💡 회사에서 사수님이 프론트엔드 개발자라면, 지금 당장은 아니더라도 앞으로 차트를 사용할 일이 많이 있을거라고 해주시면서 현재 진행하고 있는 프로젝트에 적용해보길 추천해주셨다. 그래서 바로 실천!! 하였다. 그 이야기를 적어보려고 한다!
프로젝트 환경
Vue.js (version 2) + TypeScriptChart.js 라이브러리 설치
npm install chart.js- 설치는 제대로 되었어도 다음과 같은 에러가 발생한다면, 버전을 낮추어서 설치하면 정상 동작한다.
Module parse failed: Unexpected token
You may need an appropriate loader to handle this file type,
currently no loaders are configured to process this file.
See https://webpack.js.org/concepts#loadersnpm install chart.js@2 // 버전을 낮춰서 설치- 만약 그 이외의 에러가 발생한다면,, 내가 겪은 것을 토대로 해결 방법을 적어둔 글 (npm install 시 에러 발생 해결 방법)을 참고하면 좋을 것 같다.
Chart.js 적용
1. HTML 구조
<canvas slot="content" id="bar-chart"></canvas>
<canvas slot="content" id="line-chart"></canvas>- 나는 bar 형태의 차트와 line 형태의 차트를 대표적으로 골라서 실습했다. (이외에도 종류가 다양하다!)
2. Chart를 그리는 Javascript 코드 작성
<script lang="ts">
import { Chart } from 'chart.js';
export default class Dashboard extends Vue {
barChart = null;
lineChart = null;
chartData = [0,1,2,3,4,5,6];
mounted() {
this.fillChart();
}
fillChart() {
const barElement = document.getElementById('bar-chart');
this.barChart = this.createChart(barElement, 'bar');
const lineElement = document.getElementById('line-chart');
this.lineChart = this.createChart(lineElement, 'line');
}
createChart(ctx, type) {
return new Chart(ctx, {
type: type,
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange', 'Black'],
datasets: [
{
label: '가입 회원',
data: this.chartData,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(100, 100, 100, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(100, 100, 100, 1)',
],
borderWidth: 1,
fill: false,
},
],
},
options: {
scales: {
y: {
beginAtZero: true,
},
},
},
});
}
}
</script>-
bar 형태와 line 형태를 둘 다 실습하려고 보니까, 만드는 방법이 상당히 비슷해서 따로 메서드를 빼서 진행했다. (차트의 라벨, 색상을 동일하게 진행해 그런 것 같다.)
-
차트가 들어갈 HTML Element와 type 값을 전달해주도록 해서 불필요한 반복이 일어나지 않도록 했다.
-
좀 더 심화적으로 차트들을 커스터 마이징하기 좋게 수정해서 컴포넌트를 만들어 놓으면 활용도가 좋을 것 같다.
-
차트에 쓰일 데이터를 datasets 속 data 프로퍼티에 넣어주면 되는데, 이 때 아마 실제 프로젝트라면 보통 데이터를 전달해주는 api가 있어서 api 호출 후 받은 데이터를 이용하겠지만, 나는 그런 api 없이 혼자 실습한 것이라 배열에 실제 데이터가 담겨있다고 생각하고 진행했다.
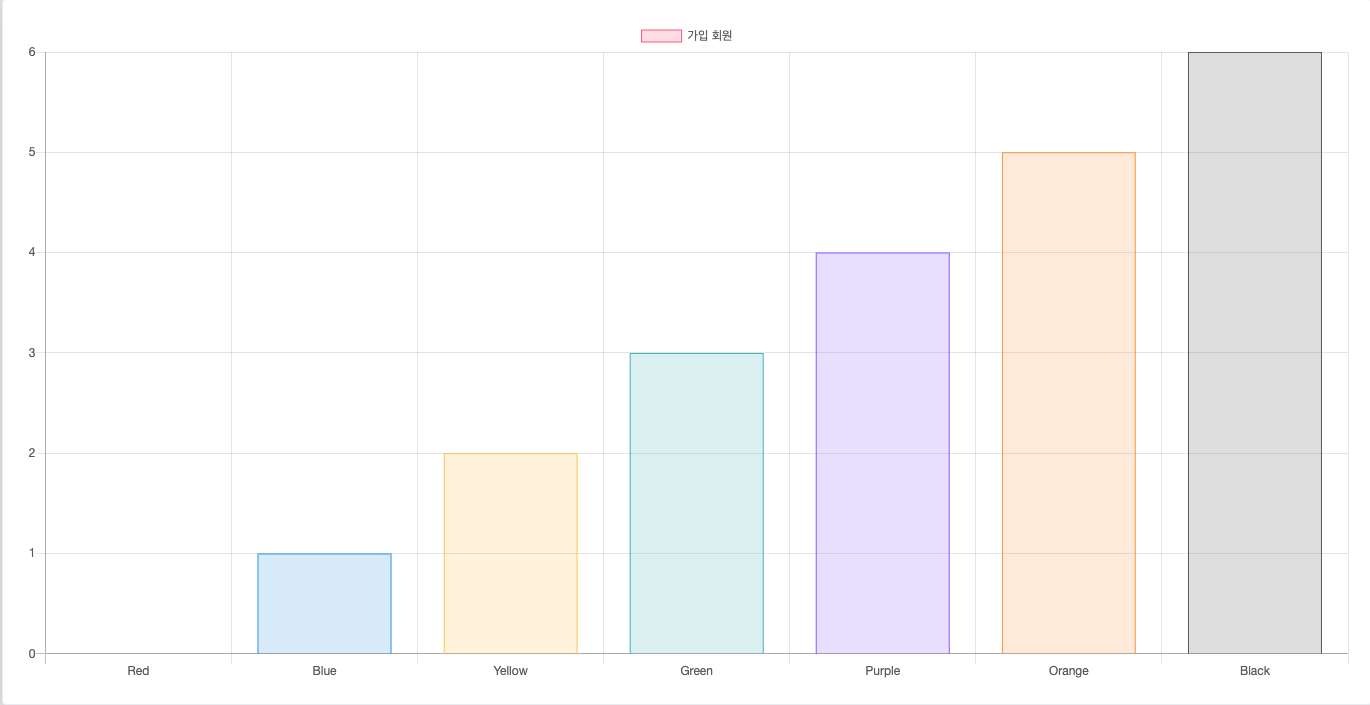
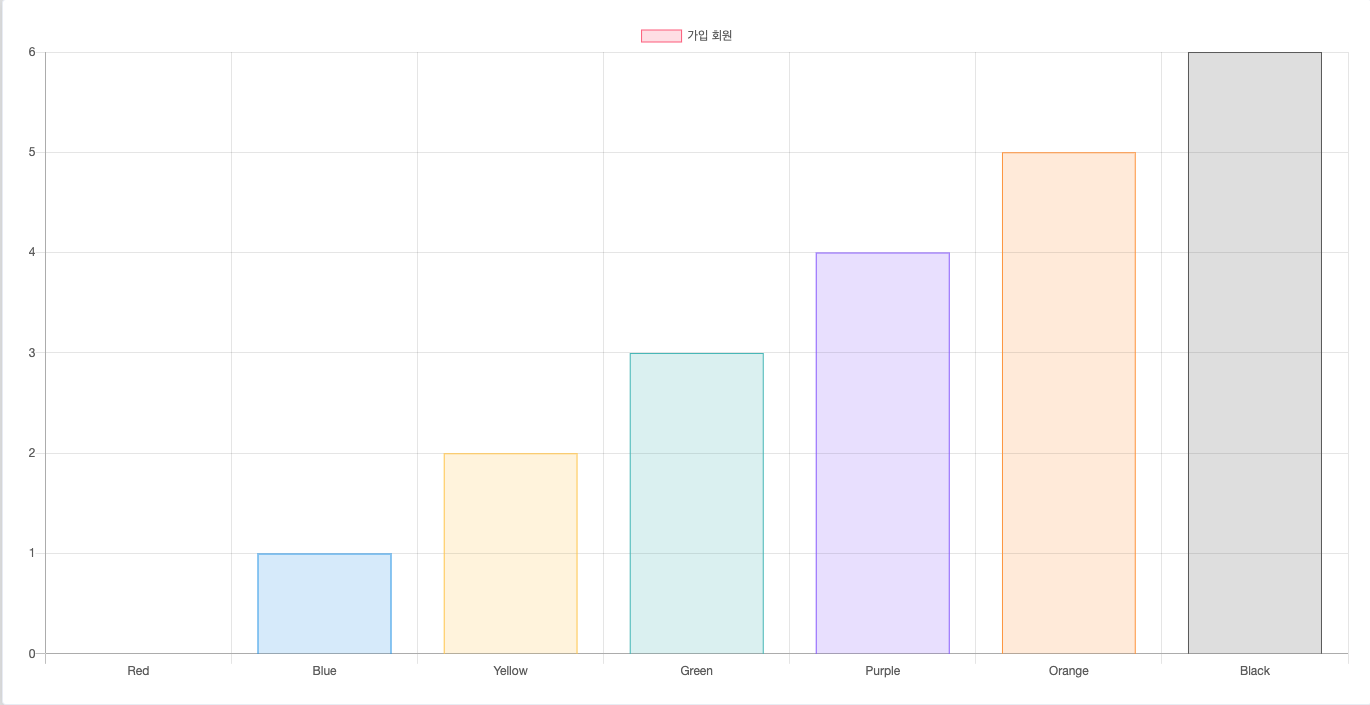
차트 생성 결과
Bar 형태 차트

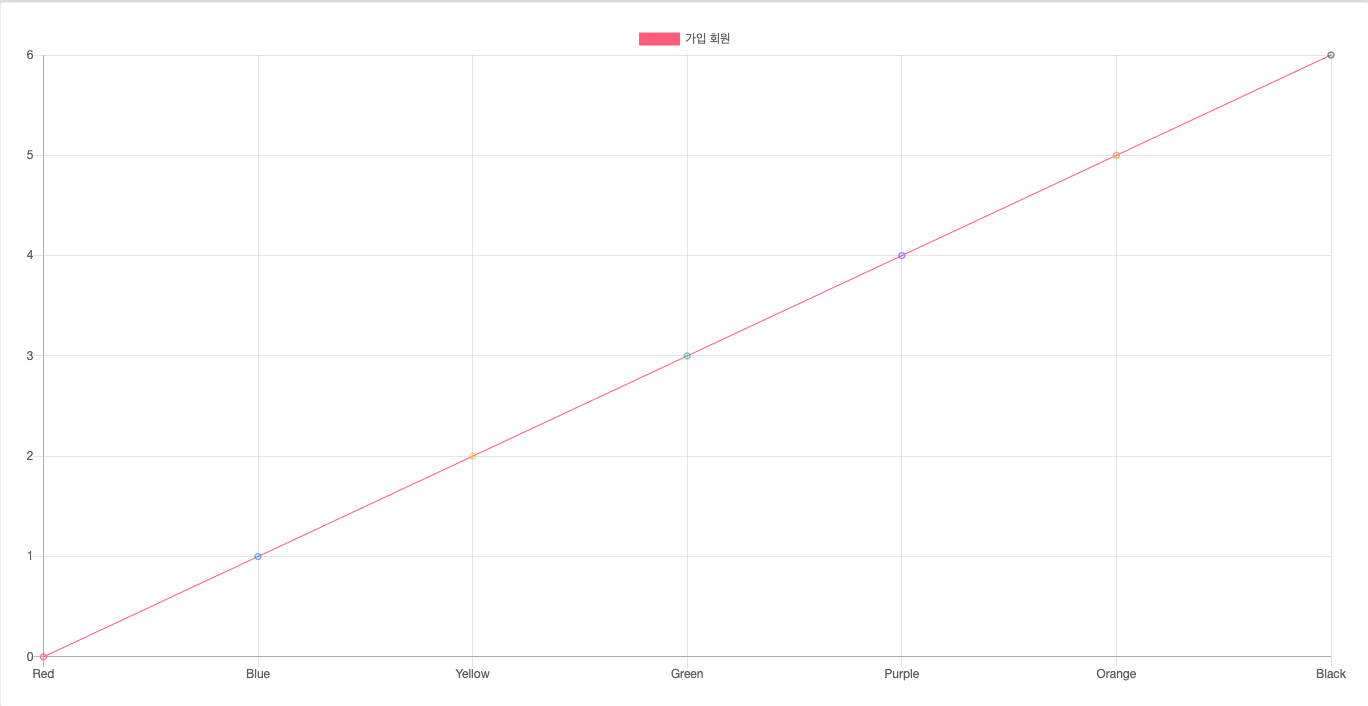
Line 형태 차트

💡 Chart.js 보다 훨씬 심도 깊은 차트 라이브러리 (highcharts)가 있다고 하셔서,,, 그것도 도전해보려고 한다,, 그 이야기도 꼭 글로 정리해야겠다!


오 ~ 차트 라이브러리를 이용해 vue에서 차트를 공부하셨군요 .~
저도 아직 한번도 사용해보지 않아서 모르는 사실인데 하나 배워갑니다.
항상 좋은 개발자가 되기 위해 열심히 공부하시는 거 같아서 저 역시 동기부여가 생깁니다.
응원합니다. 🐣