렇게 하면 pom.xml이 생성된다.
<dependencies>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
<version>2.0.0</version>
</dependency>
</dependencies>생성된 pom.xml에 dependency를 추가한다.

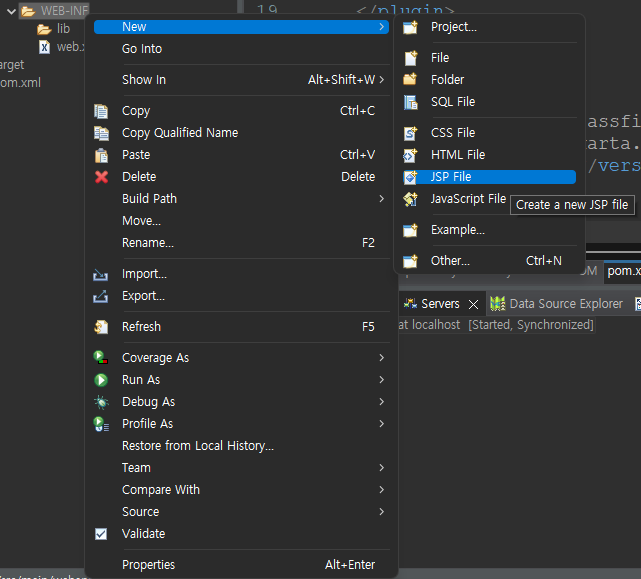
WEB-INF안에 main.jsp를 생성한다.

이렇게 나온다면 성공.

아까 만든 Dream Jeju를 복붙하여 위 사진처럼 나오면 된다.
연동하기
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/css/style.css">
<script src="${pageContext.request.contextPath}/resources/js/slideshow.js"></script>헤드와 바디에 css, js와 연결하는 코드의 주소를 수정해준다.
${pageContext.request.contextPath}/resources/삽입한 사진파일들에도 위 주소를 넣어 수정해준다.

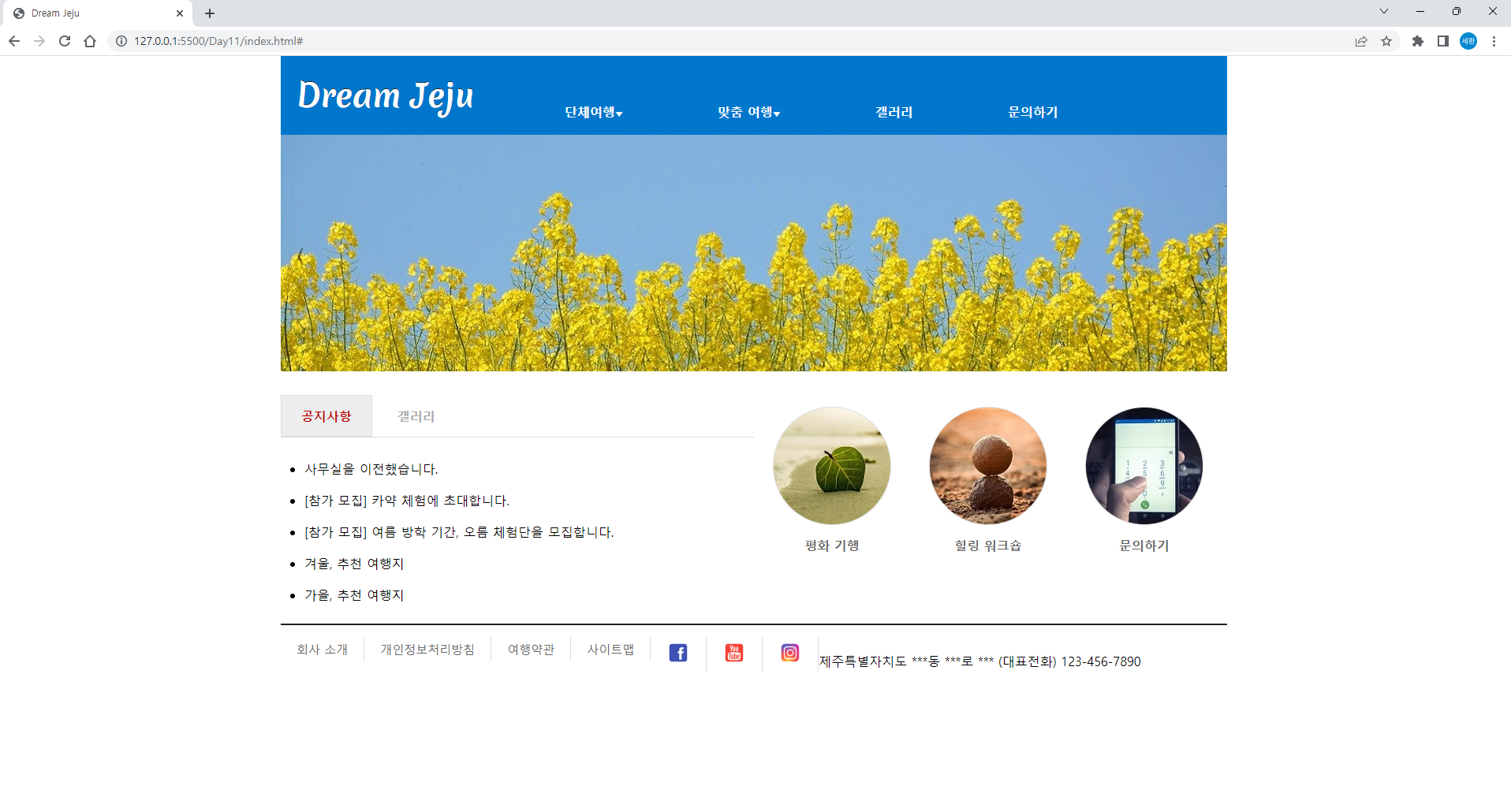
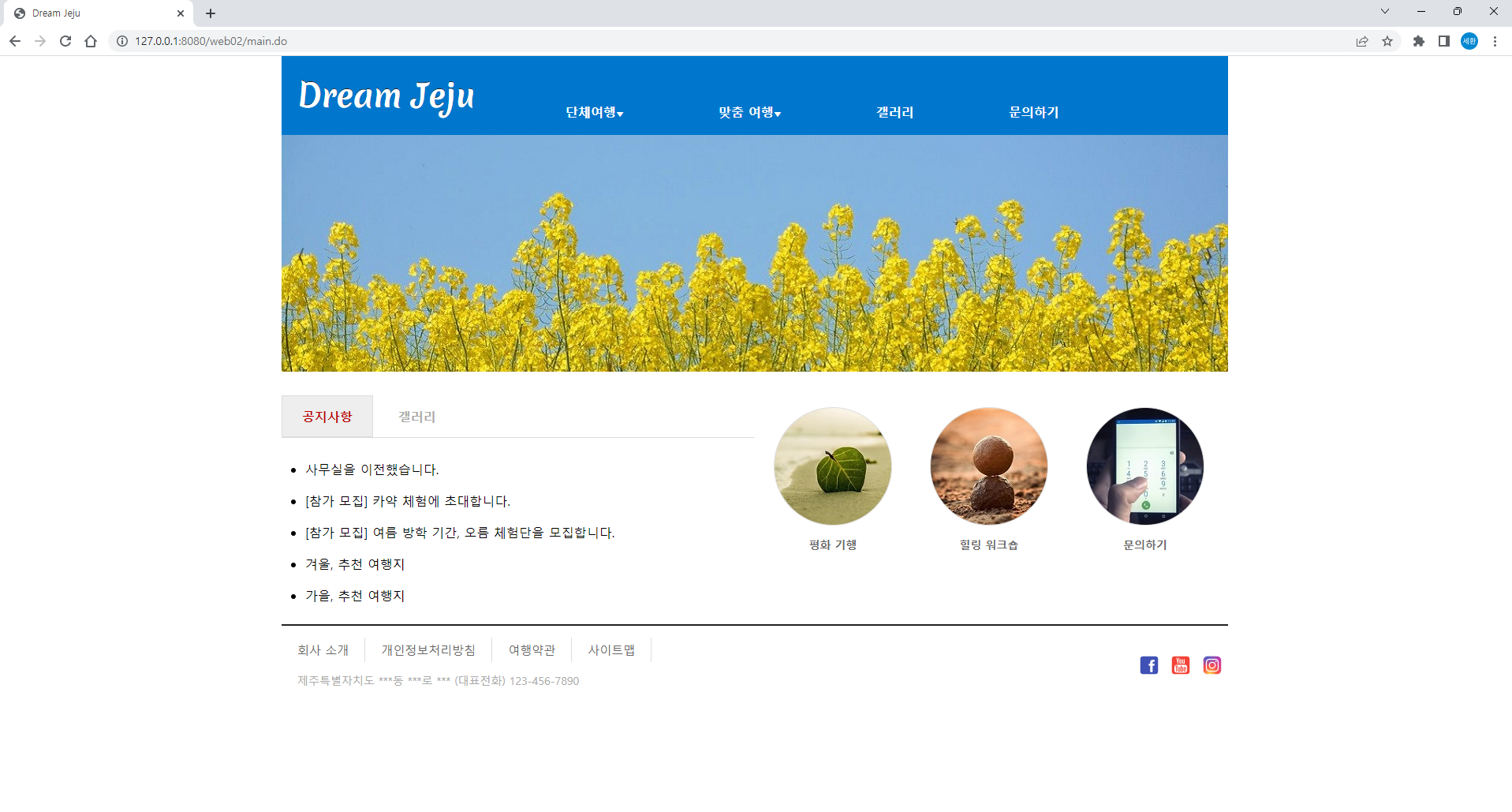
위 사진처럼 아까 만든 index.html처럼 나오고 기능도 정상적으로 작동(사진 슬라이드, 마우스 커서 등)하면 성공.
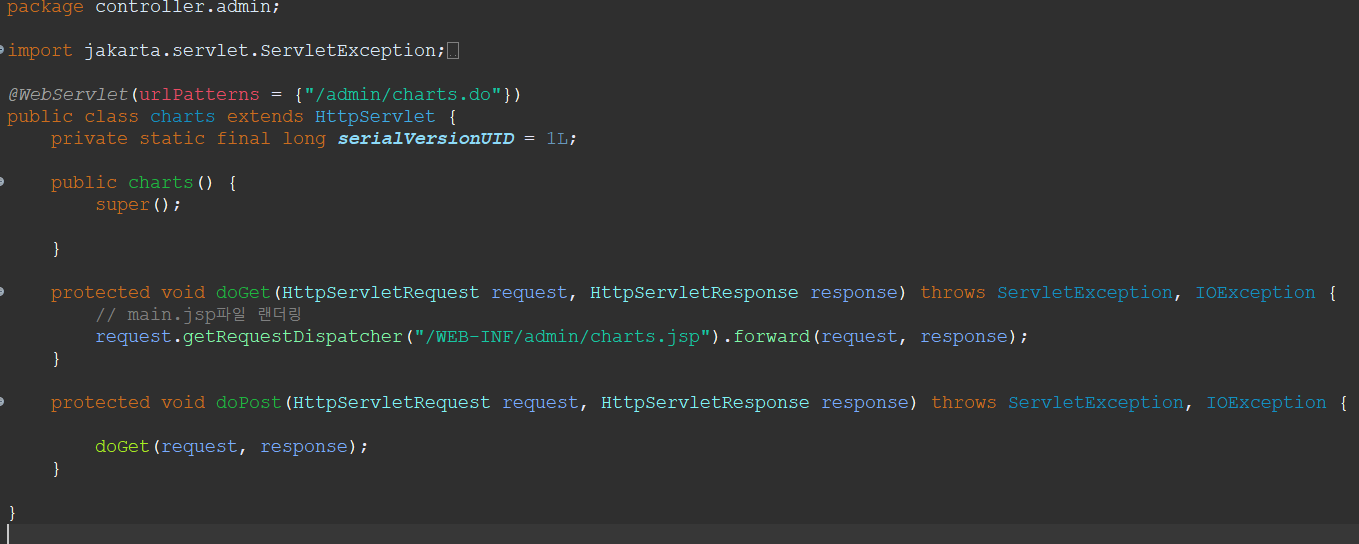
- 주의사항

@WebServlet(urlPatterns = {"/admin/charts.do"})
request.getRequestDispatcher("/WEB-INF/admin/charts.jsp").forward(request, response);이 url주소를 jsp파일에 정확히 입력해야 한다. 그렇지 않으면 연결되지 않는다.
분리
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<header>
<div id="logo">
<a href="index.html">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체여행<span>▼</span></a>
<ul>
<li><a href="#">회사 연수</a></li>
<li><a href="#">수학 여행</a></li>
</ul>
</li>
<li><a href="#">맞춤 여행<span>▼</span></a>
<ul>
<li><a href="#">4.3 평화 기행</a></li>
<li><a href="#">곶자왈 체험</a></li>
<li><a href="#">힐링 워크숍</a></li>
</ul>
</li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>main.jsp에서 header만 가져와서 header.jsp를 생성한다.
<body>
<div id="container">
<jsp:include page="header.jsp"></jsp:include>main.jsp에는 header자리에 위 코드를 추가한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer>
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
<div id="sns">
<ul>
<li><a href="#"><img src="${pageContext.request.contextPath}/resources/images/sns-1.png"></a></li>
<li><a href="#"><img src="${pageContext.request.contextPath}/resources/images/sns-2.png"></a></li>
<li><a href="#"><img src="${pageContext.request.contextPath}/resources/images/sns-3.png"></a></li>
</ul>
</div>
</div>
<div id="company">
<p>제주특별자치도 ***동 ***로 *** (대표전화) 123-456-7890</p>
</div>
</footer>같은 방법으로 footer.jsp도 생성하고
<jsp:include page="footer.jsp"></jsp:include>main.jsp의 footer 자리에 위 코드를 추가한다.

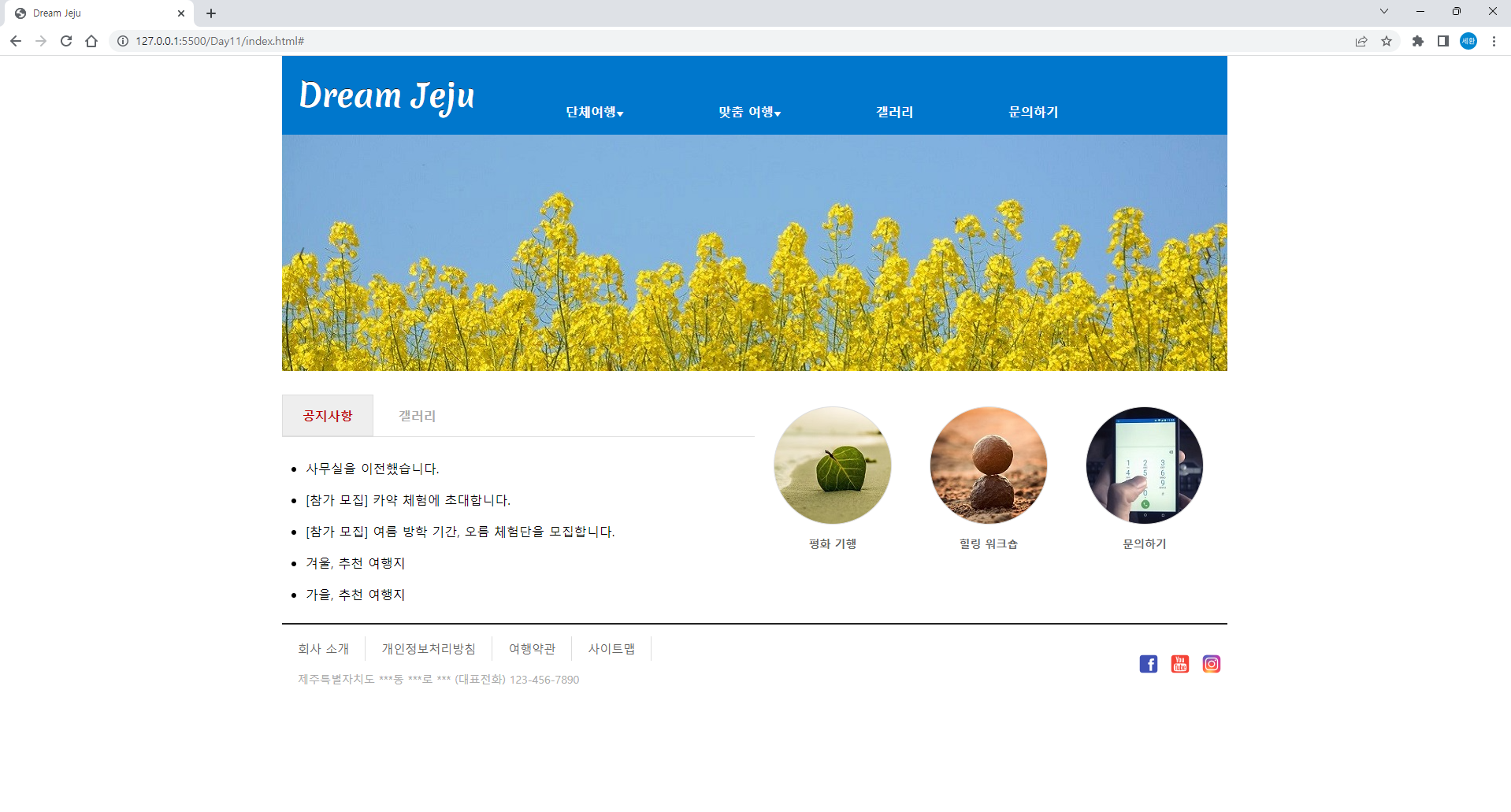
분리하였음에도 정상적으로 잘 작동한다.
Admin


같은 방법으로 어제 만든 관리자 페이지도 만들었다.
