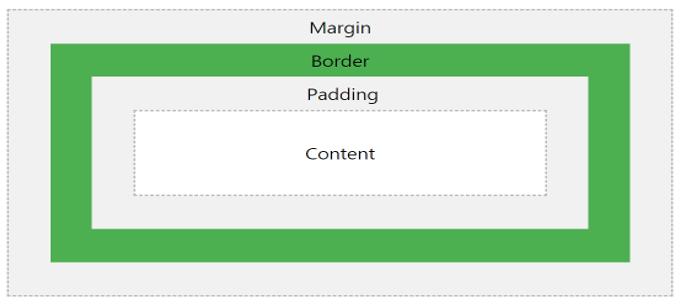
CSS 박스모델
- 모든 HTML 요소는 상자로 간주 가능
- 여백, 테두리, 패딩, 콘텐츠로 구성

- Margin : border 밖의 영역. 투명
- Border : padding과 content를 감싸는 테두리
- Padding : content와 테두리 사이의 영역. 투명
- Content : 상자의 내용물. 텍스트와 이미지가 표시되는 부분
- 박스 너비 : content너비 + 좌우 padding + 좌우 border + 좌우 margin
- CSS로 요소의 너비, 높이 속성 설정 시 콘텐츠의 너비와 높이만 설정하면 됨
CSS 테두리
- 테두리 스타일(모양), 색상, 두께 지정 가능
- border-style 지정해야 다른 속성 사용 가능
- 각 변 별로 스타일, 색상, 두께 지정 가능 (윗 변부터 시계방향)
- 둥근 모서리 표현 가능
margin & padding
- 단위로 px, pt, cm, % 사용 ( 디폴트 0px )
- inherit 으로 지정시 부모 요소로부터 상속
margin
- 요소의 테두리 밖 공간
- auto 로 지정시 브라우저가 계산해서 설정
- 음수값 허용
- margin collapse 현상 있음. 요소들의 상하 margin이 겹쳐짐
padding
- 요소의 내용과 테두리 사이 공간
- 음수값 허용 X
- box-sizing 이용해서 요소의 너비 유지 가능
한 줄에서 모든 변에 대한 값을 지정
border, margin, padding 동일
{ margin : 25px, 25px, 25px, 25px } 위, 오른쪽, 아래, 왼쪽
{ margin : 25px, 25px, 25px } 위, 오른쪽왼쪽, 아래
{ margin : 25px, 25px } 위아래, 오른쪽왼쪽
CSS 배경
- HTML 요소의 배경 효과 정의
- background
- background-color : 배경색
- background-image : 배경이미지 ( : url(""); )
- background-repeat : 배경이미지의 반복 여부
- background-attachment : 배경이미지 고정/스크롤 여부 지정
- background-position : 배경이미지 시작위치
- opacity : 투명도 지정 0.0(투명) ~1.0(불투명)
- 주의 : 모든 하위요소가 동일한 투명도 상속함
CSS 링크
- 링크상태
a:link 방문되지 않은 링크의 스타일
a:visited 방문된 링크의 스타일
a:hover 마우스가 위에 있을 때 스타일
a:active 마우스로 클릭될 때 스타일
- 제약사항
a:hover는 a:link 및 a:visited 뒤에 와야함
a:active는 a:hover 뒤에 와야함
- 텍스트 장식 text-decoration : none;
주로 링크의 밑줄을 제거하는데 사용
CSS 리스트
- list-style
- list-style-image 리스트 항목의 마커를 이미지로 지정
- list-style-position 리스트 마커 위치 안쪽인지 바깥쪽인지 지정
- list-style-type 리스트마커의 타입(circle, square, upper-roman, lower-alpha)
CSS 테이블
- border 테이블 경계선
- border-collapse 이웃한 경계선 합칠 것인지 여부
separate, collapse, initial(초기값), inherit - width, height 가로세로
- border-spacing 테이블 셀 사이의 거리
- caption-side 테이블 제목 위치
top, bottom, initial, inherit - empty-cells 공백 셀을 그릴 것인지 여부
- text-align 테이블 셀의 정렬
- table-layout 셀의 데이터 길이에 의한 셀의 너비 조정