컴포넌트 & 모듈
- 컴포넌트
실질적으로동작되고 있는 개체(단위)
- 모듈
가장 상위에 위치하는구현의 단위실질적으로구현이 된 단위기능을 기준하여분리된 단위
C++ & Java 차이점
설계 목표
- C++ :
속도,C와의 하위 호환성에 집중- Java :
보안과빠른 이식성에 집중
메모리 관리
:
C++은C를 포함하여하위 포환성을유지하기 위해메모리 관리 제어,포인터,전처리기같은기능을컨트롤하게 했다. 하지만,java에서는 이렇게여러 버그를 일으키는 기능을없애거나메모리관리 같은 부분은GC(Garbage Collection)이 대신 해준다.
- C++
Heap/Stack모두할당 가능메모리 해제를프로그래머가수동으로 해야함(소멸자이용)- Java
GC(Garbage Collection)이자동으로 관리
실행 과정
컴파일:개발자가 작성한 소스코드를기계가 이해할 수 있는 언어로변환하는 과정빌드:소스코드 파일을실행 가능한 형태의 산출물로 만드는 일련의 과정(컴파일+링크등등 과정포함)
- C++ -->
각 OS에 맞춰실행파일이 생성
컴파일러가오브젝트 코드를생성한 후,링커가필요한 라이브러리를링크해서실행 가능한 파일생성오브젝트 코드,실행 파일은OS에 맞는 기계어로 컴파일된다- Java -->
JVM에서실행 가능한 파일생성 -->OS에 독립적
- 개발자가 자바 소스코드 작성(
.java)- 자바 컴파일러(
javac)가컴파일해서, 자바 바이트 코드(.class) 생성- JVM의 클래스 로더(
Class Loader)가링크 등의 과정을 거치고JVM에 메모리에 올린다JVM에서명령어 단위로 가져와서파일을 실행
다중상속과 연산자 오버로드
- C++
다중상속가능연산자 오버로딩가능- Java
다중상속 불가능-->인터페이스로 어느정도대체 가능연산자 오버로드 불가능
인자 전달 방법의 차이
- C++
- 기본적으로
객체를값으로 전달(Call By Value)- Java
- 기본적으로
객체를reference로 전달(Call By reference)
OOP(객체지향 프로그래밍) 3요소 5원칙
3요소
- 캡슐화(
Encapsulation) ==정보 은닉
- 객체의 속성(
data fields)과 행위(methods)를 하나의 클래스라는캡슐에 묶는 것은닉된 정보로의 접근은 접근지정자(public/protected/private등)를 통해서만 조작 가능- 캡슐화는
원본 데이터를유지하며보존,보호하기 위해 존재
- 상속(
Inheritance) ==재사용+확장
상위 클래스의 특성을하위 클래스에서물려받는 것을 말하고 하위 클래스에서는 더필요한 속성을 확장해서 사용할 수 는 것
- 다형성(
Polymorphism) ==사용 편의
하나의 객체가여러 가지 형태를 가질 수 있는 것을 의미- 오버로딩(
Overloading)
:매개변수,리턴타입을 다르게 해서같은 이름의 함수를다양하게 정의하는 것(메서드 중복)- 오버라이딩(
Overriding)
:부모로부터 받은 메소드를자식 객체에서재정의하는 것(메서드 재정의)
5원칙
- 5가지 원칙
- SRP(
Single responsibility Principle)
: 단일 책임 원칙- OCP(
Open/Closed Principle)
: 개방-폐쇄 원칙- LSP(
Liskov Substitution Principle)
: 리스코프 치환 원칙- ISP(
Interface Segregation Principle)
: 인터페이스 분리 원칙- DIP(
Dependency Inversion Principle)
: 의존 관계 역전 원칙- OCP / DIP가 가장 중요!
1. SRP(Single responsibility Principle)
단일 책임 원칙- 한 클래스는 하나의 책임만 가져야 한다
('하나의 책임'이라는 것은 모호한 면이 있음
--> 문맥과 상황에 따라 다름)
- 즉, 핵심은 변경이 있을 때 파급 효과가 적어야 한다는 것!
(UI변경 / 객체의 생성과 사용 분리 등)
2. OCP(Open/Closed Principle)
개방-폐쇄 원칙- S/W 요소는 확장에는 열려있으나 변경에는 닫혀있어야 한다
- 핵심은 다형성을 활용하는 것
- 새로운 구현체를 사용한
확장은 열어두면서,기존 코드의 변경은 닫혀있게 해야 한다
3. LSP(Liskov Substitution Principle)
리스코프 치환 원칙프로그램의 객체는프로그램의 정확성을 깨뜨리지 않으면서하위 타입의 인스턴스로 바꿀 수 있어야 함
- 자동차 인터페이스에서
액셀은앞으로 가라는 기능이라는 정확성을 만족시켜야 우리가 믿고 쓸 수 있음- 즉, 다형성에서 하위 클래스는 인터페이스 규약을 다 지켜야 한다!
- 다형성을 지원하기 위한 원칙
- 인터페이스를 구현한 구현체를 믿고 사용하려면 필요한 원칙
4. ISP(Interface Segregation Principle)
인터페이스 분리 원칙특정 클라이언트를 위한인터페이스 여러개가범용 인터페이스 하나보다 낫다
- 자동차 인터페이스 -> 운전 / 정비 인터페이스로 분리!
- 인터페이스가 명확해지고, 대체 가능성이 높아진다.
5. DIP(Dependency Inversion Principle)
의존관계 역전 원칙- 코드가 구현클래스에 의존하지 말고, 인터페이스에 의존해야함
- 즉,
코드는역할(Role)에 의존해야 한다!프로그래머는"추상화에 의존해야지, 구체화에 의존하면 안된다"
추상 메서드 / 추상 클래스 / 인터페이스
추상(abstract) 메서드
선언부만 작성하고구현부는 작성하지 않은 채로남겨둔 메서드abstract 키워드를메서드에 사용- 반드시
오버라이딩해서자식 클래스에서 구현하도록 하는 목적을 가짐
추상(abstract) 클래스
추상 메서드를포함한 클래스new를 통해서인스턴스화 할 수 없다
인터페이스(interface)
추상 클래스의 일종추상클래스보다추상화 정도가 높아서추상 메서드만 가질 수 있음- 따라서
인터페이스를 상속받은 클래스는 반드시모든 메서드를 구현해야 한다인터페이스는다중 상속이 가능하다- 작성 규칙
- 선언시
class대신interface키워드 사용멤버 변수에는public static final이 붙음메서드앞에는public abstract가 붙음 (다른 접근지정자 사용 X)
상속(extends) vs 구현(implements)
- 상속
클래스를상속,공통된 부모를 가지는 것끼리 묶음.is-a 관계클래스에서클래스의 다중 상속은불가능,클래스에서인터페이스 다중 구현은가능- 구현
인터페이스(interface)를구현하는 것,can-do 관계반드시 인터페이스의 모든 메소드를구현해야 함인터페이스는인터페이스의 다중 상속이가능
TDD(Test-Driven Development)
ref :
https://m.blog.naver.com/suresofttech/221569611618
https://mangkyu.tistory.com/143
https://gmlwjd9405.github.io/2018/06/03/agile-tdd.html
개념
테스트코드를먼저 작성한 후개발에 들어가는개발 방식테스트가개발을 이끌어 나간다결정과피드백사이의갭을 조절하기 위한 테크닉 (갭이 크면 문제!)
- 결정 :
코딩을 하면서 생기는 다양한 방법들을결정하는 것- 피드백 :
성공/실패라는 정확한결과- 일반적으로
TDD를 하면서 작성하는 테스트 코드는'단위 테스트'
TDD cycle
TDD는Red,Green,Refactor이라는하나의 주기를 가지며테스트 목록을추가/수정하며 진행된다
- Red :
먼저 실패하는 테스트 코드를 작성하고, 실패하도록 만들어실패 상태(Red)를 확인- Green :
빠른 시간 내에 테스트가 통과하는프로덕션 코드를 작성- Refactor :
코드의 리팩토링을 통해Clean up과정을 수행
필요성(장점)
테스트 코드에는개발자의 개발 과정(어떤 고민/어떤 의사결정)이 나와있다
-->정해진 결과를 통해개발의 방향성을확실하게 가져갈 수 있다여러 상황에 대한예외처리를 함께 작성하기 때문에결함이 줄어든다객체 지향적인 코드 개발을 하게 된다
-->테스트의 용이성을 위해각각의 기능들에 대해철저히 구조화시켜서 작성
-->TDD의 목적인코드의 재사용성을보장하며객체지향적으로 작성하게 됨
-->깨끗한 코드 작성이 가능
TDD를 적용하기 어려운 이유
- 개발시간 증가
- 기존 개발의 흐름을 완전히 바꿔야 하기 때문
- TDD를 하는 방법에
정확한 정답이 있는 것 처럼 틀이 정해져 있다고 생각된다 (핵심)
--> 너무도구 / 규칙에집착하기 때문
단위 테스트 & 통합 테스트
ref : https://mangkyu.tistory.com/143
단위 테스트(Unit Test)
하나의 모듈을기준으로독립적으로 진행되는가장 작은 단위의테스트하나의 기능혹은메소드정도로 이해될 수 있음- 일반적으로
TDD를 할 때 작성되는테스트 방식
통합 테스트(Integration Test)
모듈을 통합하는 과정에서모듈 간 호환성을확인하기 위해 수행되는테스트캐시나데이터베이스등 연관된모든 컴포넌트를 연결해야 한다실제 애플리케이션을 실행시켜서테스트가 진행되기 때문에속도가 느리다
단위 테스트 작성의 필요성
해당 부분만독립적으로 테스트하기 때문에 어떤코드를리팩토링하여빠르게 문제 여부를 확인할 수 있음
- 테스팅에 대한
시간과 비용을 절감새로운 기능 추가시에 수시로빠르게 테스트 가능리팩토링시에안정성을 확보
단위 테스트의 문제점 & Stub
- 단위 테스트를 진행하기 위해서도 대부분은
결국 다른 객체들과 메세지를 주고 받아야 한다임시적으로 테스트에 필요한Mobk Object(가짜 객체)같은Stub이 필요함
DDD(도메인 주도 설계)
DDD(Domain-Driven Design)
모두의프로젝트 이해와커뮤니케이션 수단의 통일성(도메인)을 만들어기획자부터개발자까지프로젝트 커뮤니케이션 코스트 낭비를최소화하기 위한설계방법론- 이로인해
프로젝트는기획에서설계까지원하는 방향으로 잘나갈 것을 기대하는설계 방법론
도메인
소프트웨어로해결하고자 하는문제 영역
도메인 모델
특정 도메인을개념적으로표현한 것도메인 모델을 사용하면여러 관계자들(개발자,기획자,사용자)이동일한 모습으로도메인을 이해하고도메인 지식을 공유하는데도움이 된다
도메인 모델 패턴
도메인 규칙을객체 지향 기법으로구현하는 패턴비즈니스 로직을도메인에 직접 작성하는 방식(도메인에데이터와프로세스가같이 존재)- 객체간
관계를 맺을 수 있어, 제약하거나로직의 단순화에 도움- 하지만
객체들간의 설계가 수반되어야 하기에모델 구축이 어려움
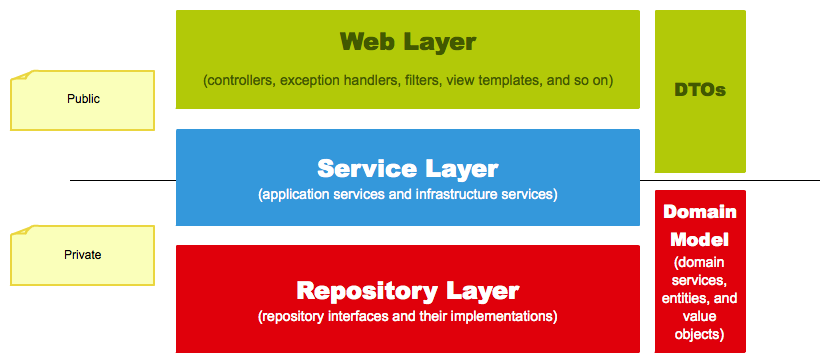
DDD(도메인 주도 설계) 아키텍처 구조
- Web Layer
- 흔히 사용하는
컨트롤러와뷰 템플릿의 영역 (인터셉터등외부요청과 응답도 포함)- Service Layer
트랜잭션,도메인간순서 보장을 해주는 역할- 일반적으로
컨트롤러와DAO의중간 영역에서 사용- Repository Layer
실제 Database와 같은데이터 저장소에접근하는 영역DAO에 해당- Domain Model
개발 대상에 해당하는'도메인'을,모든 사람이동일한 관점에서 이해할 수 있고공유할 수 있도록단순화 시킨 것( ==도메인 모델)실제 비즈니스 로직이수행되는 곳
트랜잭션 스크립트 vs 도메인 모델 패턴
로직 패턴
마틴 파울러라는 사람이비즈니스 로직을 처리하는 2가지 패턴을 정의함트랜잭션 스크립트와도메인 모델 패턴이 그 두 예시책임지는 쪽이Domain Level이냐,Script Level이냐에 따라 구분
트랜잭션 스크립트
- 개념
하나의 트랜잭션으로 구성된 로직을단일 함수또는단일 스크립트에서처리하는 구조service 계층 내부에비즈니스 로직을모두 작성하는 방식- 장점
- 구현이 쉽다
모듈화를 잘 구현한다면높은 효율을 낼 수 있다- 단점
비즈니스 로직이 복잡해질수록난잡한 코드가 된다도메인 모델 패턴에 비해중복된 코드가 많이 발생
도메인 모델 패턴
- 개념
객체 지향 분석 설계에 기반해서구현하고자 하는 도메인의모델을생성하는 패턴도메인 내부에데이터와 프로세스(비즈니스 로직)가함께 존재- 장점
객체 지향에 기반한재사용성,확장성,유지보수가 좋다- 단점
하나의 도메인 모델을구축하는데많은 노력이 필요 (구축이 힘듬)
MA vs SOA vs MSA
ref : https://wonit.tistory.com/487
MA(Monolithic Architecture)
- 개념
하나의 서비스또는애플리케이션이하나의 거대한 아키텍처를 가지는 방식- 장점
- 개발이 비교적 쉽다
- 쉽게
고가용성 서버 환경을 만들 수 있다(같은 애플리케이션으로 하나 더 만들면 됨)End-to-End 테스트가 용이 (MSA경우테스트에 필요한 서비스를모두 각자 동작시켜야 함)- 단점
한 프로젝트의 규모가 너무 커지면,애플리케이션 구동시간,빌드,배포 시간이너무 길어짐조그마한 수정사항이 있어도전체를 다시 빌드하고 배포를 해야 함많은 양의 코드로 인해유지보수가 힘들다일부분의 오류가전체에 영향을 미친다
SOA(Service Oriented Architecture)
- 개념
서비스 지향 설계 방식서비스 단위의 개발을 하여개발된 서비스를공유(ESB를 통해)하고재가용성과유연성을확보하는 방식서비스들의 재사용성 향상이지향점- 장점
서비스 단위로 모듈을 분리하여결합도가 낮은 아키텍처가 된다버스 형태에 연결만 가능하다면확장성과유연성이증가된다- 단점
- 결국
하나의 DB(저장소)를 사용해서근본적인 의존성은 해결되지 못함비즈니스에서 실 성공 사례가 매우 드물다
MSA(Micro Service Architecture)
- 개념
마이크로 서비스 설계 방식작은 단위인MS(Micro Service)로 분리하여독립적으로빌드,배포가 가능하도록 구성REST API를 통해느슨하게 연결되기 때문에각 서비스는 모두독립성이 강하다- 장점
추가및수정사항이 있을때,마이크로서비스만 빠르게빌드,배포가 가능해당 기능에 효율적인기술, 언어들을선택할 수 있음일부분의 오류가전체 서비스 자체에영향을 주지 않게 할 수 있음- 단점
서비스가 분산되어 있어서유지보수가 힘들다- 무조건적으로
상호 간 서비스를호출하는 코드가추가되어통신 관련 오류가 더잦다전체 테스트가MA에 비해 불편하다
SOA와 MSA
- 공통점
응집된 비즈니스 집합을여러개의 서비스 집합으로나누어 개발하는 구성
(MSA에서나누는 서비스는SOA에서나누는 서비스보다규모가 훨씬 작다)- 차이점
MSA는SOA와 다르게서비스 별 저장소를분리하여다른 서비스가저장소를직접 호출하지 못하게 캡슐화 함MSA는SOA와 다르게REST API같은가벼운 개방형 표준을 사용하여느슨하게 연결
(SOA는ESB / SOAP등의사용으로 인해서비스간 결합도 증가)
함수형 프로그래밍
ref :
http://ruaa.me/why-functional-matters/
https://mangkyu.tistory.com/111
프로그래밍 패러다임
- 프로그래밍 패러다임(
Programming Paradigm)은 프로그래머에게프로그래밍의 관점을 갖게 하고,코드를 어떻게 작성할 지 결정하는 역할을 한다
프로그래밍 패러다임은 크게 아래와 같이 구분된다
- 명령형 프로그래밍 :
어떻게(How)할건지를 설명 -->알고리즘 명시 O,목표 명시 X
- 절차지향 프로그래밍 :
수행되어야 할 순차적인 처리과정을 포함하는 방식(C, C++)- 객체지향 프로그래밍 :
객체들의 집합으로프로그램의 상호작용을 표현(C++, Java)- 선언형 프로그래밍 :
무엇(What)을 할 것인지 설명 -->알고리즘 명시 X,목표 명시 O
- 함수형 프로그래밍 :
순수 함수를조합하고소프트웨어를 만드는 방식(클로저등)
(필요한 개념들) 부수 효과(Side effect) & 1급 객체 & 순수 함수
- 부수 효과(
Side effect)
변수의 값이변경됨예외나오류가발생하며실행이 중단됨콘솔또는파일 I/O가 발생됨객체의 필드값을설정함
- 1급 객체
변수나데이터 구조안에담을 수 있는 객체파라미터로 전달을 할 수 있는 객체반환값(return value)으로 사용할 수 있는 객체할당에 사용된 이름과무관하게고유한 구별이가능한 객체함수형 프로그래밍에서함수는1급 객체로 취급받기 때문에유연하고 다양하게 사용될 수 있음
- 순수 함수(
Pure Function)
- 개념
- 부수 효과(
Side effect)를제거한 함수동일한 입력에항상 같은 값을 반환하는 함수(바뀔 일이 없음)- 장점
함수 자체가 독립적이며,Side-effect가 없어서Thread에 안정성을보장받을 수 있음Thread에 안정성을 보장받아병렬 처리를동기화 없이 진행할 수 있음
함수형 프로그래밍 등장
명령형 프로그래밍을 기반으로 개발했던 개발자들은소프트웨어의 크기가커짐에 따라, 복잡하게 엉켜있는스파게티 코드를유지보수하는 것이매우 힘들다는 것을 느끼게 됨모든 것을순수 함수로 나누어문제를 해결하는 기법인함수형 프로그래밍에 관심을갖게 됨- 결과적으로,
작은 문제를 해결하기 위한 함수를 작성하여가독성을 높이고유지보수를 용이하게 됨
함수형 프로그래밍 개념
순수 함수를조합해서소프트웨어를 만드는 방식작은 문제를 해결하기 위한함수를 작성(순수함수)대입문이 없는 프로그래밍(변수를 항상 상수로 받아서 변경이 없음)
함수형 프로그래밍 필요성
- 동시성 프로그래밍
:여러 스레드가동시에 공유 데이터에 접근하더라도,순수함수의 사용으로불변성을 가지기 때문에동시성과 관련된 문제를원천적으로 봉쇄- 가독성 향상
:작은 문제를 해결하기 위한 함수를 통해핵심 코드의가독성이 올라간다
함수형 프로그래밍 예시
- 기존 코드
public static int evenSum() { int sum = 0; for (int i = 1; i <= 100; i++) { if ( i % 2 == 0) sum += i; } return sum; }
- 함수형 프로그래밍 코드
/* 훨씬 코드가 간결해짐 */ public static int evenSum() { return IntStream.rangeClosed(1, 100) .filter(i -> i % 2 ==0) .reduce(0, (l, r) -> l + r); }
CORS
ref :
https://velog.io/@josworks27/CORS-%EA%B8%B0%EC%B4%88-%EA%B0%9C%EB%85%90
https://velog.io/@wlsdud2194/cors
개념
교차 출처 리소스 공유를 하도록허용하는체계- 이와
반대되는 개념으로Same-Origin Policy가 있음
- 웹은 기본적으로
보안상의 이유로같은 Origin끼리만 통신하게제한
- Origin ?
도메인과비슷하지만프로토콜과포트정보를명시하는 점이 다르다- 도메인(
domain) :naver.com- 오리진(
origin) :https://www.naver.com:포트번호
SOP(Same-Origin Policy)의 필요성
웹 시큐리티의 중요한 정책중 하나로Same-Origin Policy가 있는데, 이것은Origin사이의 리소스 공유에 제한을 두어 다음2가지를 예방한다
- XSS(
Cross-Site Scripting)
:악의적인 Script를 삽입해서정보를탈취-->Cookie내에 인증정보 탈취- CSRF(
Cross-Site Request Forgeries)
:XSS로 획득한 정보를 통해서유저가의도하지 않은 request를서버에게 보내는 것
CORS를 위한 HTTP request
CORS를 하기 위한HTTP request를2가지 유형으로 분류하여 처리
- 단순 요청(
Simple Requests)- 비 단순 요청(
Non-Simple Requests)2가지 요청 유형에 따라서클라이언트 / 서버에서HTTP request / response가 다르기 때문에원리를 알아 둘 필요가 있음
단순 요청 처리 과정
- [클라이언트]
HTTP request 헤더에Origin : [client의 origin]필드 추가
- [서버]
HTTP response 헤더에'Access-Control-Allow-Origin : [client의 origin]'을 추가해서 보냄
(*으로 입력하면모든 도메인에 대해 요청을 허락한다는 것으로 간주할 수 있음)
비 단순 요청 처리 과정
- [클라이언트]
- 사전 요청(
preflight request)을 보내서서버측과 통신이 가능한지전송
(preflight request는브라우저가 알아서 해주므로,개발자가 직접하지 않아도 됨)HTTP request header에2가지 필드가 추가하면preflight request가 된다
Access-Control-Request-Method : POST(예시)Access-Control-Request-Headers: Content-Type,API-Key(예시)
- [서버]
- 사전 요청(
preflight request)에 대한응답으로허용할 origin, method, header, cache 정보들을 보내주어 전송 가능함을 확인HTTP response header에4가지 필드가추가되어야 한다
- 허용할 origin :
Access-Control-Allow-Origin : [client origin]- 허용할 method :
Access-Control-Allow-Methods: PUT, DELETE, GET, POST- 허용할 headers
:Access-Control-Allow-Headers: API-Key,Content-Type,If-Modified-Since,Cache-Control- 캐싱 정보(명시 시간동안은
preflight request필요 X)
:Access-Control-Max-Age: 86400
그래서 개발자는 뭘해야 하는데?
- 클라이언트 개발자
- 보통
CORS처리를서버측에서 하므로 따로 할일은 없음
(필요한 상황에request에 포함될 필드는브라우저가 자동으로 삽입해주기 때문)- 하지만,
서버측 코드를 수정하지 않고클라이언트쪽에서 proxy설정을 통해이것을 처리할 수도 있음
(proxy를 통해서same-origin의 요청으로 바꾸어서통신을 가능하게 할 수 있음)
- 서버 개발자
클라이언트의 origin이 다른 경우,요청을 처리하기 위해서Access-Control-Allow-Origin필드를HTTP response headers 필드에삽입해서 보내줘야 한다
- 추가
- Node.js
:Cors 모듈을 가져와서app.use()를 통해추가해주면 됨
(매번 직접response header에 추가해줄 순 없으니모듈을 사용하자!)
--> 보통Access-Control-Allow-Origin : *로모든 origin 요청을 처리하도록 하는데 이것은보안적으로 취약하기에직접 client의 origin을 추가하는option을사용하는 것이 좋다 (CSRF 공격 대비)- Spring Boot
:@CrossOrigin사용해서origin을 추가CORS인 경우HTTP request에쿠키가 자동 추가되지 않는다?
같은 Origin인 경우자동으로 쿠키가 http request에 추가되지만,다른 Origin인 경우추가적으로 설정이 필요하다- [클라이언트] :
HTTP request headers에withCredentials : true추가- [서버] :
HTTP response headers에Access-Control-Allow-Credentials : true추가
인증(Auhentication) vs 인가(Authorization)
인증(Auhentication)
클라이언트가자신이 주장하는 사용자와같은 사용자인지를확인하는 과정쿠키 / 세션 / 토큰은인증을 하기 위한 수단들이다
인가(Authorization)
권한을부여하는 것
차이 이해
인증을 거친 사용자에 대해 우리는인가(권한 부여)를 해주는 것이다
Token 저장위치(feat. XSS, CSRF)
ref :
https://r4bb1t.tistory.com/38
https://velog.io/@yaytomato/%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%90%EC%84%9C-%EC%95%88%EC%A0%84%ED%95%98%EA%B2%8C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EC%B2%98%EB%A6%AC%ED%95%98%EA%B8%B0
개요
웹 서비스에서데이터를 저장할 수 있는 공간은3개로 분류
- 쿠키(
Cookie)- 웹 스토리지(
Web Storage)
- 로컬 스토리지(
Local Storage)- 세션 스토리지(
Session Storage)
- 일반적으로 쿠키(
Cookie)와 로컬 스토리지(Local Storage)중선택하게 된다
쿠키(Cookie)
- 쿠키는 HTTP 통신의 무상태성을 보완해주기 위해 나온 것
- 서버가 보낸 data를 최대 4KB까지 저장하는 공간
- 서버에서 접근할 수 있는 것이 가장 큰 특성 !
- HTTP Request시 자동으로 포함된다는 특징이 있음
httpOnly설정을 추가하여JavaScript의 접근을 막을 수 있음
(Script를 이용하는 공격인 XSS를 예방 / CSRF공격에는 노출)secure 설정을 추가하여 반드시HTTPS통신을 하게되면네트워크에서 토큰정보가 탈취되는 것을 막을 수 있음
로컬 스토리지(Local Storage)
- 서버에서 접근할 수 없음
- persistent cookies와 비슷!
- 반 영구적으로 저장 가능
- 5 ~ 10MB의 크기를 갖는 공간
- JS로 쉽게 접근할 수 있기 때문에
XSS에 취약
세션 스토리지(Session Storage)
- 서버에서 접근할 수 없음
- session cookies와 비슷! --> 세션을 위한 저장 공간
- 세션이 종료되면 모두 삭제 (브라우저 종료시 삭제됨)
- 5 ~ 10MB의 크기를 갖는 공간
정리
- 보안이 크게 중요하지 않다면
로컬 스토리지(Local Storage)도 나쁘지 않은 선택이 될 수 있다- 일반적으로는,
쿠키(Cookie)에secure + httpOnly옵션을 사용을 많이 체택하는 것 같다
(여전히 보안 취약점은 가지고 있음-->완벽한 보안 방법은 없다ㅠㅠ)
- 다른 방법들
CSRF Token을 사용 -->Spring Security에서 권장refresh token/access token을 사용하여access token 시간 짧게 설정- 등 정말 여러가지 방법이 있음
디자인 패턴(Design Pattern)
ref :
https://gmlwjd9405.github.io/2018/07/06/design-pattern.html
개념
소프트웨어 설계에서공통으로 발생하는 문제에 대해자주 쓰이는 설계 방법을 정리한 패턴
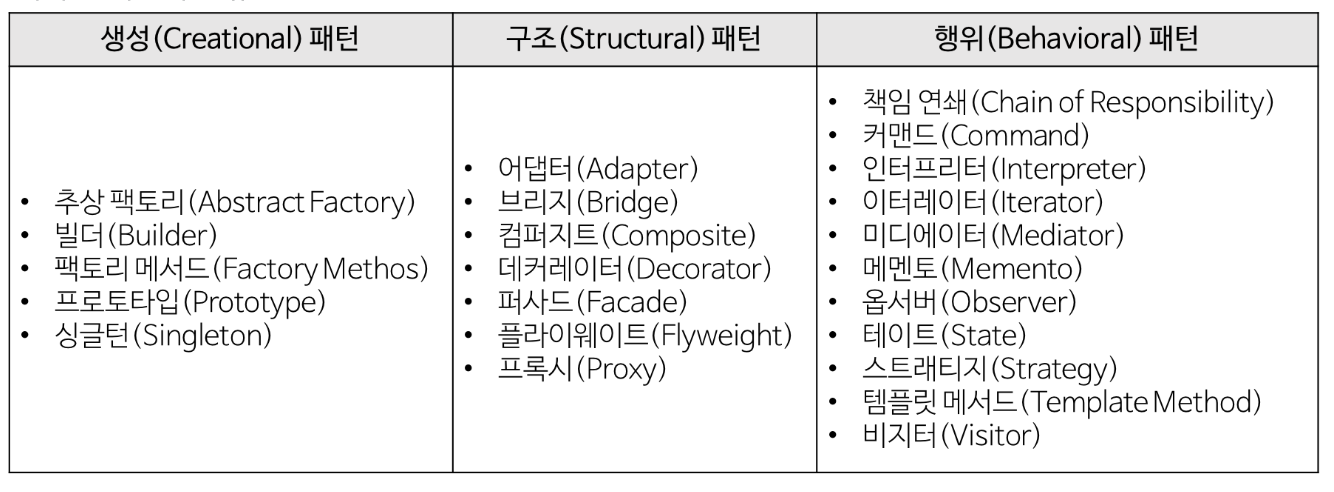
종류
- 생성(
Creational) 패턴 :객체 생성과 관련된 패턴
- 추상 팩토리(
Abstract Factory)
:구체적인 클래스에 의존하지 않고,연관되거나의존적인객체의 조합을 만드는인터페이스를 제공하는 패턴- 팩토리 메서드(
Factory Method)
:객체 생성 처리를서브 클래스로분리해처리하도록캡슐화하는 패턴- 싱글턴(
Sigleton)
:하나의 객체는하나의 인스턴스를 가지는 패턴
- 구조(
Structural) 패턴 :클래스나객체를조합해큰 구조를 만드는 패턴
- 컴포지트(
Composite)
:복합 객체와단일 객체를구별 없이 다루게해주는 패턴- 데코레이터(
Decorate)
:객체의 결합을 통해기능을 동적으로 유연하게 확장할 수 있는 패턴
- 행위(
Behavioral) 패턴 :객체나클래스사이의알고리즘이나책임 분배에 관련된 패턴
- 옵서버(
Observer)
:한 객체의상태 변화에 따라다른 객체의상태도 연동되도록일대다 객체 의존 관계를 구성하는 패턴- 스테이트(
State)
:객체의 상태에 따라객체의 행위 내용을변경해주는 패턴- 스트래티지(
Strategy)
:행위를클래스로캡슐화해동적으로 행위를 자유롭게 바꿀 수 있게 해주는 패턴- 템플릿 메서드(
Template Method)
:어떤 작업을 처리하는 일부분을서브 클래스로캡슐화해전체 일을 수행하는 구조는 바꾸지 않으면서특정 단계에서 수행하는 내역을 바꾸는 패턴- 커맨드(
Command)
:실행될 기능을캡슐화함으로써주어진 여러 기능을 실행할 수 있는재사용성이 높은 클래스를 설계하는 패턴
MVC / Front Controller / Adapter 패턴
MVC 패턴
디자인 패턴중구조와 관련한 패턴 중 하나Model/View/Controller로각 역할에 맞추어분리한 구조
- Model :
View에 보여질 데이터를 가지고 있는Object- View :
Model에 있는 데이터를 통해User에게 보여주는 부분- Controller :
요청에 대한 처리및비즈니스 로직을 수행하는 부분
(보통비즈니스 로직을 수행하거나트랜잭션, 도메인 간 순서 보장을 위해Service를따로 둠)
- 장점
분리를 통해각자 역할에 집중할 수 있게 한다유지보수성,애플리케이션 확장성,유연성이증가
Front Controller 패턴
디자인 패턴중구조와 관련한 패턴 중 하나사용자의 요청을 처리하는하나의 컨트롤러(Front Controller)를 통해개발및유지보수의효율성을올리는 패턴기존 MVC 패턴에서는사용자의 요청을 처리하기 위해각자 Servlet을 생성 및 관리하였으며,forward 중복,viewPath중복등이 발생
-->공통으로 사용자의 요청을 처리하는컨트롤러(Front Controller)도입
Adapter 패턴
디자인 패턴중구조와 관련한 패턴 중 하나서로 다른 인터페이스를 사용하기 위해중간 Adapter를 두어해결하는 패턴- 장점
유연성이 증가확장성이 증가
스프링 MVC 구조
MVC 패턴+Front Controller 패턴+Adapter 패턴
- MVC 패턴
Model/View/Controller각역할로 나누어서유지보수 용이- Front Controller 패턴
매번 요청을처리하기 위한서블릿 생성/삭제 등 관리를 각자 하는 것은비효율적
-->서블릿 관리,viewPath관리등공통으로 처리하기 위해Front Controller도입- Adapter 패턴
다양한 종류의인터페이스를 처리하기 위해Adapter를 추가해서유연성증가
-->HandlerAdapter를 통해서실제 Handler(Controller)를호출