
🙋About
좋아하는 것은 보고만 있어도 기분이 좋습니다.
그런 것들을 한 담고, 기록해, 모아서 본다면 팍팍한 하루에 잠깐이라도 기쁠 수 있지않을까?라는 마음에서 출발한 프로젝트입니다.
우선은 개발자의 독서습관을 담아 책에 대한 서비스를 만들었습니다.
- stack : React, redux, thunk, styled-component, firebase
- 개발기간 : 21.3.28~21.4.1(1차) 이후 개선 중
크게 달라진 것?
- scss 대신 styled 컴포넌트 적용
- nextjs 대신 react-router 이용
- 반응형으로 수정, 반응형 헤더 추가
- saga말고 thunk를 적용해 봄
- lodash 사용
- 백엔드 firebase 적용
- realtime database를 이용해 알림기능 적용
- 글쓰기 누르면 썸네일 자동 삽입
- 무한스크롤링 + 스피너 적용
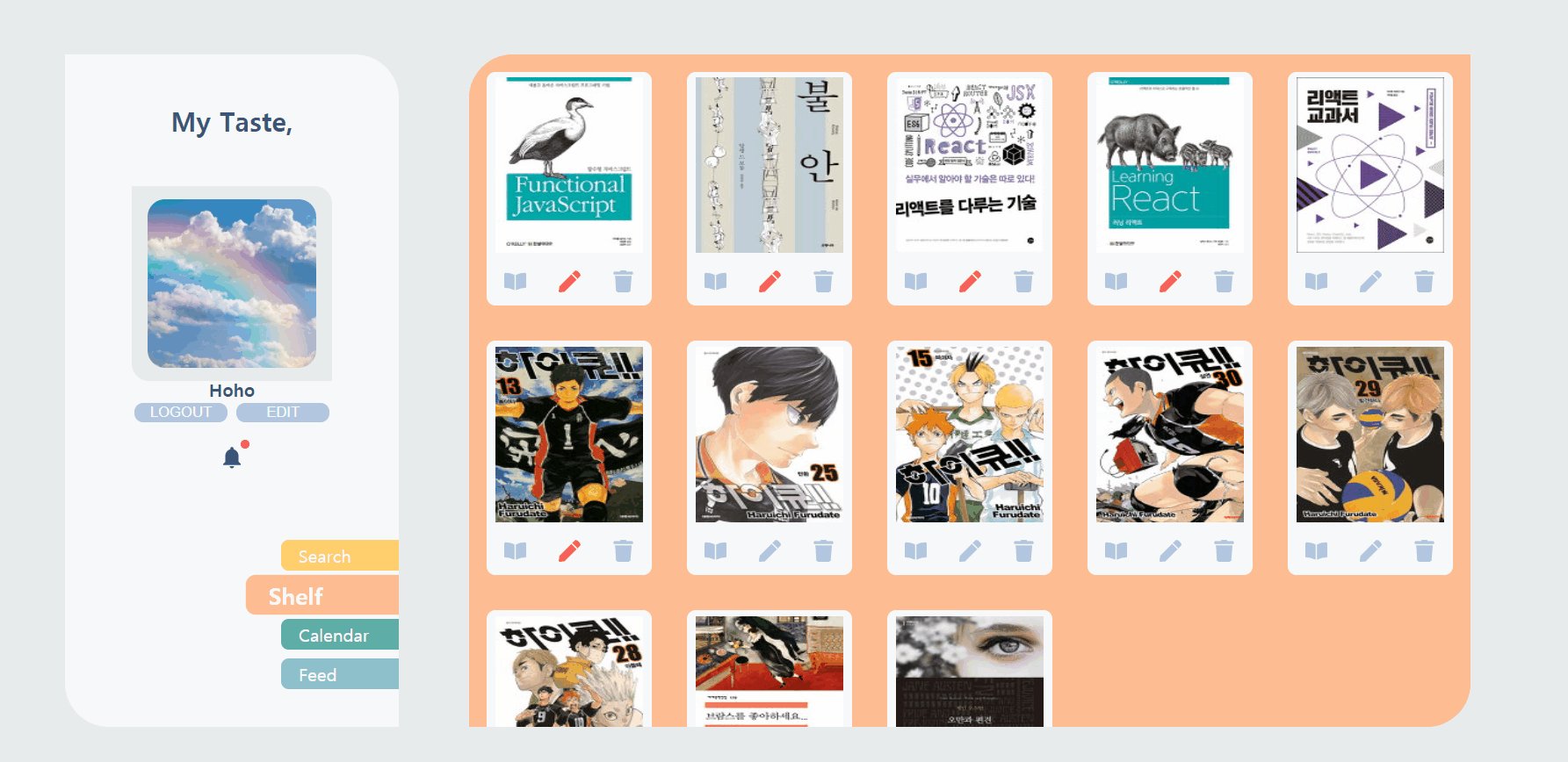
상세기능
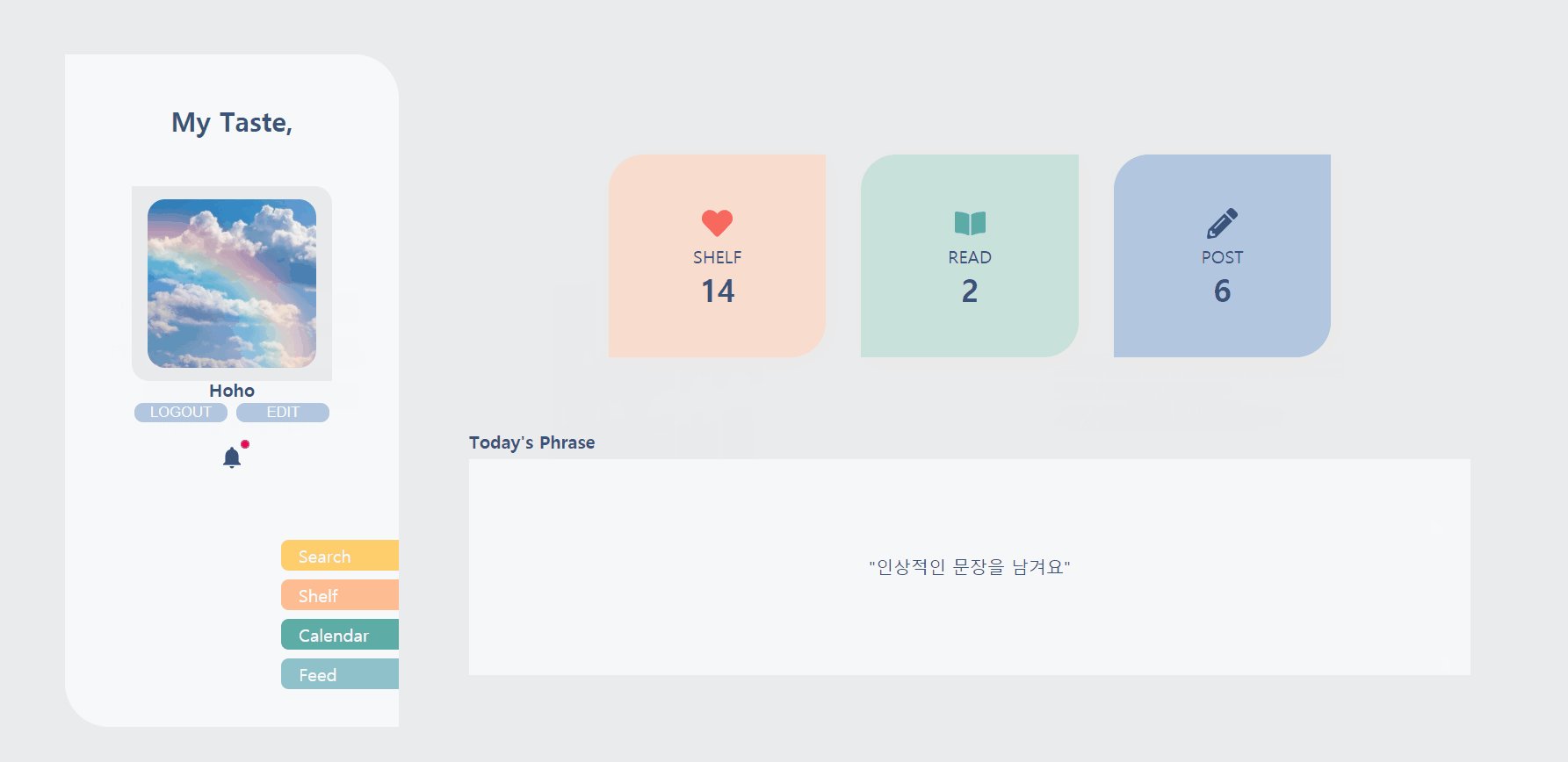
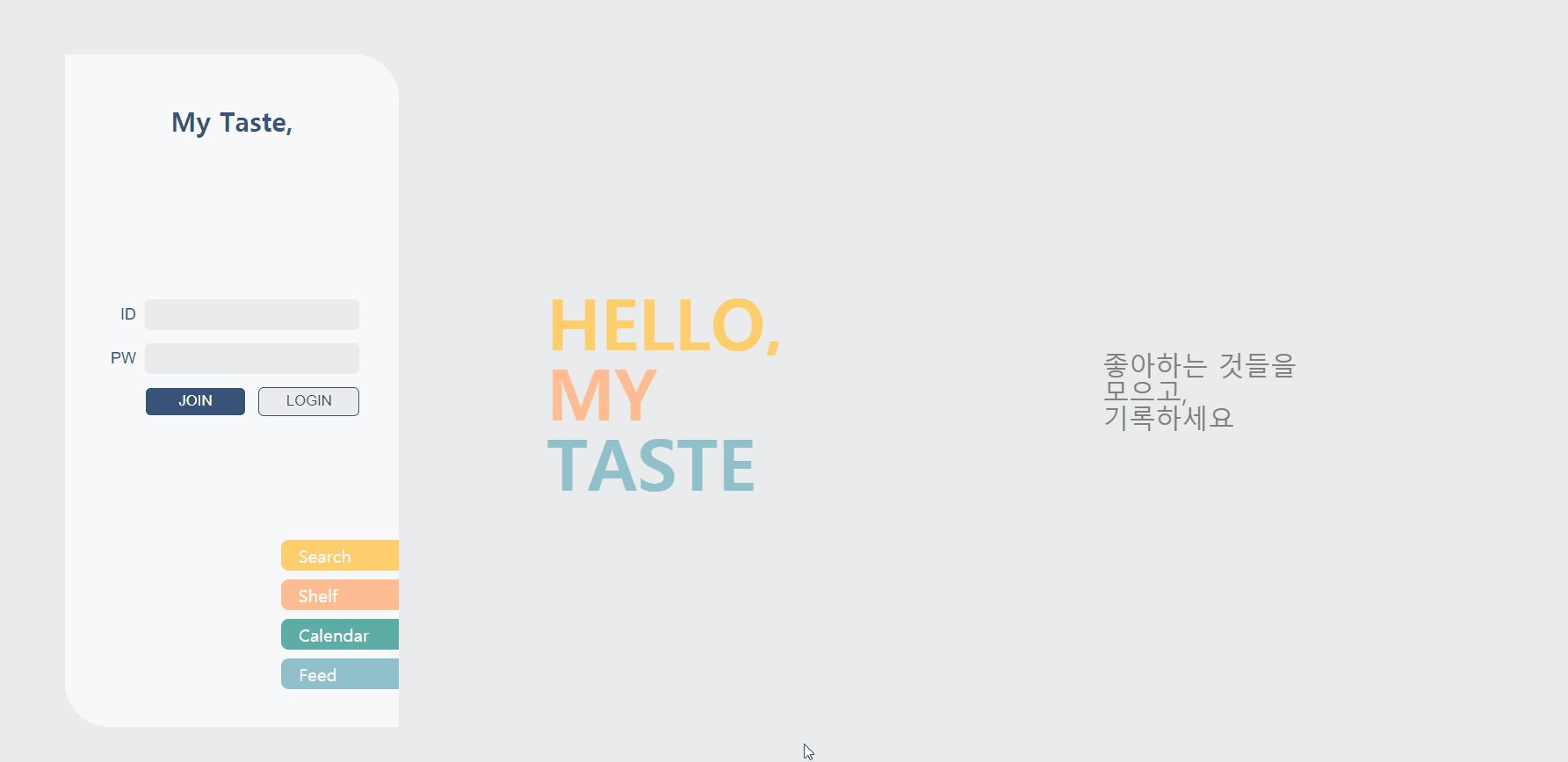
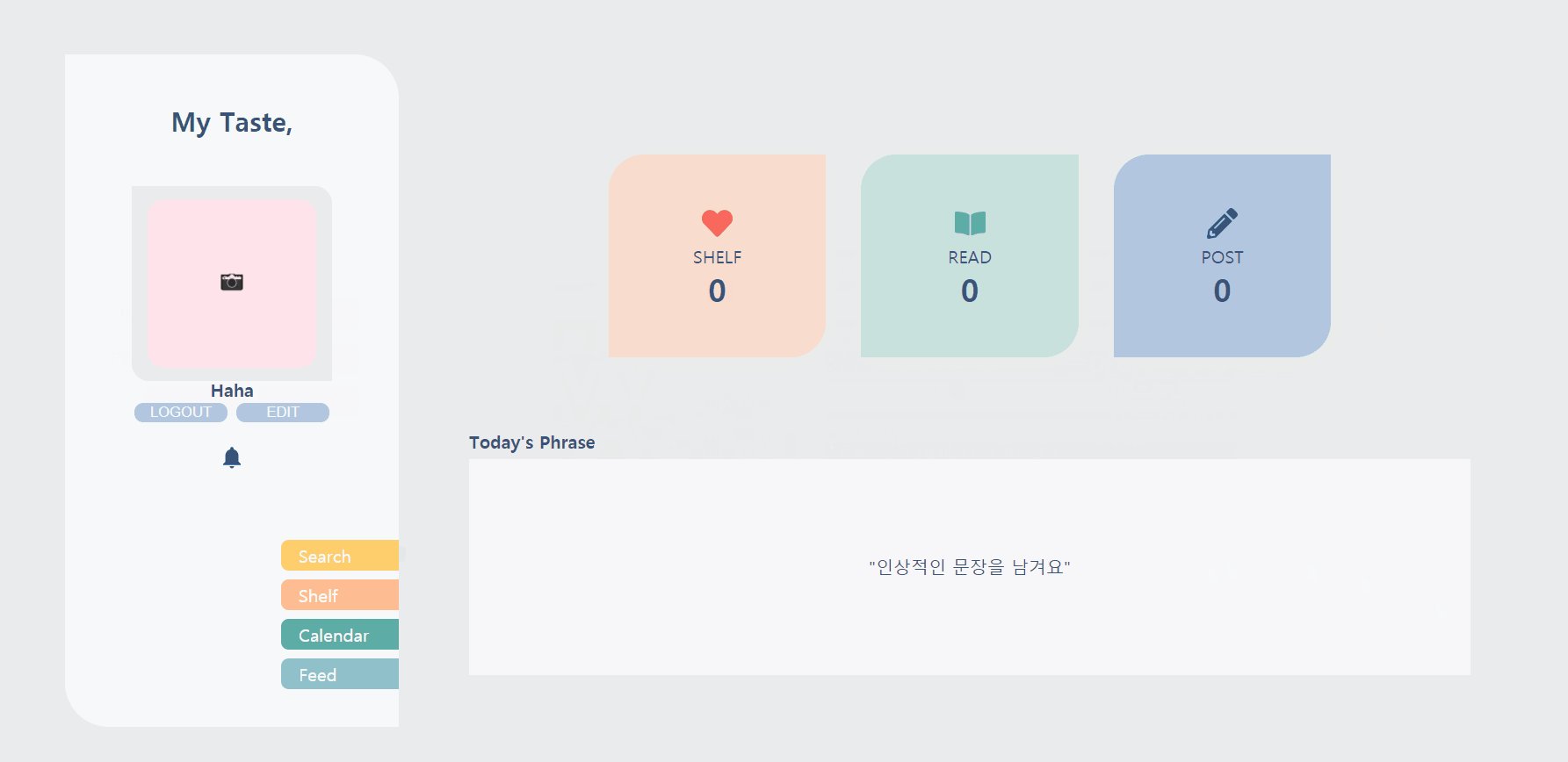
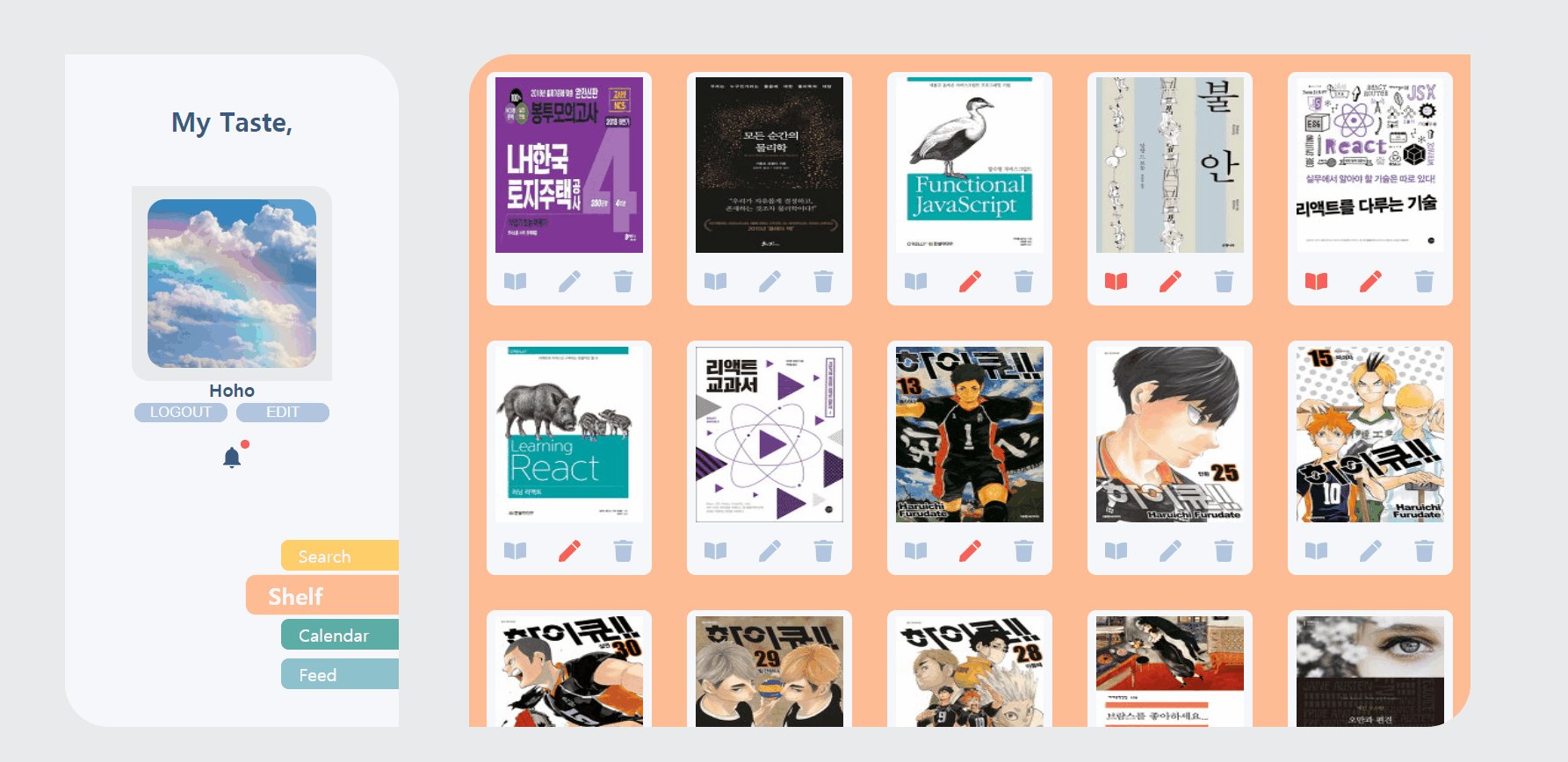
메인화면

- dashboard에서 저장한 책, 읽은 책, 기록한 책 통계를 확인할 수 있다
- 저장한 문장을 랜덤으로 보여준다
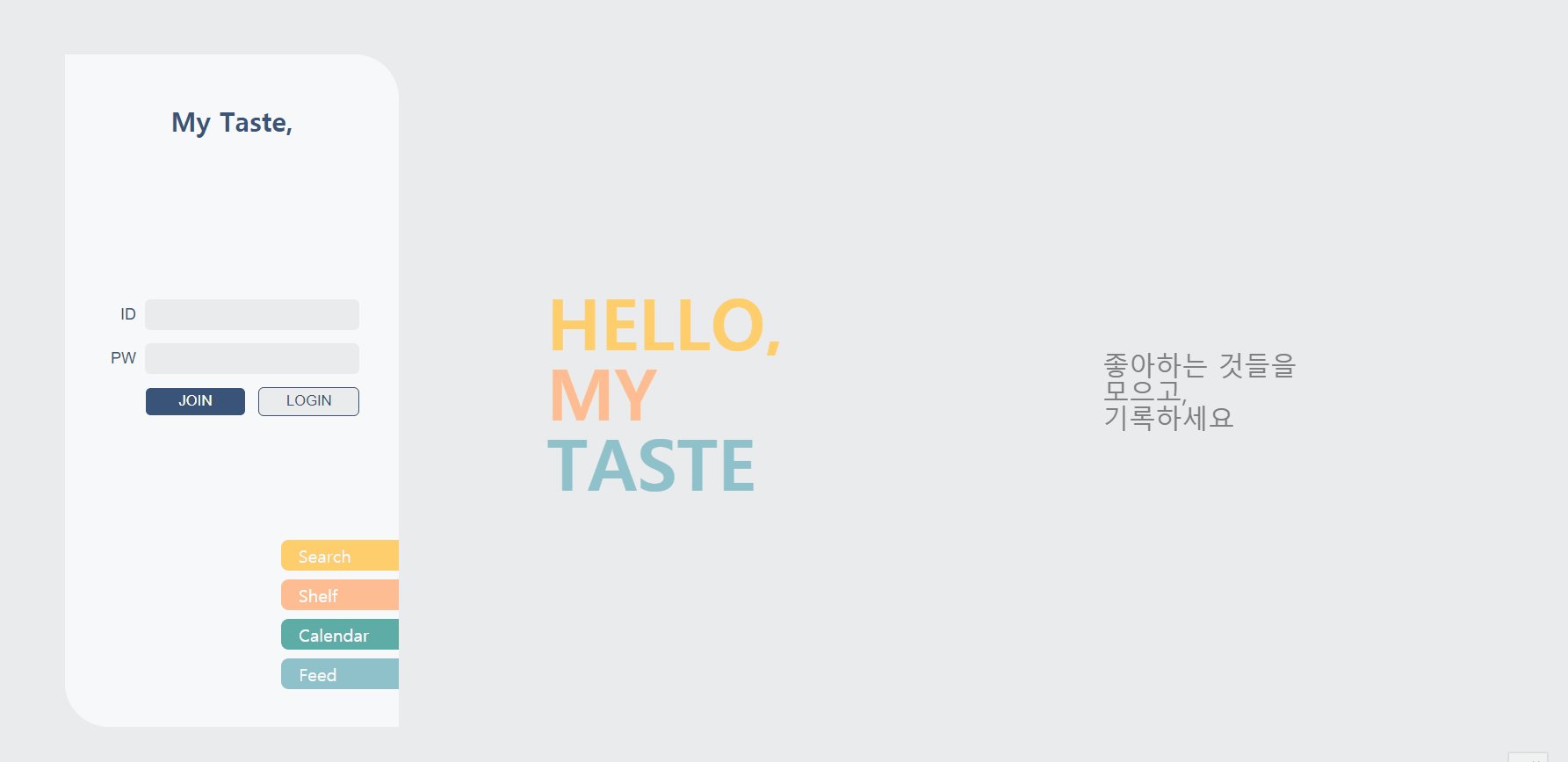
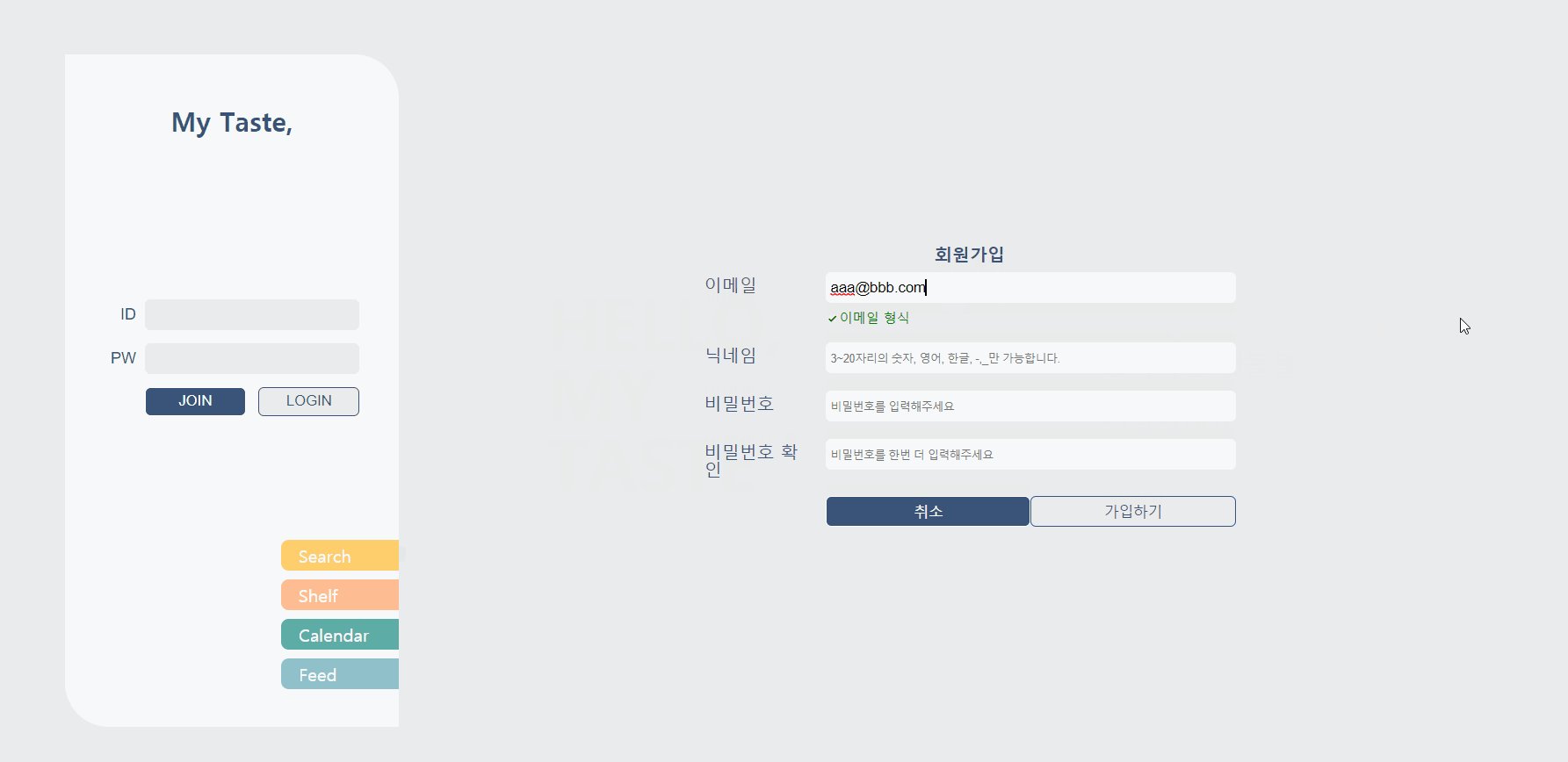
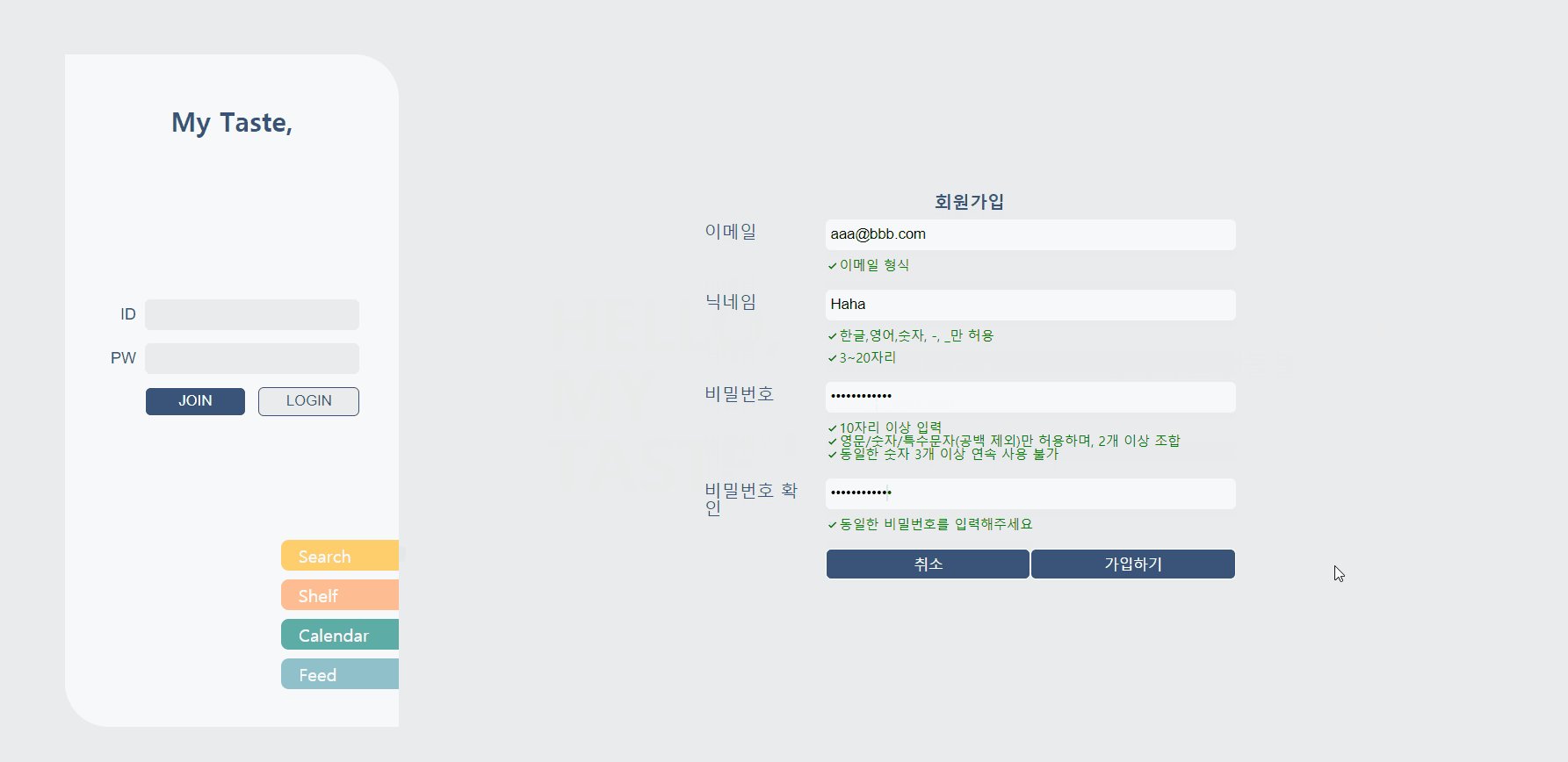
회원가입

- 회원가입 후 바로 로그인
프로필 수정

- firebase auth 기능 이용
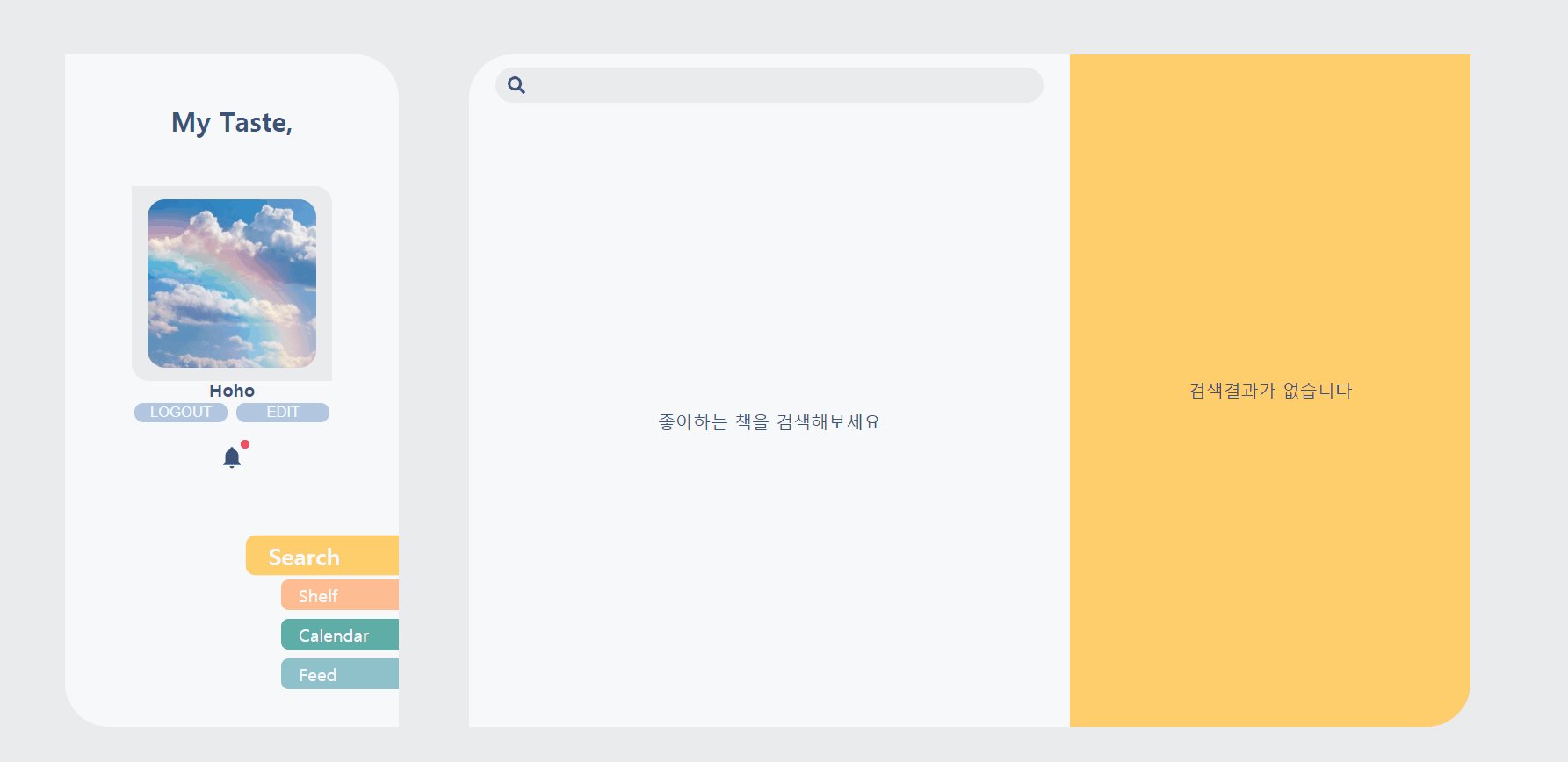
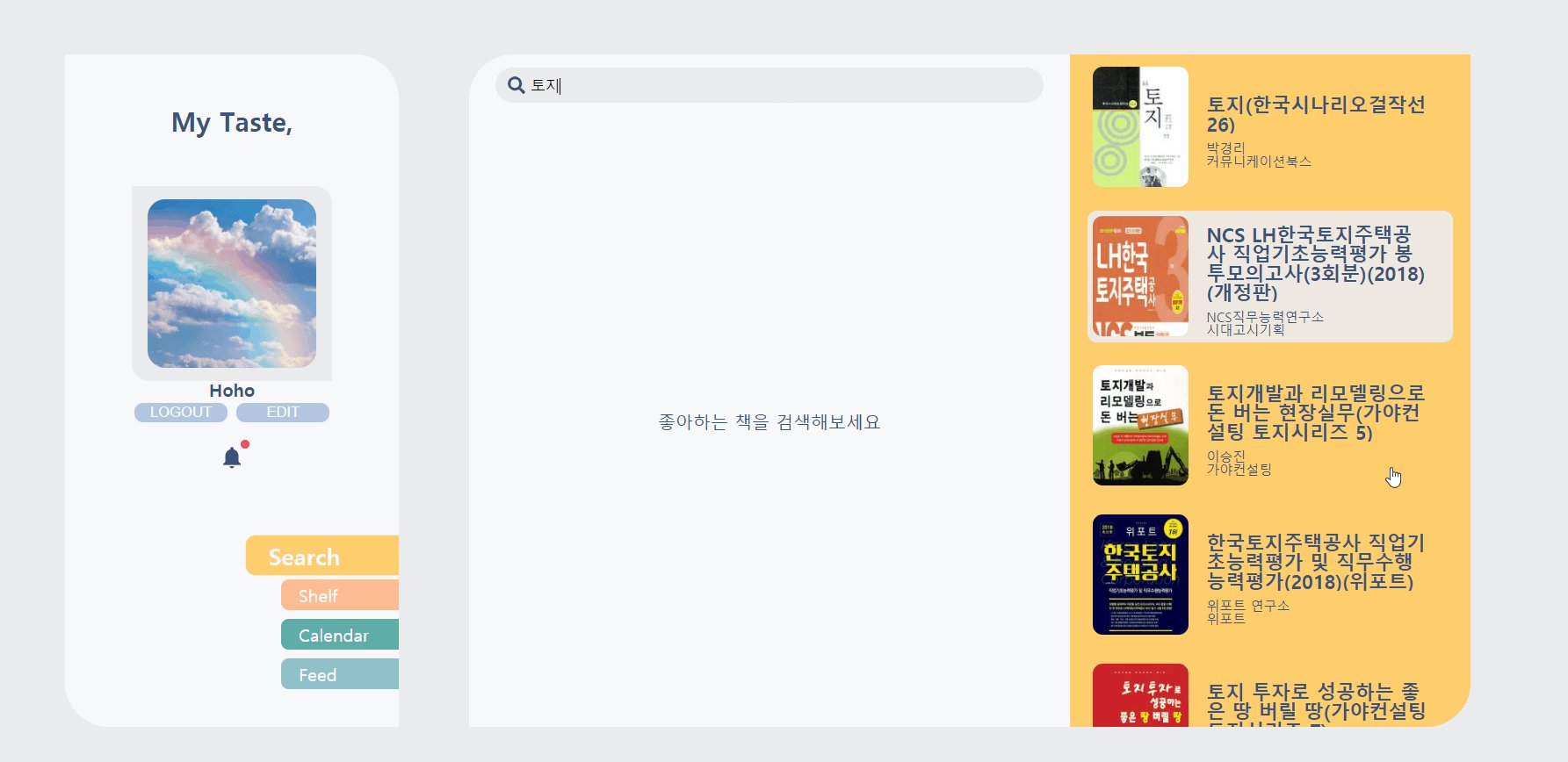
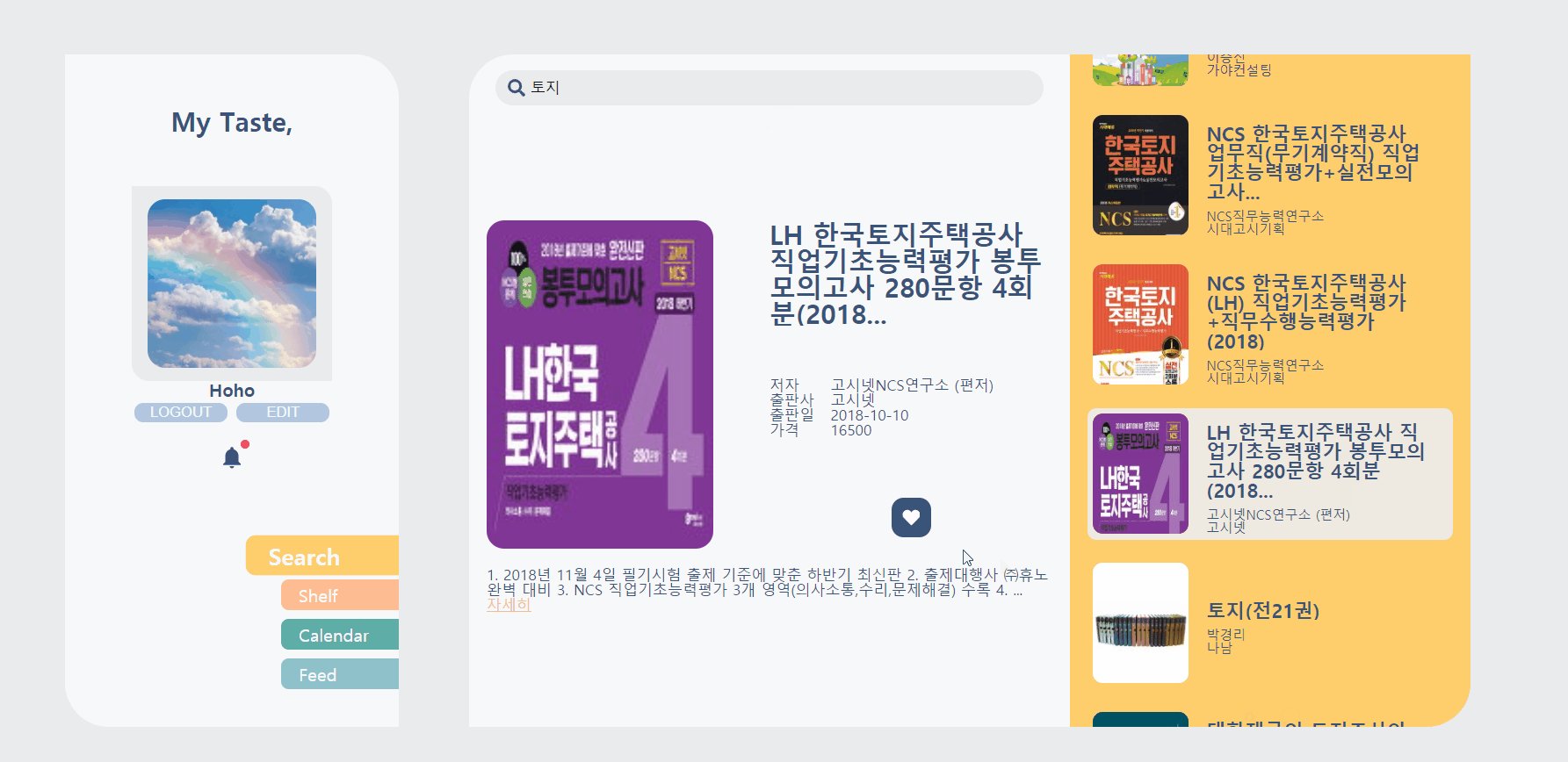
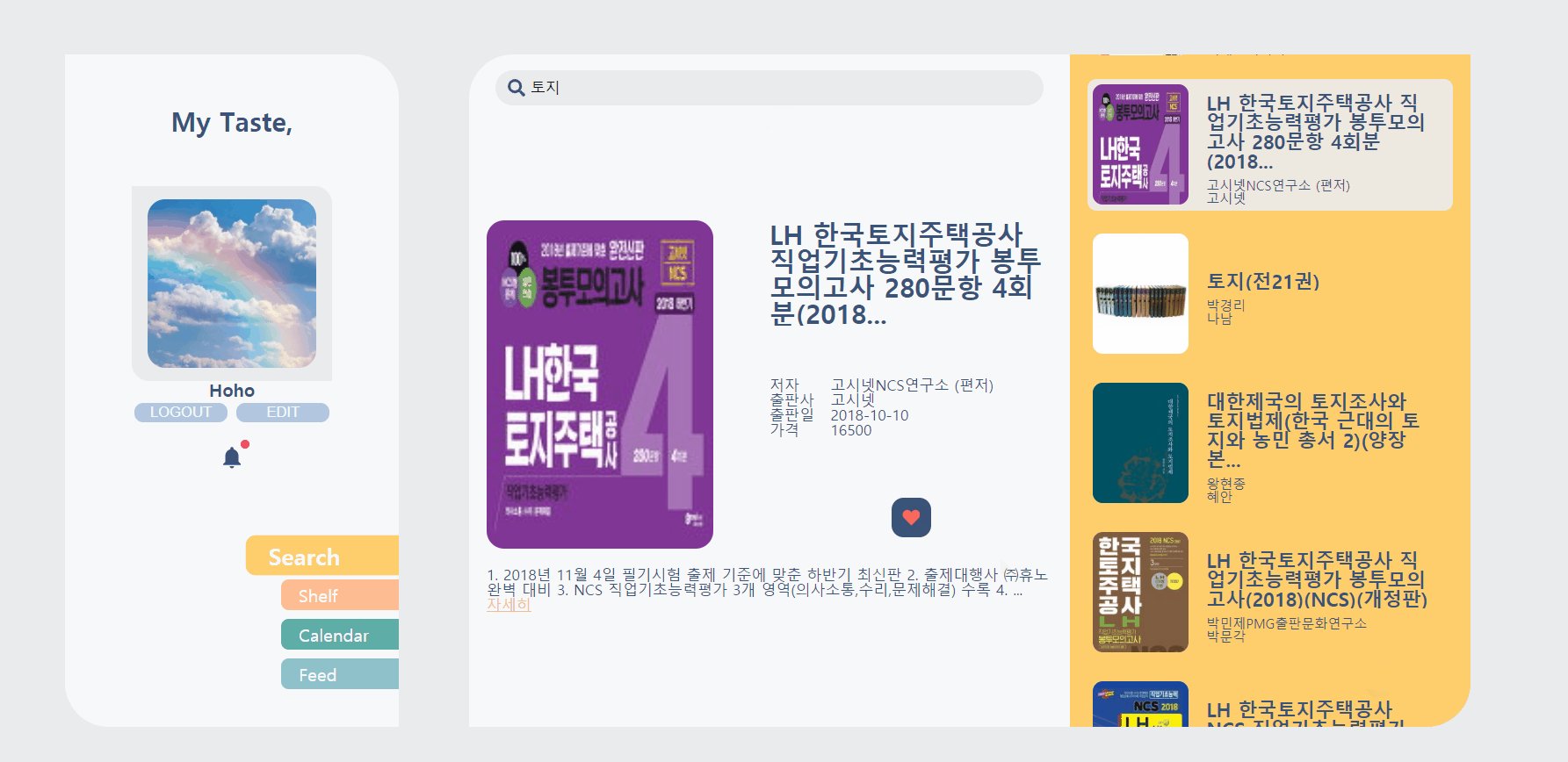
검색 후 저장

- 무한 스크롤, spinner 추가
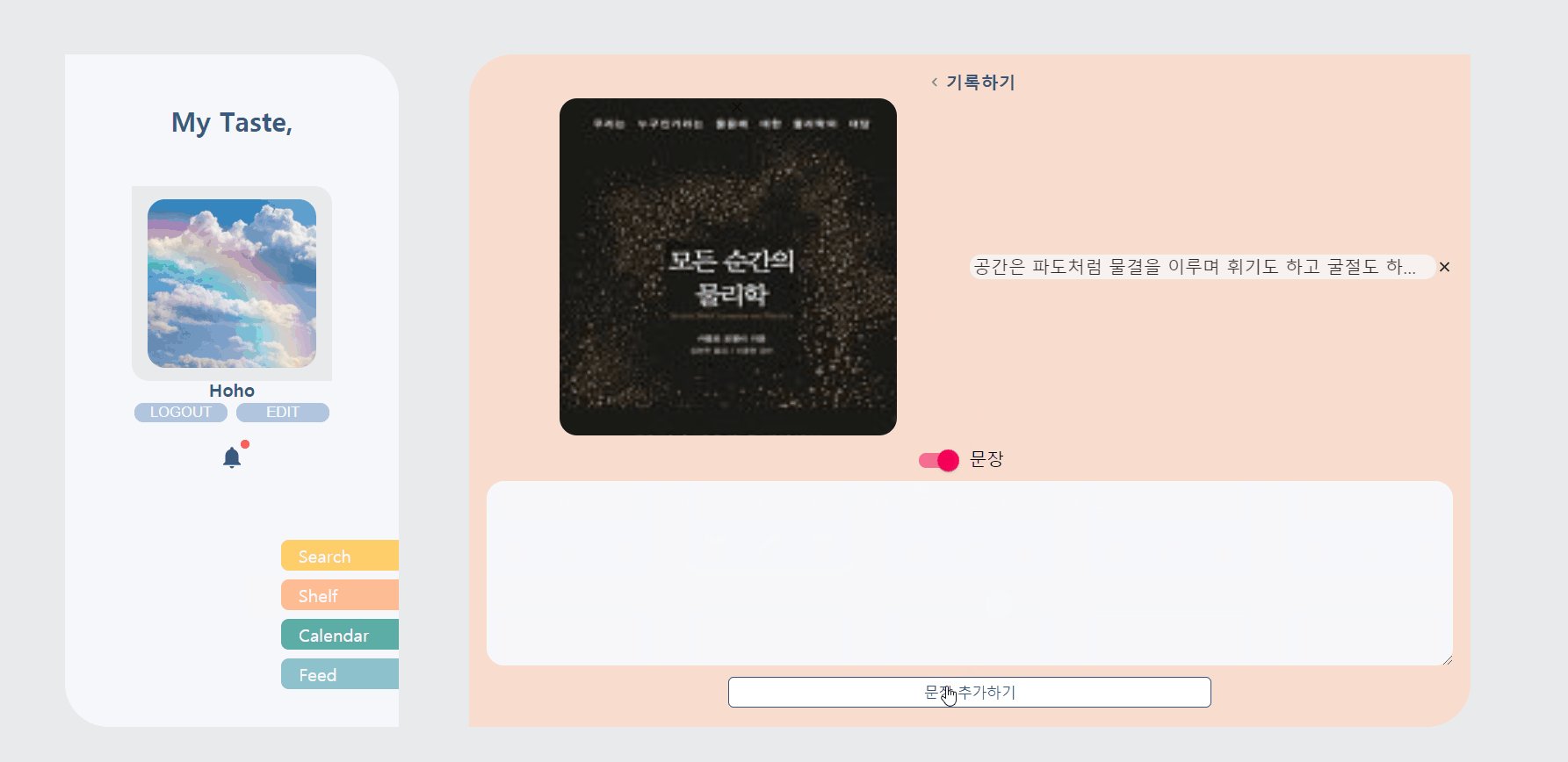
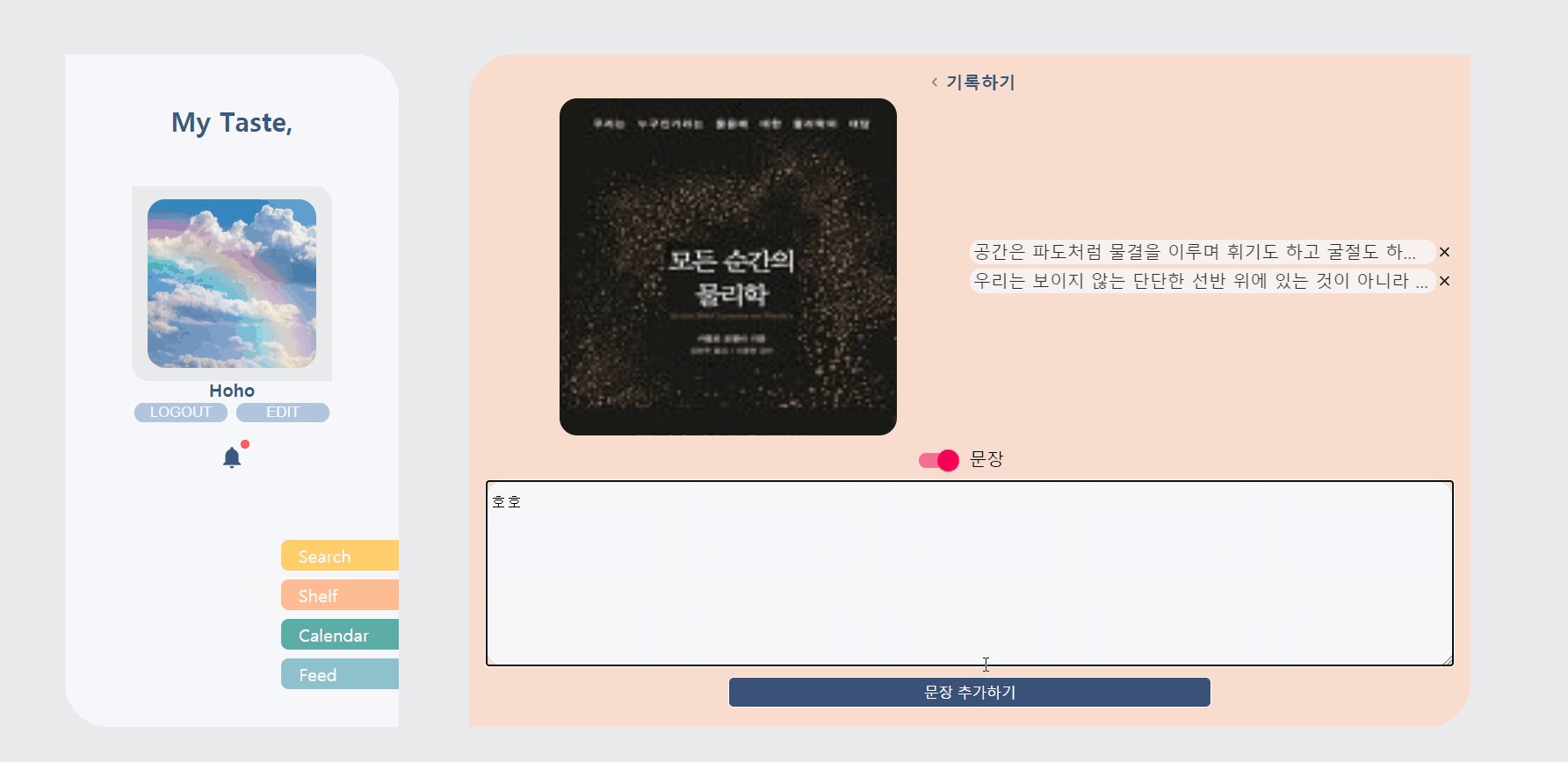
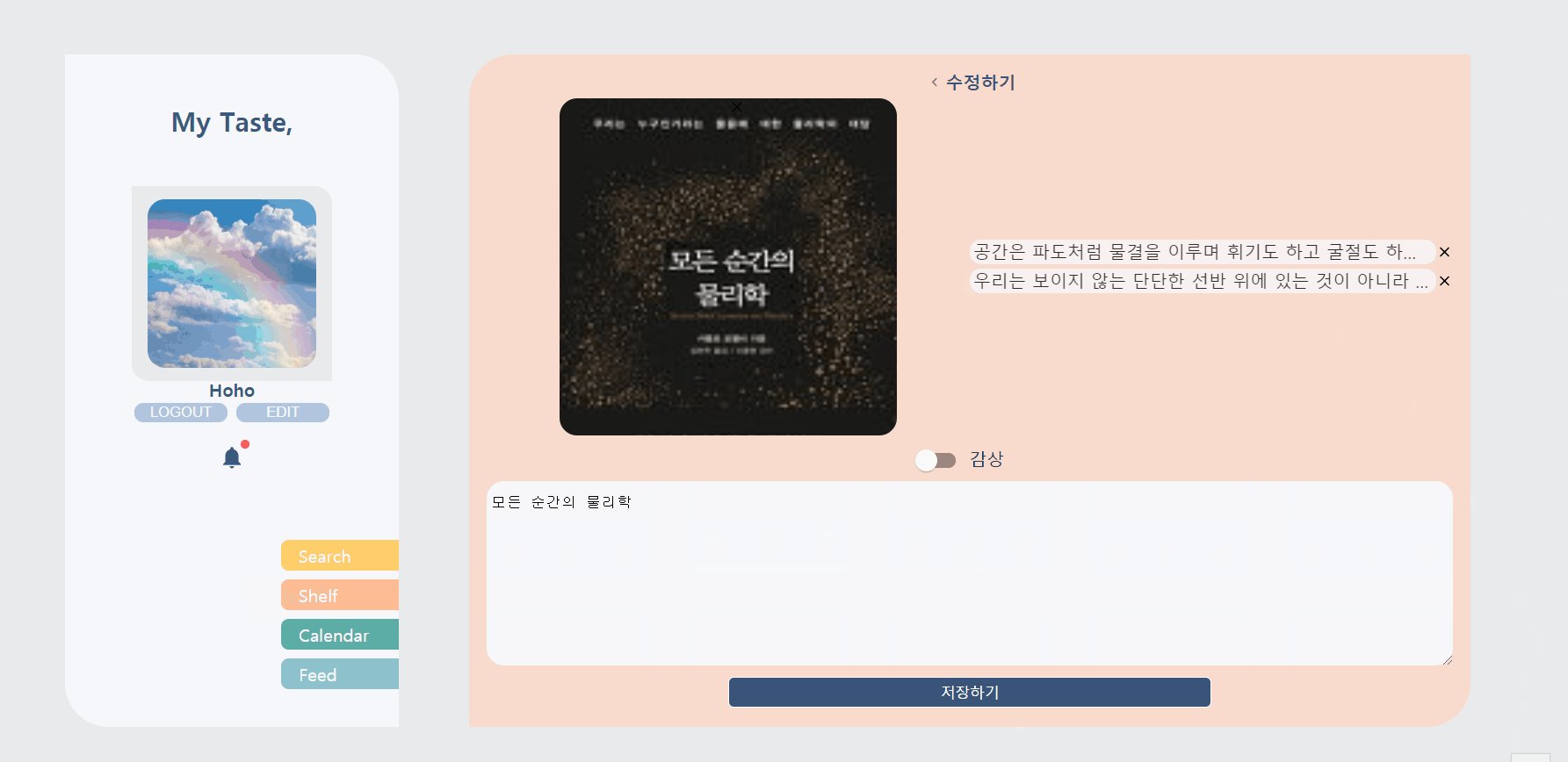
포스트 쓰기

- 썸네일 자동 추가
- 문장, 감상 스위치를 이용해 하나의 text area에서 작성
- 이미 작성한 글이 있으면 수정 페이지로 감
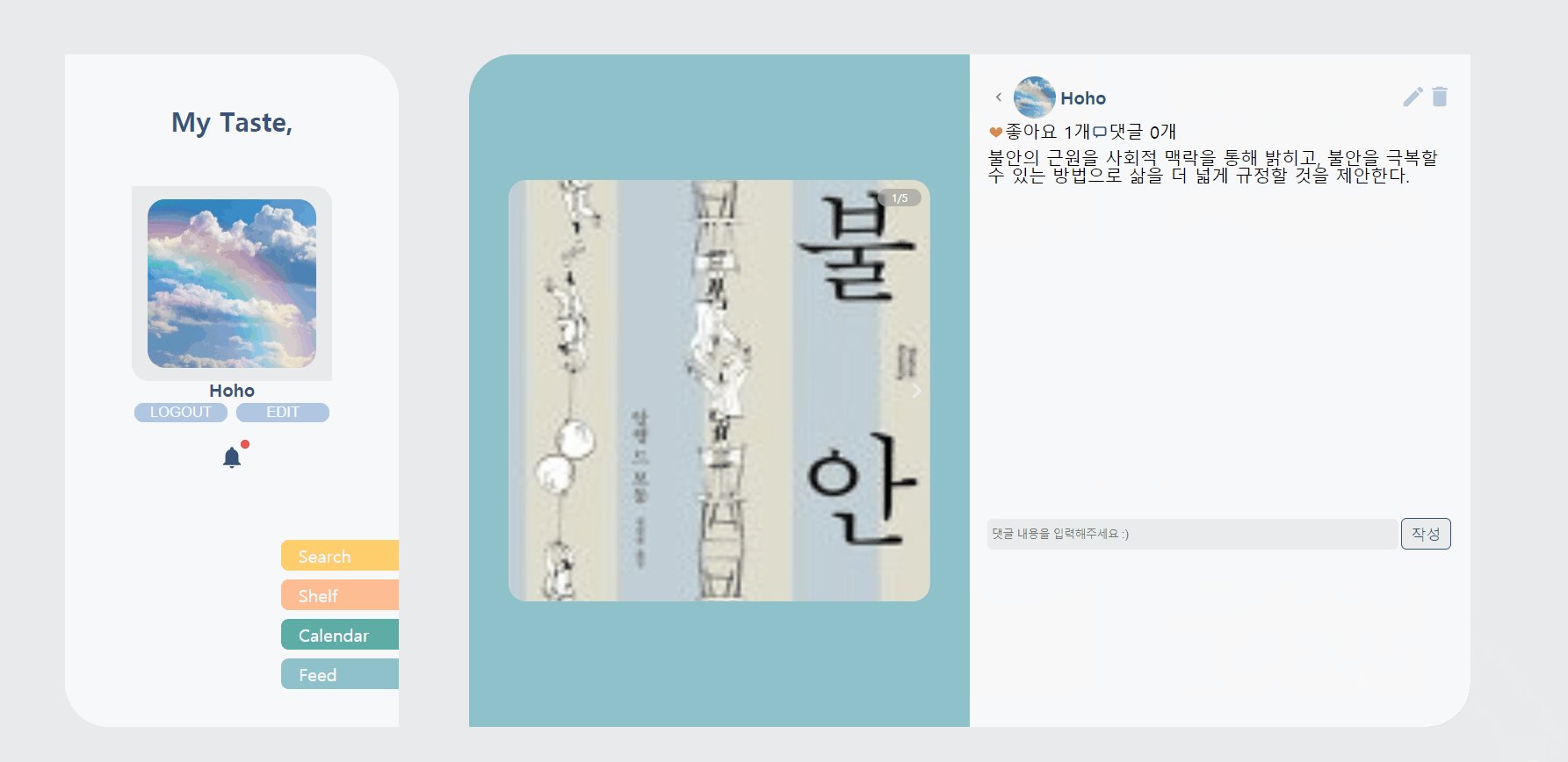
Feed

- 무한 스크롤 적용
- 좋아요, 댓글 기능 - 알림 기능 추가
- 포스트 수정, 삭제
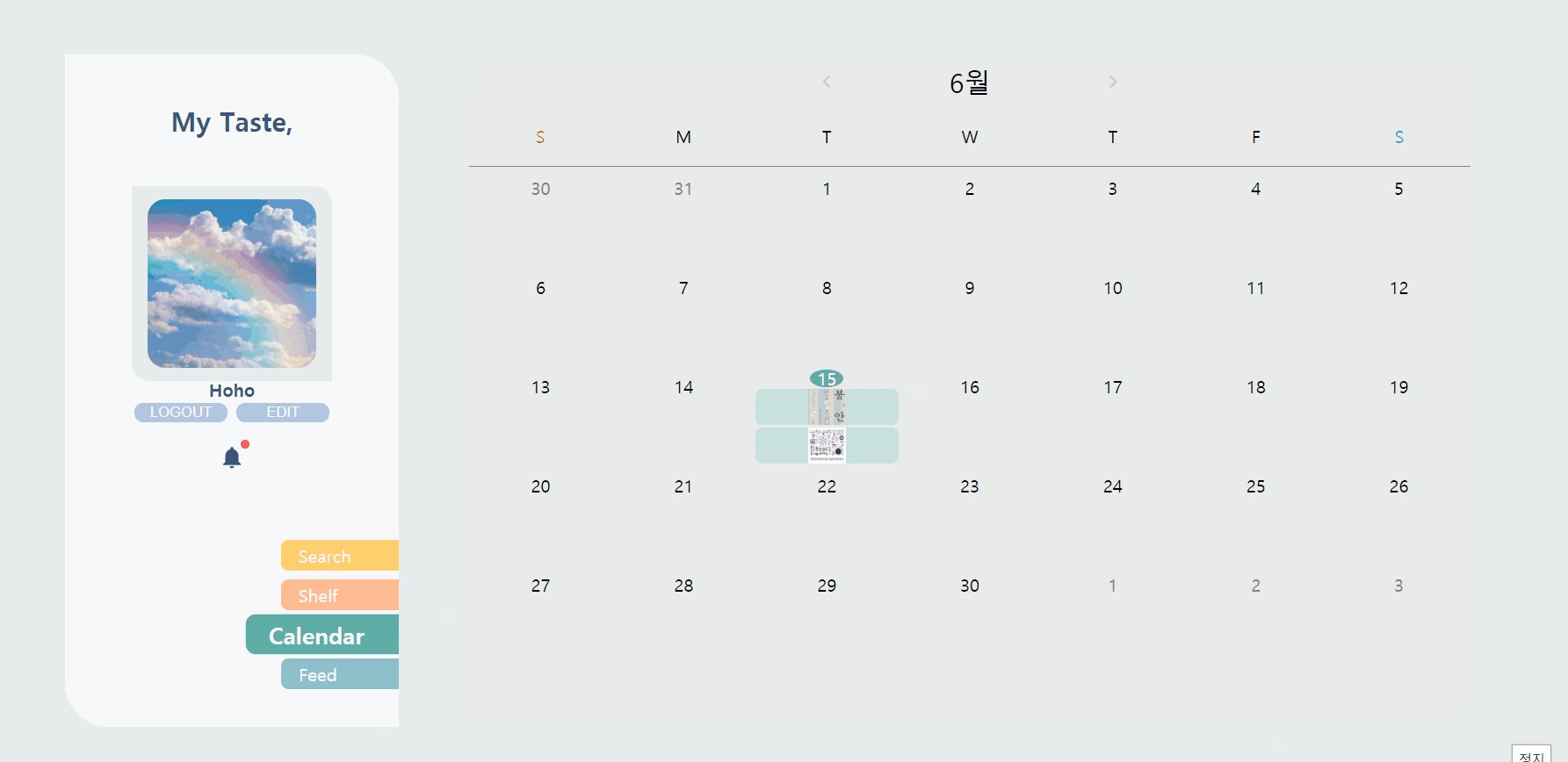
Calendar

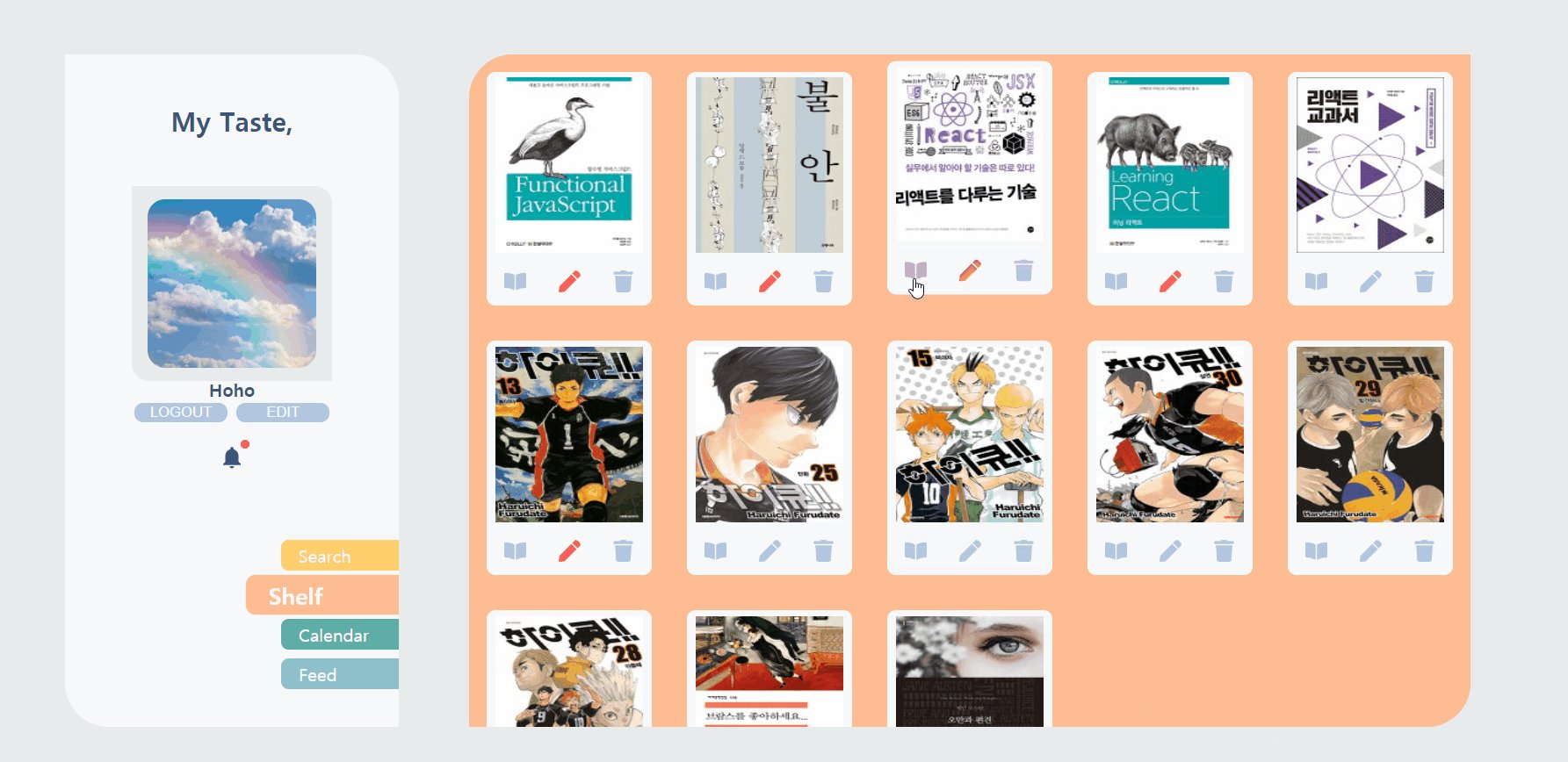
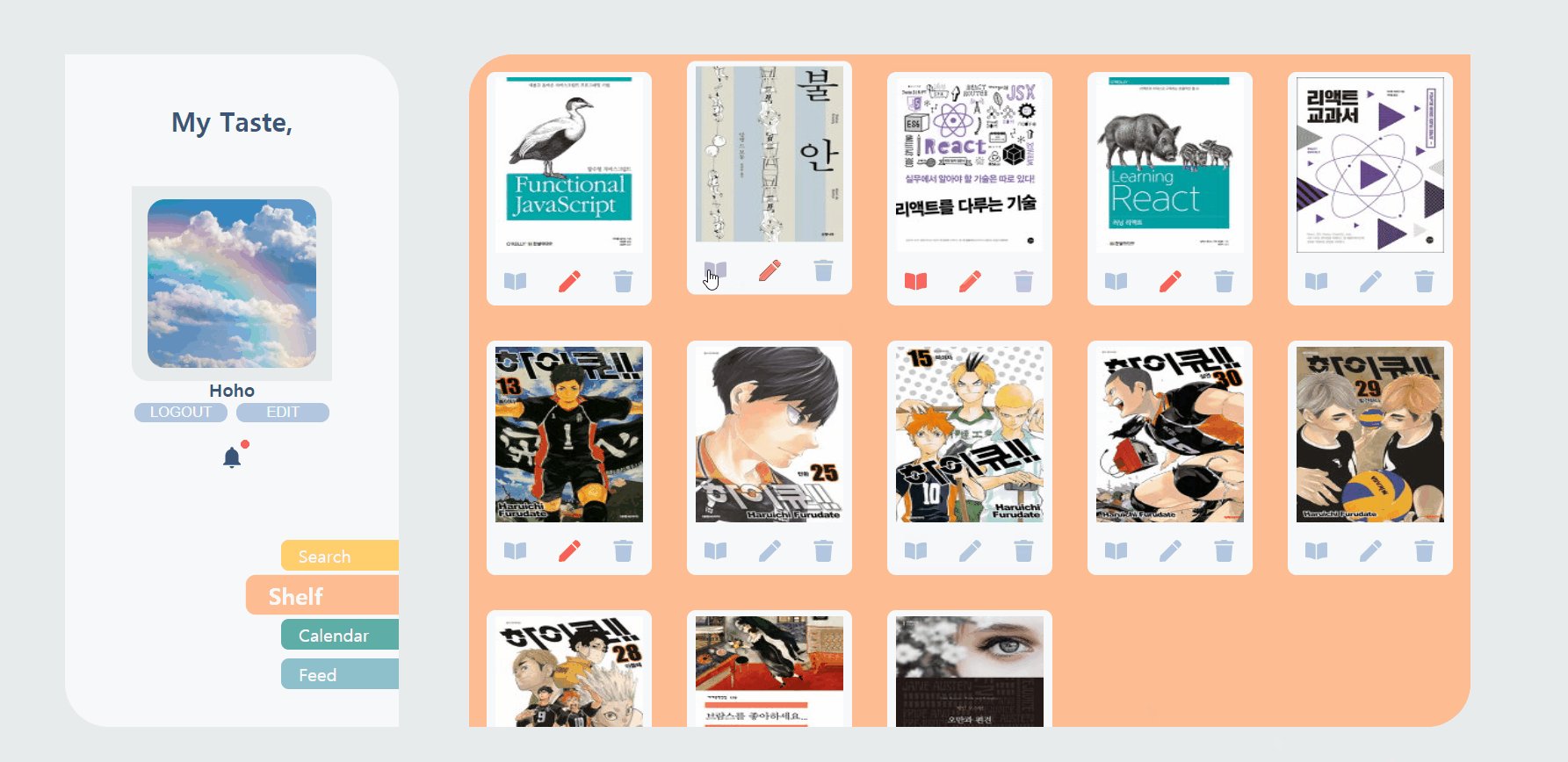
- shelf에서 읽음 표시하면 달력에 저장

화이팅