자바스크립트
- 동적인 웹 페이지를 작성하기 위하여 사용되는 언어
- 웹의 표준 프로그래밍 언어
- 모든 웹브라우저에서 지원
특징
- 인터프리트 언어 : 컴파일 과정을 거치지 않고 바로 실행시킬수 있는 언어
- 동적타이핑(dynamic typing) : 변수의 자료형 선언하지 않고 변수 사용 가능
- 구조적 프로그래밍 지원 : if else, while, for 등 제어구조 완벽지원
- 객체 기반 : 전적으로 객체지향언어
- 함수형 프로그래밍 지원
- 프로토타입 기반 : 상속을 위해 클래스 개념 대신 프로토타입 사용
용도
- 이벤트에 반응하는 동작 구현
- AJAX를 통해 전체 페이지를 다시 로드하지 않고서도
서버로부터 새로운 페이지 콘텐츠를 받거나 데이터 제출할 때 사용 - HTML 요소들의 크기나 색상을 동적으로 변경
- 게임이나 애니메이션과 같은 상호 대화적인 콘텐츠 구현
- 사용자가 입력한 값들을 검증하는 작업
위치
내부 자바스크립트
- head, body 양쪽에 배치 가능
<script> ~~~ </script>외부 자바스크립트
- head, body 양쪽에 배치 가능
<script src="js파일 경로"></script>장점
- HTML과 코드를 분리
- HTML과 JS 유지보수에 용이하며 가독성 높아짐
- 캐시된 JS 파일로 인해 페이지로드 속도 빨라짐
인라인 자바스크립트
<button type="button" onclick="alert('자바스크립트')"></button>출력방법
- innerHTML : 화면에 표시되는 데이터 변경시 용이
- document.write() : 테스트 용도로 사용
- window.alert() : window 생략하고 alert로 사용가능. 경고상자
- console.log() : 디버깅시 사용
구문 및 주석
구문 syntax
- JS의 구조, 문법
고정값(숫자,문자), 변수값
문자는 ""나 ''로 감싸서 표현
변수는 var 키워드 사용해 선언 - 식별자는 숫자로 시작할 수 없으며 대소문자 구분함
주석
- // 단일문장 주석
- /* */ 다중문장 주석
변수 var
- 데이터를 저장하는 상자
- var 키워드 사용해서 선언
- 변수명은 스크립트 안에서 유일해야 함
변수명명규칙
- 숫자로 시작할 수 없음
- 대소문자 구별함
- 예약어는 사용불가
- 특수문자 $나 _로 시작할 수 있지만 권장하진 않음
자료형
Numbers
- 정수나 실수
String
- 문자열, ""나 ''로 표현
Boolean
- true, false
Arrays
- [] 사용해서 정의
Object
- 객체를 나타내는 타입
- { } 사용해서 정의
typeof 연산자
- typeof 연산자 이용해서 JS 변수의 유형을 찾을 수 있음
Undefined
- 변수 선언은 되었으나 값이 정해지지 않은 상태
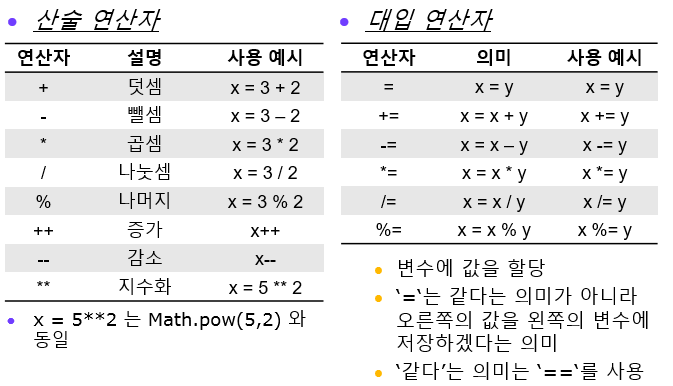
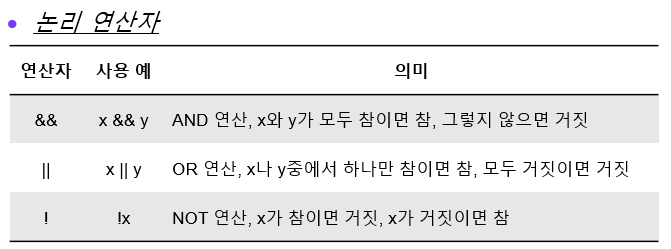
연산자



- 삼항연산자