📌처음의 나와 지금의 나
웹 개발에 대한 지식이 하나도 없는 상태에서 시작하면서 코딩에 쓰이는 용어는 물론
html, css에 대한 개념도 없었는데 잘 몰라도 일단 따라오면 된다는
강사님의 말씀에 무작정 수업만 들었다.
‘이렇게 공부해서 외워지긴 할까?’, ‘취업은 둘째치고 수업을 마칠 수는 있을까?’ 많은 고민이 들었지만,
어느 순간부터 수업이 이해되고 부족하지만 혼자서 과제를 해내게 되었다.
9주 차부터 포트폴리오를 준비하고 12월이 되면 강의가 끝날 텐데 아직도 모르는 게 많지만,
하지만 이전에 하나도 모르는 상태였음에도 지금까지 발전할 수 있었던 과정을 돌아보면
남은 시간 동안 충분히 해낼 수 있으리라 믿고있다.

👍드디어 제이쿼리
7주 차에는 제이쿼리에 대해 배웠다.
7주 차 이전에도 라이브 강의를 통해 제이쿼리를 만나긴 했지만,
정해진 라이브 강의 시간 동안 완벽하게 배울 수 없었기에
본 강의를 통해 제이쿼리의 개요부터 제대로 배울 수 있었다.
스스로 과제를 해보면서 아직 html 구조를 짜고 css로 스타일을 만드는 것도
완벽하게 할 수 없다고 생각했는데 더 어려운 제이쿼리를 배우게 되어 조금 당황스러웠다.🤣
분명 커리큘럼대로 따라갈 수 있는 학생들이 있을 텐데 저는 따라가지 못하고
많이 뒤처진다는 생각이 들어 힘들기도 했고 짧은 시간을 배워
웹 개발자로 취업하는 것은 불가능인가라는 걱정이 생기기도 했다.
하지만 이번 주를 마지막으로 과정이 끝나는 것도 아니고 아직 시간이 많이 남았기 때문에,
마음을 다잡고 강의에 임했다.👍
css에서 어떤 메뉴를 보이지 않게 하는 것까지는 진도를 나갔기에 보이게 하려면
어떻게 해야 하는지에 대한 궁금증이 있었는데 이번 주 강의를 통해 그 방법에 대해 알게 되었다.
여러 클릭 이벤트와 스크롤 이벤트, 제이쿼리를 구동하기 전 css에서 해야 할 준비 등을 배웠는데
아직 완전히 기억이 나진 않고 혼자서 하기엔 무리가 있다는 생각이 든다.
조금 더 복습하고 8주 차까지 제이쿼리를 마무리하여 과제와 이후의
포트폴리오에 잘 적용할 수 있도록 하겠다.
1번) 왼쪽 상단의 popup open 버튼을 누르면 배경이 흐려지면서 사진이 나타나는 형식


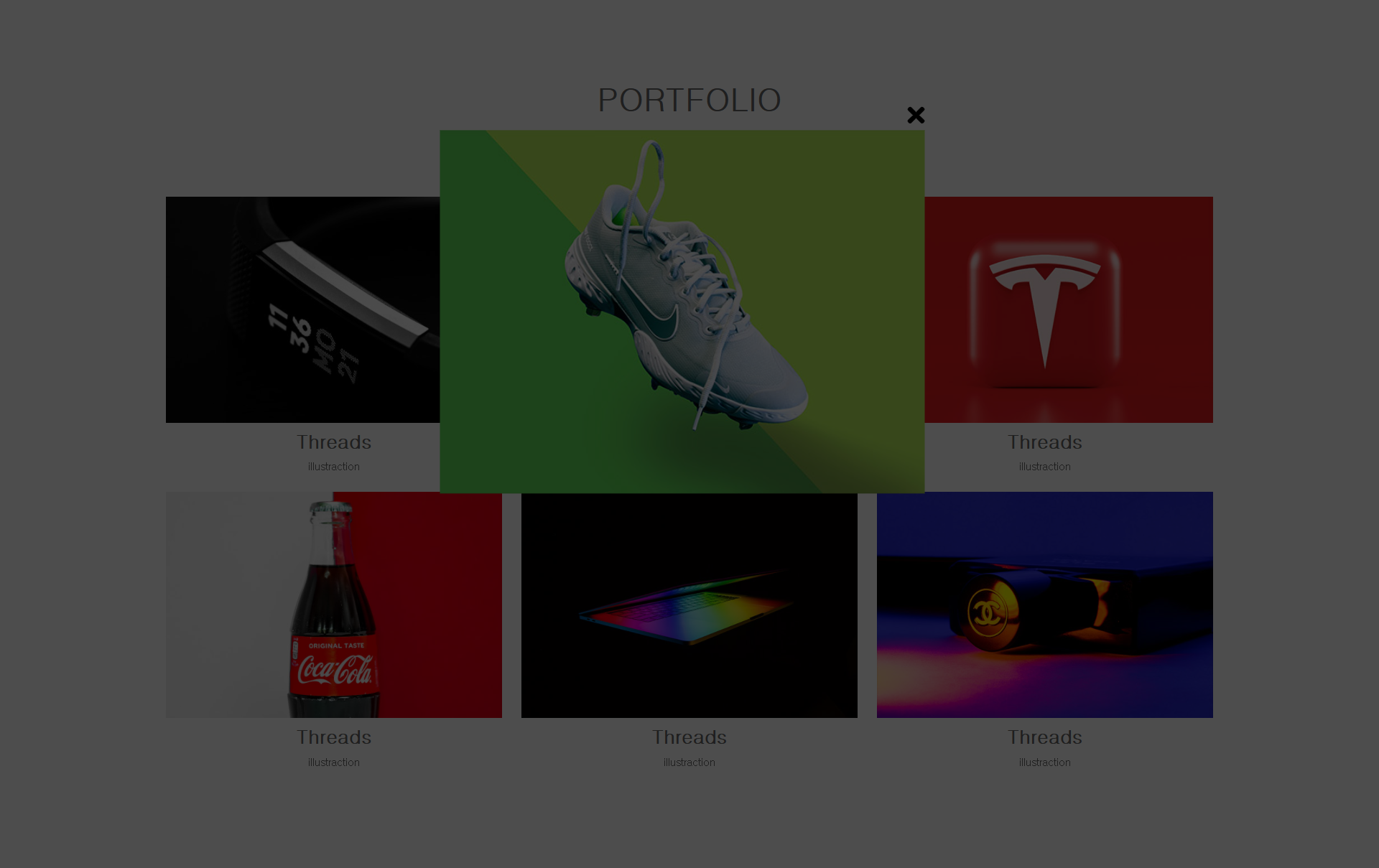
2번) 여러 개의 사진 중 누르고 싶은 사진에 마우스를 올리면
- 버튼이 나타나고 사진을 누르면 배경이 흐려지면서 해당 사진이 크게 나타나는 형식


3번) 표를 만들고 내용을 감춘 뒤 보고 싶은 내용의 타이틀에만 마우스를 올렸을 때 해당 내용이 보이는 형식
4번) 메뉴 버튼을 눌렀을 때 감춰져 있던 메뉴가 보이는 형식
5번) 상단의 메뉴를 누르면 해당 페이지로 이동되고 페이지가 바뀌면 메뉴 색깔이 바뀌는 형식
이번주에 했던 코드와 결과 값들을 남겨두며 이번 포스팅을 마무리 하려고 한다.
다음주에도 화이팅!