레이아웃
- 웹페이지에서 HTML 요소의 위치, 크기 등을 결정하는 것
display
- block : 블록 레벨로 표시
- inlint : 인라인 레벨로 표시
- none : 화면에서 없는 것으로 간주. 화면에 나타나지 않음
- hidden : 화면에서 감춰짐
- display와 visibility 차이
display:none 요소가 숨겨지고 페이지에 해당 요소가 없는 것처럼 표시
visibility:hidden 요소가 숨겨지지만 공간은 차지
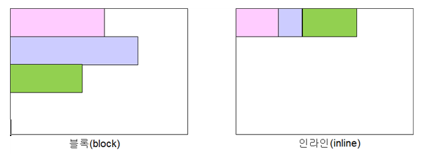
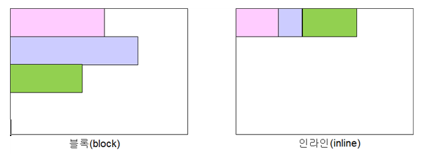
block & inline
- block 요소 : 항상 새 줄에서 시작. 한 줄 전부 차지
- inline 요소 : 현재 줄에서 필요한 만큼의 너비만을 차지

position : 위치
static (정적)
- 정상적인 흐름에 따른 배치
- 블록요소들은 박스처럼 상하로 쌓임
- 인라인요소들은 한줄에 차례대로 배치
- top, bottom, left, right 영향 받지 않음
relative (상대적)
- 정상적인 위치를 기준으로 입력된 위치에 해당 요소가 배치
absolute (절대적)
- 위치 지정이 된 가까운 상위요소를 기준으로 입력된 위치에 배치
- 기준 요소가 없으면 전체 화면을 기준으로 배치
fixed (고정)
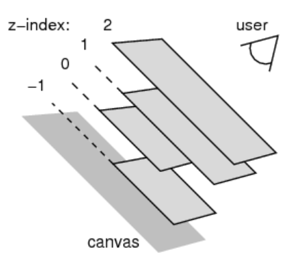
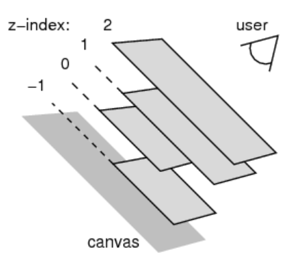
z-index
- 겹치는 요소 발생시
z-index 속성으로 요소의 스택 순서 지정
양수 또는 음수 가능
스택 순서가 클수록 앞에 있음
z-index 지정되지 않으면 HTML 코드에서 마지막에 배치된 요소가 맨 위

overflow
- 자식 요소가 부모 요소의 범위를 벗어났을 때, 어떻게 처리할 것인지 지정
visible : default 값
hidden : 부모 영역을 벗어나는 부분 보이지 않음
scroll : 스크롤 생성 (불필요한 경우에도 생성됨. 비활성)
auto : 자동으로 스크롤 생성
- 높이가 지정된 블록 요소에서만 작동
- overflow, overflow-x, overflow-y
- 가로세로 따로 컨트롤 가능
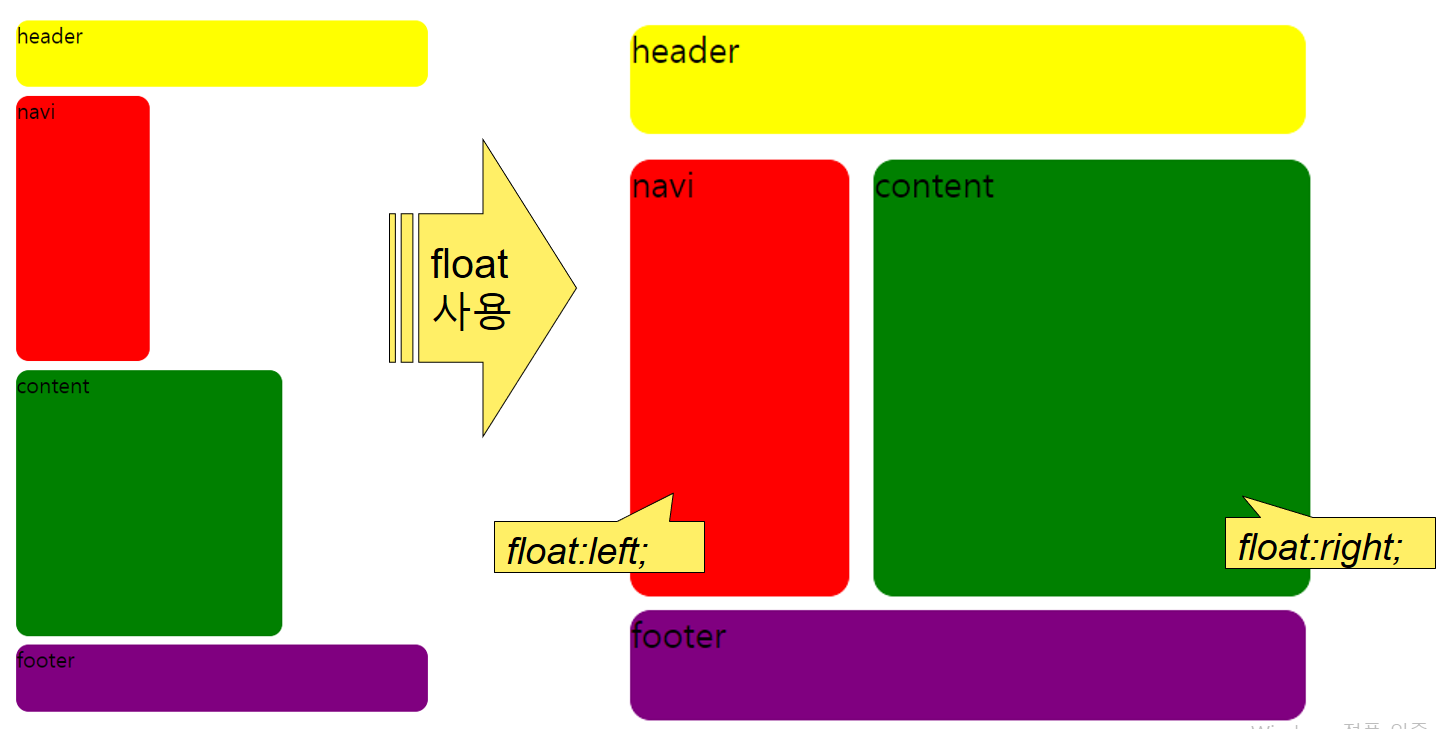
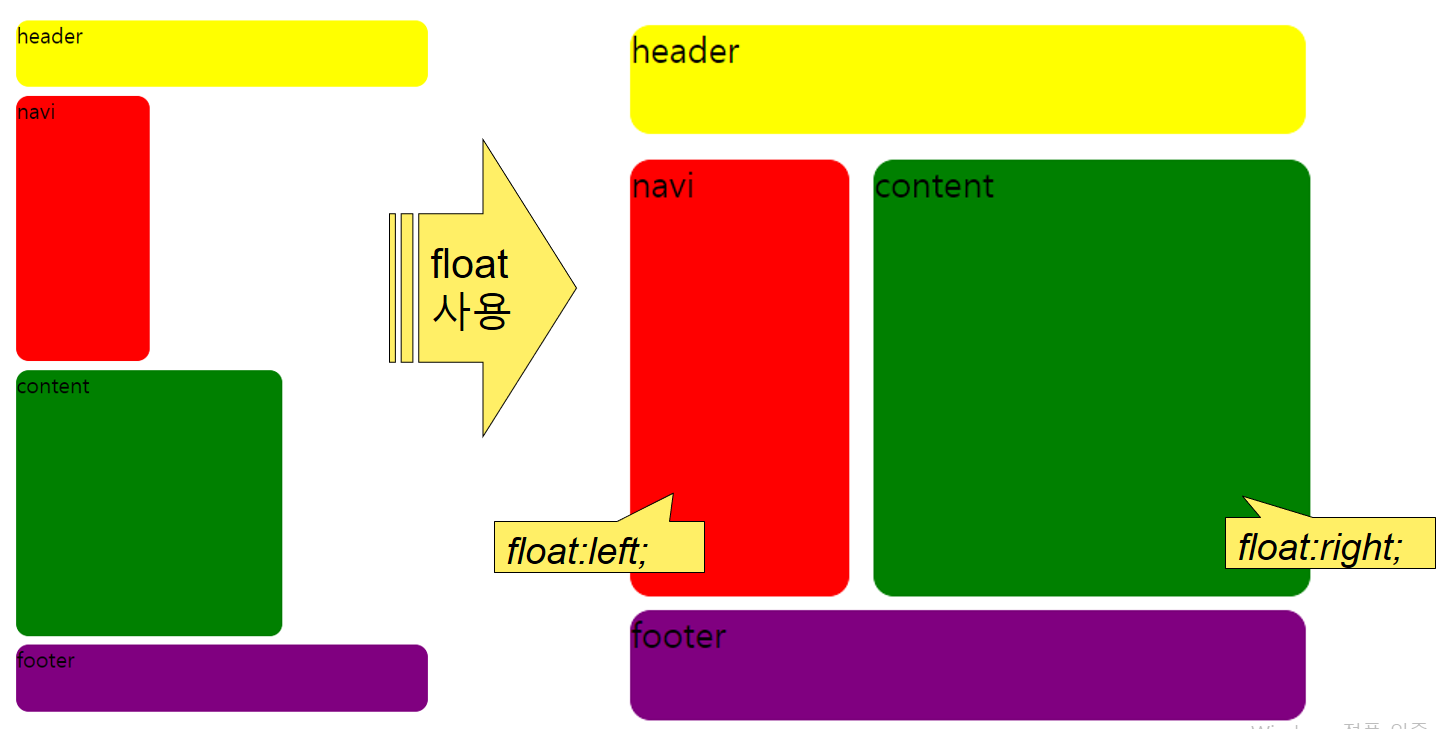
float & clear
float
- 하나의 콘텐츠 주위로 다른 콘텐츠들이 물처럼 흘러가는 스타일 지정
- 레이아웃에 많이 사용됨

clear
- float 속성 중단할 때 사용
clear : both;
clear : left;
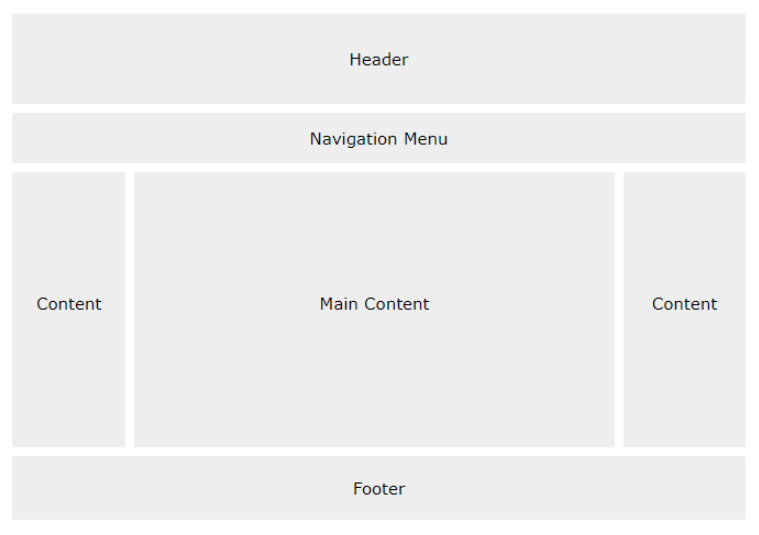
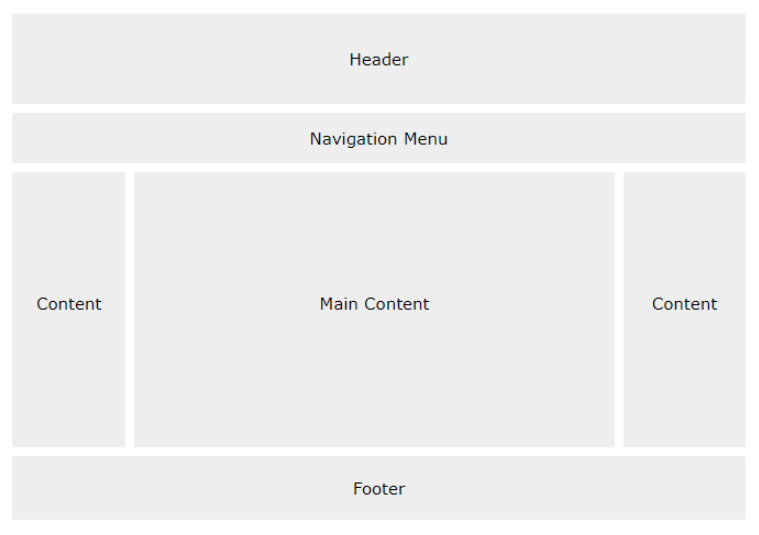
semantic tag
- 웹페이지의 구조를 쉽게 이해할 수 있도록 정의된 태그
- 단순 컨테이너 역할
- 개발자간 혼란 없앰
- 검색 엔진 등에서 소스를 쉽게 판독
- header, hgroup, nav, article, section, aside, footer, figure

참고
https://www.w3schools.com/css/css_website_layout.asp