INFO
- 개발기간 : 21.03.22~01.03.25
- stack : react, redux, firebase, thunk, styled-component, momentjs
- repository : https://github.com/yooooonk/tiny-toy-project/tree/master/react-calendar
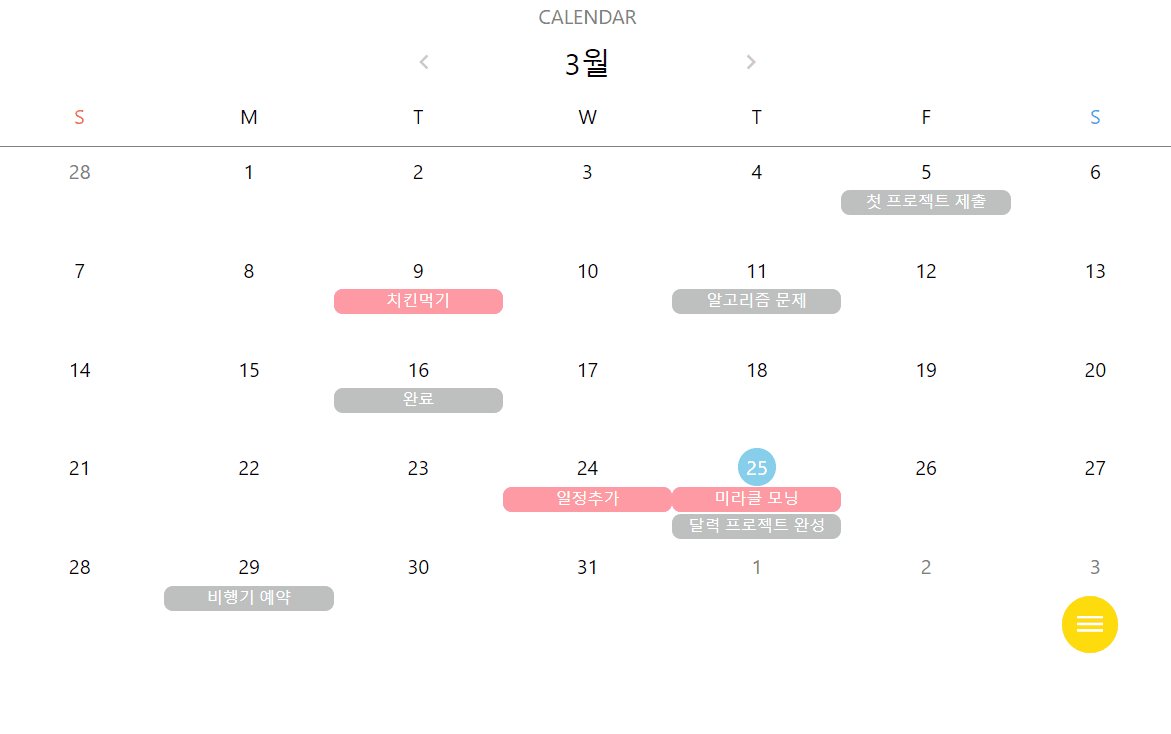
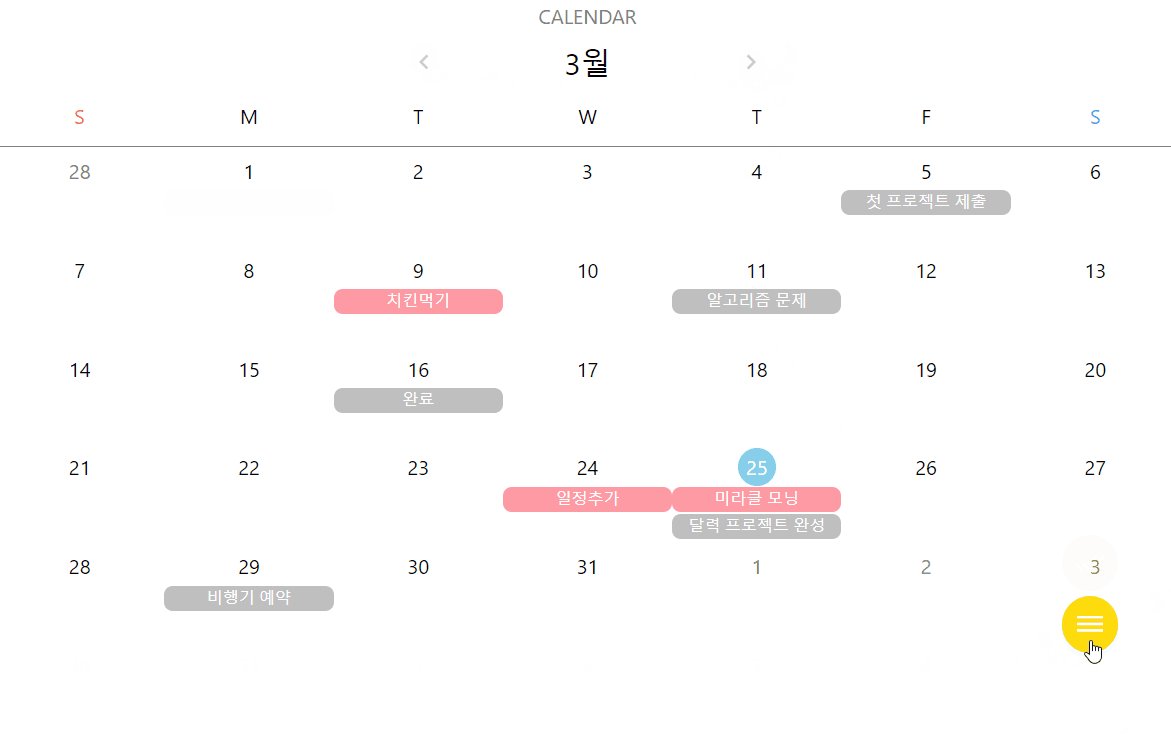
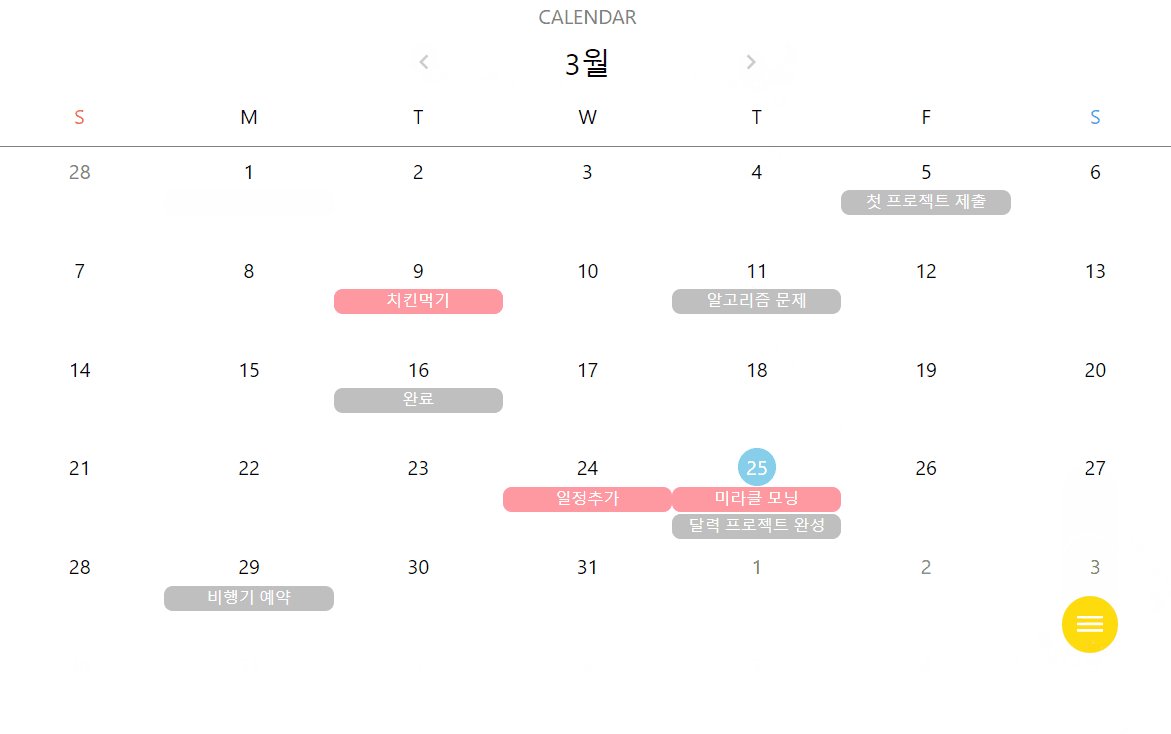
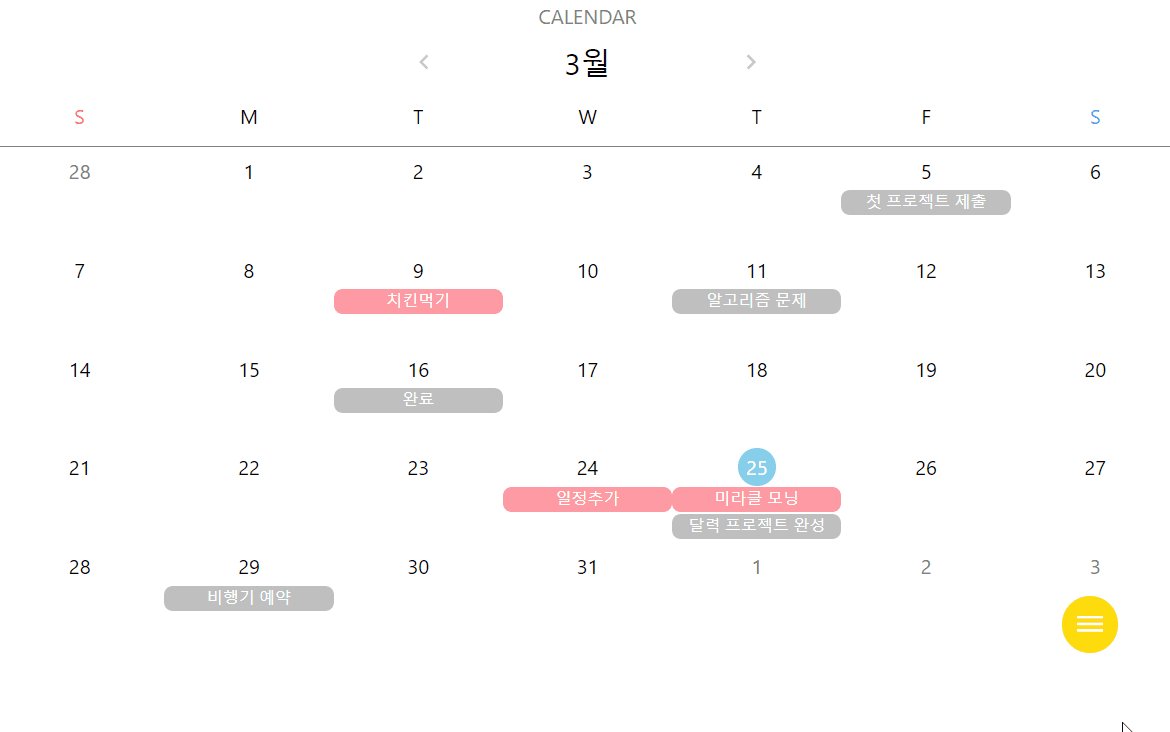
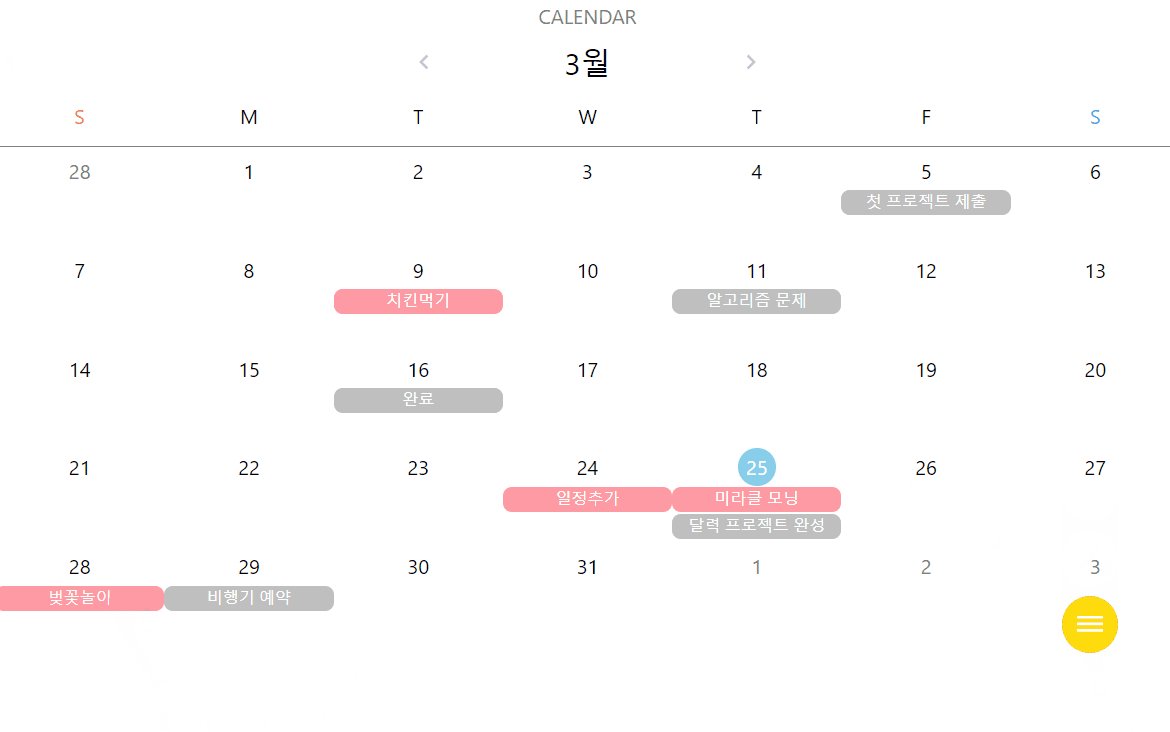
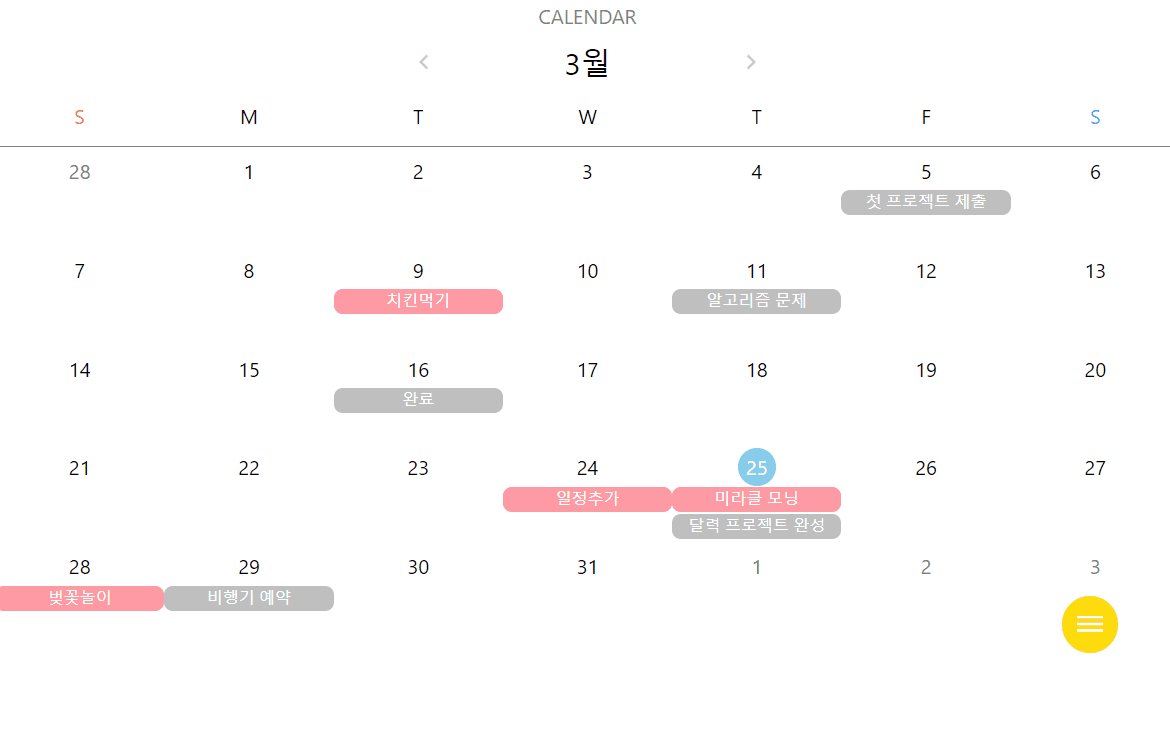
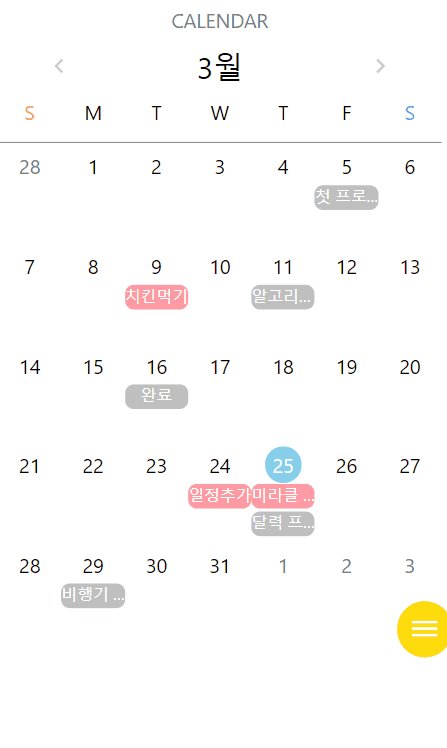
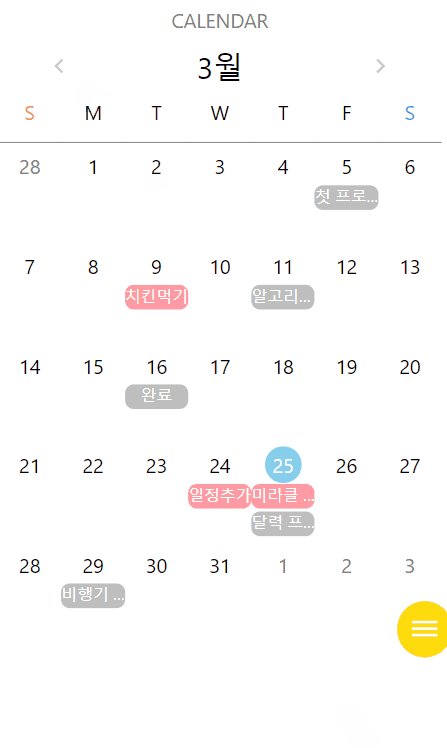
일정관리가 가능한 달력을 리액트로 간단히 만들어보았다. redux, router, firebase의 기능학습을 목적으로 했다.
일정 데이터를 어떻게 처리해서 각 일과 일정 컴포넌트에 렌더링을 할 것인가가 가장 큰 고민이었고, 일정의 상태를 업데이트를 했을 때 화면에 바로 반영이 안되는 게 가장 큰 문제였다. useEffect를 이용해서 해결했고, hook에 대해 공부할 수 있었다.
drag 기능도 구현하고 싶었는데, 컴포넌트 props로 넣은 날짜 데이터를 받아올 수 없고, appendChild도 사용할 수 없어 실패했다. CRA가 아닌 다른 방법으로 프로젝트를 빌드하고 싶었는데 그것도 실패했다....ㅠ
가장 마음에 드는 부분드는 부분은 버튼이다. ㅋㅋㅋㅋ
상세기능

- 날짜, 일정 가져오기
- 완료 일정 필터 기능
- 일정 시간순 정렬

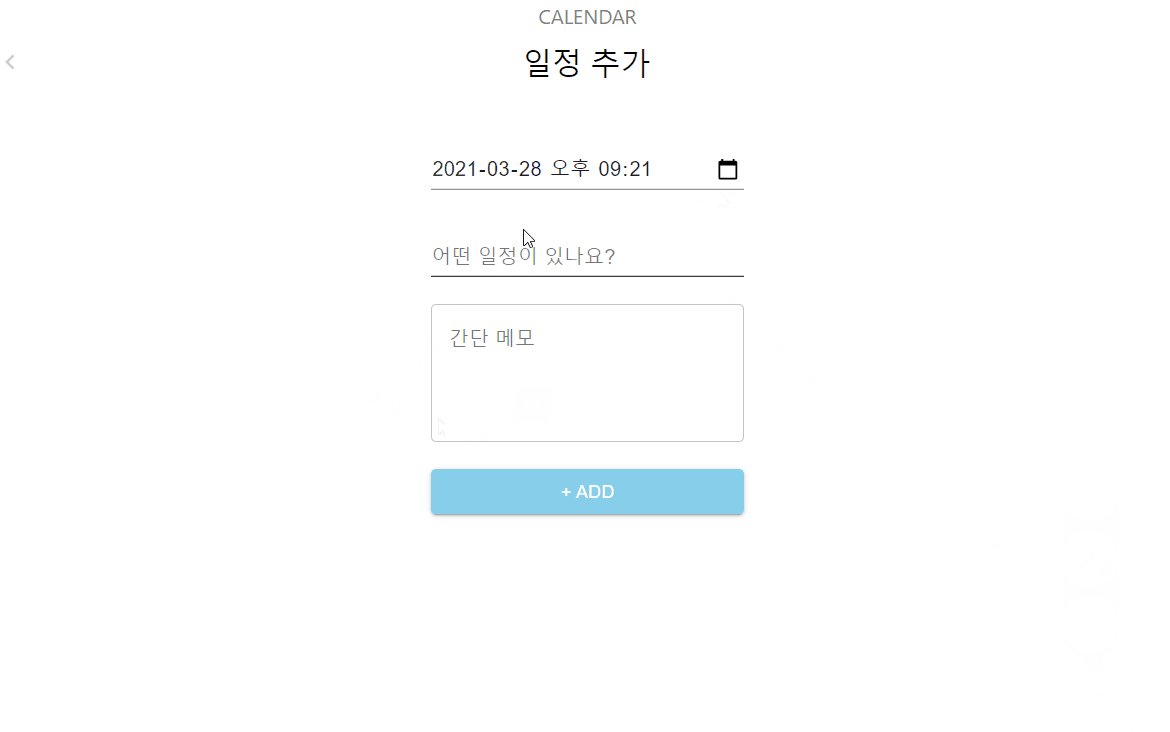
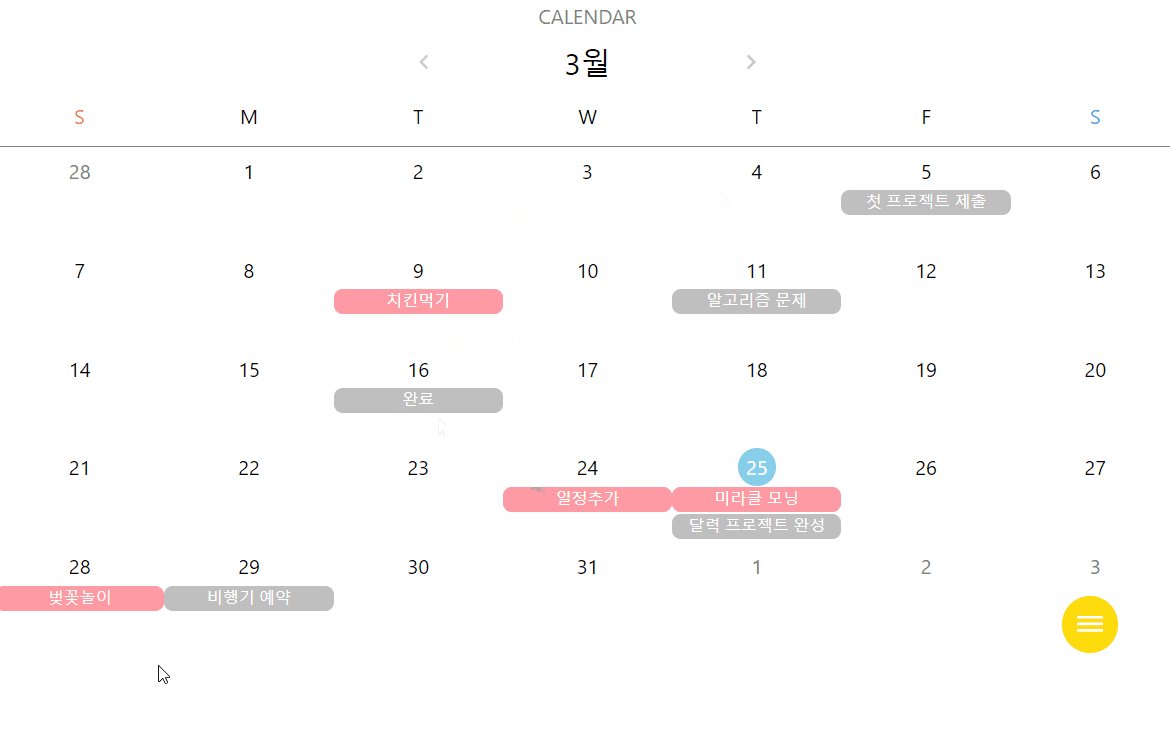
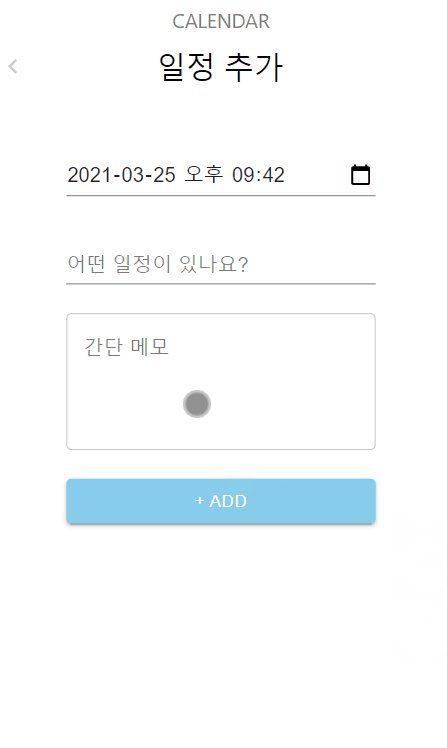
- 일정추가
- router이용

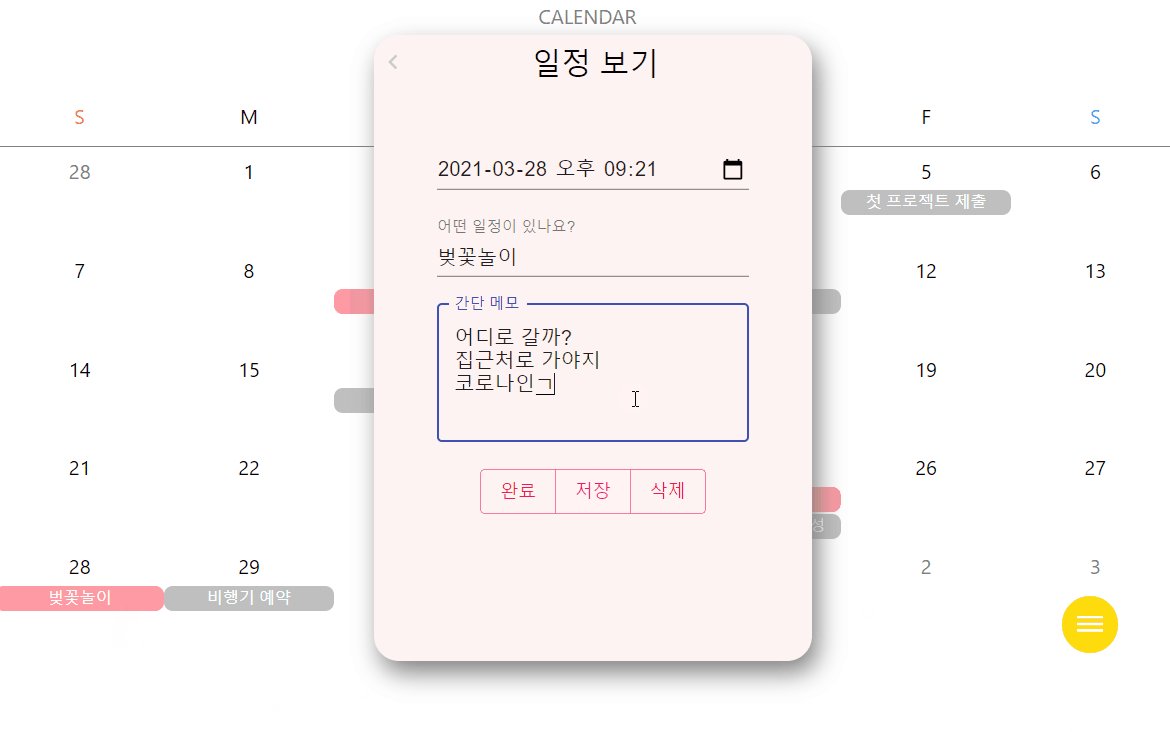
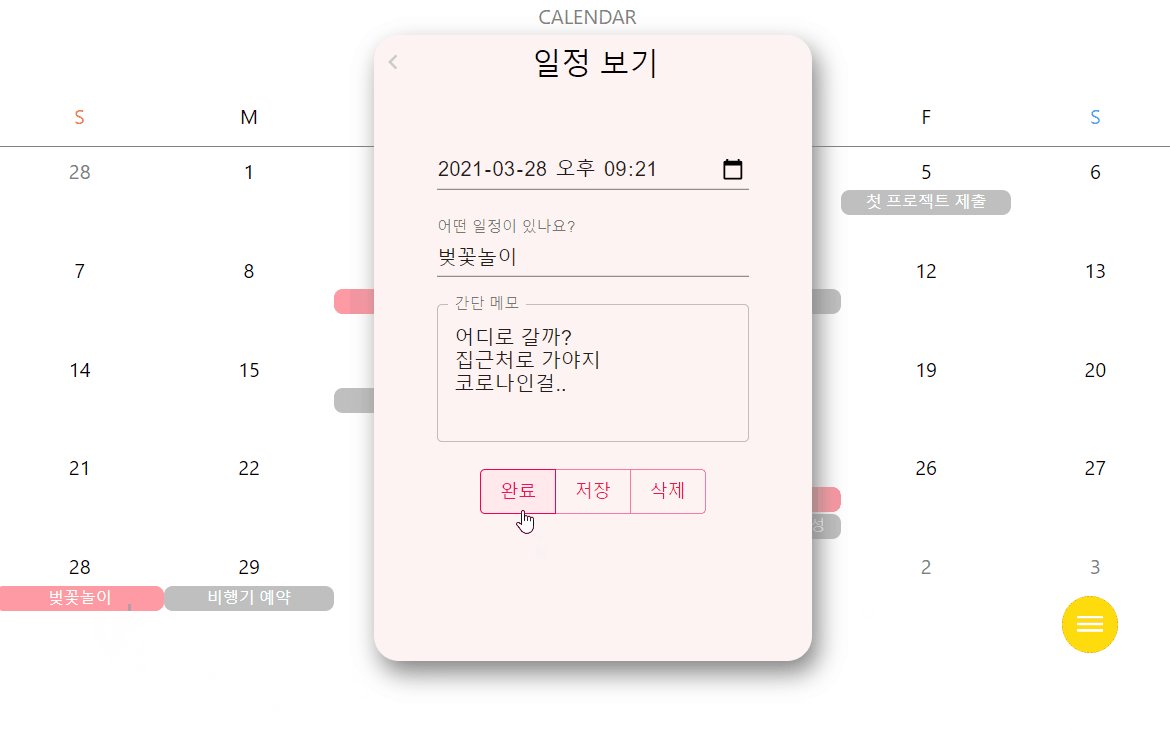
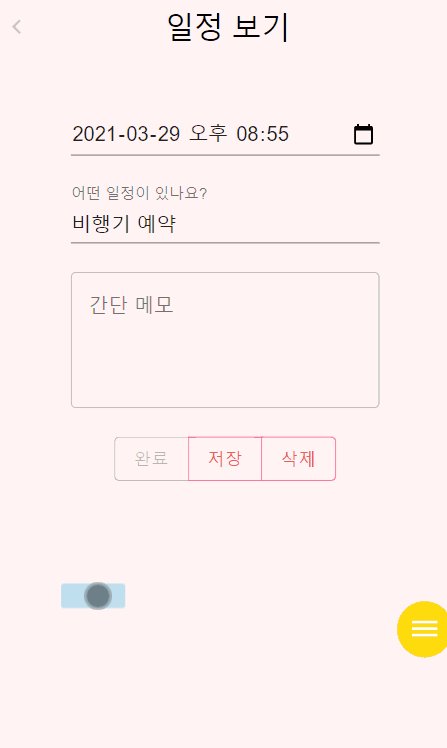
- 수정 모달
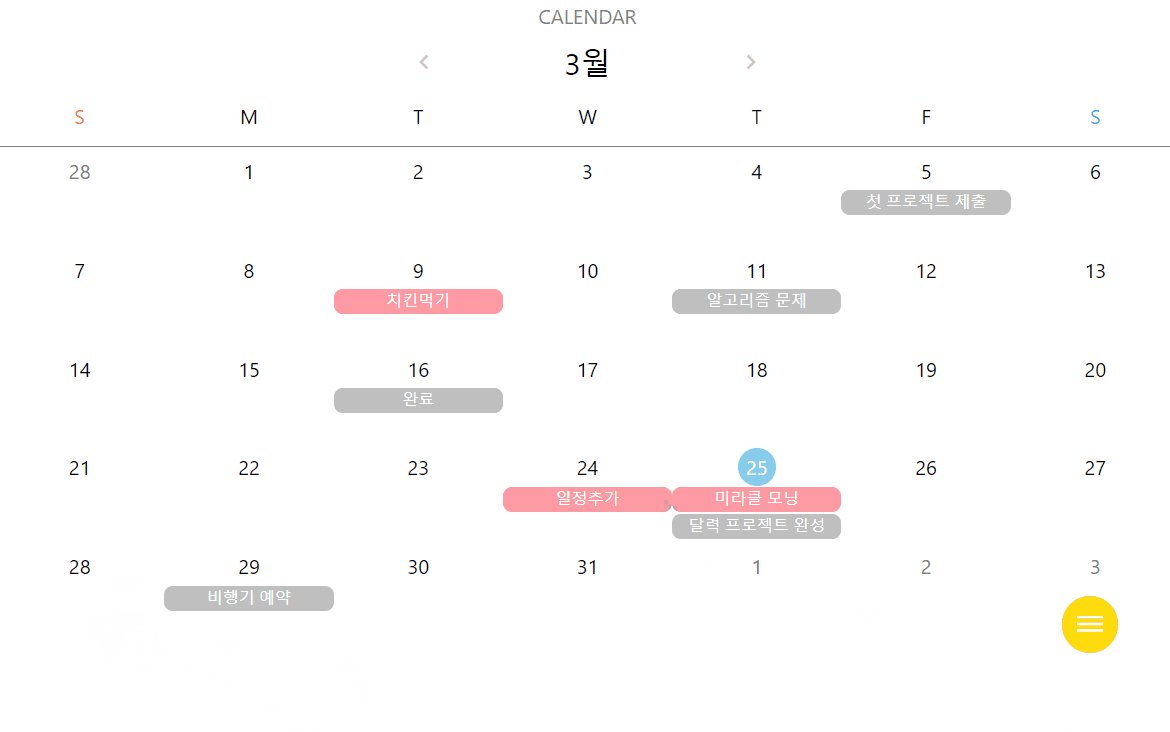
- 완료, 수정, 삭제 기능- 완료, 수정, 삭제 기능

- 반응형 웹
