📗목차
1. Vue 구조
Vue.js는 한마디로 데이터와 뷰(view)를 연결해주는 역할을 한다.
MVVM(Model-View-ViewMode)이라는 방식을 기본으로 만들어져 있다.
- Model: Vue 안에 준비된 데이터
- View: HTML에서 표시되는 요소
- ViewModel: View Model을 어떻게 연결할까?
MVVM의 구조를 다시 정리하자면,
-
데이터는 무엇인가? (Model)
웹 페이지에서 바뀌는 부분은 어디인가? 그러기 위해서 필요한 데이터를 생각할 것. -
표시되는 요소는 무엇이가? (View)
그 데이터가 HTML의 어느 부분에서 어떤 형식으로 표시되는가 생각할 것. -
어떤 식으로 연결되는가? (ViewModel)
HTML의 어디가 조작될 때 데이터가 어떤 형식으로 변화되는가 생각할 것.
2. 컴포넌트의 기본 구조
1. 컴포넌트 기본 구조 생성
우선 vue파일을 하나 생성해보자.

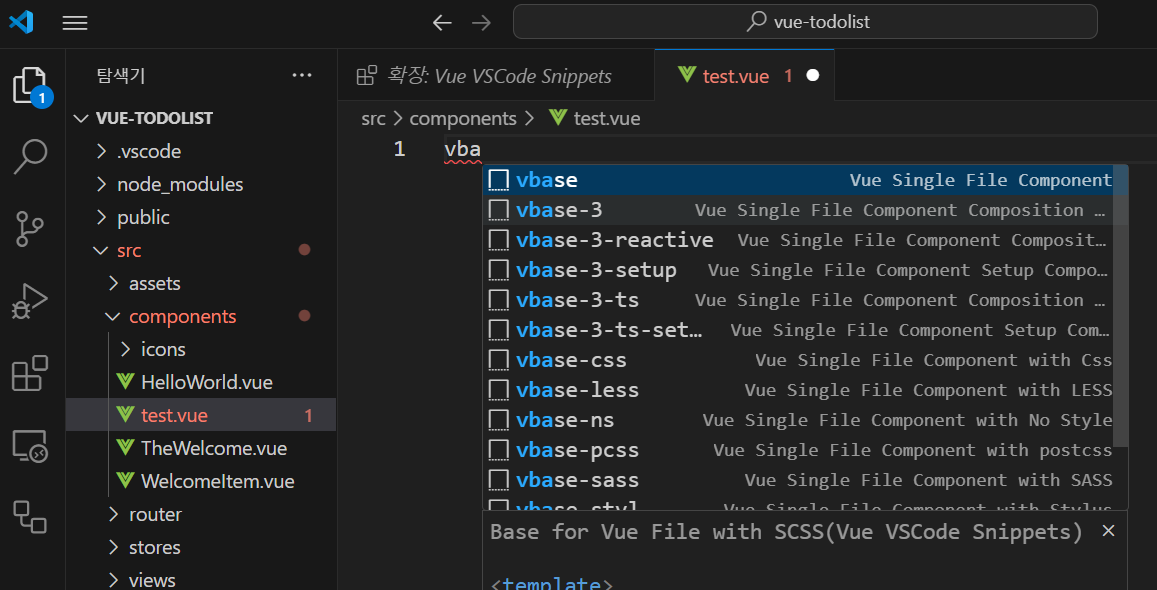
vscode의 플러그인 중 Vue VSCode Snippets을 설치하였다면,
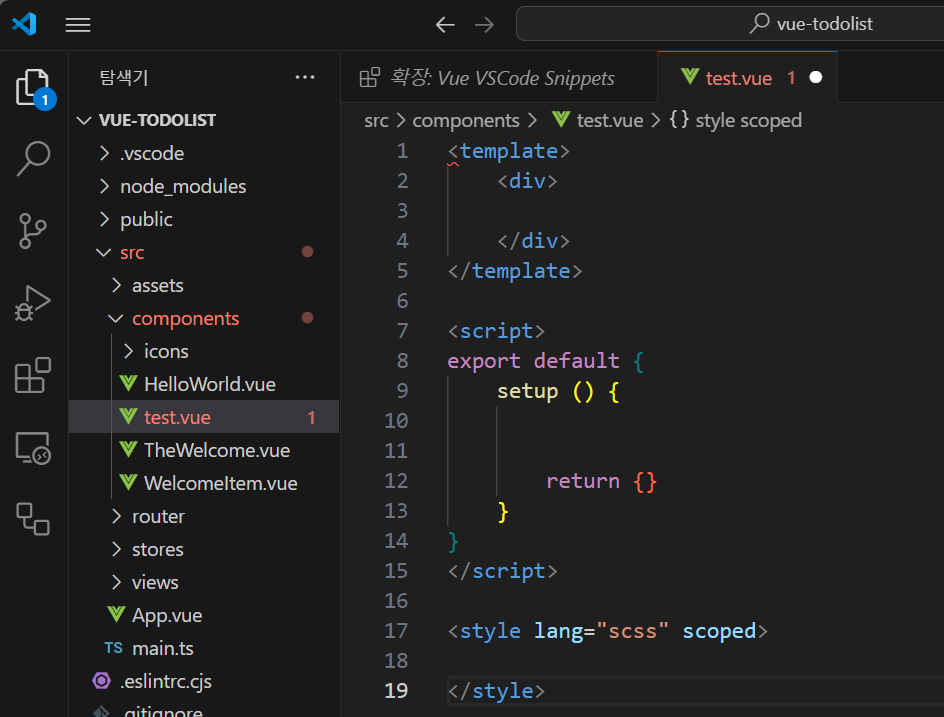
vbase 키워드를 입력해서 나오는 것들 중 vbase-3를 선택하자.
그러면 자동으로 컴포넌트 코드 구조를 생성해주는 것을 볼 수 있다.


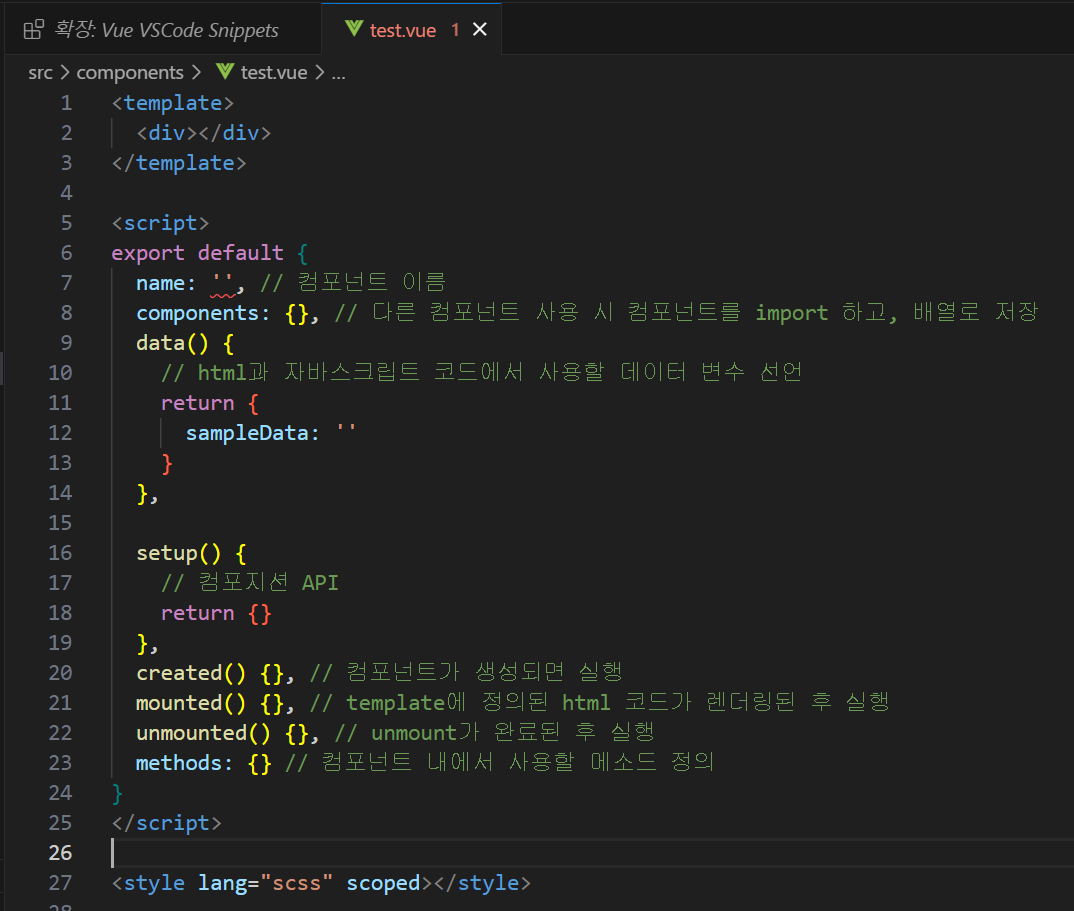
2. 개발 시 자주 사용되는 컴포넌트 구조

-
template: view에 해당하는 html 코드를 작성하는 영역 -
name: 컴포넌트 이름을 등록. 이름은 등록하지 않아도 문제 없음 -
components: 외부 컴포넌트를 사용하게 되면 해당 컴포넌트를 import한 후, 이곳에 배열로 등록해줘야 한다. -
data: 데이터 프로퍼티는 html 코드와 자바스크립트 코드에섯 전역 변수로 사용하기 위해 선언하는 데이터이다. 데이터 바인딩을 통해 화면에 해당하는 html과 코드에 해당하는 자바스크립트 간의 양방향 통신이 가능하도록 한다. 데이터 프로퍼티에 정의된 변수는 this를 통해서 접근해야 한다. -
setup: 컴포지션 API를 구현하는 메소드이다. -
created: 컴포넌트가 생성되면 실행된다. -
mounted: 템플릿에 작성한 HTML 코드가 렌더링된 후 실행된다. -
unmounted: 컴포넌트를 빠져나갈 때 실행된다. -
methods: 컴포넌트 내에서 사용할 메소드를 정의하는 곳이다. 이곳에 작성된 메소드는 this를 통해서 접근해야 된다.
3. Vue.js의 주요 기능
현재 TodoList 프로젝트를 연습 삼아 코드를 작성하고 있는데,
뷰의 기능들을 정리하지 않은 상태에서 필요한 기능들을 사용하려니 굉장히 헷갈렸다.
아래의 표는 정확한 쓰임새를 알기 위해서 정리해본 것이다.
| 서식 | 기능 |
|---|---|
| {{ 데이터 }} | 데이터를 있는 그대로 표시 |
| v-bind | 요소의 속성을 데이터로 지정 |
| v-model | 입력폼과 데이터의 연결 |
| v-on | 이벤트 연결 |
| v-if | 조건에 따라 표시 |
| v-for | 반복해서 표시 |
| computed | 데이터를 사용한 계산 |
| watch | 데이터의 변화 감시 |
| transition | 표시/비표시에 애니메이션 처리 |
| component | 컴포넌트 조립 |
여기서 v-model이 가장 헷갈렸는데 쉽게 말하면,
<input :value="text" @input="event => text = event.target.value">이렇게 리액트의 onChange 기능처럼 event.target.value으로 실시간 값을 추적하는 것을
Vue에선 바로 아래처럼 아주 간단하게 v-model을 사용한다.
<input v-model="text">자세한 건 공식문서를 확인하자.
공식문서: 빌트인 디렉티브 | Vue.js
참고문헌
고승원「Vue.js 프로젝트 투입 일주일 전: Vue.js 3.x 실무 개발을 위한 모든 것」, 비제이퍼블릭
Yoshinao Mori(번역: 신대호)「백견불여일타 Vue.js 입문: 예제와 실습문제에 집중한 프론트엔드 입문서」, 로드북

