Vue 관련 플러그인 목록 참고
프로젝트를 생성하기 전에 Vue와 관련된 vscode 플러그인을 다 다운받기를 추천합니다.
1. Vite 기반의 Vue 프로젝트 생성
npm을 이용하여 Vite 기반의 Vue 프로젝트를 생성할 것이다.
Vue 프로젝트를 생성하고 싶은 위치로 이동해서 다음 명령어를 입력해주자.
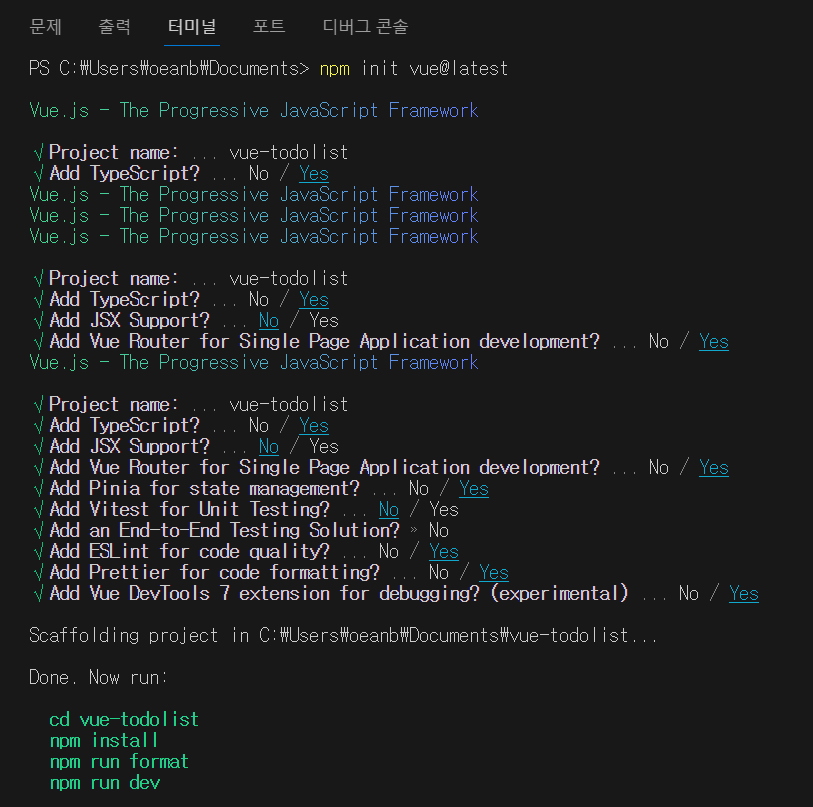
npm init vue@latest그럼 아래의 과정을 거치게 된다.

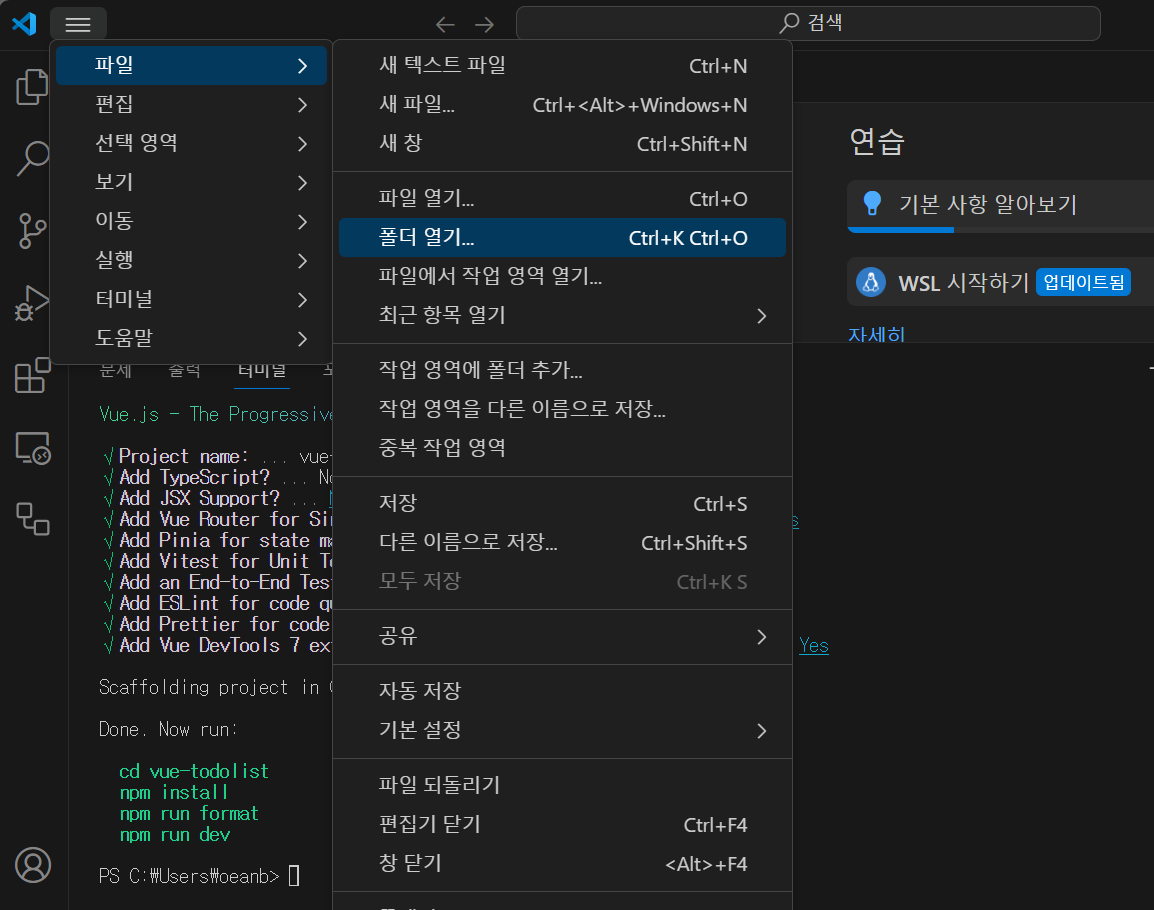
프로젝트를 생성했으니 이제 생성한 프로젝트의 폴더를 열어주자.

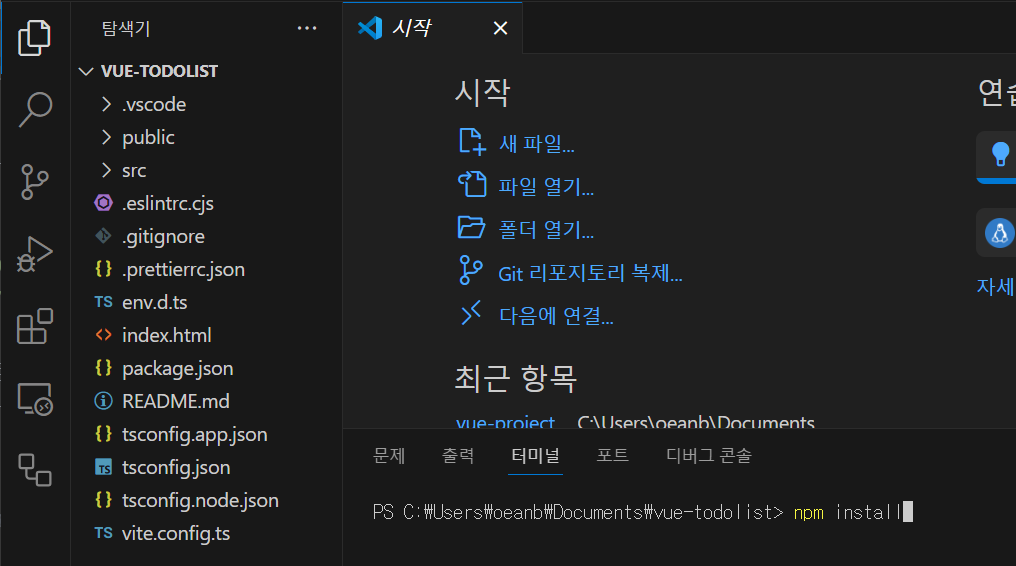
생성한 프로젝트를 열고 나서 의존된 라이브러리를 설치해줘야 된다.
다음 명령어를 입력해보자.
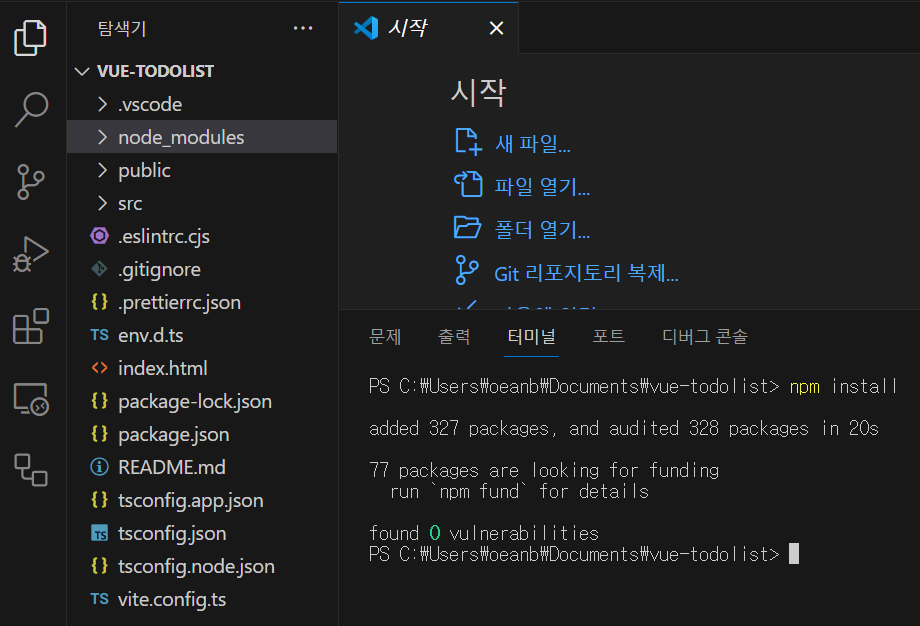
npm install

npm install 작업이 끝나면 npm run dev를 통해 프로젝트를 실행해볼 것이다.

이런 화면이 나오면 성공이다.(다크 모드라 페이지 배경색이 검은색)
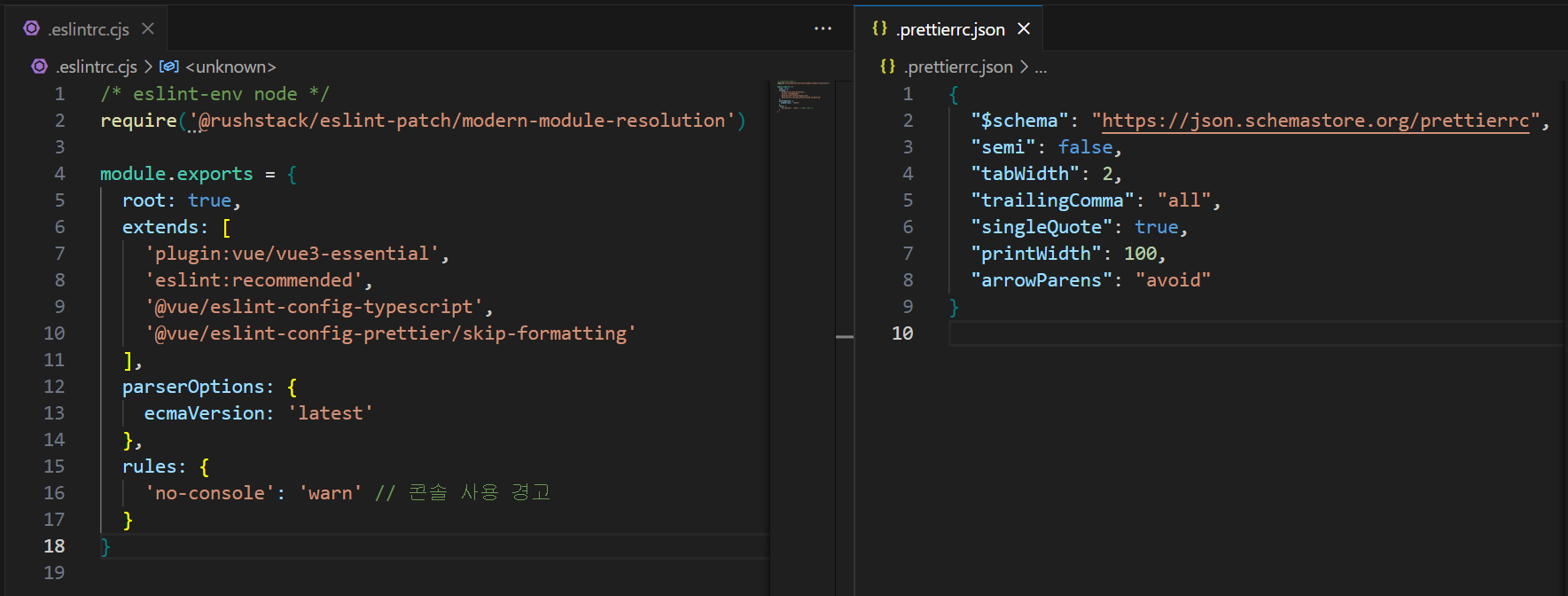
2. eslint, prettier 설정하기
그럼 이제 필요한 prettier, eslint를 설정해줄 것이다.

기존의 설정에서 한 두어개 정도 추가하거나 수정을 하였다.
딱히 코드 포멧을 할 필요가 없다면 기존 설정으로 냅두고 스킵하자.
이제 본격적인 개발을 시작해보겠다.
참고 문헌


참고하여 프로젝트 생성 잘했습니다~ 감사합니다 :)