
📖 수업내용
# CSS의 속성
1. Font
1) font-weight
- 글자의 두께
- 예:
normal, 400(기본) /bold, 700(두껍게) /100~900(100단위의 숫자) 등
2) font-size
- 글자의 크기
- 예:
16px(기본) / 단위 - px, em, rem 등
3) line-height
- 한 줄의 높이
숫자- 요소의 글꼴 크기의 배수로 지정 /단위- px, em, rem 등- cf)
line-height를width와 동일하게 지정하면 문자를 세로 기준으로 가운데 정렬할 수 있다.
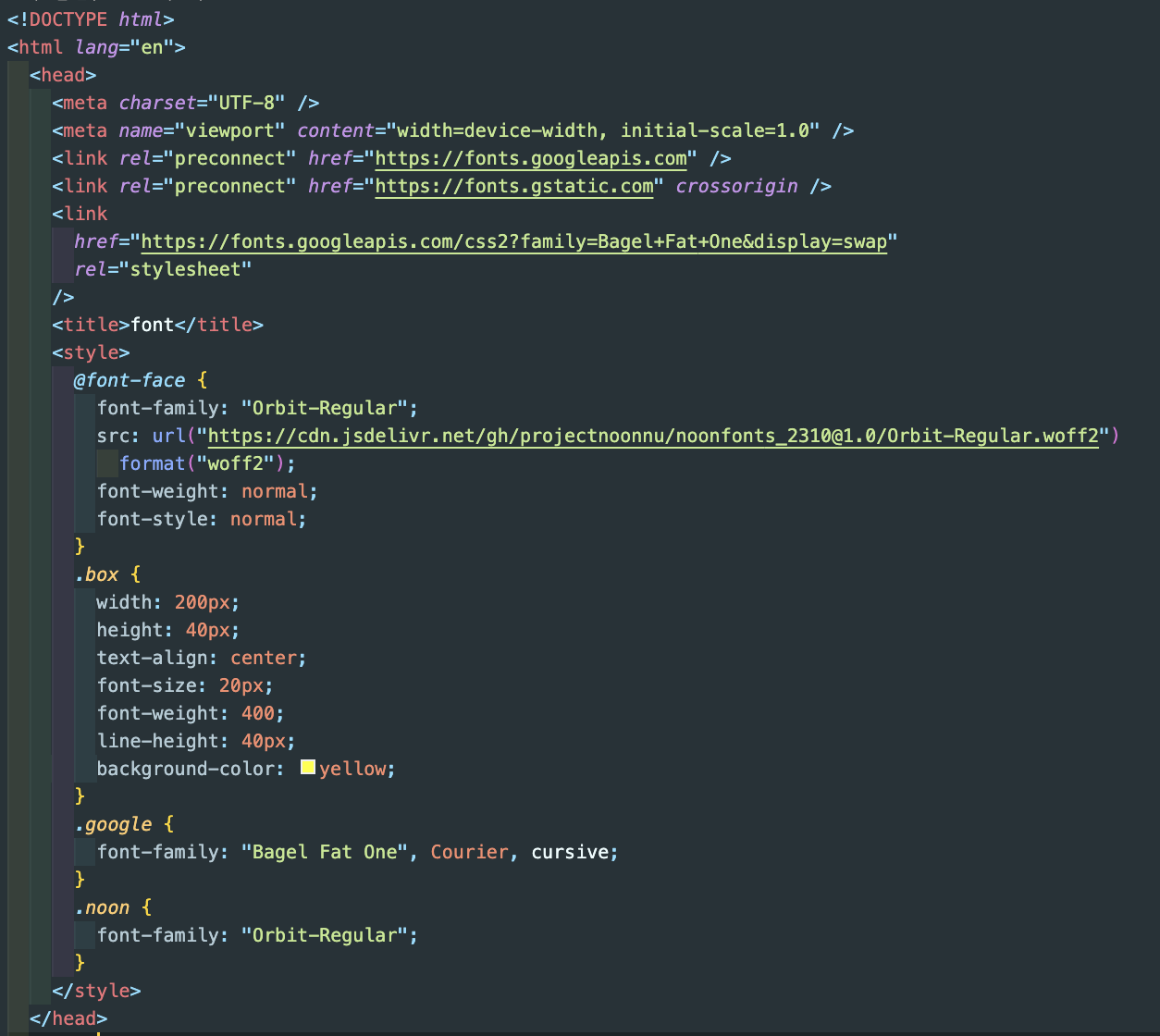
4) font-family
- 글꼴
- 참고 : google fonts
- 참고: 눈누
- 적용 방법
①<link>+font-family
②@font-face+font-family

2. 문자
1) color
- 글자의 색상
- 표기 방법
① 컬러 이름 : red, green, yellow 등
②rgb( , , ): red, green, blue를 혼합하여 색을 표현하며, 각각 0부터 255까지의 범위를 가진다.
③ HEX value(16진수 색상값) : RGB 색상값 각각 16진수로 변환한 것이며, 각각의 값은 00부터 FF까지의 범위를 가진다.<style> .blue {color: blue;} .blue {color: rgb(0, 0, 255)} .blue {color: #0000FF;} </style>
2) text-align
left: 왼쪽 정렬right: 오른쪽 정렬center: 가운데 정렬
3) text-decoration
none: 장식 없음underline: 밑줄overline: 윗줄line-through: 중앙 선
3. 박스 모델
1) inline 요소
display속성이inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. -> 요소가 수평적으로 쌓임.- 예 :
<span>,<a>,<em> - 특징 :
width와height속성을 지정해도 무시된다.
margin과padding속성은 좌우 간격만 반영이 되고 상하 간격은 반영이 되지 않는다.
인라인 요소는 인라인 요소를 자식 요소로 가질 수 있지만, 블록 요소는 가질 수 없다.
2) block 요소
display속성이block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다. -> 요소가 수직적으로 쌓임.- 예 :
div,p,h1 - 특징 :
width,height,margin,padding속성이 모두 반영이 된다.
블록 요소는 블록 요소 뿐만 아니라 인라인 요소도 자식 요소로 가질 수 있다.
3) inline-block 요소
-
block요소가 수직으로만 쌓이는 문제점을 해결하고자 나온 개념 -
inline엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만,block엘리먼트처럼width와height,margin,padding속성을 지정할 수 있다.
4. margin & padding
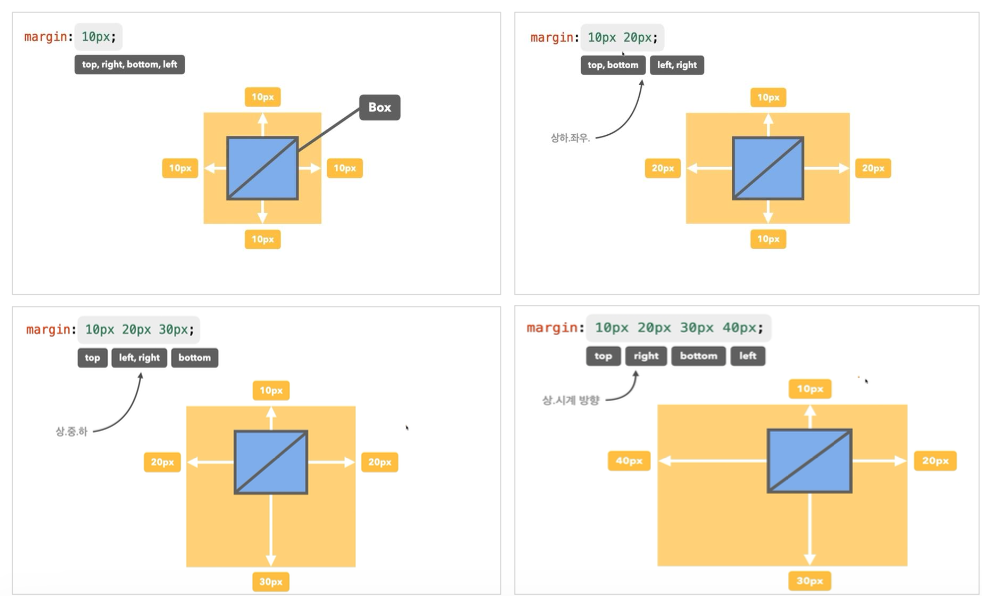
1) margin
- 요소의 외부 여백을 지정하는 속성
- 사용 예:
0: 외부 여백 없음.auto: 브라우저가 여백을 계산 -> 가로(세로) 너비가 있는 요소의 가운데 정렬에 활용 가능- 단위 : px, em, vw 등
%: 부모 요소의 가로 너비에 대한 비율로 지정- 단축 속성
margin:
top, right, bottom, left;
margin:top, bottom,right, left;
margin:top,left, right,bottom;
margin:top,right,bottom,left;

이미지 참고 : 포스코x코딩온 강의자료(10_02_css_03.pdf)
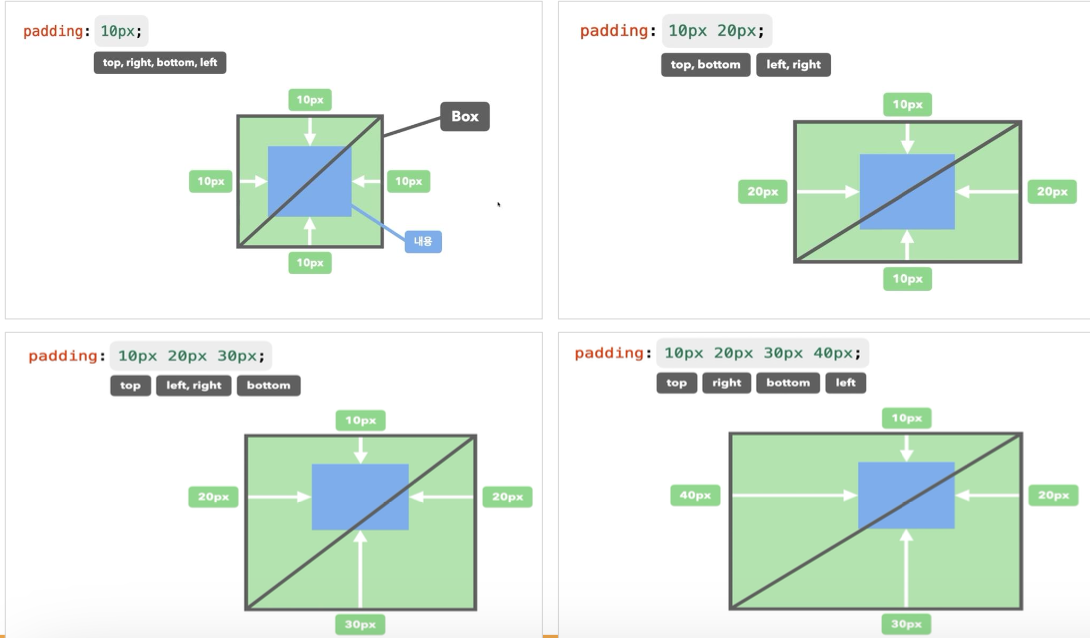
2) padding
- 요소의 내부 여백을 지정하는 속성 -> 요소의 크기가 커짐
- 사용 예:
0: 내부 여백 없음.- 단위 : px, em, vw 등
%: 부모 요소의 가로 너비에 대한 비율로 지정- 단축 속성
padding:
top, right, bottom, left;
padding:top, bottom,right, left;
padding:top,left, right,bottom;
padding:top,right,bottom,left;

이미지 참고 : 포스코x코딩온 강의자료(10_02_css_03.pdf)
5. Width & Height
- 요소의 가로 & 세로 너비
- 사용 예:
auto: 기본값. 브라우저가 너비를 계산한다.- 단위 : px, em, vw(ViewWidth), vh(ViewHeight) 등
max-width,max-height: 요소가 커질 수 있는 최대 가로/세로 너비 (기본값:none)min-width,min-height: 요소가 작아질 수 있는 최소 가로/세로 너비 (기본값:none)Calc(): 사용자가 원하는 크기 값을 계산하여 적용한다.line-height: 영역 요소 내부 컨텐츠 글자의 줄 높이. 컨텐츠가 1줄인 경우 box height와 line height를 동일하게 하면 세로 중앙 정렬 효과가 있다.
6. Border
-
요소의 테두리 선을 지정하는 단축 속성이다.
-
border-width:medium(기본),thin,thick,단위로 지정(px, em, % 등) -
border-style:none(기본),solid(실선),dotted(점선),dashed(파선),double(두줄 선)등 -
border-color:black(기본),색상,transparent(투명) -
border-radius:0(둥글게 없음),단위로 지정(px, em, % 등) -
작성법 :
border: border-width border-style border-color /* border-방향 */ border-top : 1px solid blue; /* border-방향-속성 */ border-top-width : 1px; /* border-radius */ border-radius : 50%; /* 50%로 설정하면 원을 만들 수 있다. */
7. Box-sizing
1) content-box : 요소의 내용으로 크기를 계산한다.
2) border-box : 요소의 내용 + padding + border로 크기를 계산한다.
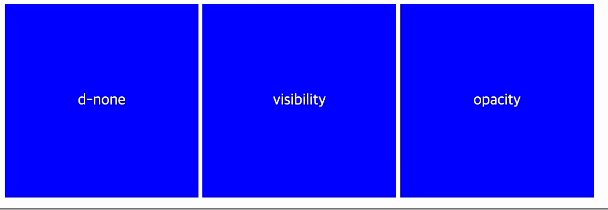
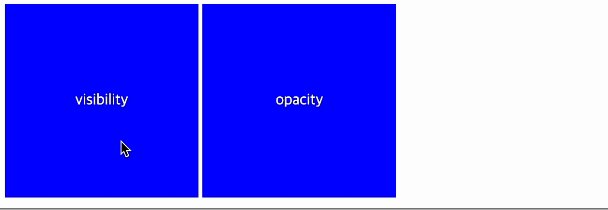
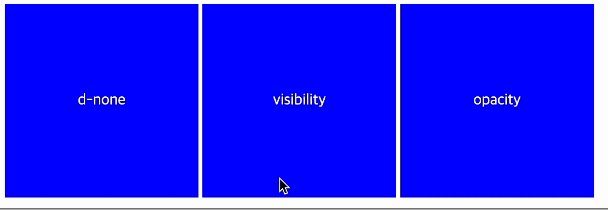
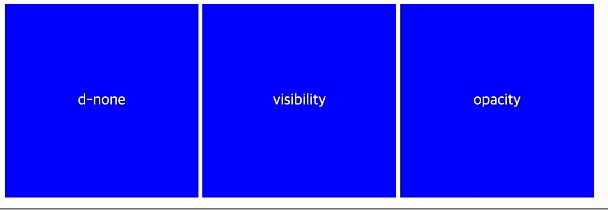
8. 요소를 숨기는 방법
| 모습 | 속성 | 자리 | |
|---|---|---|---|
opacity : 0 | 숨겨짐 | 남음 | 차지함 |
visibility : hidden | 숨겨짐 | 숨겨짐 | 차지함 |
display : none | 없어짐 | 없어짐 | 사라짐 |
opacity: 요소 투명도.0 ~ 1사이의 소숫점 숫자로 표현하며,1이 불투명을 나타낸다.
visibility : hidden일 때 깜박이는 이유는 마우스의 미세한 움직임을 감지해서 생겼다가 숨겨졌다가 하는 것 -> 자리가 사라지지 않았기 때문.opacity: 0일 때 완전히 사라지는 이유는hover속성이 남아있기 떄문.
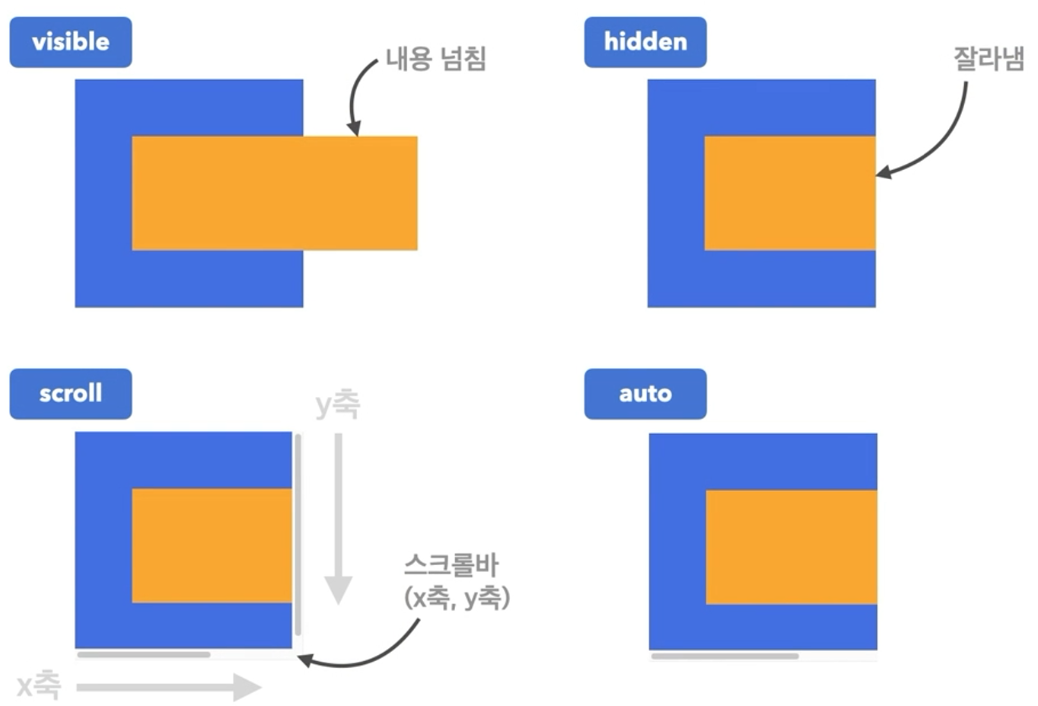
9. overflow
- 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 속성이다.
1)visible: 넘친 내용을 그대로 보여줌
2)hidden: 넘친 내용을 잘라냄
3)scroll: 넘친 내용을 잘라내고 스크롤바 생성함
4)auto: 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성함

이미지 참고 : 포스코x코딩온 강의 자료(10_02_css_03.pdf)
참고 : 포스코x코딩온 강의자료(10_02_css_03.pdf)
👩🏻💻 학습
# CSS의 색상값 및 opacity
rgba( , , , ): rgb 색상 값에 알파 채널 값을 더한 색상값.알파 채널 값이란 색상의 투명도를 나타내는 채널이다. 알파 채널 값은 완전한 투명 상태인 0.0부터 투명도가 전혀 없는 1.0 사이의 값을 가진다.
<style> h1 {background-color: rgba(0, 255, 0, 0);} </style>
# opacity: 0 vs visibility : hidden vs display : none
1) display : 요소를 어떻게 보여줄지 결정한다.
display : none: 요소를 아예 사라지게 한다. -> 보이지도 않고 해당 요소의 공간 또한 사라진다.- 이벤트(예: 클릭) 작동 안함
- tab focus 안됨
2) visibility : 문서의 레이아웃을 변경하지 않고 요소를 보이거나 숨긴다.
visibility : hidden: 요소는 보이지 않으나 요소의 영역은 그대로 남아있다.- 이벤트(예: 클릭) 작동 안함
- tab focus 안됨
- 뒤에 있는 요소 클릭 가능
3) opacity : 투명도를 설정한다. 투명도만 조절하는 것이기 때문에 보이지 않더도 요소는 존재한다.
opacity : 0: 요소가 투명한 상태- 이벤트(예: 클릭) 작동함
- tab focus 됨
- 뒤에 있는 요소 클릭 불가능