
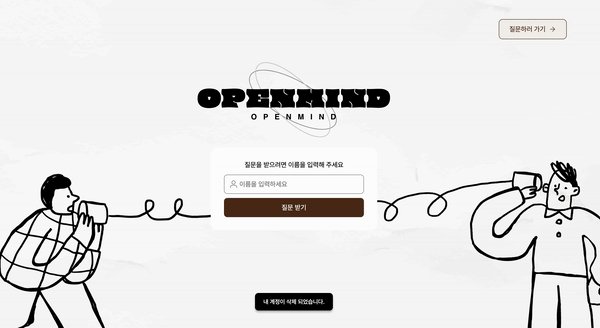
🎀 오픈 마인드 프로젝트 소개
익명으로 원하는 사람에게 방명록 / 질문을 남겨보세요. 이름을 등록하면 질문을 받아볼 수도 있습니다.
깃헙 주소 : 깃헙 바로가기
배포 주소 : 오픈 마인드 배포 사이트 바로가기
팀원별 R&R : 깃헙 Wiki 바로가기
팀회고 KPT : 피그잼 바로가기
나의 R&R :
공통 ui
| 공통 ui |
|---|
| 버튼 스타일 컴포넌트 만들기 |
| 삭제 할 때 confirm alert 제안 및 디자인 / 스타일 컴포넌트 만들기 |
| 스프라이트 이미지 기법으로 아이콘 만들기 (설명 보러가기) |
| 404 not found |
페이지 별 기능 구현
| 페이지 | 기능 |
|---|---|
| 질문 답장하는 페이지(/post/:id/answer) | 답장 보내기/거절/좋아요/수정/삭제 기능 |
| 내 계정 삭제 기능 | |
| 위로 가기 버튼 | |
| 답변 거절 상태 추가하기 | |
| 질문 모아보는 페이지(/post/:id/) | 읽기 전용 카드 생성 (answer 카드에서 추가하여 사용) |
| custom hook | 비동기 |
| 로그인 상태 체크 | |
| answer/post 페이지 경로 체크 | |
| 페이지 접근 권한 체크 | |
| alert confirm 모달 | |
| 위로가기 버튼 |
비개발
| 비개발 |
|---|
| 노션 관리 - 프로젝트 현황 관리 |
| 깃헙 위키/리드미 관리 |
🎀 프로젝트 진행하며 배운것
🧷 제어의 역전과 합성 컴포넌트
리액트로 개발을 하다 보면 컴포넌트가 기본 기능대로만 동작하기보다는, 원하는 방식으로 확장되어 동작하길 바랄 때가 종종 있습니다. 이럴 때 우리는 IoC(Inversion of Control) 즉, 제어 역전 패턴을 통해 컴포넌트를 사용하는 개발자에게 컴포넌트의 제어권을 넘겨줌으로써, 개발자가 원하는 대로 컴포넌트를 컨트롤하도록 할 수 있습니다. - 출처
이 "제어의 역전"속에는 다양한 방법론이 있는데, 그중 하나가 바로 합성 컴포넌트이다.
합성 컴포넌트는 리액트의 Context/Provider를 사용하여 여러 종류의 컴포넌트가 하나의 로직을 공유할 수 있게 하는 방법이다.
Component를 "잘" 만들기 위해 등장한 것이라고 생각하면 쉽다 ㅎㅎㅎ
- 컴포넌트의 재사용성을 높여준다.
- 자유도를 높여 컴포넌트를 레고처럼 조립하여 사용할 수 있다.
- 데이터 로직은 같지만 디자인이 바뀌는 경우에 대처하기 쉽다.
이러한 이유로 우리 8팀은 Compound Component를 도입하기로 하였다.
그리고 나는 처음부터 사용하지 못했어서 프로젝트 완료 후 적용시켜 보았다.
해당 부분 포스팅 되어있으니 당장 보세요!!! 리펙토링 포스팅 보러가기
✨ 참고 자료
🧷 스프라이트 아이콘 컴포넌트 제작
필자는 개인적으로 스프라이트 이미지 기법을 좋아한다.
특히 1인 프로젝트라면 상관없는데, 여럿이 진행해야하는 프로젝트에서는 적용을 시키는 편이다.
협업에 굉장히 유용한 특성을 가지고있기 때문!
관련해서는 블로그 포스팅 했으니 해당 포스팅에서 확인해 보세요! 스프라이트 기법 포스팅 바로가기
🧷 포탈이 뭐게?
Portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법을 제공합니다. (react 공식 문서)
<body>
<div id="root"></div>
<div id="portal"></div>
</body>위 코드와 같이 react 컴포넌트들이 렌더링 되는 root 바깥에 Portal이 생성된다.
Portal은 Modal, Dialog, Toast 등을 띄우기 위해 많이 사용된다.
실제로 우리 팀도 portal을 이용하여 모달 및 알럿 컨펌 창을 띄워주고 있다.
왜냐면 모달은 사실 페이지 최상위에서 덮어씌워지는 개념인데,
react 자식 컴포넌트 내부에서 모달을 임의로 띄우면 z-index 후처리도 필요하고
html 구조 또한 좋은 방향으로 설계되었다고 보기 힘들기 때문이다.

실제 프로젝트에서 사용된 모습
🧷 lazy 로딩을 아는지~
사용자가 처음 웹페이지에 진입하면, 번들링된 js파일을 다운받게 되는데,
이때 모든 페이지를 한번에 불러오기 때문에(CSR)
TTV(Time to View, 사용자가 브라우저 내용을 보게되는 시점)과
TTI(Time to Interact, 사용자가 웹 브라우저와 인터렉션 할 수 있는 시점)가 모두 늦어지게 된다.
이를 방지하기 위해 lazy를 사용해 주는 것이다.
lazy 로딩은 번들을 여러 청크로 나눌 수 있게 해준다.
그리고 사용자에게 보여주기위한 청크만 로딩하고 필요할 때만 해당 청크를 불러온다.
나도 이 프로젝트 진행하면서 HM님 덕분에 해당 개념을 이해하게 되었다.
사용법은 매우 EAZY!
import { lazy } from 'react';- 우선 lazy를 import해 온다.
...
const AnswerPage = lazy(() => import('@pages/answer-page/AnswerPage'));
const ListPage = lazy(() => import('@pages/list-page/ListPage'));
const MainPage = lazy(() => import('@pages/main-page/MainPage'));
const PrimaryRoute = (
<Route path='/' element={<LoadingSpinner />}>
<Route index element={<MainPage />} />
<Route path='list' element={<ListPage />} />
<Route path='post/:id/answer' element={<AnswerPage />} />
...
</Route>
);- 위 코드와 같이 lazy를 이용해서 import해온 component 경로를 감싸준다.
- 그리고 페이지가 로드 될 동안 보여줄 로딩 컴포넌트를 루트에 추가해 준다.
🎀 프로젝트 코드 리펙토링
🧷 Compound Component화 하기
너무 길어서 포스팅을 따로했습니다. 궁금해 죽겠다 지금 당장 보러가기
🎀 트러블 슈팅
🧷 대소문자 이슈
로컬에서 폴더/파일명을 변경하고 머지를 시켰는데, netlify 배포에 계속해서 오류가 떴다.
내 시력이 이상한게 아닌 이상 분.명.히 존재하는 파일이 맞는데,
그 파일을 두고 자꾸만 없다고 오류를 내보내는 netlify... 이놈.....

나 H님 : "파일 없어요?"
netlify : "네 없어요"
나 H님 : "있었는데?"
netlify : "아뇨 없어요!"
.
.
.

같은 팀원 H님과 새벽까지 대체 이유가 뭘까 엄청난 구글링을 해댔다.
그러다가 발견한 ,,, 한줄기 빛 (블로그 포스팅)
깃헙은 폴더/파일명 대소문자 바뀌는거에 예민하게 반응하지 않는다는 것...
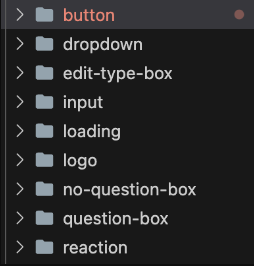
- 로컬 (소문자 + 케밥 케이스로 잘 들어가 있음)

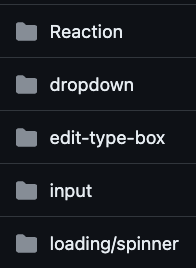
- 리모트 (reaction이 여전히 Reaction으로 반영이 전혀 되지 않았음)

그리고 생각보다 쉬웠던 해결 방법 = 캐시 삭제 + 깃 예민하게 만들어주기!
# ignorecase 설정 (이를 통해 앞으로 깃은 대소문자에 예민하게 반응하게 될 것)
git config core.ignorecase false새벽까지 같이 해결법을 찾아보면서 느낀점은 결국 해결되지 않는 것은 없다 🌚
🧷 노드에 직접적으로 props 부여할 때 주의할 점

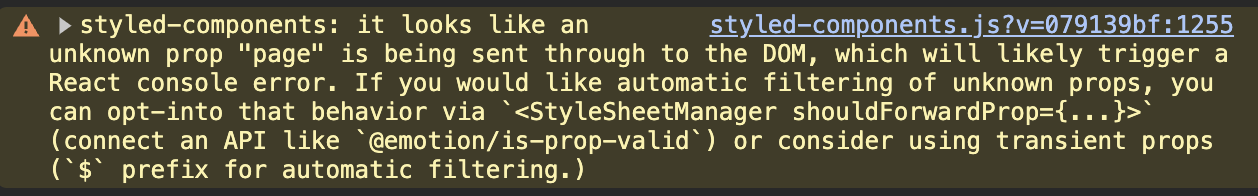
toast.jsx 컴포넌트가 실행되면 위와 같은 에러가 콘솔에 마구 찍혀있었다.
작동은 잘 되는데, attribute인 show에 문제가 있는 듯 하여 코드를 읽어 보았다.
const Toast = ({ closeModal, children }) => {
const [show, setShow] = useState(true);
useEffect(() => {
const timerId = setTimeout(() => {
setShow(false);
closeModal();
}, 4000);
return () => clearTimeout(timerId);
}, [closeModal]);
return <StToast show={show}>{children}</StToast>;
};show 는 boolean 값을 setShow를 통해 제어하고 있다.
그런데 show라는 props가 노드에 직접적으로 부여되고 있다.
Toast div라는 태그는 show라는 attribute를 가지고있지 않다.
그래서 적절한 attribute에 대한 props가 아니기 때문에 오류가 발생한 것이다.
해결 방법
블로그 포스팅 했으니 거기에서 참고! (해결 방법 보러가기)
🎀 첫 기초 프로젝트를 마무리하며!
☘️ 팀 회고 꽤 유용하다
개인적으로 회고를 하고 있었지만, 이번 기초 프로젝트를 들어가며 팀회고를 시작했다.
피그마 잼에서 확인 가능하다.
팀원분 중에 UX 디자이너였던 분이 계시는데, 이분 덕분에 다양한 디자인 툴을 경험해 볼 수 있어서 많은 도움이 되는 것 같다. 👍🏼
피그잼으로 이야기하면서 회고를 하니까 딱딱하지도 않고 좋았던 것 같다.
소소한 커피챗 느낌!
서로 부족하거나 서운했던 점이 있어도 장점도 같이 볼 수 있기 때문에 충돌나지 않는 것 같다.
☘️ 당당하게 의견 제시하기
팀 프로젝트를 진행하면서 같은 팀 H님에게 많은 것을 배웠는데,
그 중 하나 크게 배운점은 바로 "화법"이다.
다른 사람의 지적에도 크게 동요하지 않고 자신이 알고 있는 지식이나 의견을 당당하게 피력하는 부분이 정말 멋있고 배우고 싶다는 생각이 들었다.
(의견을 마냥 요구하는것이 아니라 수용도 멋지게 잘하시는 분이였음... 최고...)
아마 이 모든 것은 본인이 알고 있는 지식에 대한 자신감이 바탕이 되는 것이겠지?

나도 앞으로는 왠만한 기본 지식들은 달달 외울 수 있도록 해서
"아마 ~ 일걸요?"
라는 애매한 화법은 쓰지않도록 노력해야겠다.
그런 의미에서 면접 대비 스터디에 들어가게 되었다.ㅎㅎㅎ
면접 준비를 하다보면 개발 지식을 자신있게 내뱉을 수 있지 않을까 기대해 본다 ㅎㅎㅎ
☘️ 많은걸 배워 갑니다
디자인 적으로 도움을 많이 주신 J님 그리고 개발적으로 많은 것을 느끼게 해 준 H님에게 이 자리에서 압도적 감사 인사를 드립니다...
- 피그잼이라는 툴을 알게 되었다.
- 강의에서는 접해볼 수 없었던 찐 개발 툴들을 알게되었다.
- 협업에서 중요한 대화의 기술을 배워야겠다고 느꼈다.
- 재미있게 코드를 짰다 (특히 리펙토링 꿀잼)
- 대부분의 오류는 인간인 나의 실수에서 생긴다. 그리고 해결되지 않는 오류는 없다!



잘 읽고 갑니다 😎