
📖 수업내용
# MVC 란?
: Model View Controller
- 소프트웨어 설계와 관련된 디자인패턴이다.
🤷🏻♀️ 디자인패턴 이란?
: 상황에 따라 자주 쓰이는 설계 방법을 정리한 코딩 방법론을 의미한다.
1) 장점과 단점
| 장점 | 단점 |
|---|---|
| - 패턴들을 구분해 개발한다. | - 완벽한 의존성 분리가 어렵다. |
| - 유지보수가 용이하다. | - 설계 단계가 복잡하다. |
| - 유연성이 높다. | - 설계 시간이 오래 걸린다. |
| - 확장성이 높다. | - 클래스(단위)가 많아진다. |
| - 협업에 용이하다. |
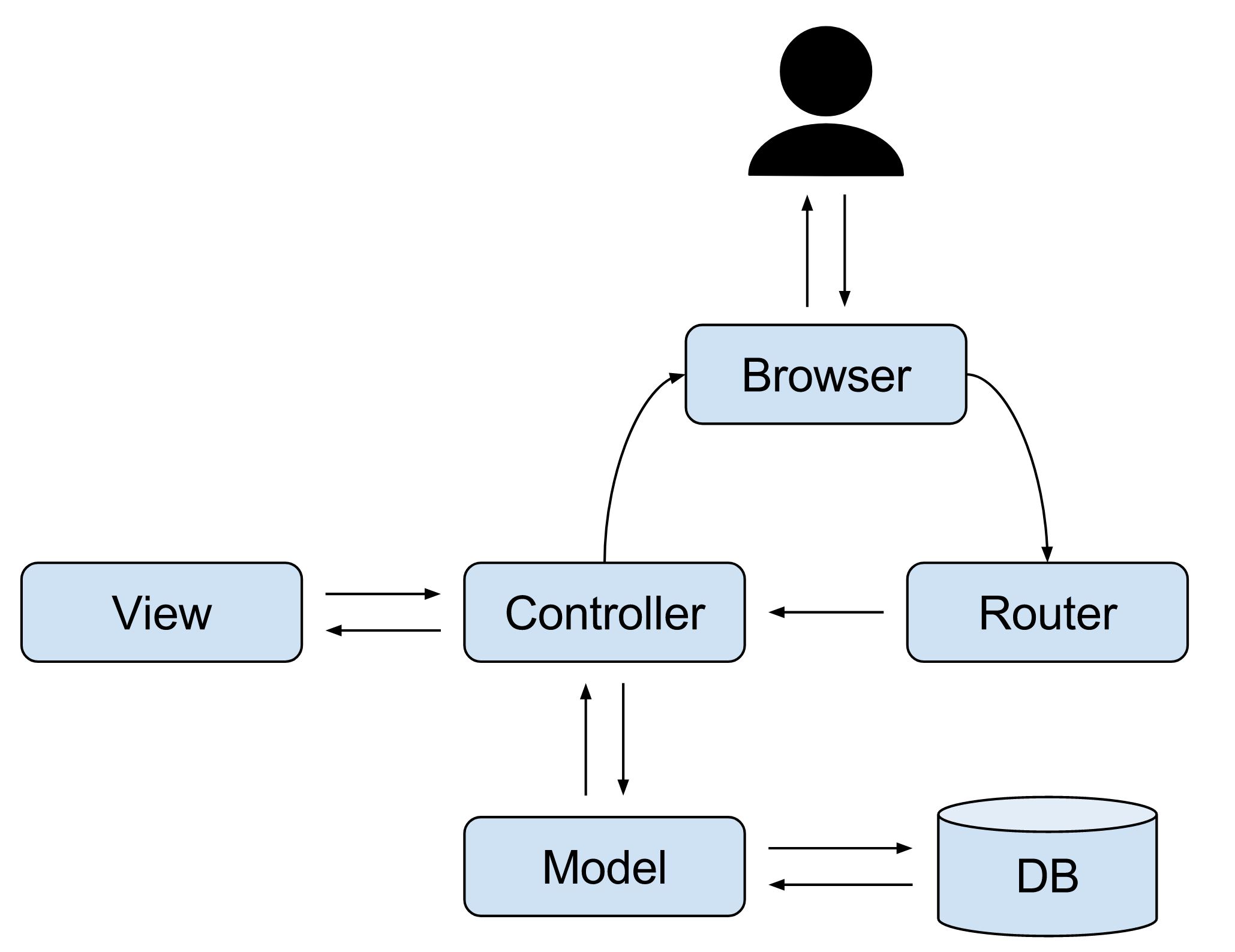
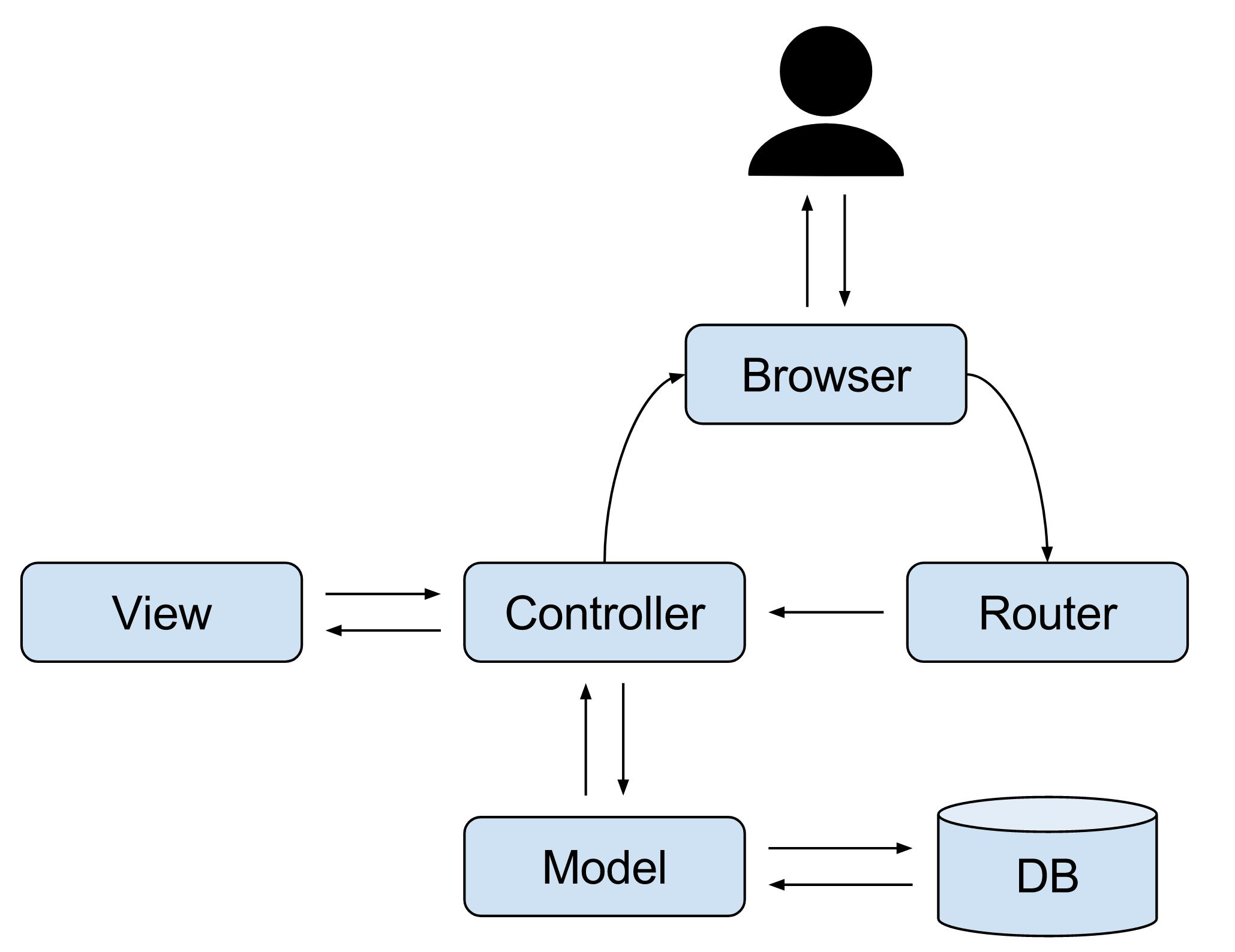
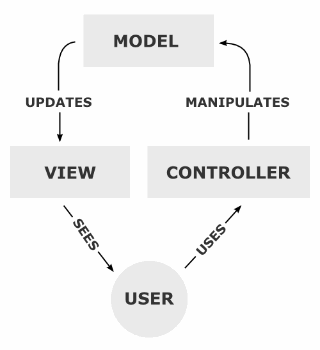
2) MVC 흐름

① Model
: 데이터를 처리하는 부분이다.
② View
: UI 관련된 것을 처리하는 부분이다.(사용자에게 보여지는 부분)
③ Controller
: View와 Model을 연결해주는 부분이다.
3) Node.js MVC 구조
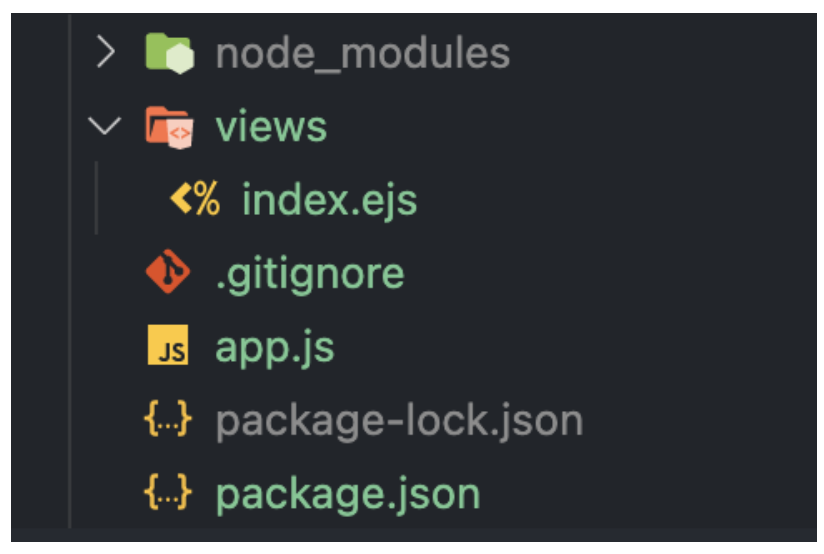
▶︎ MVC 패턴 적용하기 전 폴더 구조

이미지 참고: 포스코x코딩온 강의 자료(10_14_MVC.pdf)
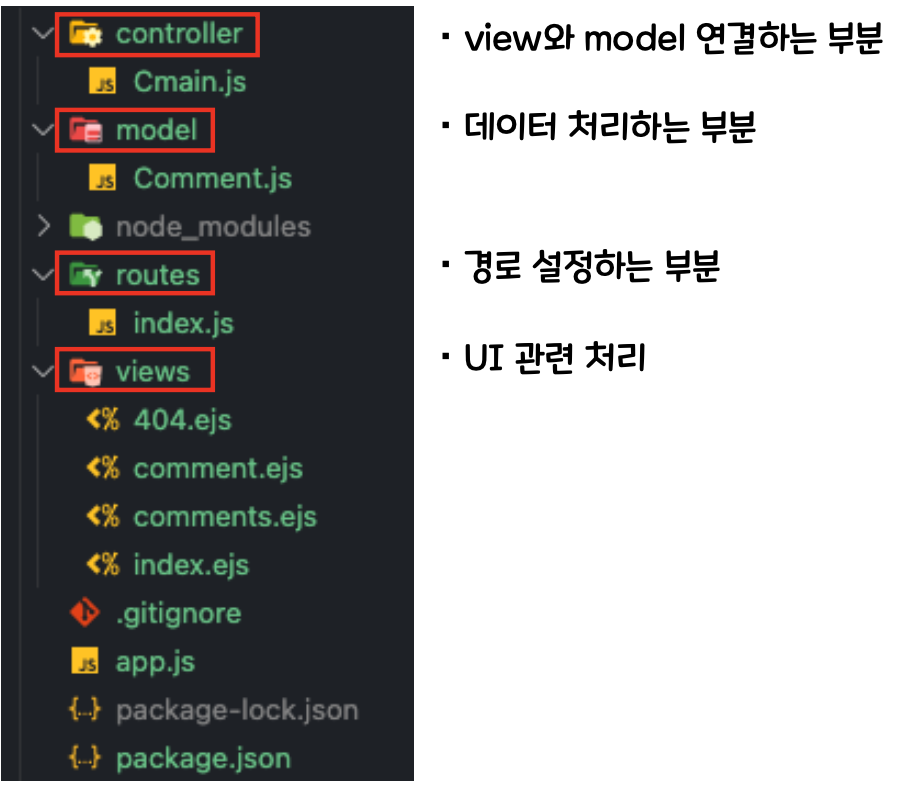
▶︎ MVC 패턴 적용 후 폴더 구조

이미지 참고: 포스코x코딩온 강의 자료(10_14_MVC.pdf)
▶︎ MVC 패턴 작성 흐름
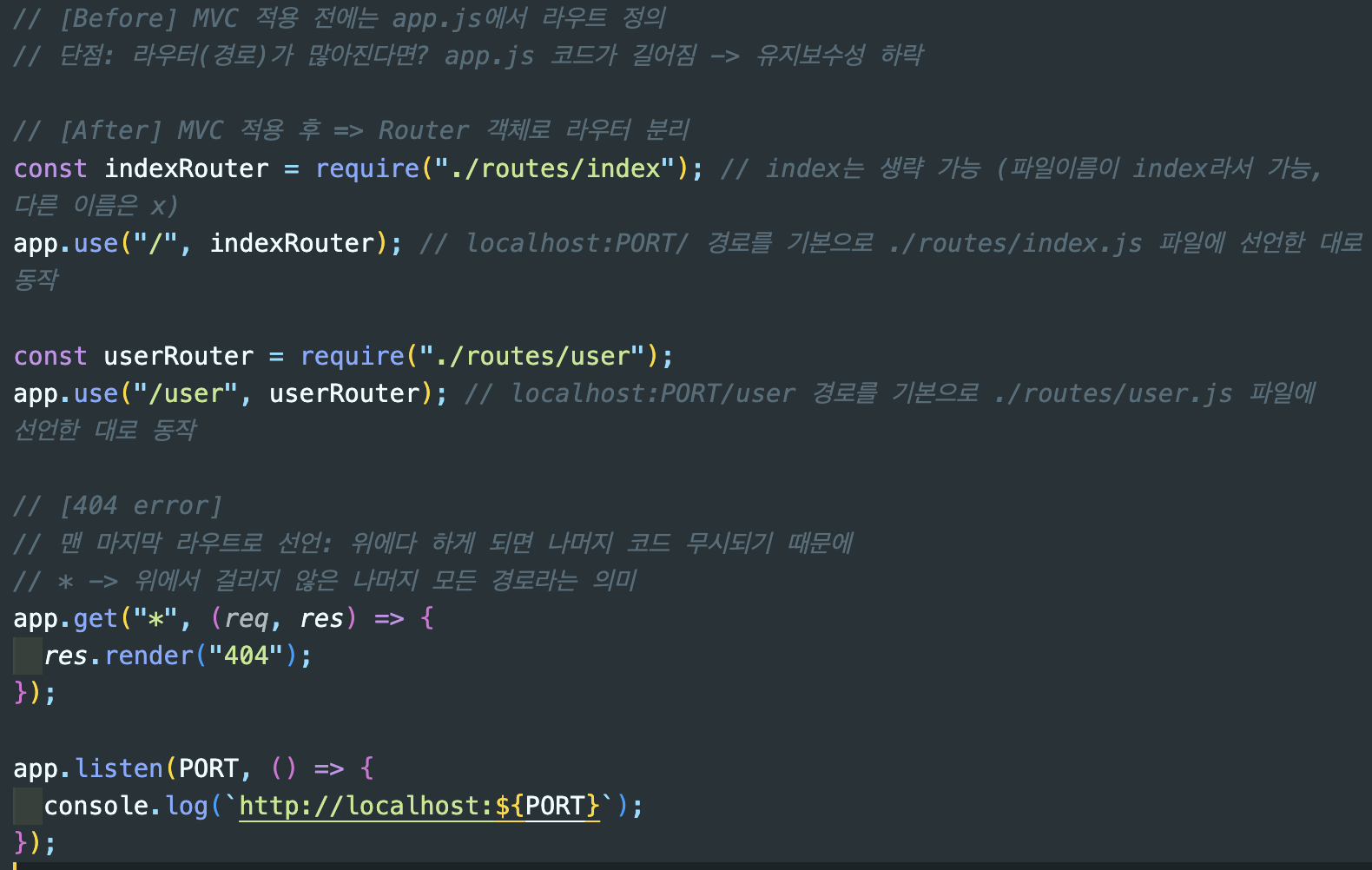
① app.js
-> Router 불러오는 부분으로 위의 코드를 이용해서 특정 시작 url의 역할을 구분할 수 있다.

참고: 404 Error 라우팅
- 가장 마지막에 라우트로 선언하여, 위에서 해당하지 않았던 남은 모든 경로에서는 잘못된 요청임을 사용자에게 알린다.
- 클라이언트가 올바르지 않은 주소로 요청 시 Error 페이지를 렌더링한다.
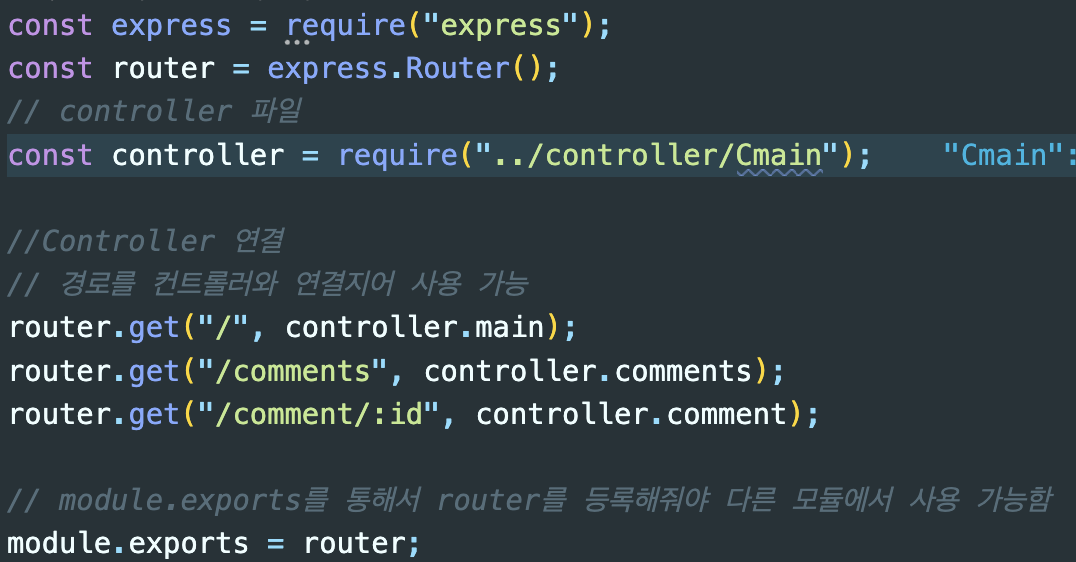
② routes/index.js
-> 경로를 controller와 연결해 설정할 수 있다.

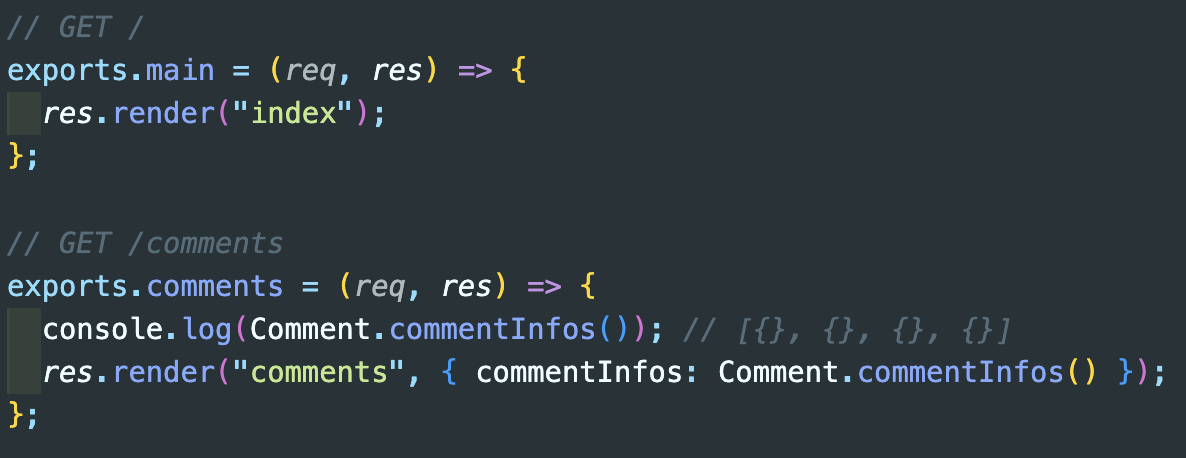
③ Controller/Cmain.js
-> 경로와 연결될 함수의 내용을 정의한다. (경로와 연결되는 함수이기에 req, res 객체를 사용할 수 있다.)

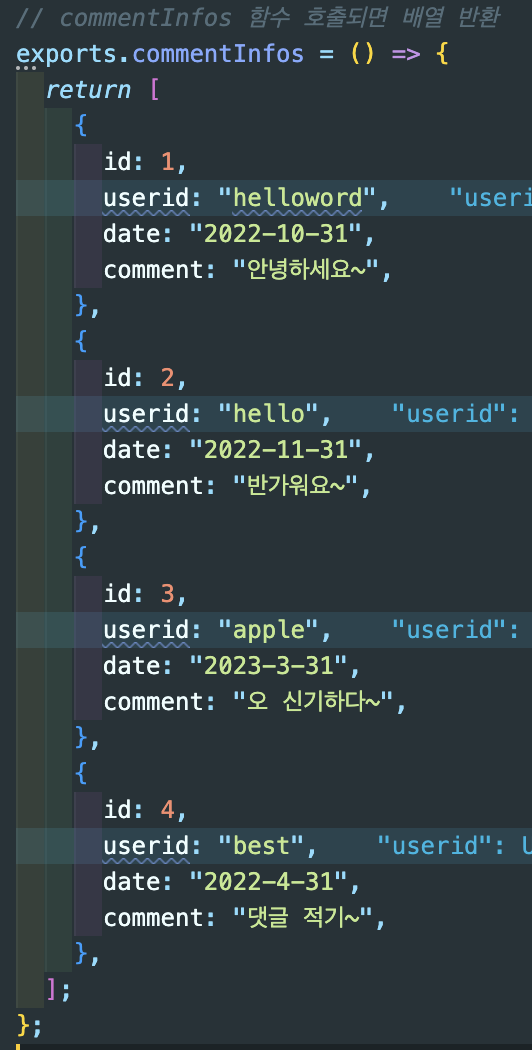
④ model/Comment.js
-> 댓글 목록은 배열로 가져오며, 각 댓글은 객체로 저장된다.

⑤ Controller - model
-> 컨트롤러와 모델을 연결한다.

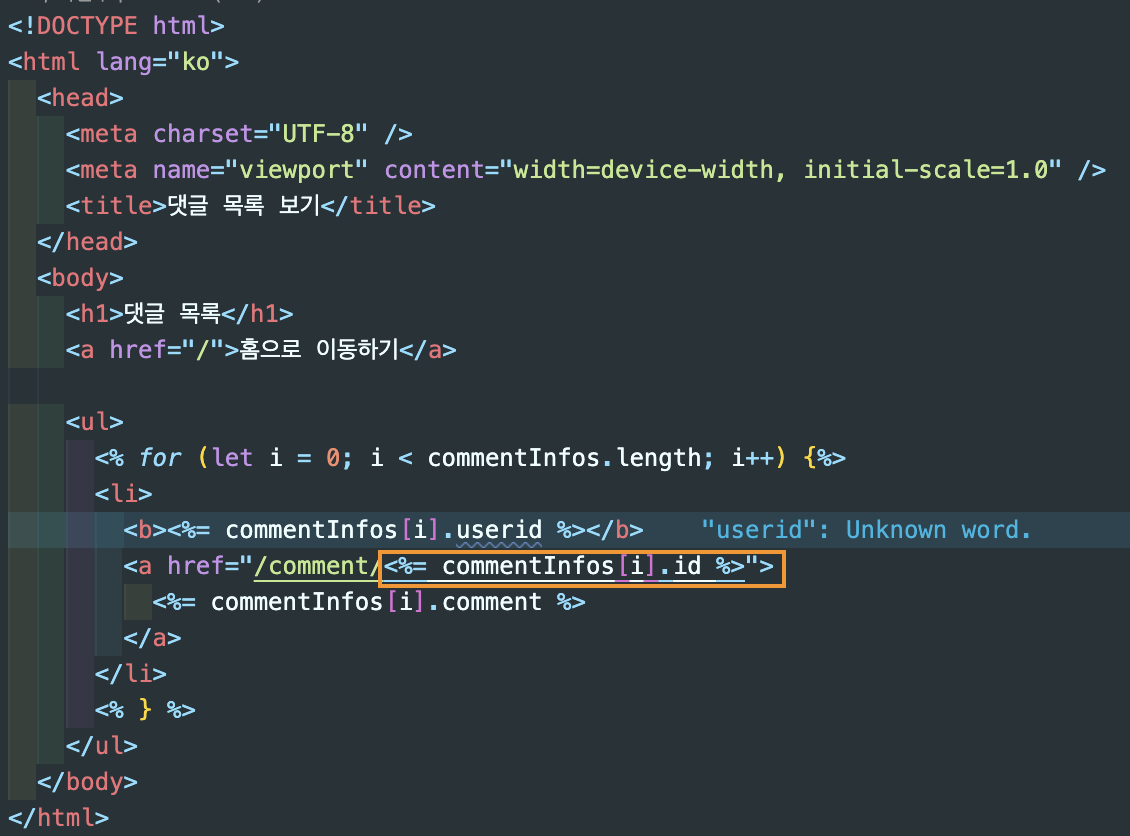
⑥ views/comments.ejs
-> 컨트롤러에서 res에 담아 보낸 값을 view 파일에서 ejs 문법을 이용해서 받아 사용한다.

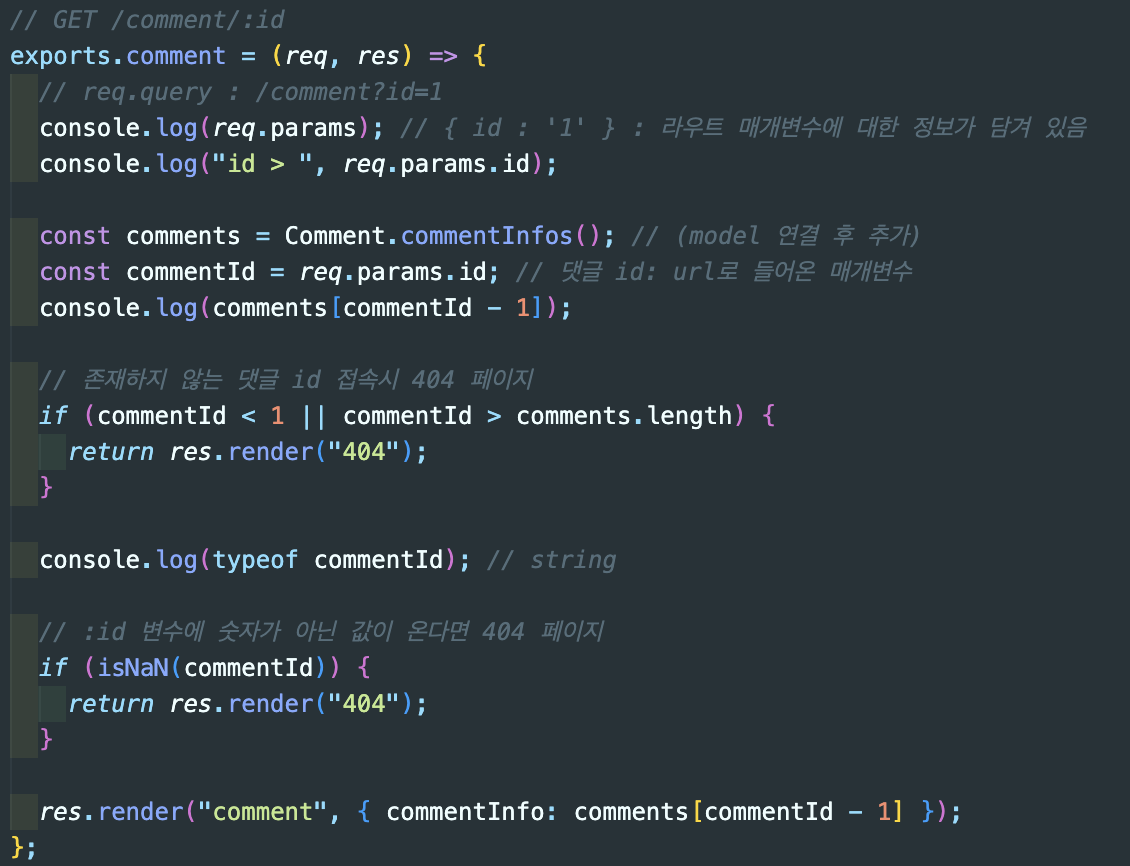
⑦ controller/Cmain.js

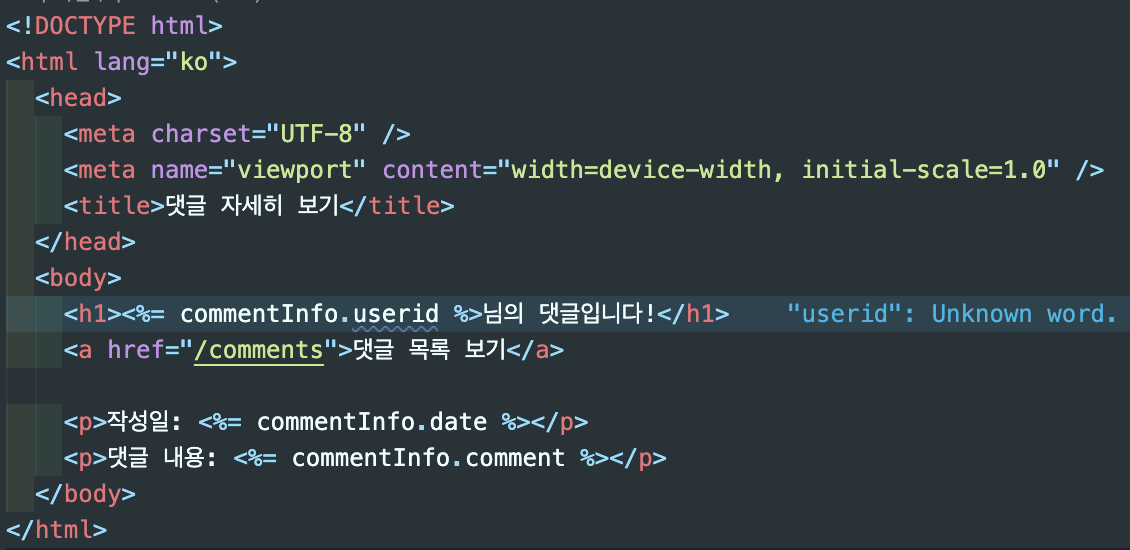
⑧ views/comment.ejs

# MVC 와 MySQL 연결하기
1) Node.js와 MySQL을 연결한다.
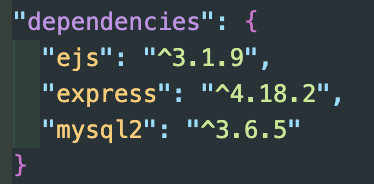
① mysql2 패키지를 설치한다.
$ npm install mysql2② package.json에서 설치를 확인한다.

2) model/Visitor.js
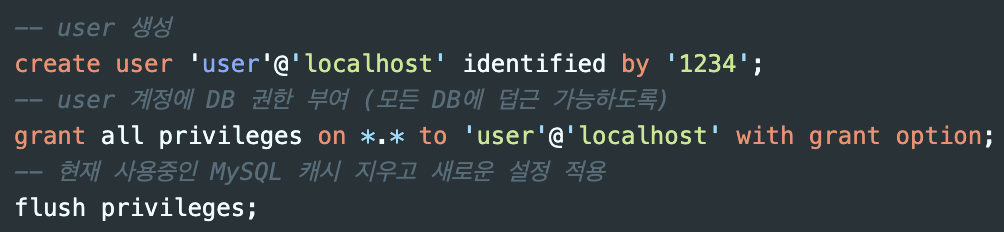
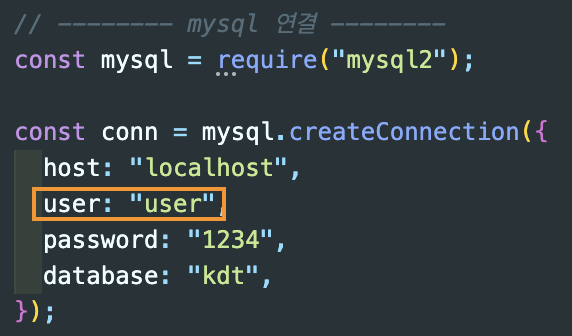
① mysql패키지를 설치한 후에 DB를 연결한다.

❗️ 외부에서 최상위 root 계정으로의 비밀번호 접근을 허용하지 않기 때문에, 새로운 사용자(
user: "user")를 만들고 그 사용자로 접근을 해야 한다.
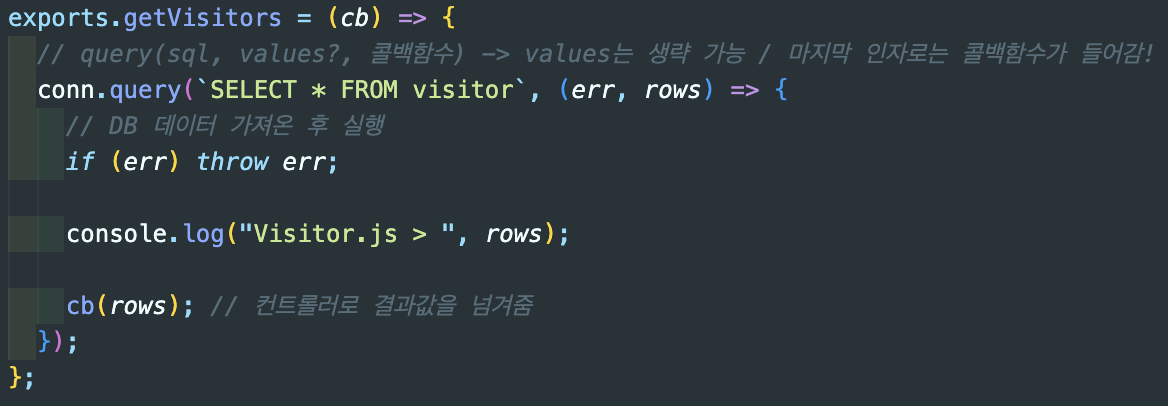
② getVisitors() 통해서 전체 방명록 목록을 가져온다.

〉 console
Visitor.js > [
{ id: 1, name: '홍길동', comment: '내가 왔다.' },
{ id: 2, name: '이찬혁', comment: '으라차차' }
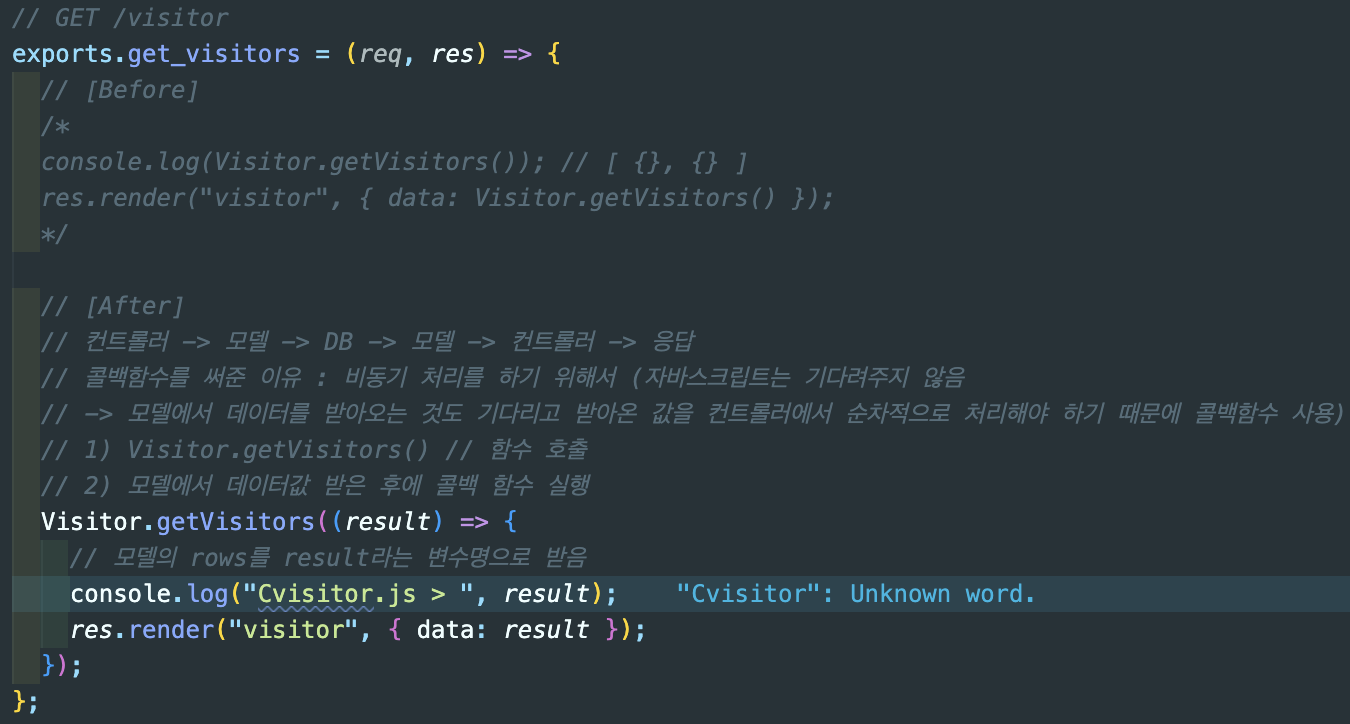
]② model/Visitor.js에서 getVisitors() 콜백 함수를 호출하여 결과를 받아온다.

〉 console
Cvisitor.js > [
{ id: 1, name: '홍길동', comment: '내가 왔다.' },
{ id: 2, name: '이찬혁', comment: '으라차차' }
]참고: 포스코x코딩온 강의 자료(10_14_MVC.pdf, 10_15_MVC_MySQL.pdf)
👩🏻💻 학습
# MVC 패턴
1) 동작 순서
① 사용자의 Request(요청)를 Controller가 받는다.
② Controller는 사용자의 Request(요청)를 확인하고, Model을 업데이트한다.
③ Controller는 Model을 나타내줄 View를 선택한다.
④ View는 Model을 이용하여 화면을 나타낸다.

2) 특징
① Model
: Model은 소프트웨어나 애플리케이션에서 정보 및 데이터 부분을 의미한다.
- Controller에게 받은 데이터를 조작하는 역할을 수행한다고 볼 수 있다.
- 규칙:
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- View나 Controller에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 한다.
② View
: View는 입력값이나 체크박스 등과 같은 사용자 인터페이스 요소를 나타낸다. 이는 Controller에게 받은 Model의 데이터를 사용자에게 시각적으로 보여주기 위한 역할을 수행한다. -> 사용자에게 보여지는 화면
- 규칙:
- Model이 가지고 있는 정보를 따로 저장해서는 안된다.
- Model이나 Controller를 알고 있을 필요가 없다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다.
③ Controller
: Controller는 Model과 View 사이에서 데이터 흐름을 제어한다. 사용자가 접근한 URL에 따라 요청을 파악하고 URL에 적절한 Method를 호출하여 Service에서 비즈니스 로직을 처리한다. 이 후 결과를 Model에 저장하여 View에게 전달하는 역할을 수행한다. -> Controller는 Model과 View의 역할을 분리하는 중요한 요소이다.
: Controller는 여러 개의 View를 선택할 수 있는 1 : n 구조이다.
- 규칙:
- Model이나 View에 대해서 알고 있어야 한다.
- Model이나 View의 변경을 모니터링 해야 한다.