Toy Project
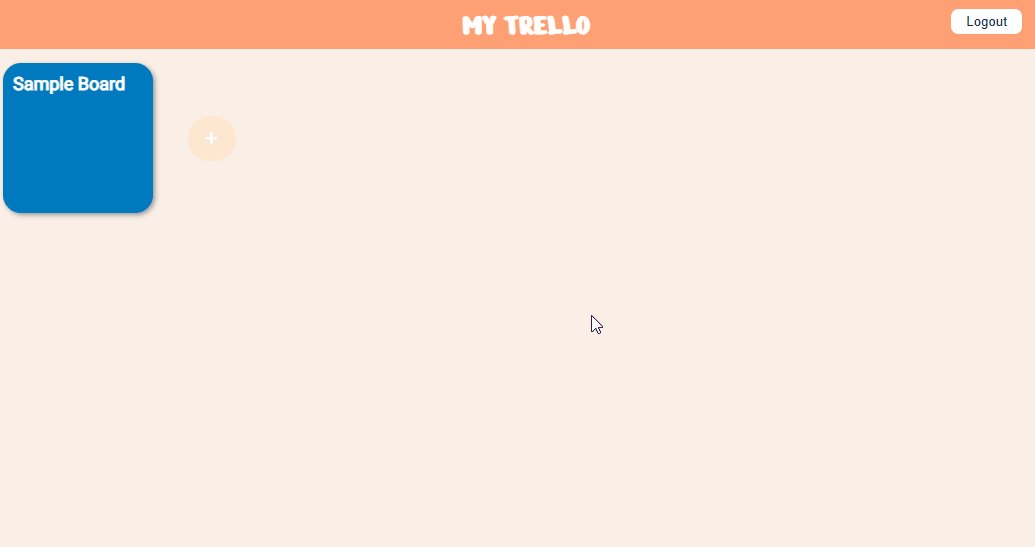
1.My trello - trello clone coding

vue로 구현한 trello
2.vanillaJS 도서검색창

인프런강의 실습 UI 개발로 배워보는 순수 javascript와 VueJS개발(김정환) 검색폼을 바닐라 자바스크립트, MVC 패턴으로 구현한 뒤같은 기능을 Vue.js, MVVM 패턴으로 구현하고, vue CLI를 이용해 싱글 파일컴포넌트로 바꾸는 프로젝트 클론코딩&검
3.my-taste project

취향의 책을 담아서 보고, 정리해봅시다
4.뉴편함

항해 99 첫 팀별과제로 만든 간단한 원페이지 서비스!뉴스레터들을 랜덤하게 8개씩 보여준다. 코멘트, 좋아요를 남길 수 있고, 보기싫은 뉴스레터는 숨길 수 있다. 더 자세히 보고싶다면🚀Front-end : vanilla JS, CSS, bootstrapBack-end
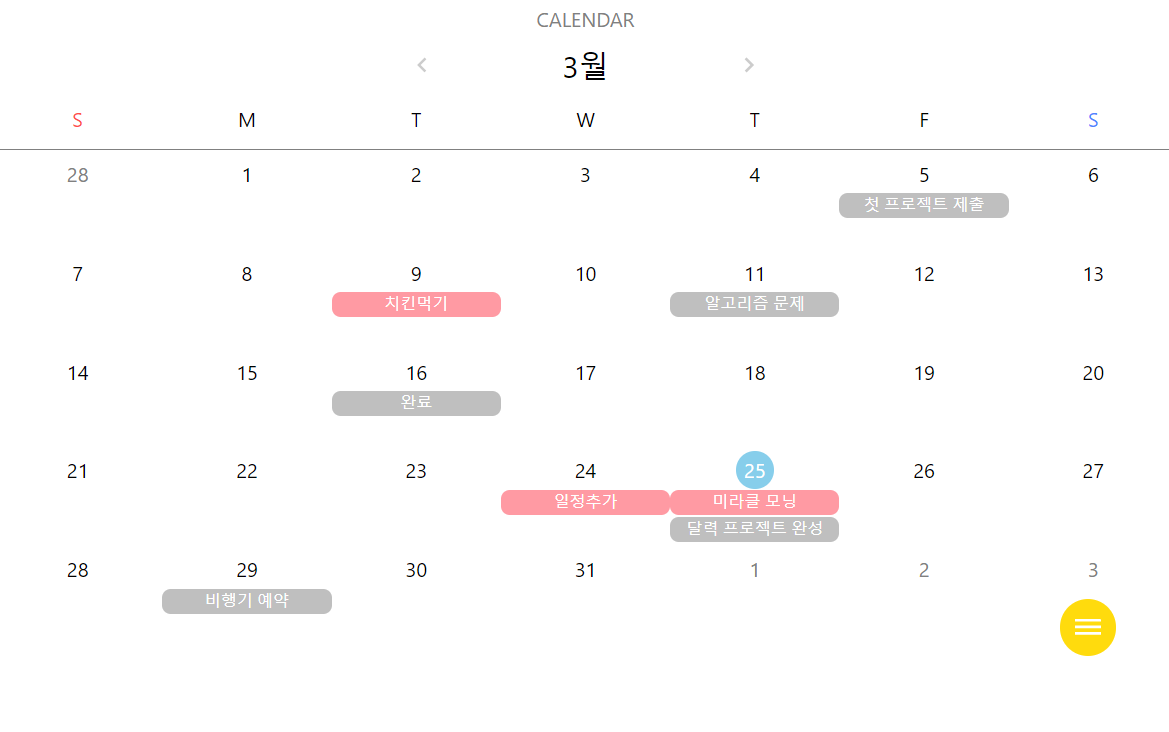
5.React-calendar

개발기간 : 21.03.22~01.03.25stack : react, redux, firebase, thunk, styled-component, momentjsrepository : https://github.com/yooooonk/tiny-toy-projec
6.My taste ver2

🙋About My Taste를 수정하고, 개선한 ver2! stack : React, redux, thunk, styled-component, firebase 개발기간 : 21.3.28~21.4.1(1차) 상세기능 이미지 캐루셀과 레이아웃 선택기능 🐤 rad
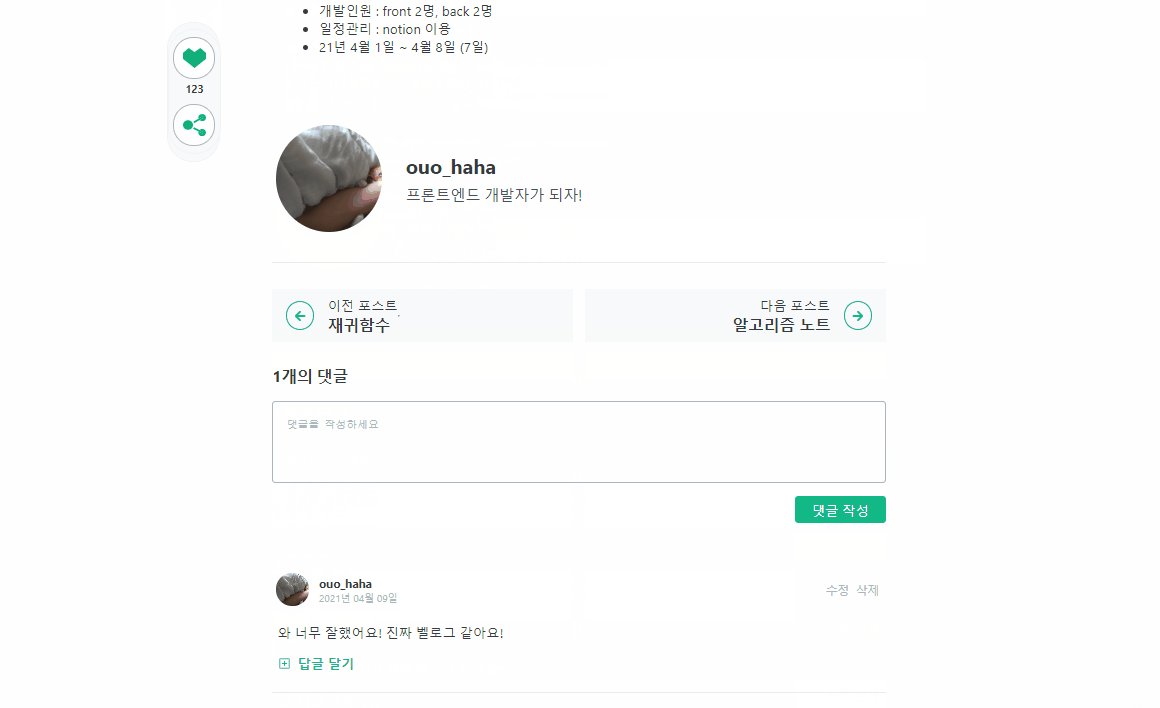
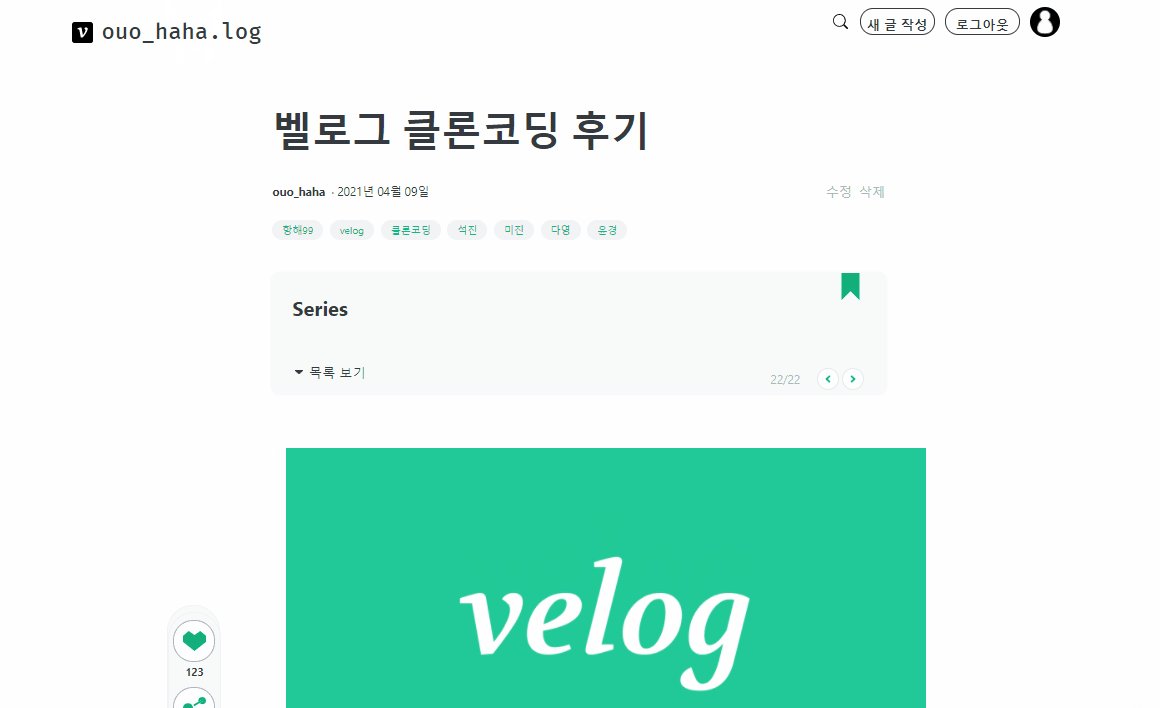
7.velog 클론코딩

front-end : react, redux, thunk, styled-componentback-end : spring-boot, jpa, mysql개발기간 : 7일(4월 2일 ~ )개발인원 : front 2명, back 2명
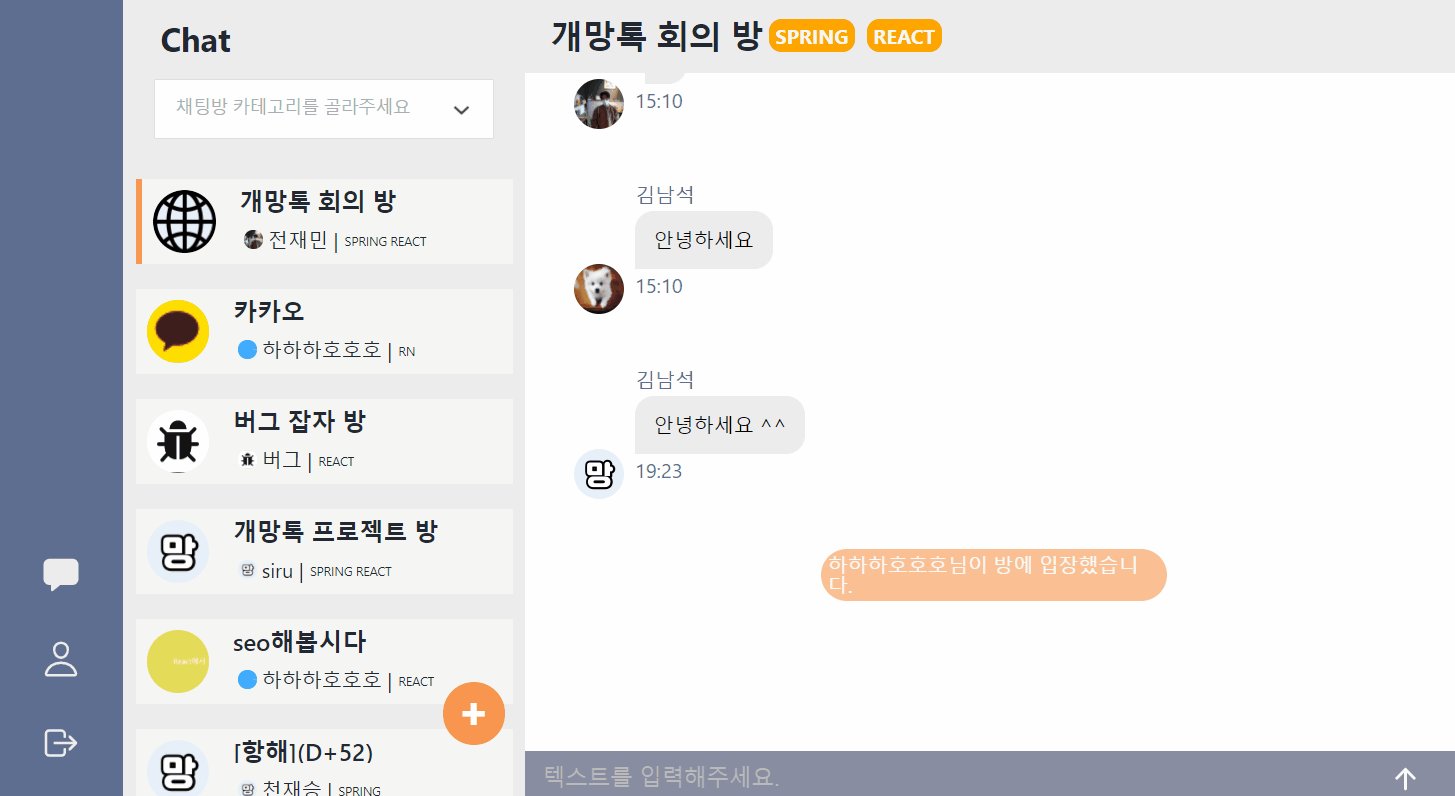
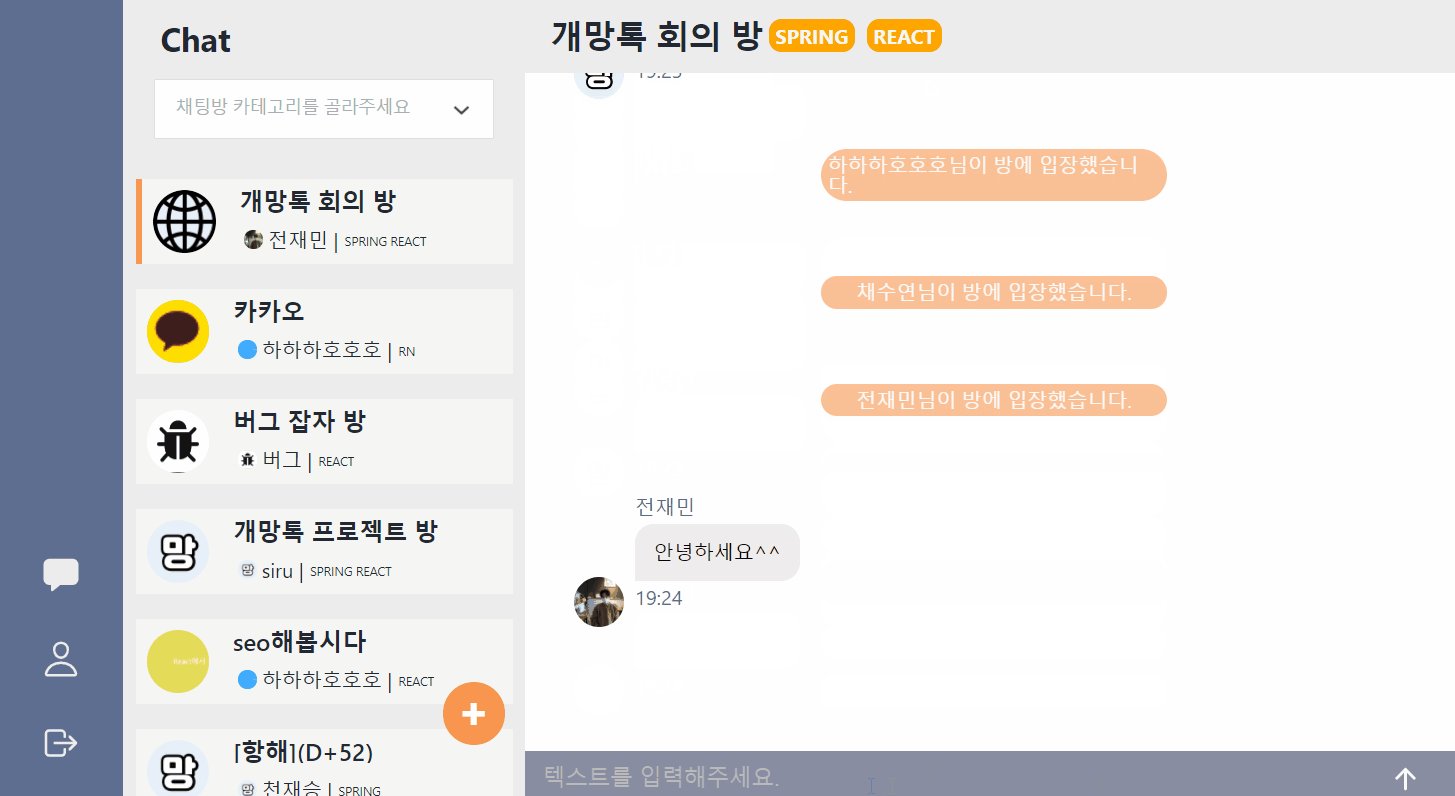
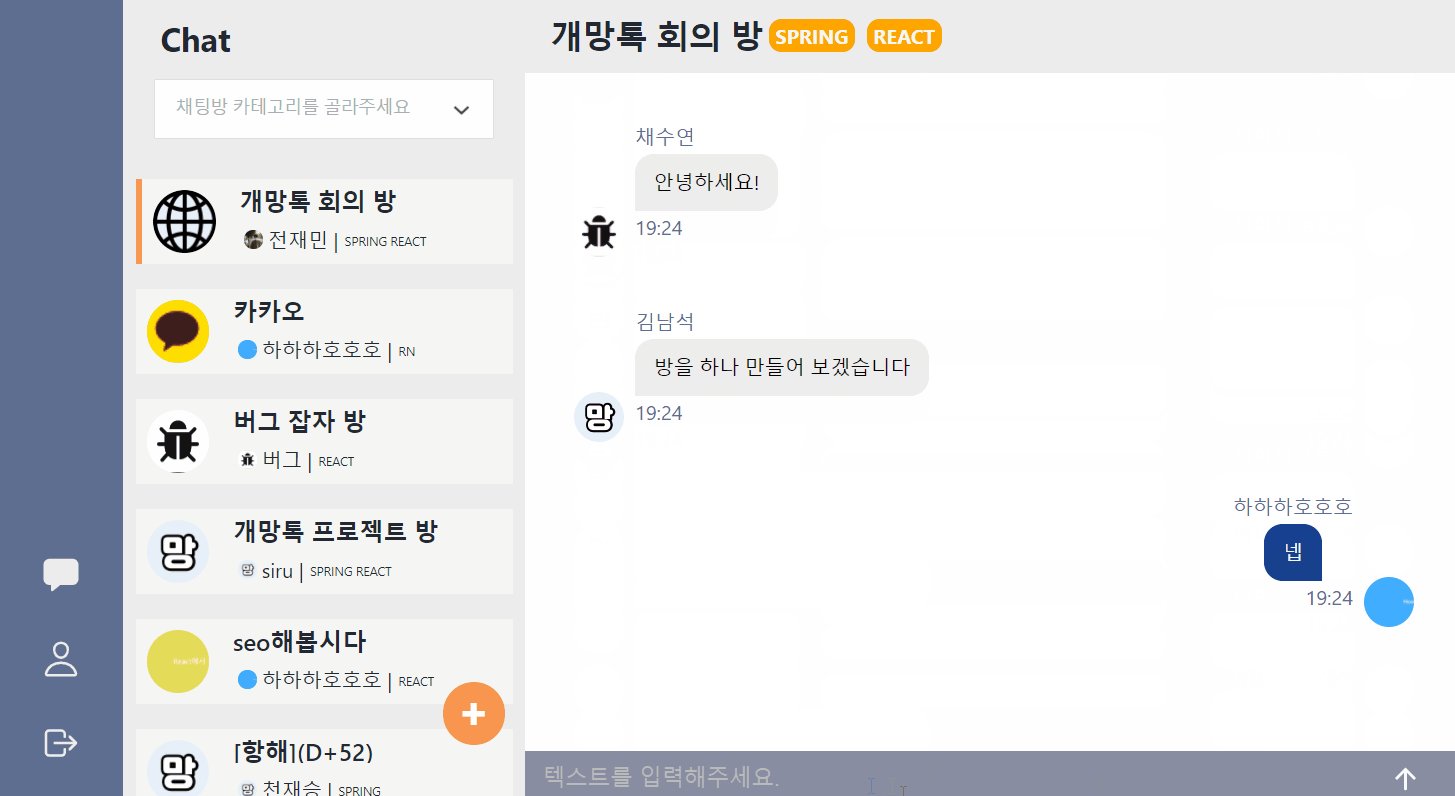
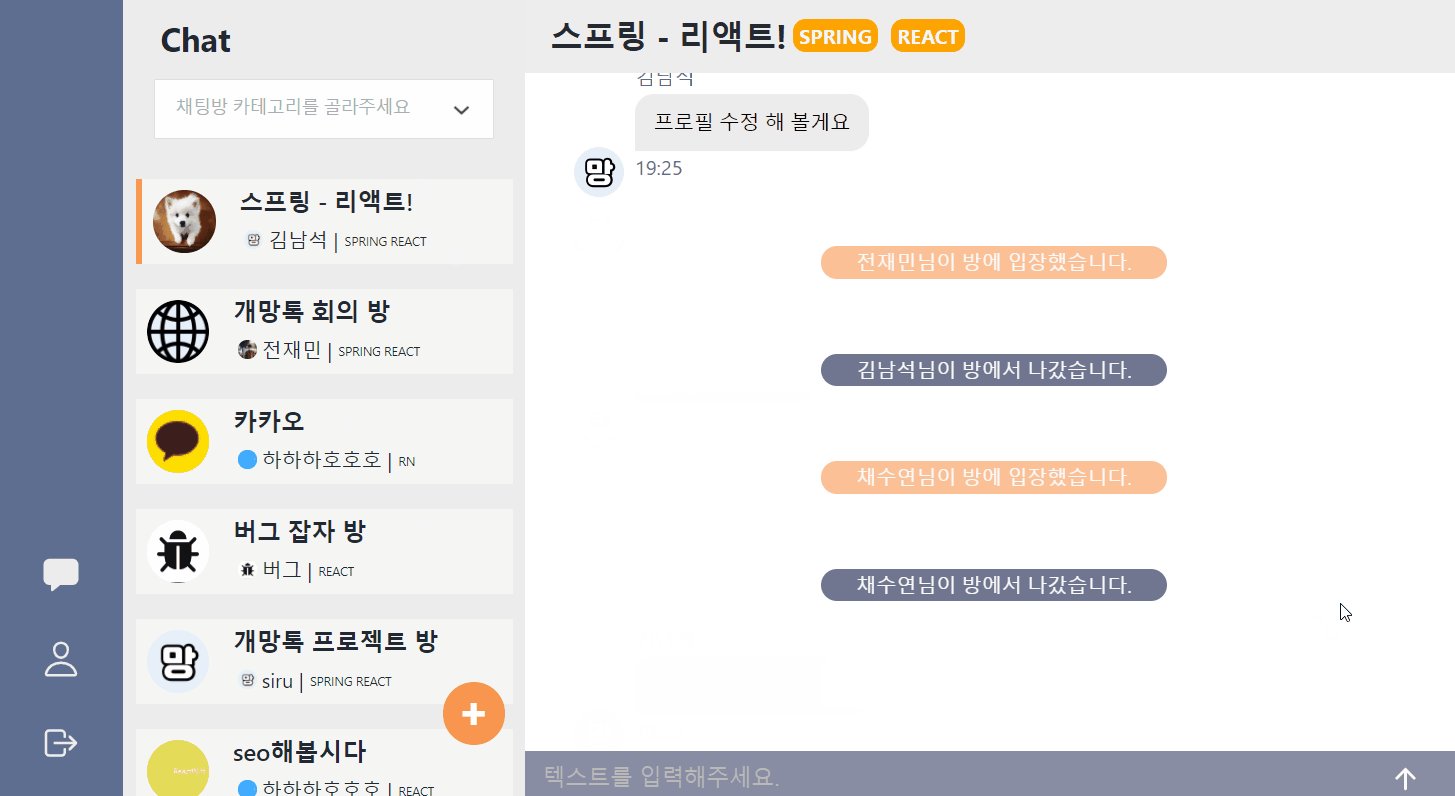
8.개망톡 프로젝트

개망톡 프로젝트 사이트 링크 repository) 개요 명칭 : gaemangtalk 개발 인원 : 4명 기발 기간 : 2021.04.16 ~ 2021.04.22 주요 기능 : 소셜 로그인, 채팅 개발 언어 : JavaScript 개발 라이브러리 : React.js
9.외출난이도

흩어져있는 날씨, 코로나, 미세먼지, 생활지수 정보들을 한 번에! 내가 원하는 정보를 중점적으로!깔끔한 UI로!내가 중요하게 생각하는 요소에 따라 외출 점수도 계산해주는! 날씨 어플 외출난이도!🌅서비스 바로가기💾프론트엔드 git repository 💾백엔드 git
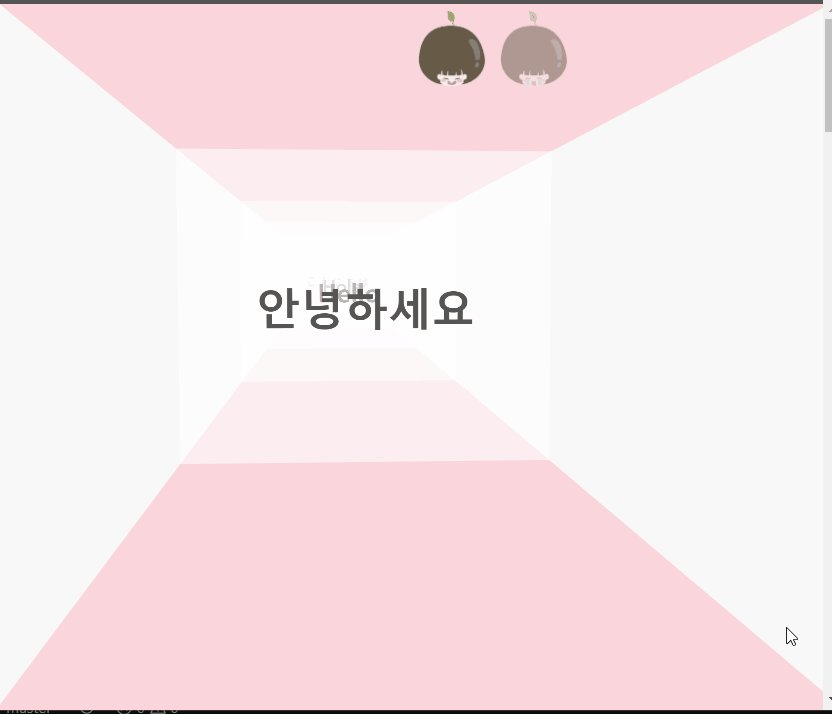
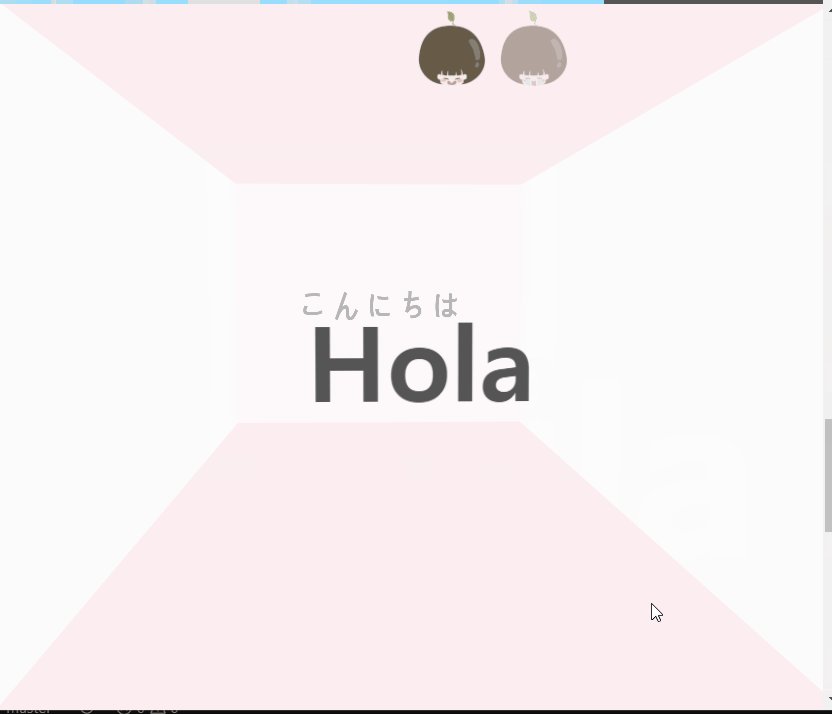
10.인터렉티브 웹 기초

인프런-인터랙티브 웹 개발 제대로 시작하기(1분코딩)(https://www.inflearn.com/course/interactive_web3d 화면구성마우스 이동에 따라 시점이동스크롤 이벤트캐릭터 애니메이션방향키에 따른 움직임 변화테마변경3D 정리 포스트3d
11.브라우저101

바닐라 자바스크립트로 게임 만들기