
💡 지난번 Chart.js 라이브러리를 적용했던 게시물에 이어서 좀 더 다양성이 가미된 차트 라이브러리인 highcharts를 적용하는 과정을 이야기 해보려고 한다!
프로젝트 환경
Vue.js (version 2) + TypeScripthighcharts 라이브러리 설치
npm install highcharts- 그리고 나는 vue 환경에서 진행하고 있으므로, vue-highcharts 라이브러리도 설치해주었다.
npm install vue-highcharts- 저번과 마찬가지로 설치 시 에러가 발생한다면,, 내가 겪은 것을 토대로 해결 방법을 적어둔 글 (npm install 시 에러 발생 해결 방법)을 참고하면 좋을 것 같다.
highcharts 적용
1. main.ts 파일에 highcharts 라이브러리 추가
import Highcharts from 'highcharts';
import VueHighcharts from 'vue-highcharts';
Vue.use(VueHighcharts, { Highcharts });- 위와 같이 먼저 전역 파일인 main.ts에 highcharts를 사용하겠다는 뜻의 코드를 작성해주어야지 전역에서 사용이 가능하다.
2. highcharts Option 설정
options = {
chart: {
type: 'line', // 라인 형태 차트
// type: 'area', // 영역 형태 차트
// backgroundColor: '#000', // => 차트 배경 색상
// animation: false, // => 차트 변화 업데이트 시 애니메이션 적용 여부
// borderColor: '#EBBA95', borderWidth: 2, borderRadius: 20px // => 차트 테두리 선
// className: 'class' // => 스타일을 위한 클래스 이름 지정 가능
// displayErrors: false // => 차트에 직접적으로 에러 표시 여부 (기본 값 true)
// evets: {}, // => 차트 이벤트 리스너
// height: 300, // => 차트 높이 조절
// inverted: true, // => x축, y축 반전 여부
// margin: 100, // => 상우하좌 마진
// zoomType: 'y',
// panning: true,
// panKey: 'shift', // => 차트 줌 인/아웃 기능
// plotBackgroundColor: {
// linearGradient: [0, 0, 500, 500],
// stops: [
// [0, 'rgb(255, 255, 255)'],
// [1, 'rgb(200, 200, 255)'],
// ],
// }, // 플롯 영역 배경 색 or 그라데이션
// plotBackgroundImage => 이미지 링크 문자열
// plotBorderColor: '#346691',
// plotBorderWidth: 2, // => 플롯 영역 보더 색상
// plotShadow: true, // => 플롯 영역 그림자
// reflow: false, // => 창 크기 조절 시 차트 영역 반응형 여부
// scrollablePlotArea: {
// minWidth: 700,
// scrollPositionX: 1,
// }, // => 창 크기가 작아졌을 때 스크롤 기능
// shadow: true, // => 차트 그림자
},
title: {
text: 'Fruit Consumption',
},
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges', 'Grapes', 'Apples', 'Bananas', 'Oranges', 'Grapes'],
},
yAxis: {
title: {
text: 'Fruit eaten',
},
},
series: [
{
name: 'Jane',
data: [1, 10, 4, 2, 1, 10, 4, 2],
},
{
name: 'John',
data: [5, 7, 3, 8, 5, 7, 3, 8],
},
],
};-
차트의 옵션으로 쓰일 객체를 만들어주고, 그 안에 원하는 옵션들을 담아주면된다.
-
내가 정말 정할 수 있는 옵션들을 전부 어떤게 있는지 보고 테스트도 진행하고 싶었는데, 정말,,, 굉장히 많았다.. (그래도 유용하게 쓰일 만한 것들로 실습해보았다,,)
-
내가 위에 주석 처리 해놓은 부분들이 전부 옵션으로 설정할 수 있는 속성들이다.
-
차트의 타입, 배경 색상, 애니메이션 여부, 테두리 보더 스타일, 클래스명, 차트 이벤트 리스너, 차트 줌 인/아웃 기능 등등...을 적용해봤는데, 내가 적용해본건 정말 일부분이고,!!! 이외에도 정말 많은 속성들이 있으니까 필요한 것들을 찾아서 적용해보면 좋을 것 같다.
3. highcharts 컴포넌트 삽입
<Highcharts :options="options"></Highcharts>- 최종적으로 사용하고 싶은 곳에 Highcharts 컴포넌트를 적용해주면 차트가 만들어진 모습을 볼 수 있을 것이다!
차트 생성 결과
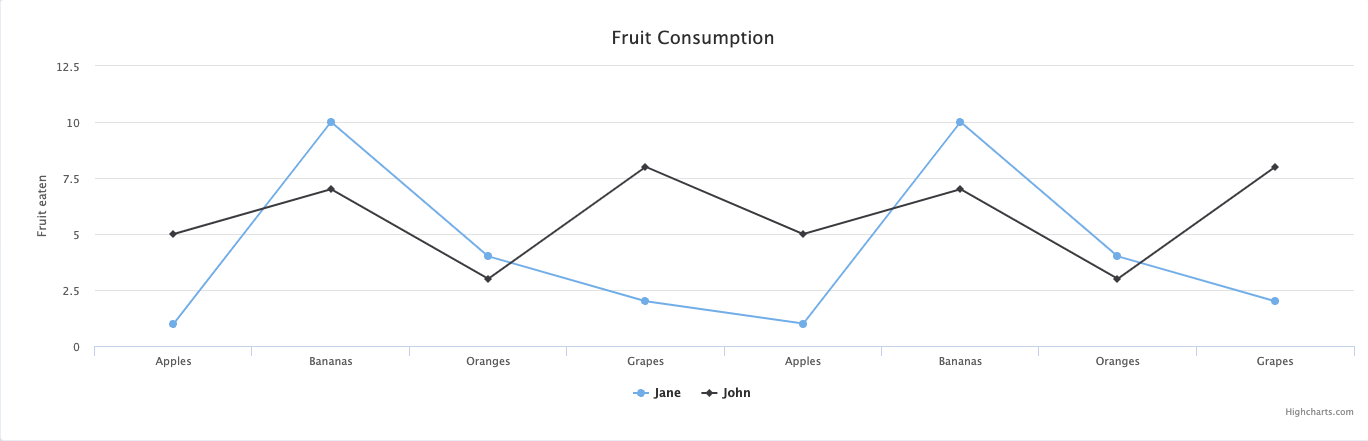
Line 형태 차트

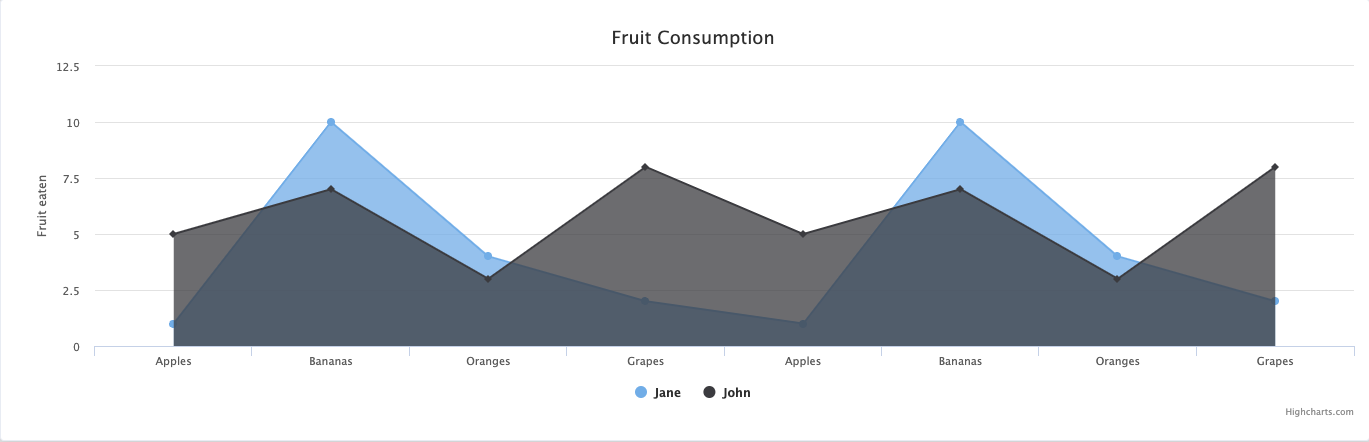
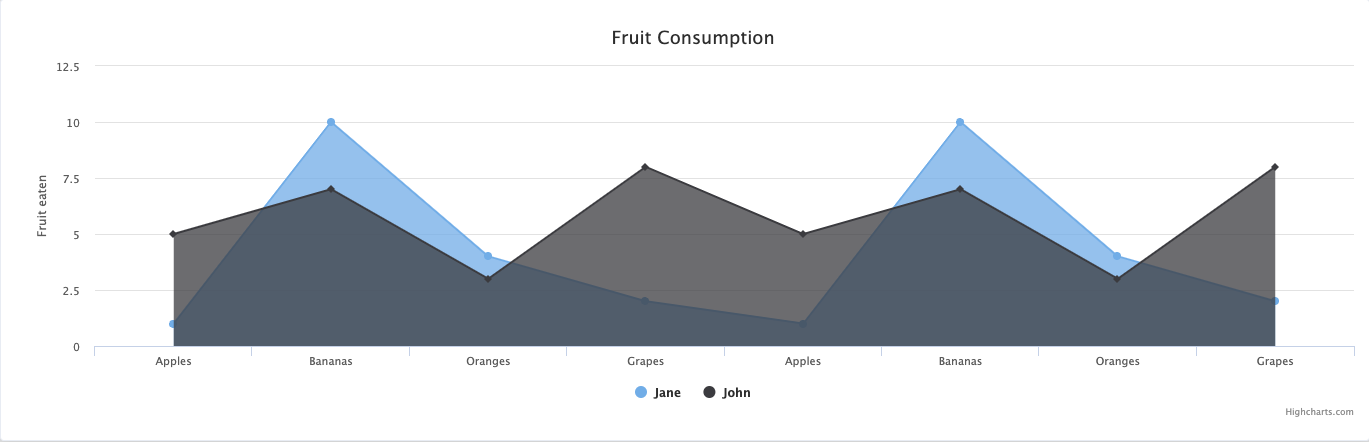
Area 형태 차트

💡 highcharts는 확실히 옵션이 정말정말 많았다. 근데 그만큼 개발자가 원하는대로 커스터 마이징이 가능하게끔 세세하게 잘 만든 것이라는 생각이 들었다. 실제로 차트가 필요할 때 많이 사용한다고 하니, 지금 실습해본 것이 나중에 도움이 될 것이다!!!

전역 사용설정말고, 개별페이지 설정은 어떻게 할까요...?
vue3(최신), quasar 사용 중이에요 !