CSS의 개념
- 문서의 구조 HTML
- 문서의 스타일 CSS
- 문서의 동작 JavaScript
- Cascading Style Sheets : 문서의 스타일 지정
- Cascading : 폭포같은, 연속적인, 계속되는
- 연속되는 작은 폭포들처럼 위에서 아래로 순차 적용됨
- 하나의 요소에 여러개의 CSS가 충돌할 경우 우선순위(가중치)가 계산되고
- 계산 결과에 따라 CSS 충돌이 처리됨
- 가중치 : 외부 CSS 파일(가장 낮음) -> < style >에 정의된 CSS(중간) -> 인라인CSS(가장높음)
CSS의 장점
- 한 번에 여러 페이지의 레이아웃을 제어할 수 있음
- 별도의 CSS 파일로 생성 가능 (외부 스타일 시트)
- 개발 시간 단축 및 공유 가능
- 거대하고 복잡한 사이트 관리시 필요
CSS3의 기능
- 선택자(selectors) - 요소(태그), 전체(*), id(#), Class(.)
- 박스모델
- 배경 및 경계선
- 텍스트 효과
- 2차원 및 3차원 변환
- 애니메이션
- 다중 컬럼 레이아웃
- 사용자 인터페이스
CSS3 문법
- 선택자 { 속성 : 값 ; }
- 끝에 반드시 세미콜론 ;
CSS 삽입
외부스타일시트
- 스타일 시트를 외부에 파일로 저장하는 것
- 많은 페이지에 동일한 스타일 적용하려고 할 때 좋은 방법
<link type="text/css" rel="stylesheet" href="mystyle.css">
내부스타일시트
<style>
h1 { color : red ; } // 선택자 { 속성 : 값 ; }
</style>
인라인스타일시트
- 각각의 HTML 요소마다 스타일 지정하는 것
- 2개 이상 선언이 있다면 반드시 끝에 ; 적어줌
<h3 style="color:red; background-color:blue;">인라인스타일시트</h3>
인라인스타일시트
다중스타일시트
- 하나의 요소에 대하여 외부, 내부, 인라인 스타일이 서로 다를 때
- 인라인스타일시트 : 우선순위가 가장 높음
- head 섹션에 저장된 외부, 내부 스타일 시트
- 웹 브라우저의 디폴트값
선택자
- HTML 요소를 선택하는 부분
- jQuery에서도 사용
- 가장 많이 사용되는 6가지 : 요소, 클래스, 아이디, 전체, 속성, 의사 선택자
요소(element) 선택자
- HTML 요소 이름 사용
- h1 { color : green; }
- 모든 h1 요소 선택
전체(universal) 선택자
아이디(id) 선택자
- 특정한 요소 선택
- #target { color : pink ; }
- < p id="target" > PINK < /p >
- target 이라는 id 를 가진 요소 특정
클래스(class) 선택자
- 클래스가 부여된 요소 선택
- .target { color : blue ; }
- < p class="target" > BLUE < /p >
- class 가 target 인 요소 특정
자손, 자식 선택자
- body em { color : red ; } body 안의 em 요소 (후손 관계)
- body > h1 { color : blue ; } body의 직계 자식요소 h1 선택 (자식 관계)
속성(attribute) 선택자
선택자 그룹
- 선택자를 콤마로 분리하여 나열할 수 있음
- h1, h2, h3 { font-family : sans-serif ; }
의사클래스 (pseudo-class)
- 가상클래스
- 클래스가 정의된 것처럼 간주
- 상태나 구조에 의해서 선택이 이루어짐
a:link
a:visited → 방문된 페이지
a:hover → 마우스를 올렸을 때
a:active → 클릭할 때
nth-child(2n) → 0 2 4 6 8
nth-child(2n+1) → 1 3 5 7 9
nth-child(2n+2) → 2 4 6 8
CSS의 속성들
- background-color : 배경색
- background-image : 배경이미지
- border : 경계선
- padding : 요소의 가장자리와 내용간의 간격. 내부여백
- text-align : 텍스트 정렬
- list-style : 리스트 스타일
color
- 색이름으로 표현 red
- 16진수 : #FF0000
- 10진수 : rgb(255, 0, 0)
- 퍼센트 : rgb(100%, 0%, 0%)
- 10진수, 투명도 표현 : rgb(255, 0, 0, 0.5)
font
- font-family : 브라우저에서 글꼴 지원하지 않을 경우 대비해 대체 글꼴 지정
<style>
p { font-family : "Times New Roman", Times, serif; }
</style>
가장 선호하는 폰트 -> 마지막에는 항상 일반적인 폰트 지정
폰트명에 공백 포함될때 ""로 묶음
단위 : pt(포인트), px(픽셀), %(퍼센트), em(배수)
- font-style : 폰트 스타일, 기울임꼴
- font-weight : 볼드체
- font : 폰트 축약 기법. 한 줄에서 모든 폰트 속성 사용
p { font: italic 30px arial, sans-serif; }
text
- color : 텍스트 색상
- direction : 텍스트 작성 방향. rtl : ← , ltr : →
- letter-spacing : 글자간 간격
- line-height : 텍스트 줄 높이
- text-align : 수평 정렬
- center : 가운데 정렬
- right : 오른쪽 정렬
- justify : 양쪽 정렬
- text-decoration : 텍스트 장식 지정
- overline : 윗줄
- line-through : 취소선
- underline : 밑줄
- text-indent : 들여쓰기 지정
- text-shadow : 그림자 효과 지정
- text-transform : 대소문자 변환 지정
- uppercase : 대문자
- lowercase : 소문자
- capitalize : 첫자 대문자
- word wrapping
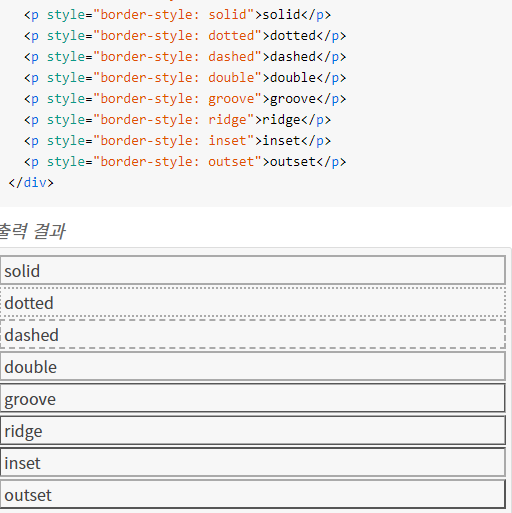
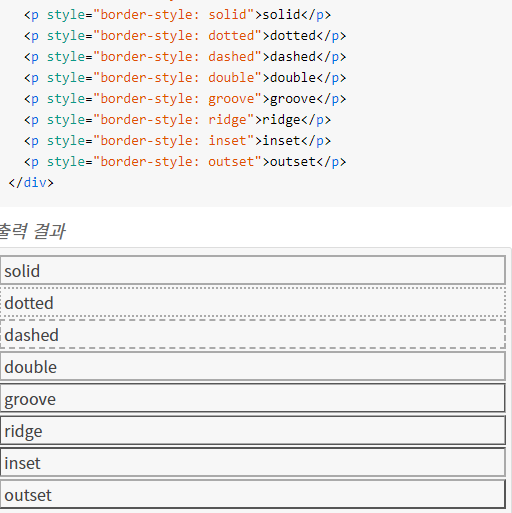
border