# 웹 페이지 만들기 프로젝트
# pre-progress

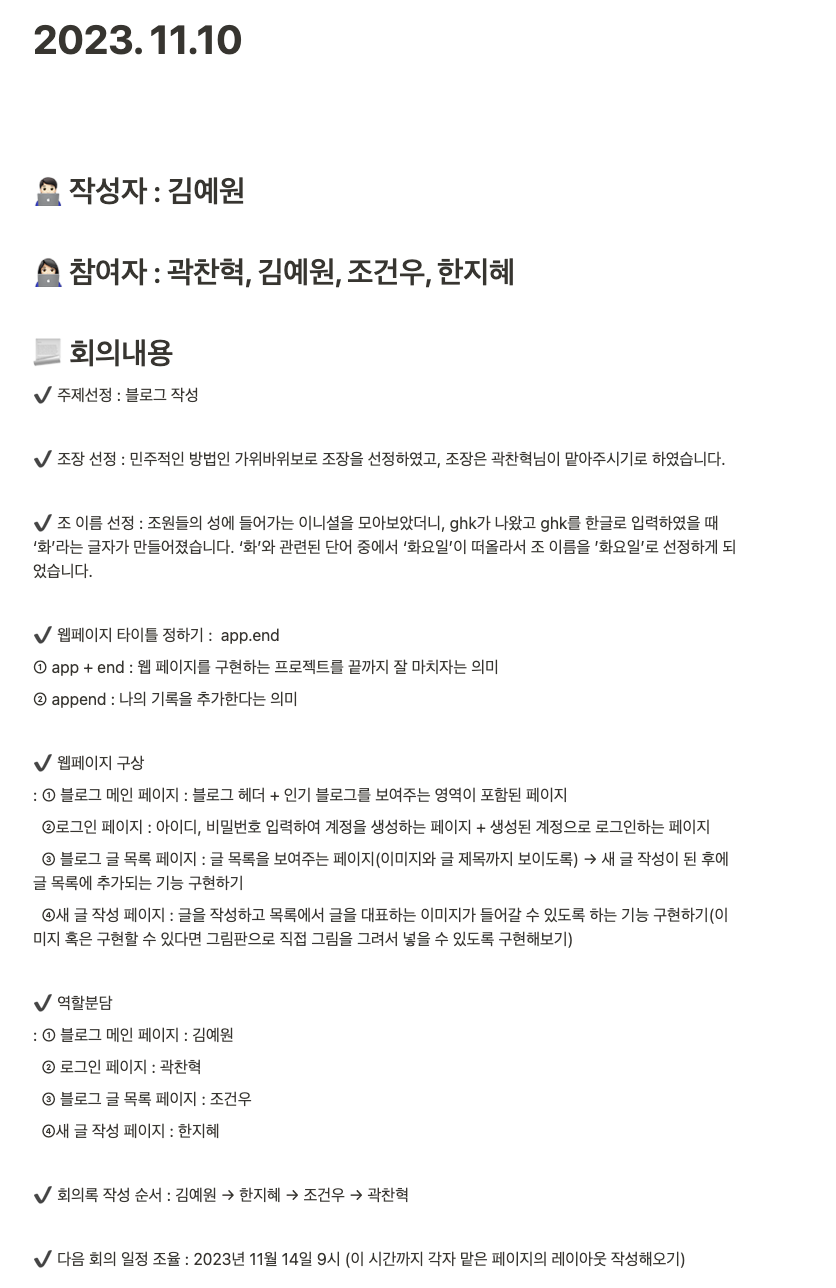
- 팀원들과 함께 이야기를 나눈 결과, 우리 조는 웹 페이지로 블로그를 만들어보기로 하였다. 블로그는 ① 메인 페이지와 ② 로그인 페이지, ③ 작성한 글의 목록을 보여주는 페이지, 그리고 ④ 새 글을 작성하는 페이지를 통해 구현해보기로 하였다. 주제를 선정하고 역할을 분담하는 데까지 문제 없이 수월하게 진행되었고, 바로 블로그 만들기에 돌입하였다.
# in-progress
# 문제 ①
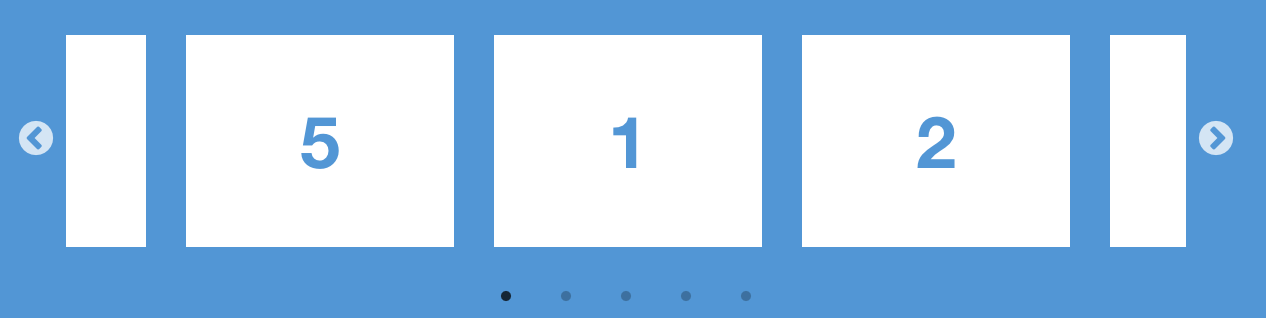
✔︎ 구현하고 싶은 모습
이미지 참고✔︎ 현재 웹에 보이는 모습
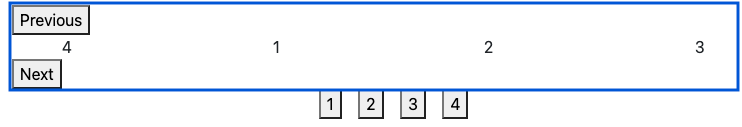
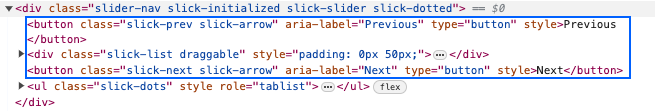
→ 🤷🏻♀️ 위 사진의 모습을 구현해내기 위해 파란색 박스 친 부분에
flex속성을 적용하려면 어떻게 해야 할까?
❗️ 해결 방법
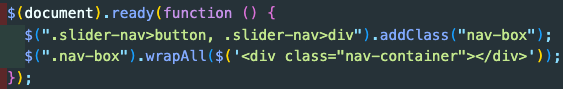
💡 jQuery 활용하여 속성을 적용하고 싶은 요소들에게 부모 요소를 추가해주자!
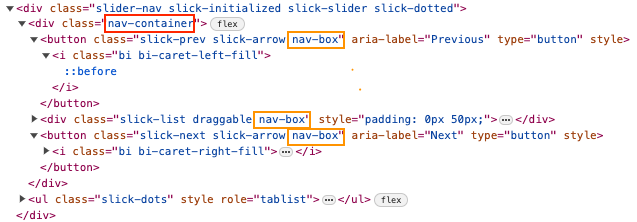
① .addClass()를 사용하여 감싸고 싶은 태그들에 새로운 클래스명 추가해준다.
② .wrapAll()로 선택한 요소 모두를 새로운 태그로 감싸준다.
참고


# 문제 ②
🤷🏻♀️
button을 눌렀을 때 현재 메인 페이지 html에서 새 글을 작성하는 페이지의 html로 이동하려면 어떻게 해야 할까?
❗️ 해결 방법
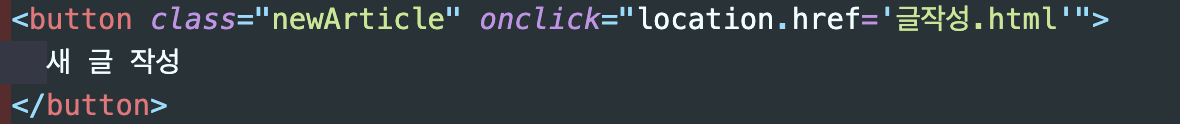
💡 onclick()
onclick="location.href='이동할.html'": 현재 창에서 열기

+) onclick="window.open='이동할.html'" : 새로운 창에서 열기
# 문제 ③
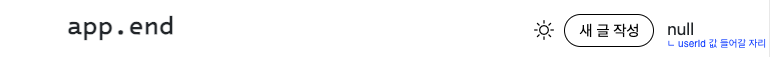
🤷🏻♀️ user가 로그인을 하지 않은 상태에서는 로그인 버튼을 보여주고, user가 로그인을 한 상태에서는 새 글 작성 버튼을 보여주려면 어떻게 해야 할까?
❗️ 해결 방법
💡 localStorage : 브라우저 상에 데이터를 저장할 수 있는 기술인 웹 스토리지 중 하나이다. 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않는 저장소이다. 즉, 여러 탭이나 창 간에 데이터가 서로 공유되며 탭이나 창을 닫아도 데이터는 브라우저에 그대로 남아 있다.
+) sessionStorage : 엡페이지의 세션이 끝날 때 저장된 데이터가 지워지는 저장소이다. 즉, 브라우저에서 같은 웹사이트를 여러 탭이나 창에 띄우면 여러 개의 세션 스토리지에 데이터가 서로 격리되어 저장되며 각 탭이나 창이 닫힐 때 저장해 둔 데이터도 함께 소멸한다.
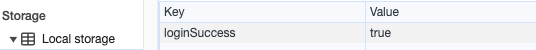
① 로컬스토리지에 유저가 로그인 유무와 유저의 정보(예: id) 저장해두기
: localStorage.setItem("key", value)

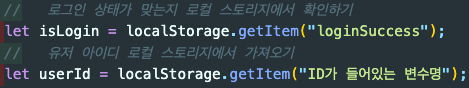
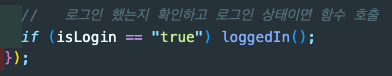
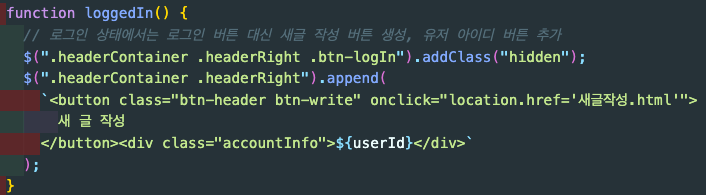
② 유저가 로그인을 한 상태라면 로그인 버튼을 숨기고, 새 글 작성 버튼과 유저의 id 보여주기
: localStorage.getItem("key")
✔︎ 작성한 코드



✔︎ 구현한 모습