Vue.js(2, 3)
1.Vue 프로젝트 생성하기

프로젝트를 생성하기 전에 Vue와 관련된 vscode 플러그인을 다 다운받기를 추천합니다.npm을 이용하여 Vite 기반의 Vue 프로젝트를 생성할 것이다.Vue 프로젝트를 생성하고 싶은 위치로 이동해서 다음 명령어를 입력해주자.그럼 아래의 과정을 거치게 된다.프로젝트
2024년 4월 4일
2.Vue.js란? (정의, 디렉티브 기능)

Vue.js는 한마디로 데이터와 뷰(view)를 연결해주는 역할을 한다.MVVM(Model-View-ViewMode)이라는 방식을 기본으로 만들어져 있다. Model: Vue 안에 준비된 데이터View: HTML에서 표시되는 요소ViewModel: View Model을
2024년 4월 4일
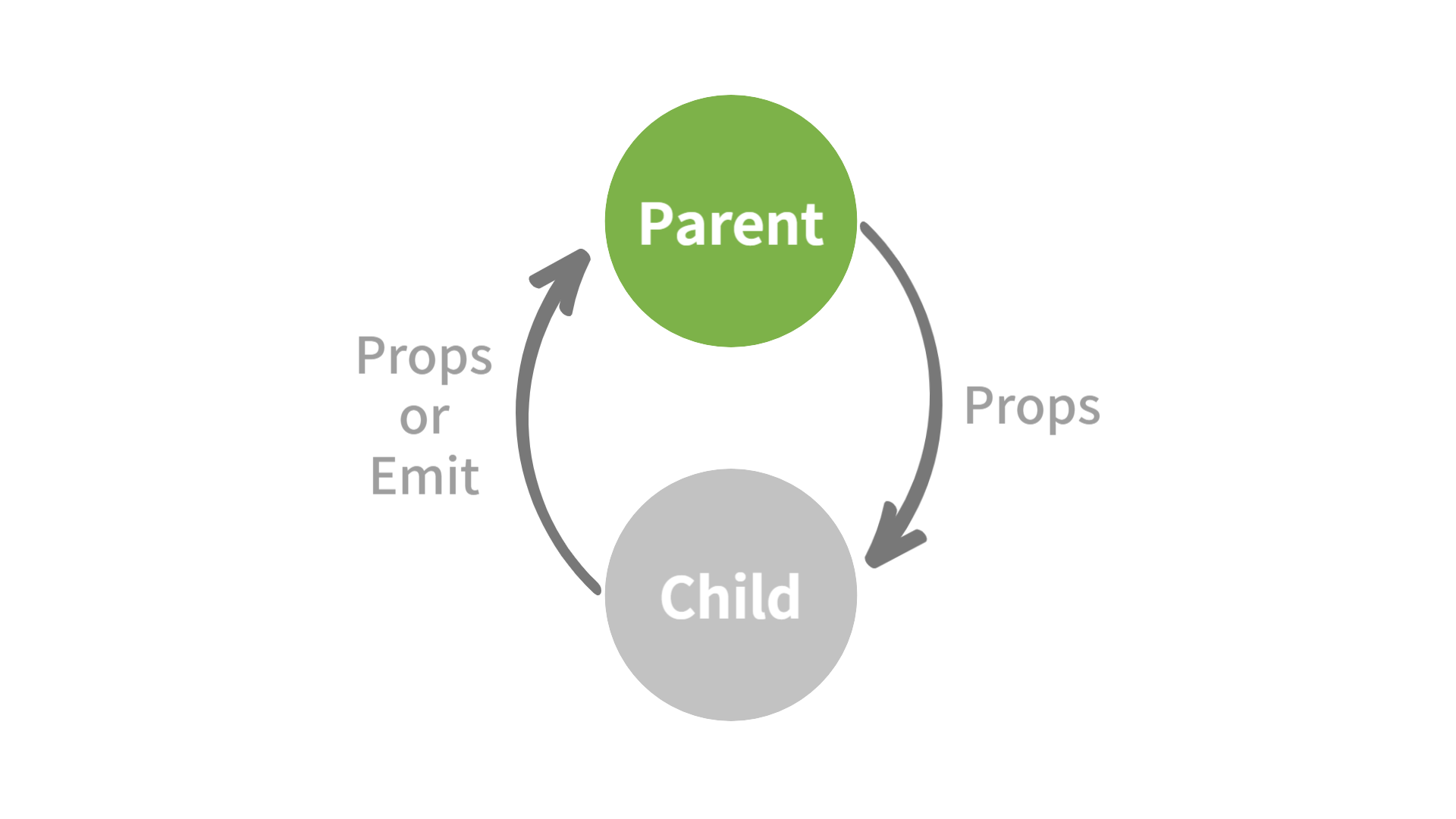
3.Vue3) 자식 컴포넌트에서 부모 컴포넌트로 데이터 전달(Props 방식)

📗목차 자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달하는 방식을 TodoList 프로젝트로 예를 들어 설명해보겠다. 보통 자식 컴포넌트에서 을 사용해서 부모 컴포넌트로 올려 보내지만, 를 사용한 방식도 가능하다. 지금부터 그 방법에 대해 알아보자. 먼저 컴포넌
2024년 4월 14일
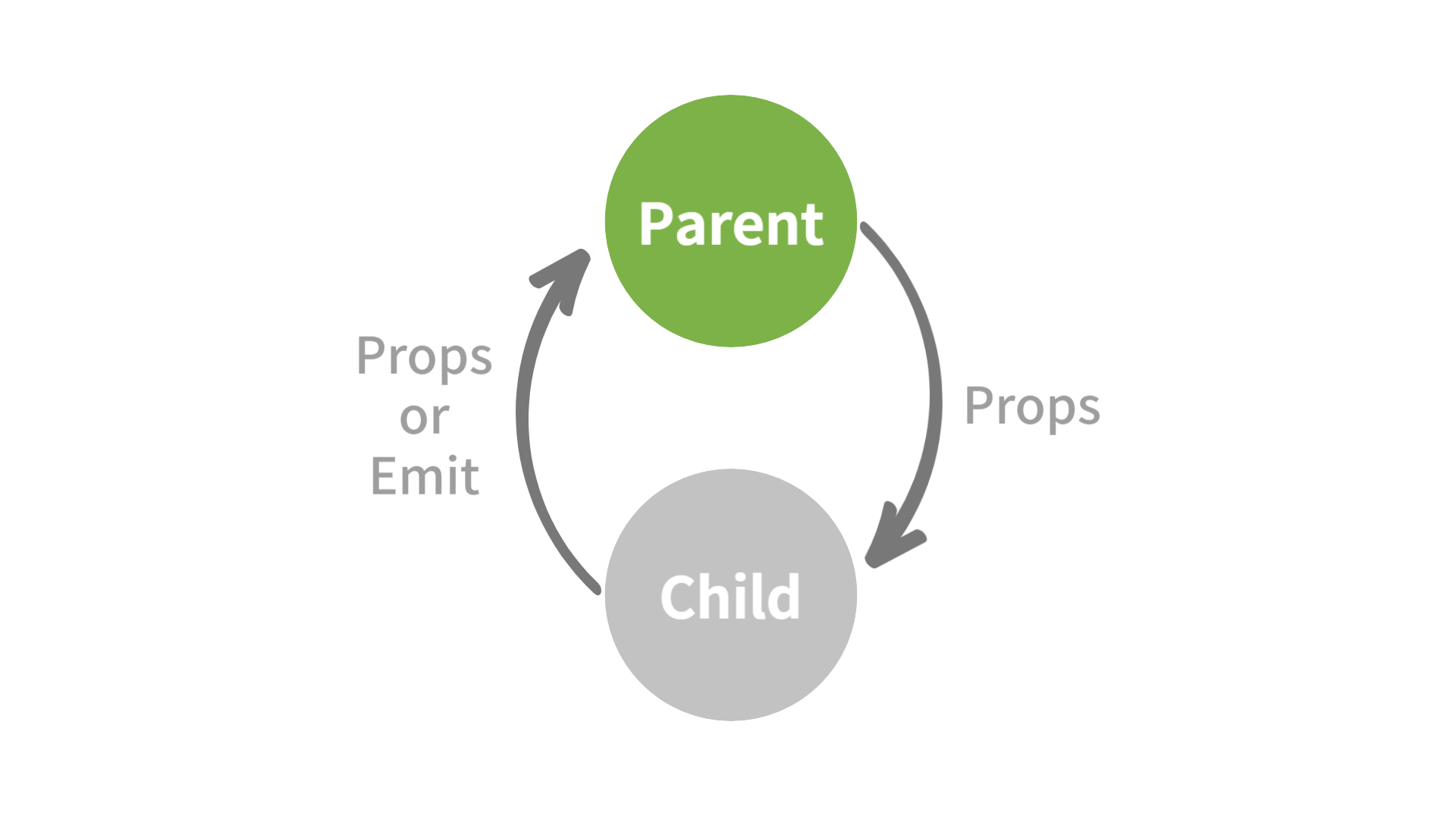
4.Vue3) 자식 컴포넌트에서 부모 컴포넌트로 데이터 전달(Emit 방식)

📗목차1\. 컴포넌트 구조(- 2. Emit 방식(- 3. 결과(이전 Vue3) 자식 컴포넌트에서 부모 컴포넌트로 데이터 전달(Props 방식) 포스팅에서 props로 자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달하는 방식을 설명했다.이번에는 props를 함수로 전
2024년 4월 14일