
개망톡 프로젝트
😊 사이트 링크
📁 frontend-repository
📁 backend-repository
🎬 유튜브 링크
개요
- 명칭 : gaemangtalk
- 개발 인원 : 4명
- 기발 기간 : 2021.04.16 ~ 2021.04.22
- 주요 기능 : 소셜 로그인, 채팅
- 개발 언어 : JavaScript
- 개발 라이브러리 : React.js
- 형상 관리 툴 : git
- 협업 툴 : Slack,notion
- 간단 소개 : 리액트 - 스프링 협업의 웹소켓 기반 채팅 프로젝트
사용 패키지
- class101/ui
- 리액트와 연동되는 ui 패키지
- reduxjs/toolkit
- 데이터 전역 관리를 위한 리덕스 관리 패키지
- socks-client
- 웹 소켓 통신을 가능하게 하는 라이브러리
- stompjs
- 메시지 프로토콜
- styled-components
- 컴포넌트의 스타일을 설정하는 패키지
- axios
- 서버 통신을 위한 패키지
- connected-react-router, history
- 라우팅 및 페이지 이동을 위한 패키지
상세페이지
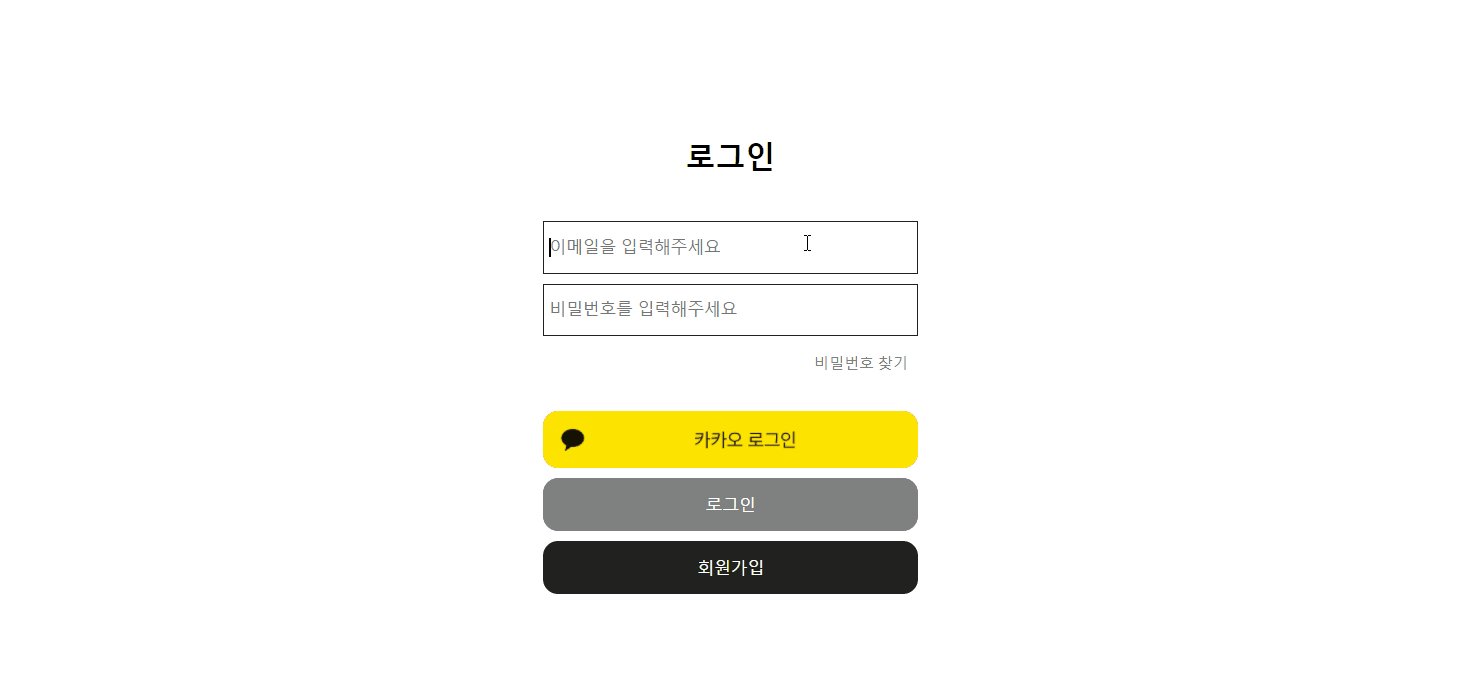
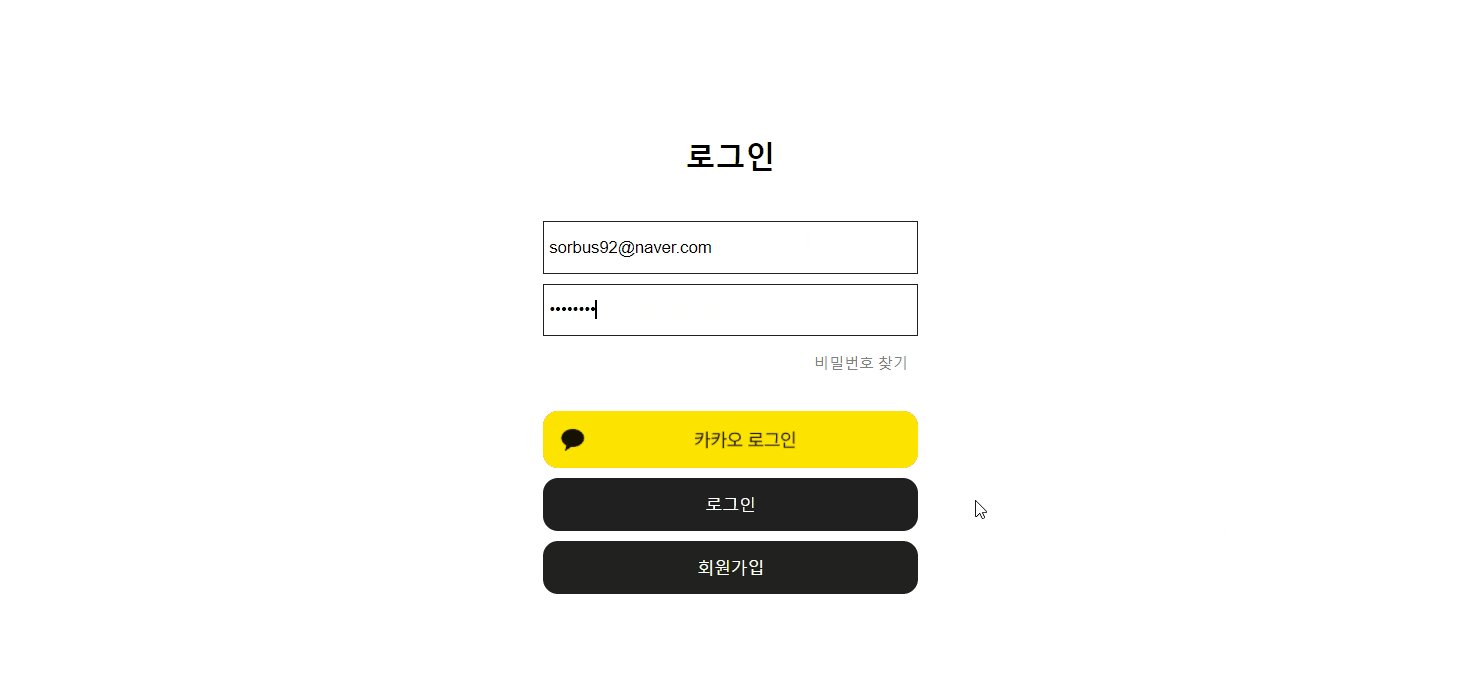
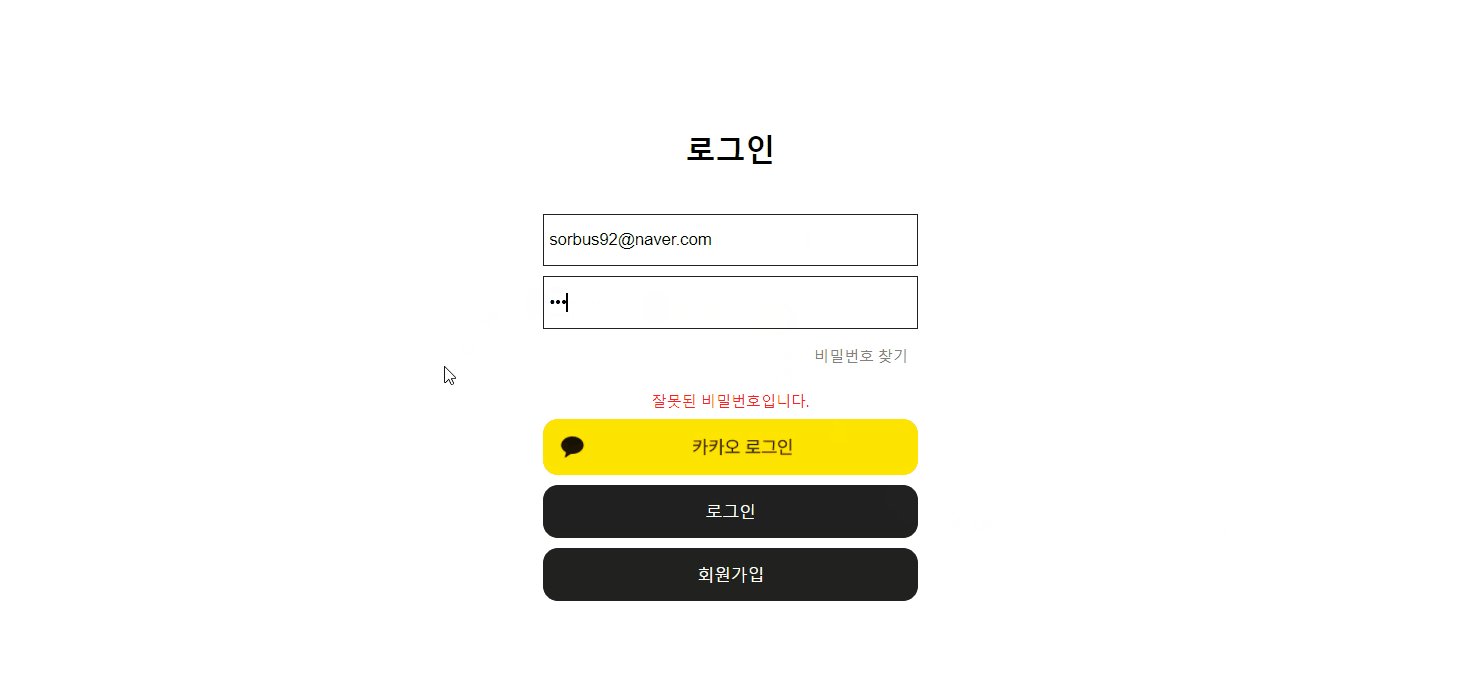
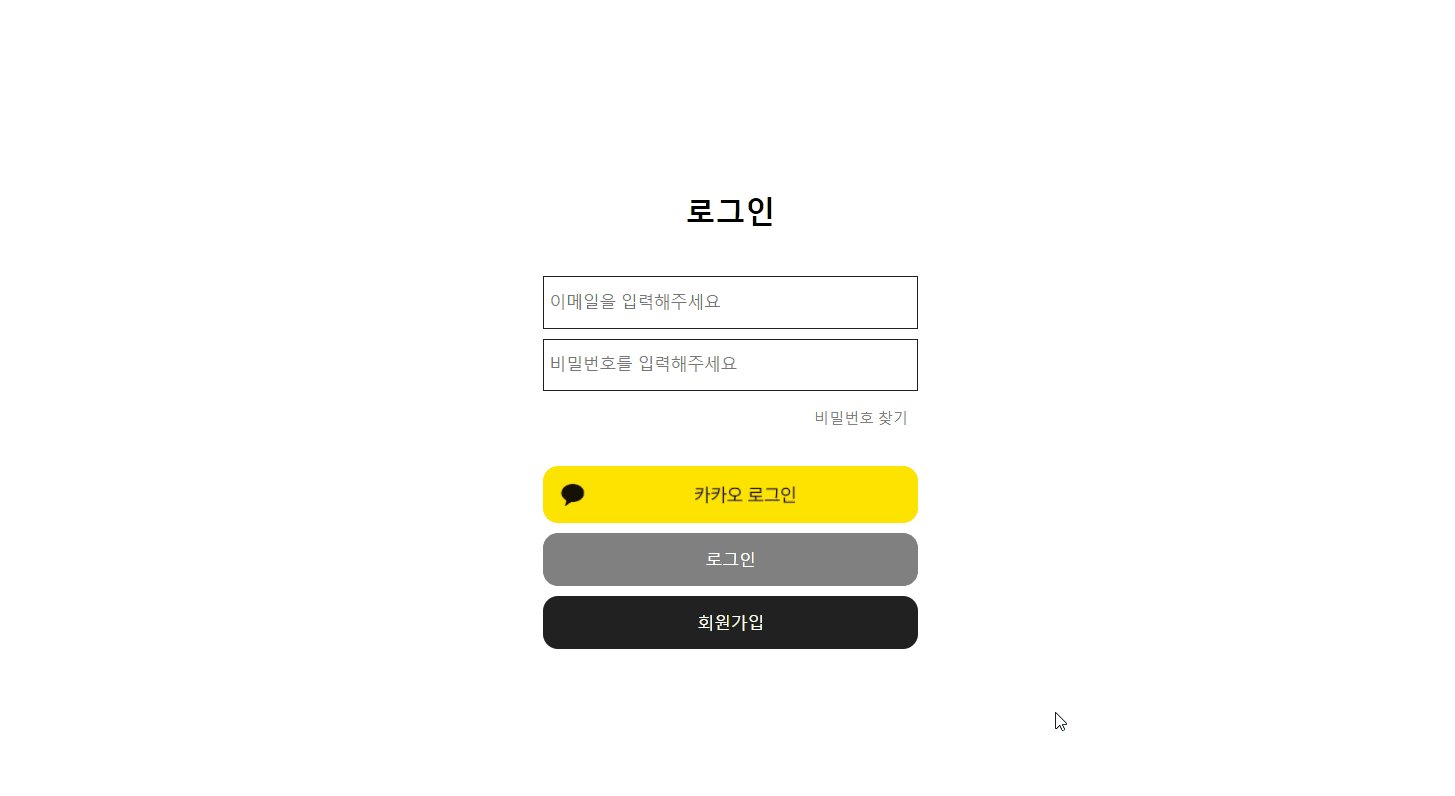
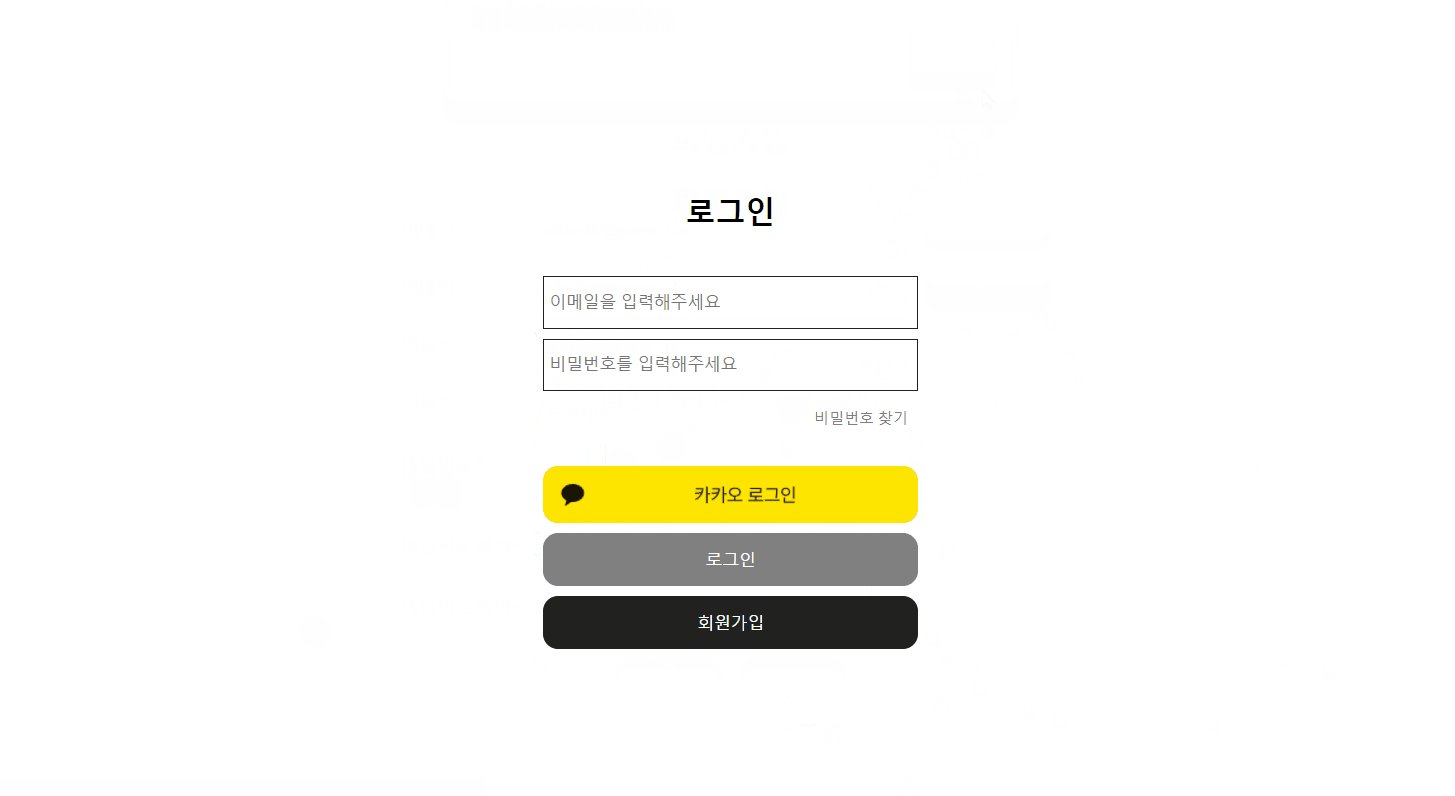
로그인, 카카오 소셜 로그인


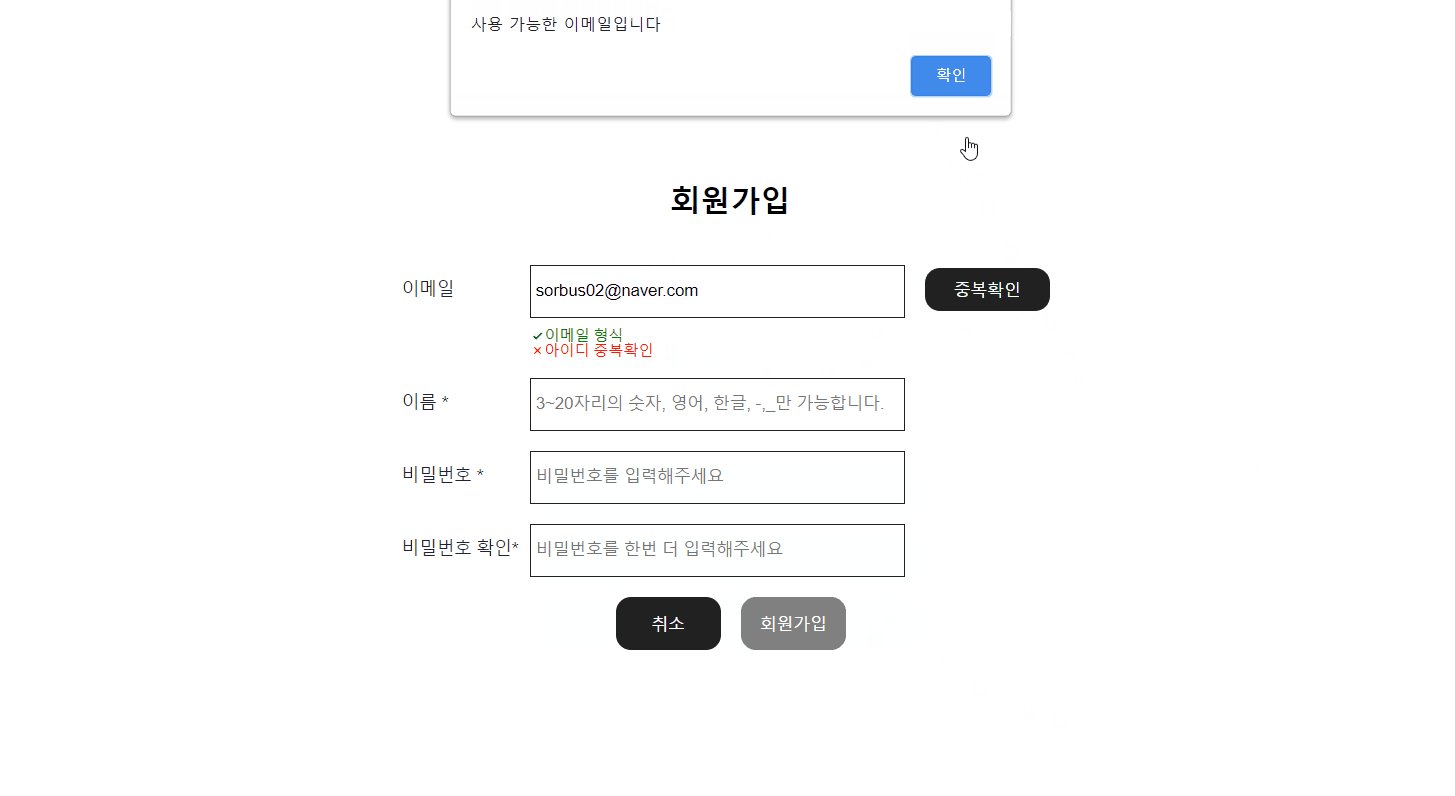
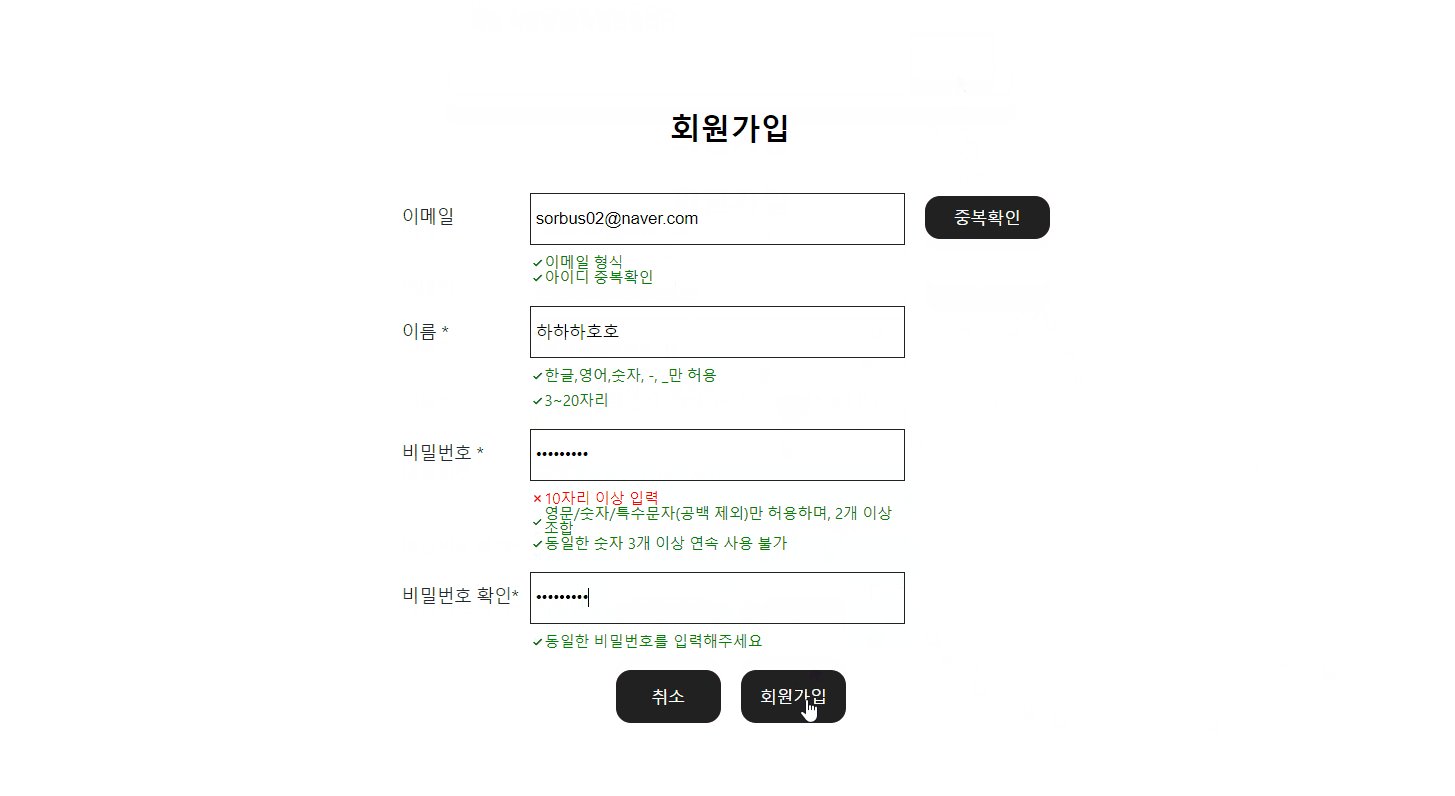
회원가입

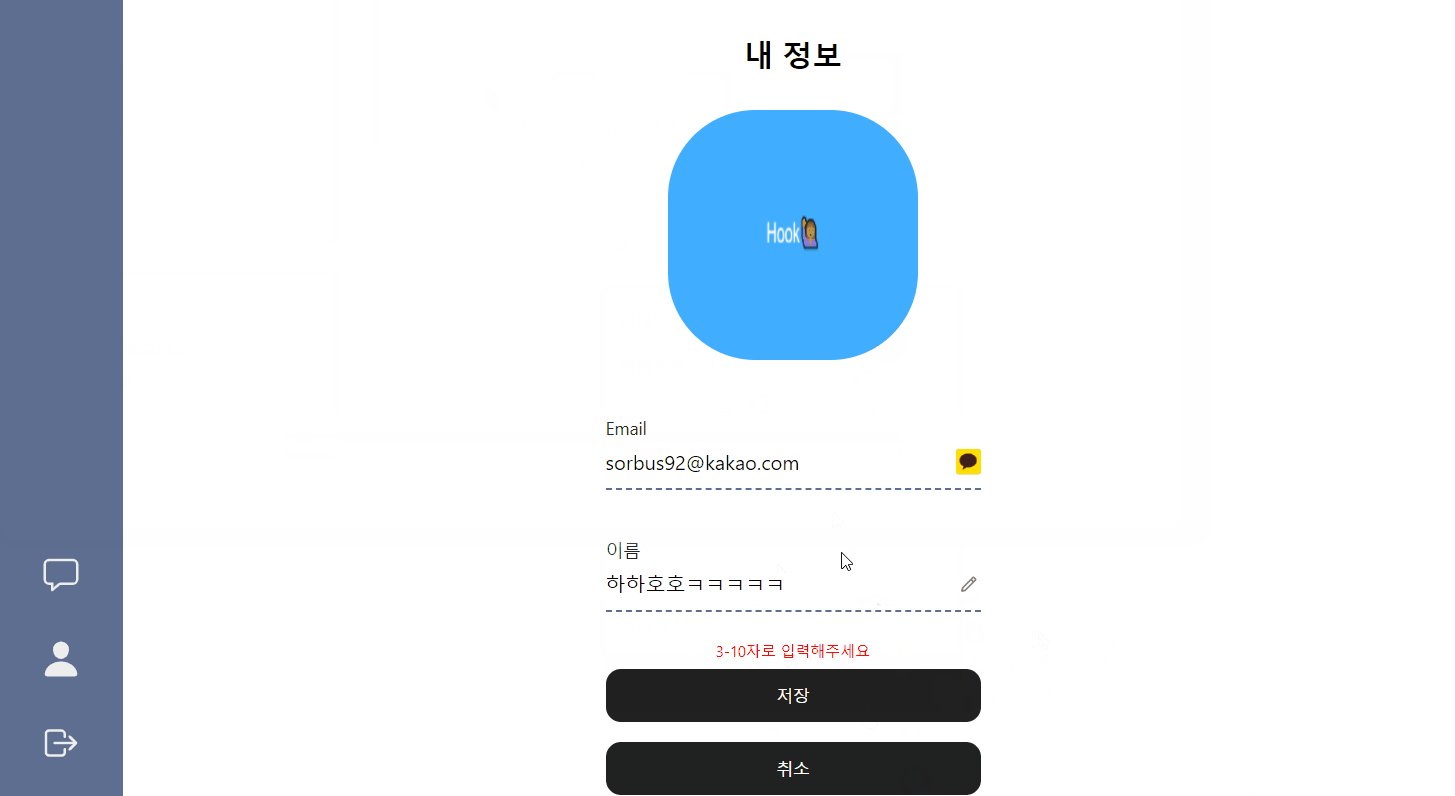
- validation은 마켓컬리 스타일 적용
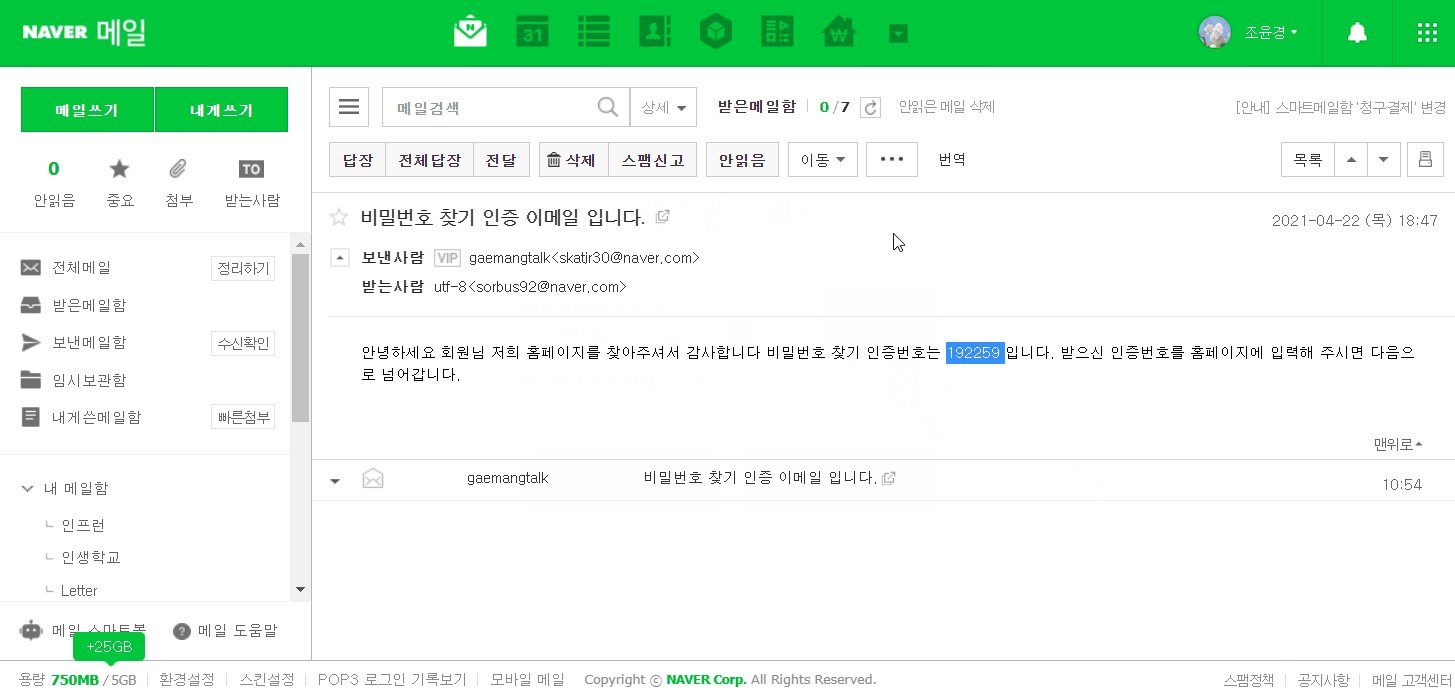
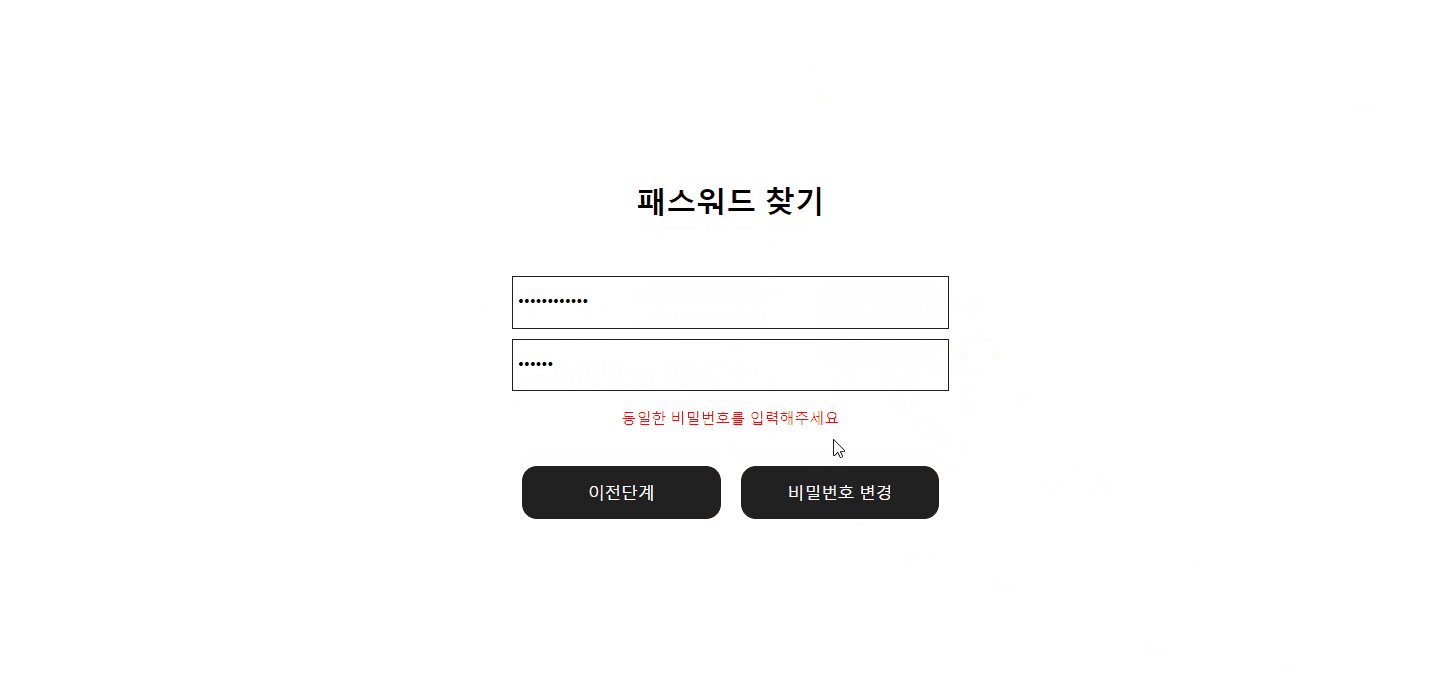
비밀번호 찾기 기능

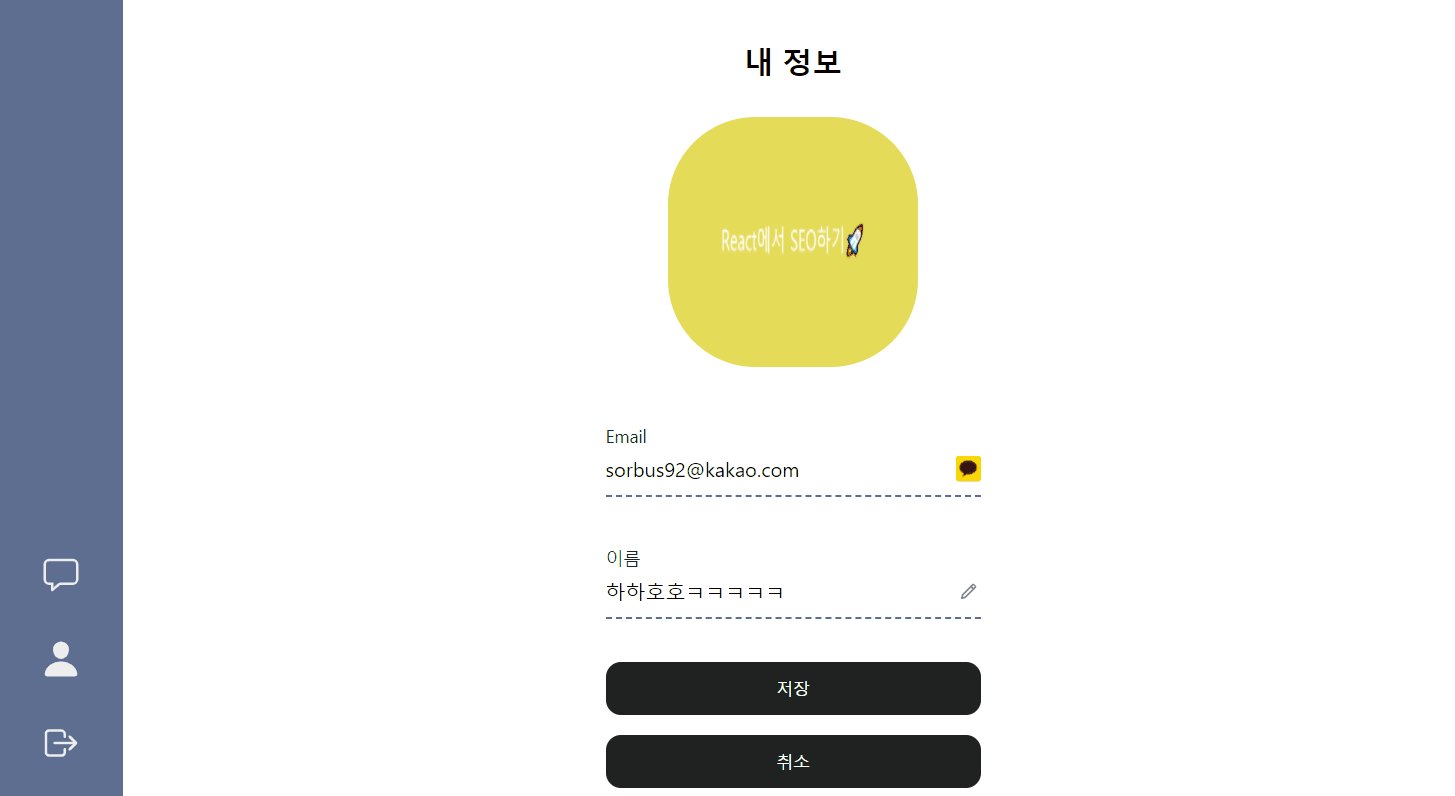
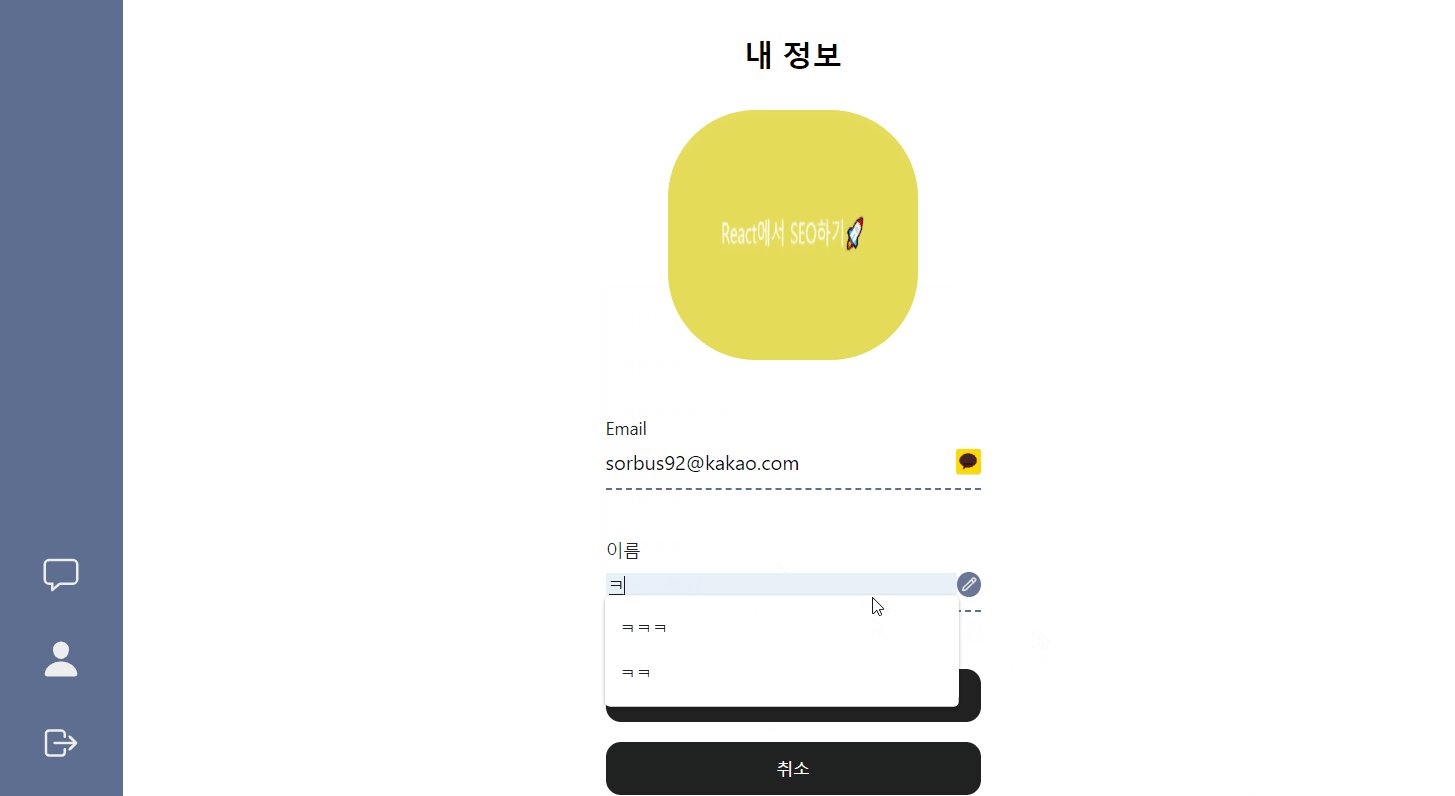
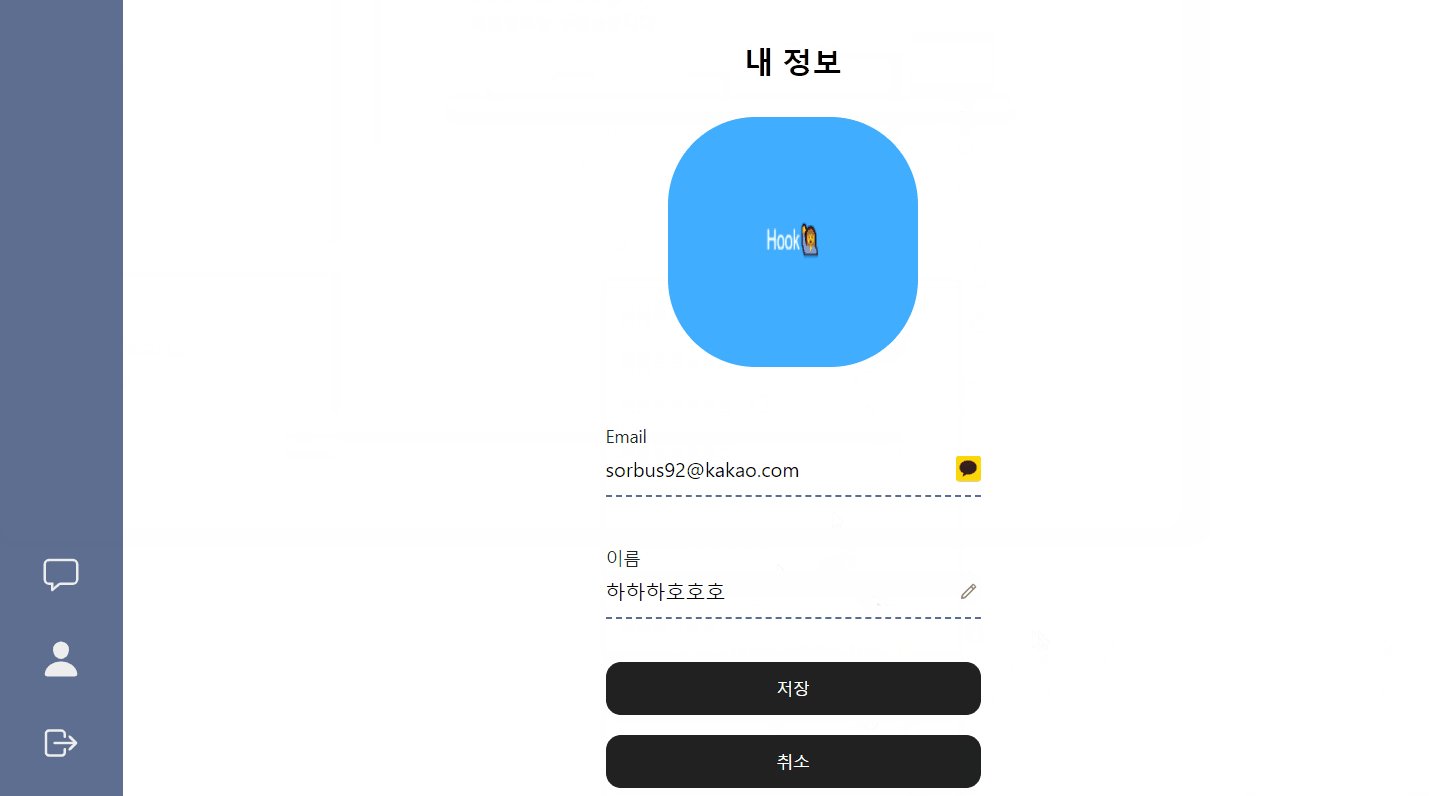
회원정보 수정

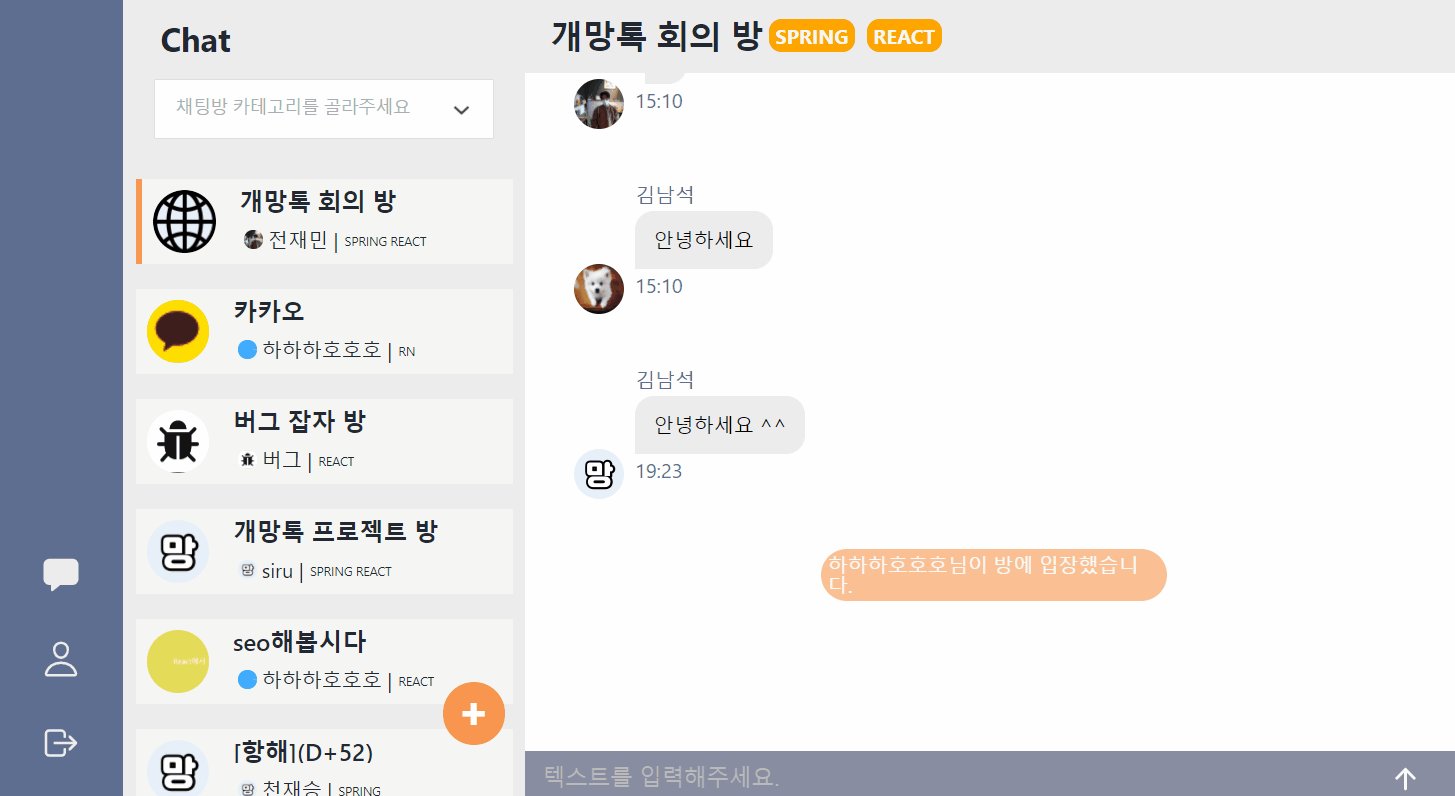
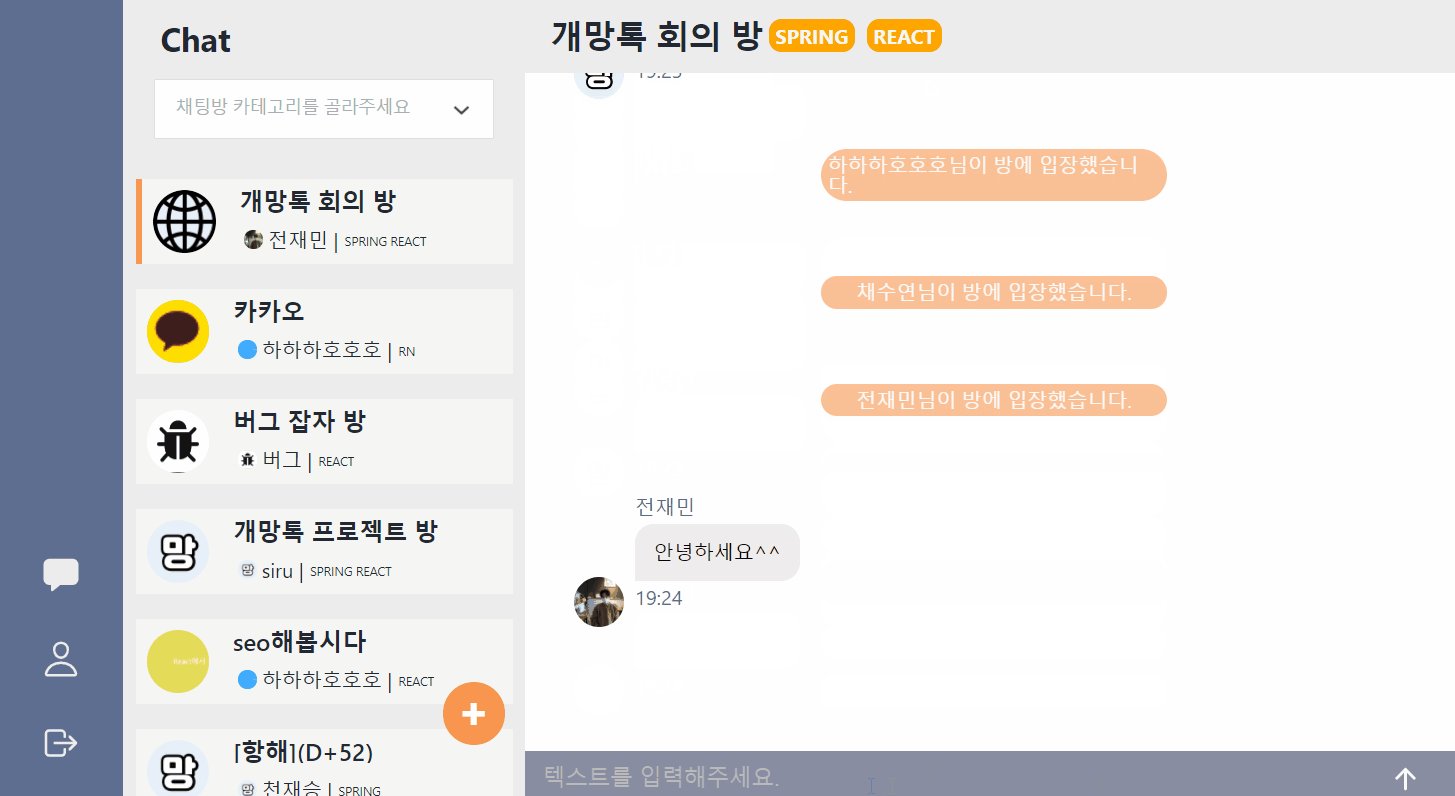
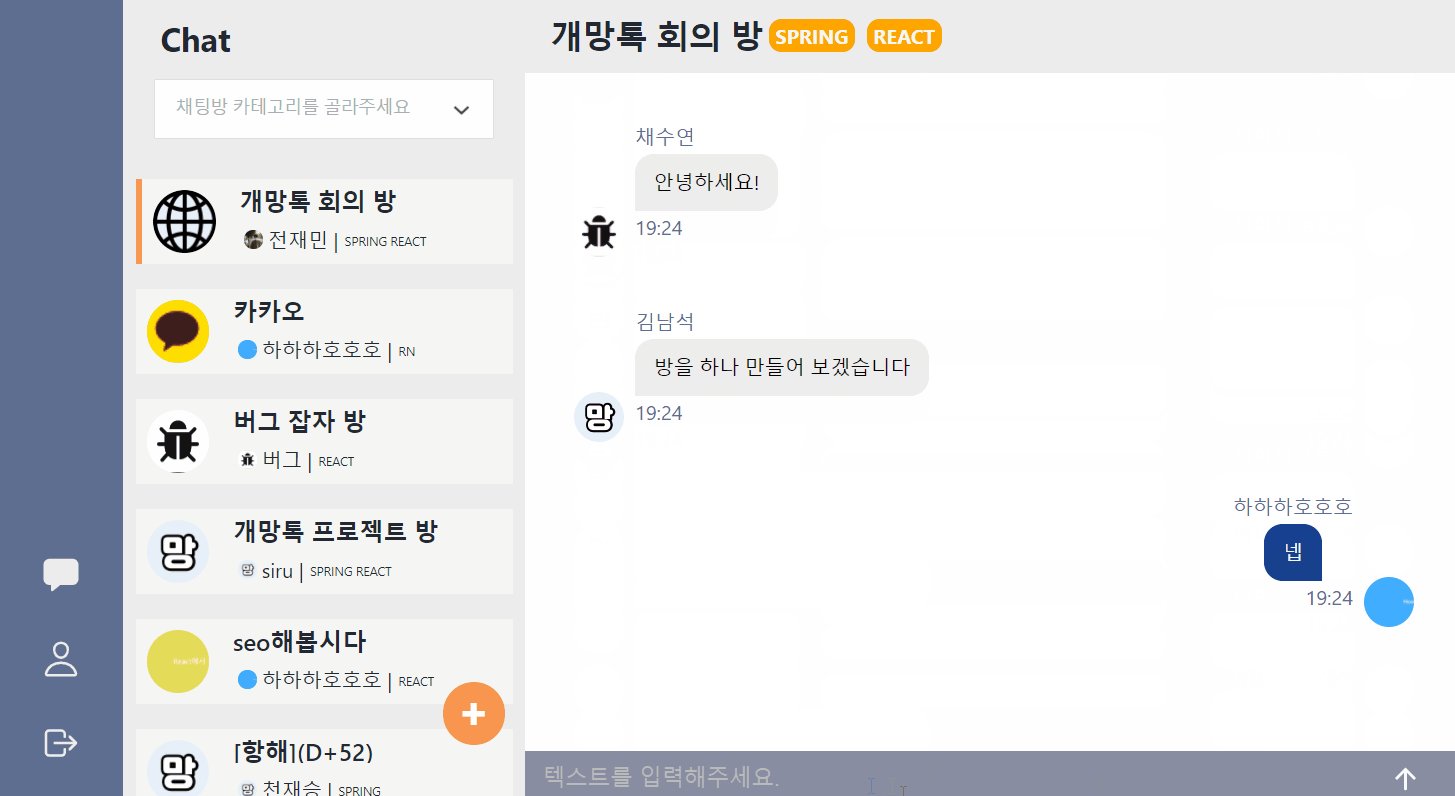
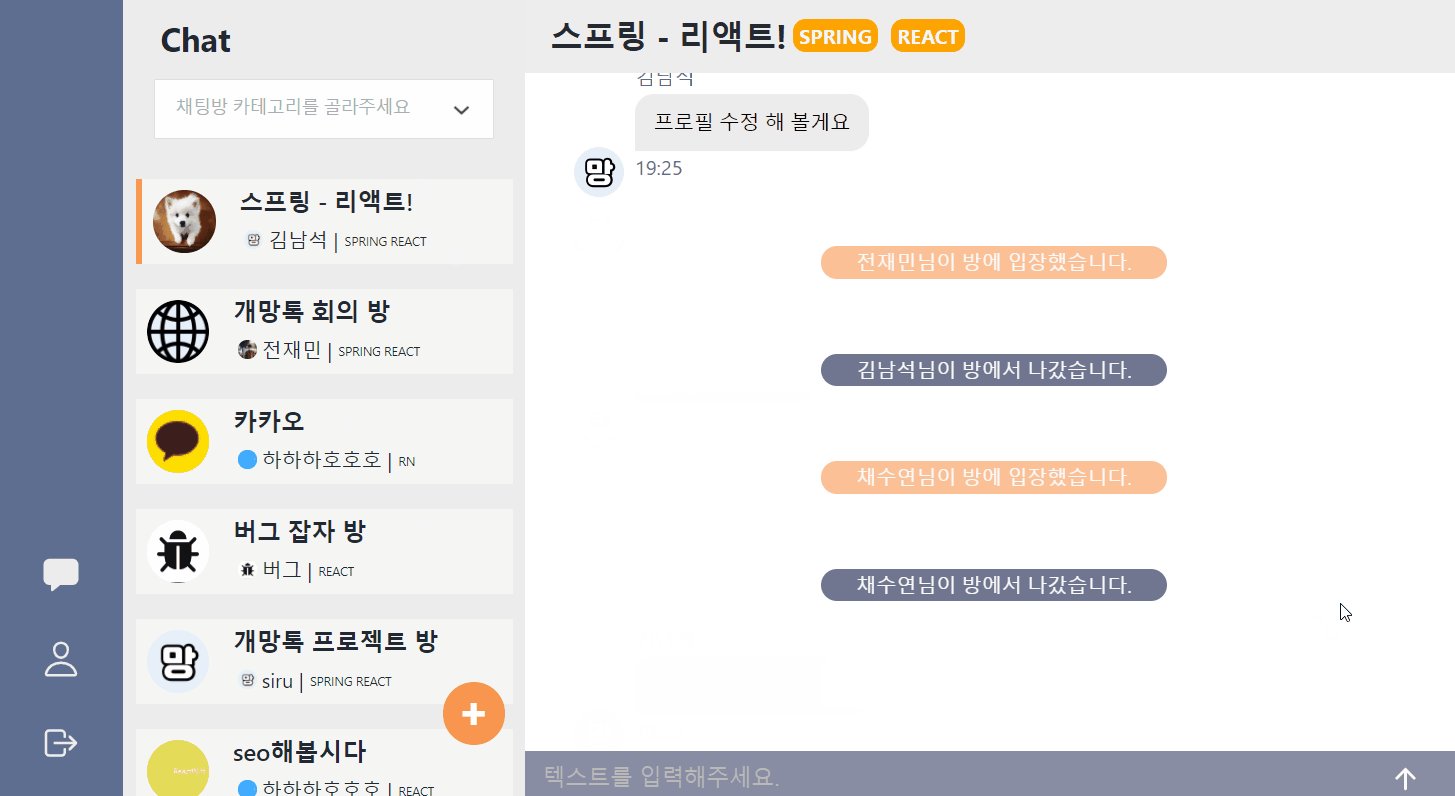
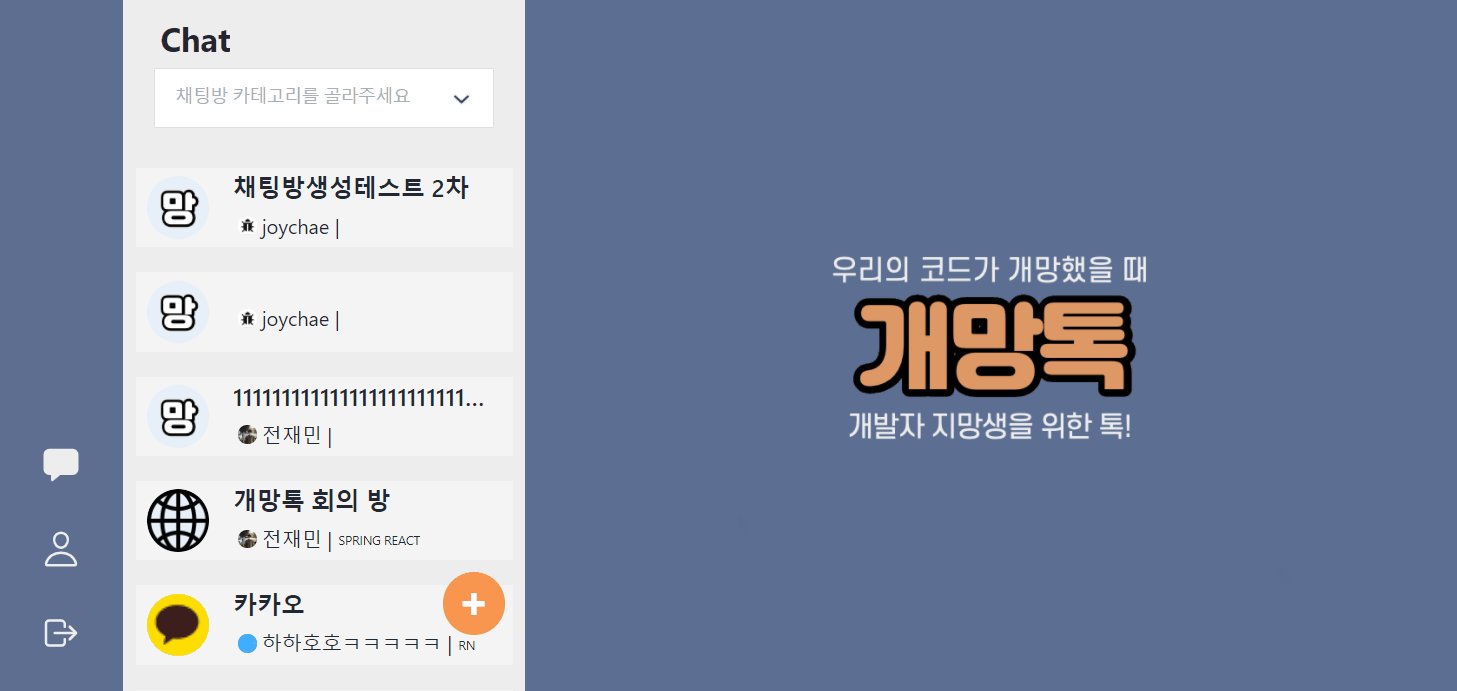
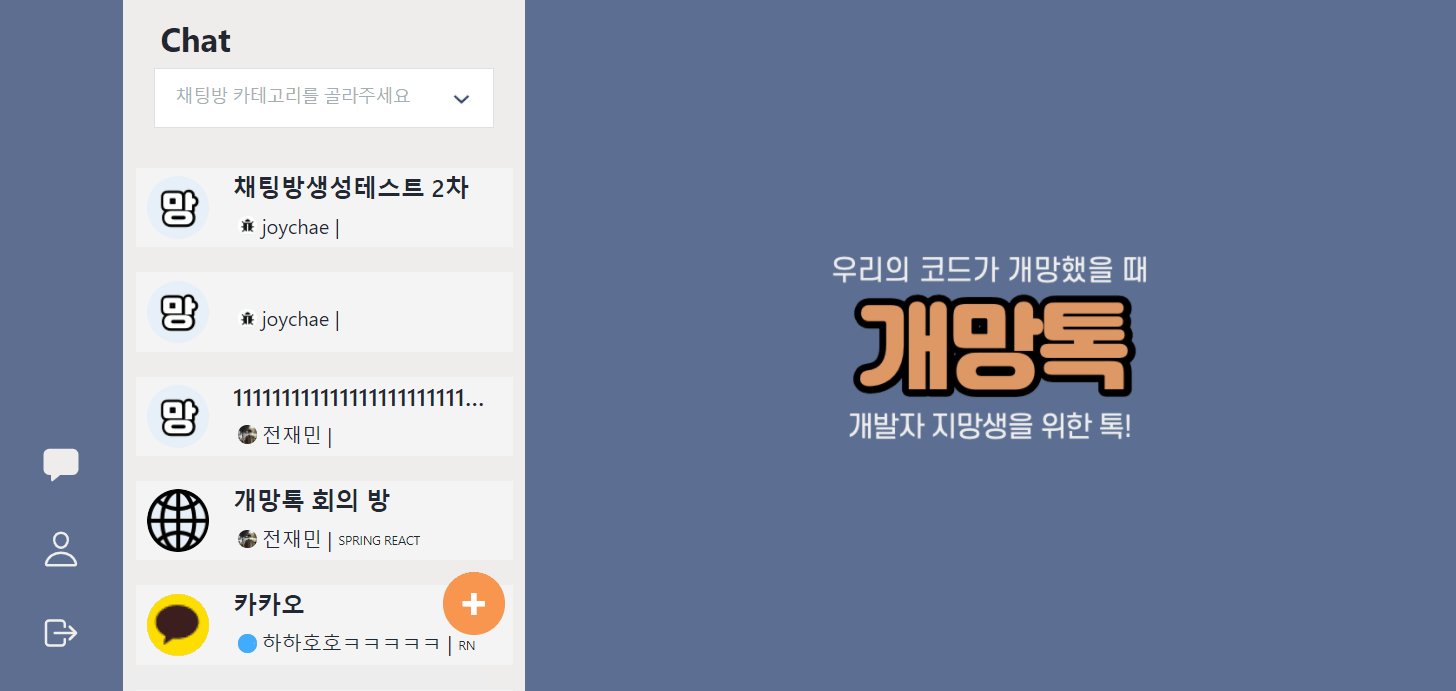
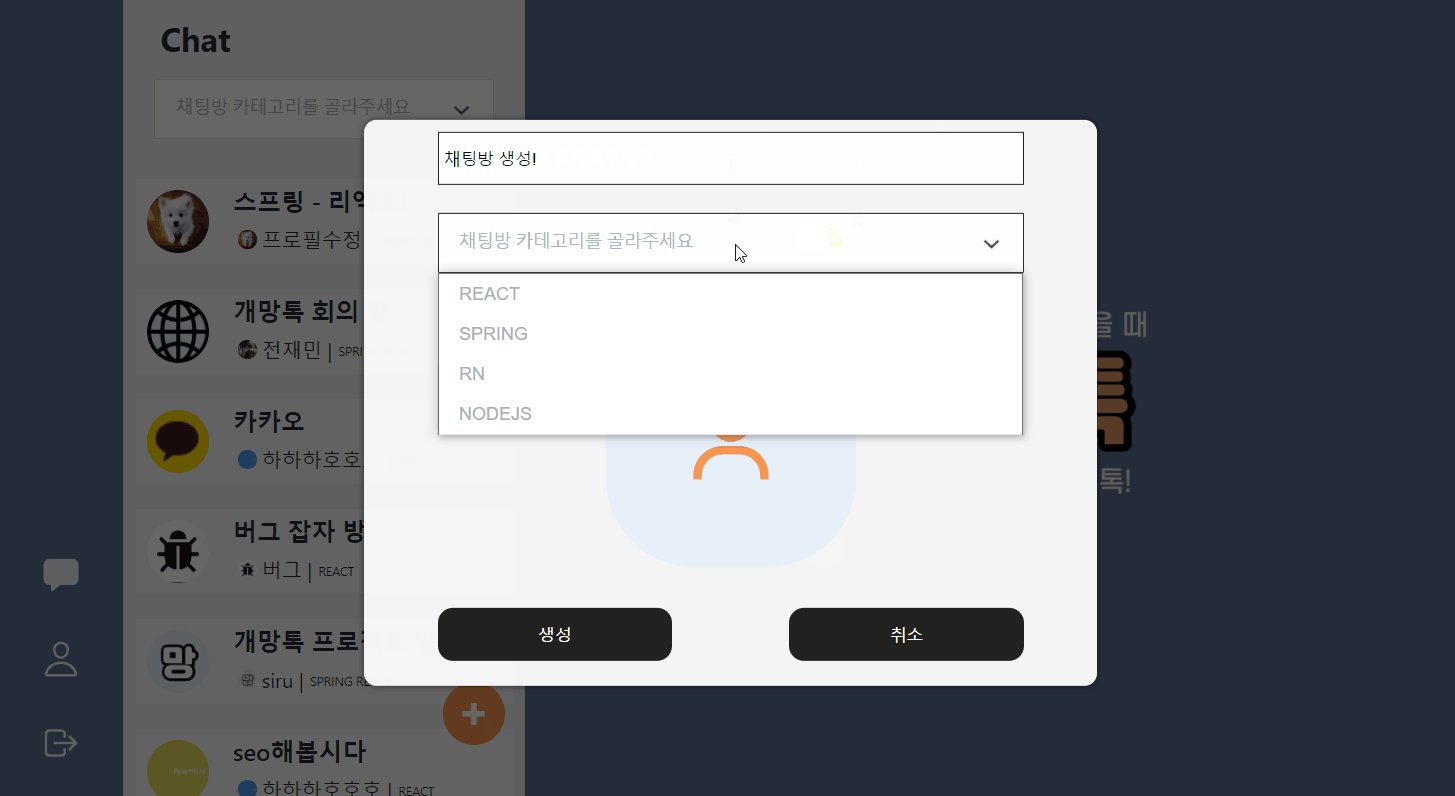
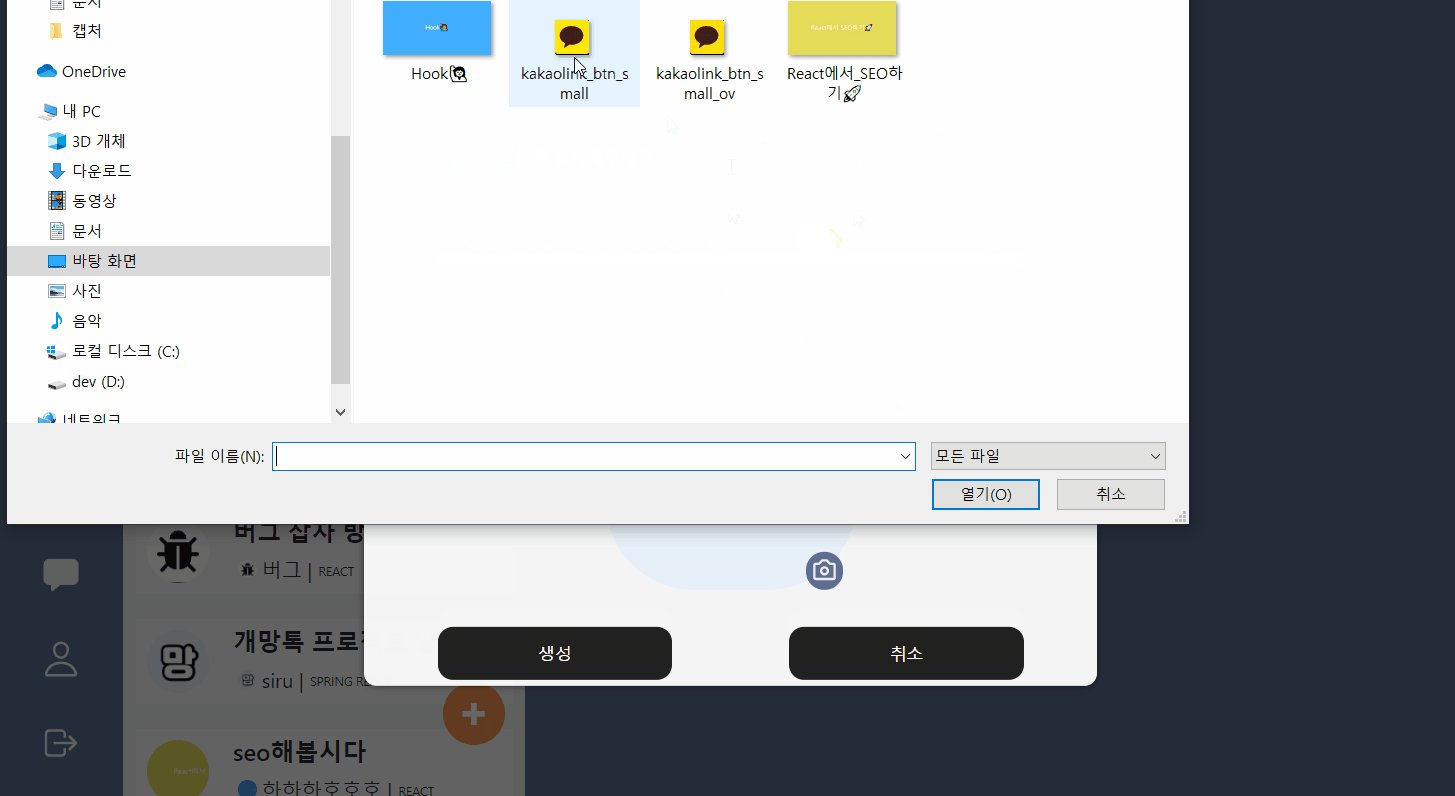
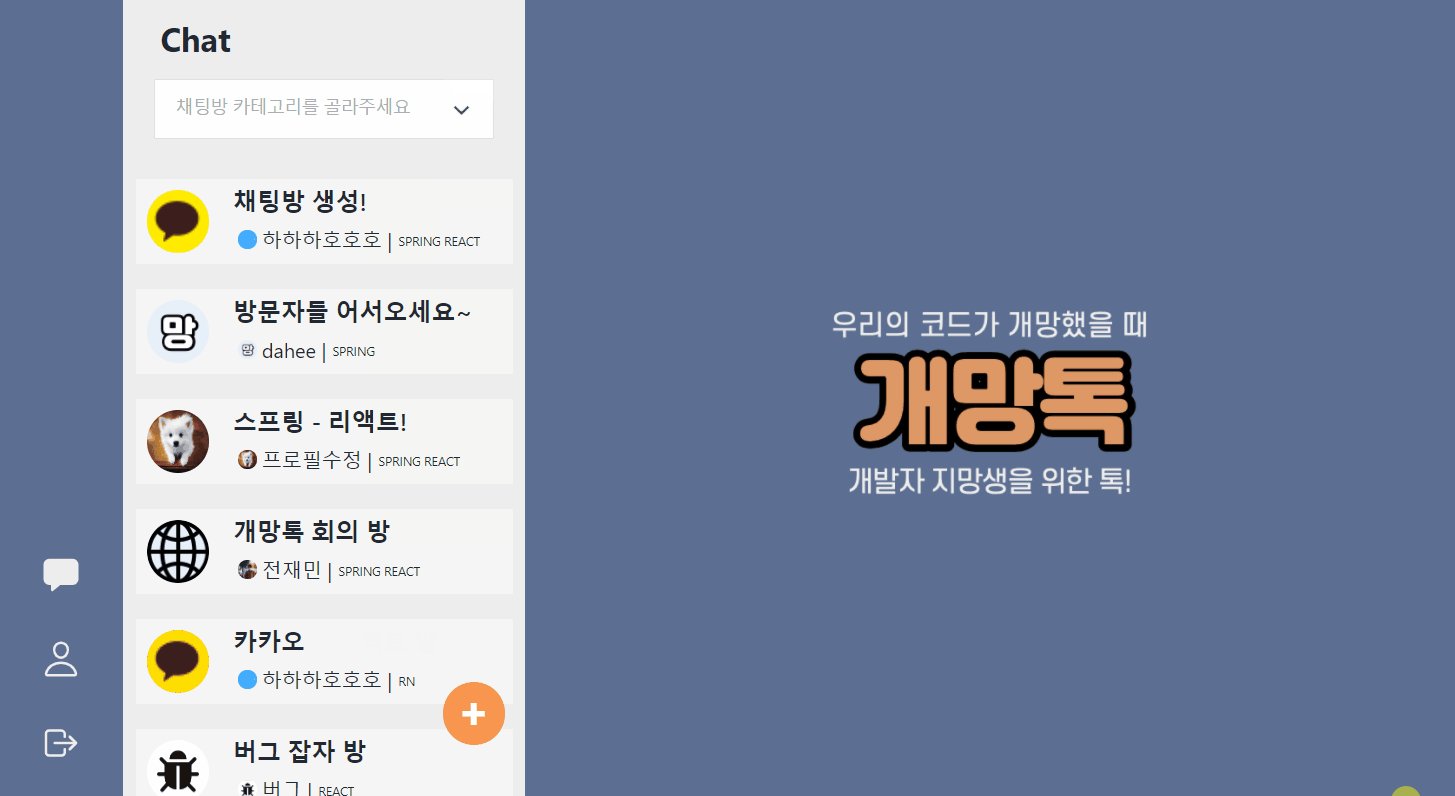
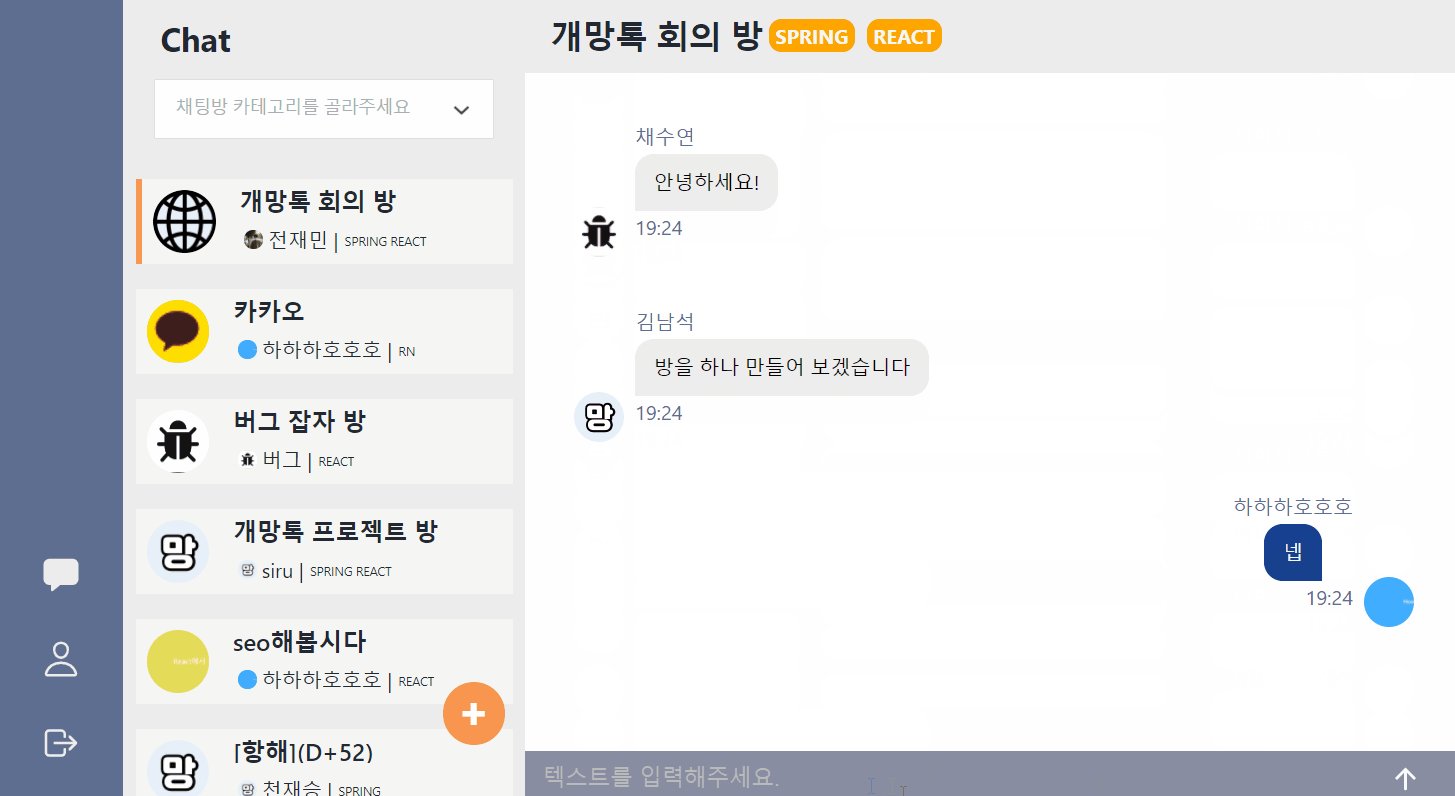
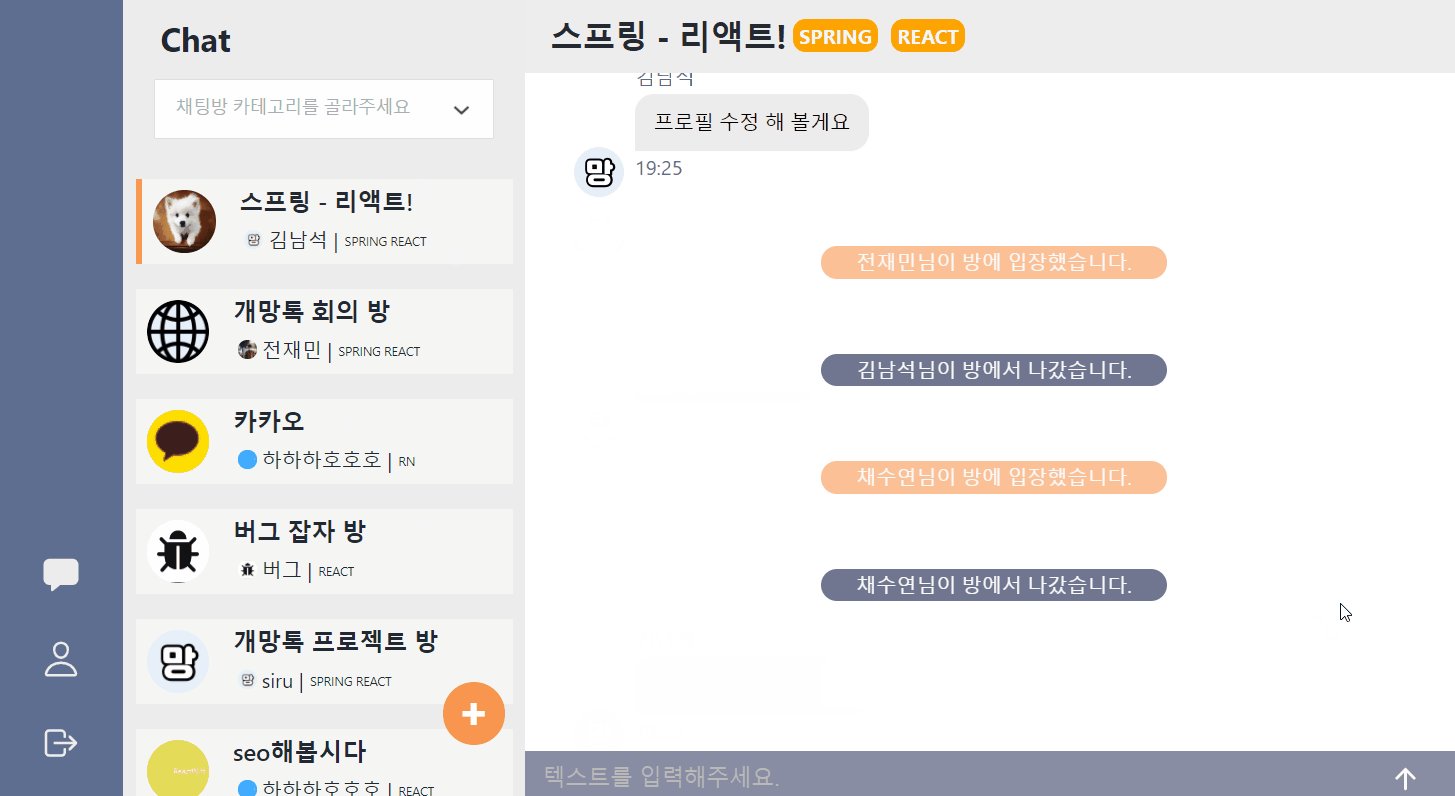
채팅방 생성✨

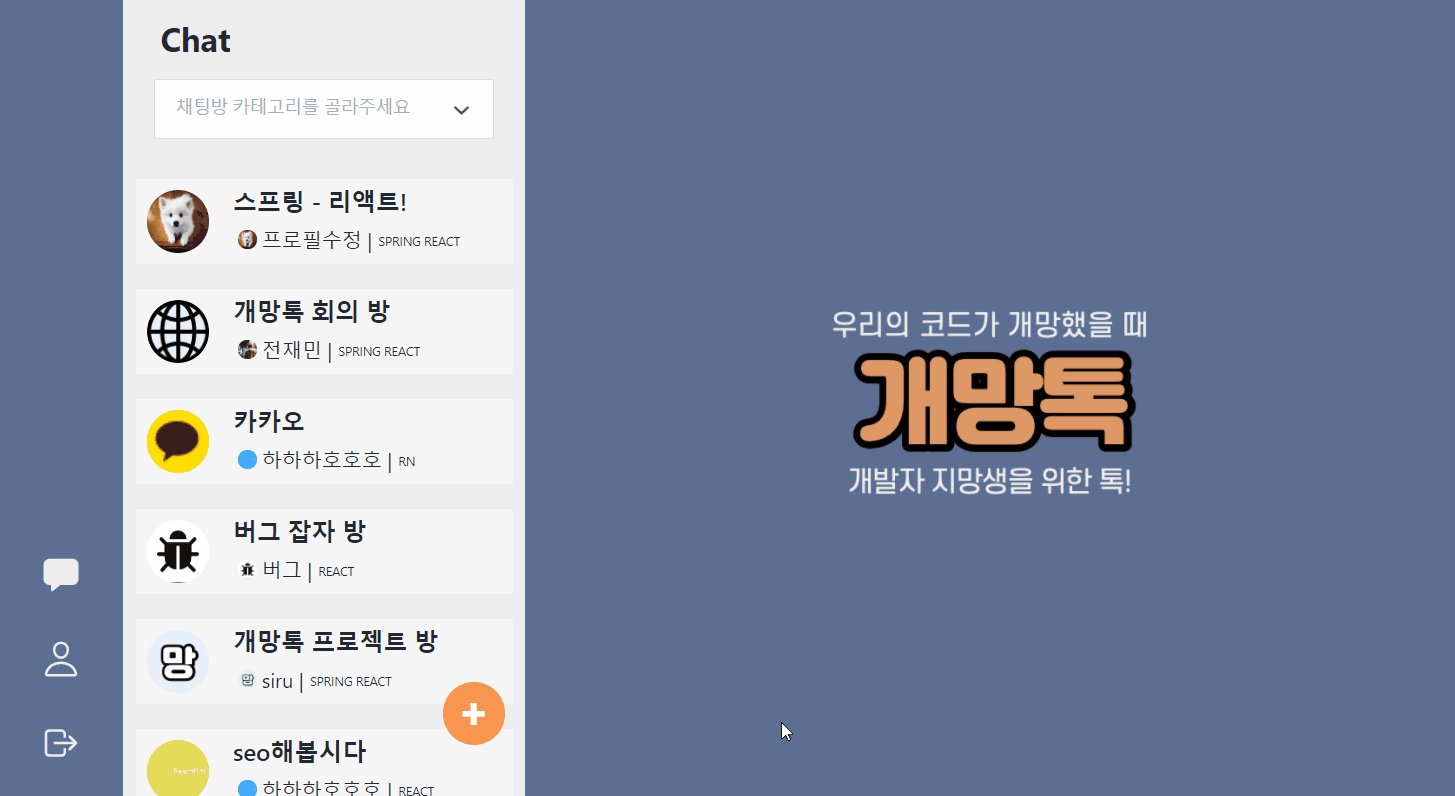
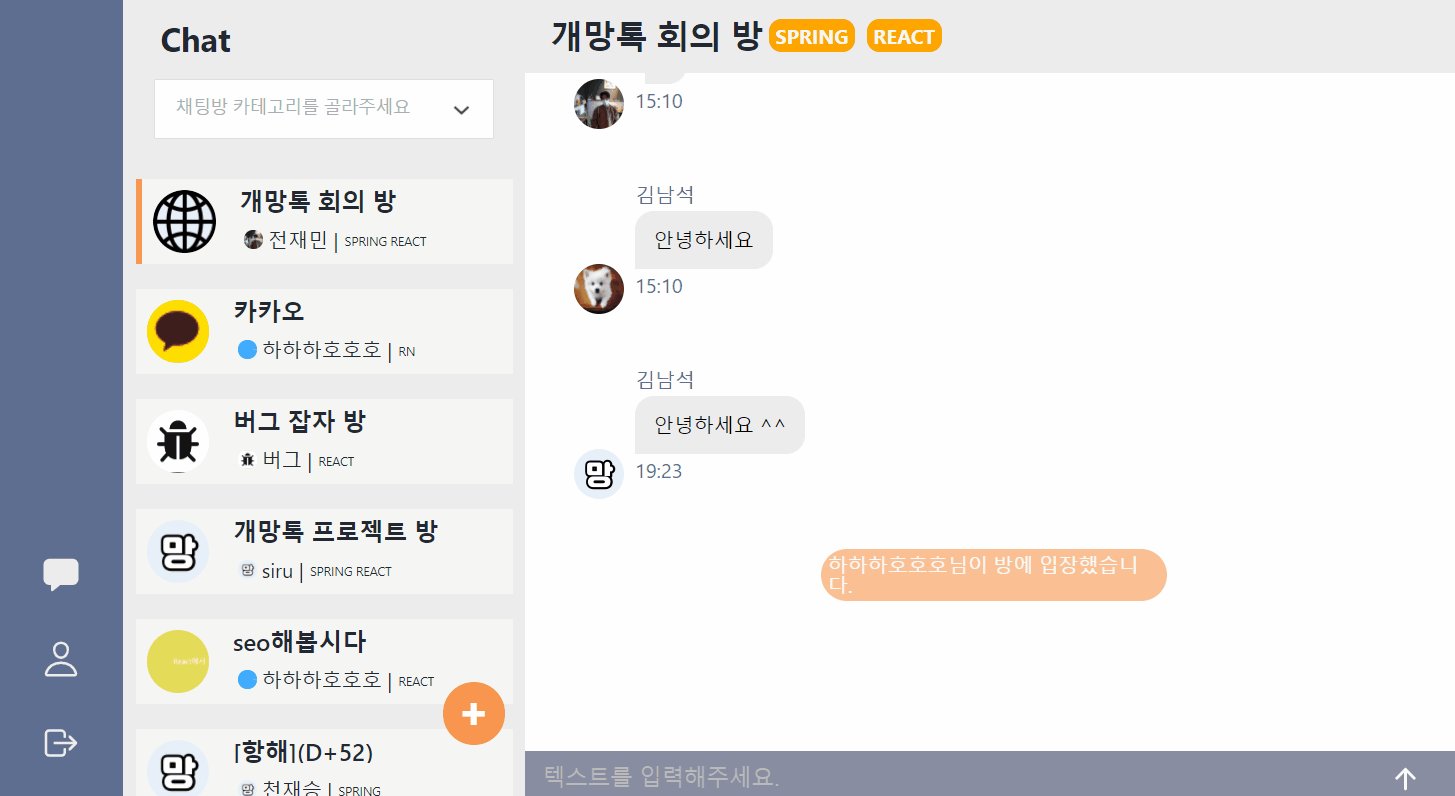
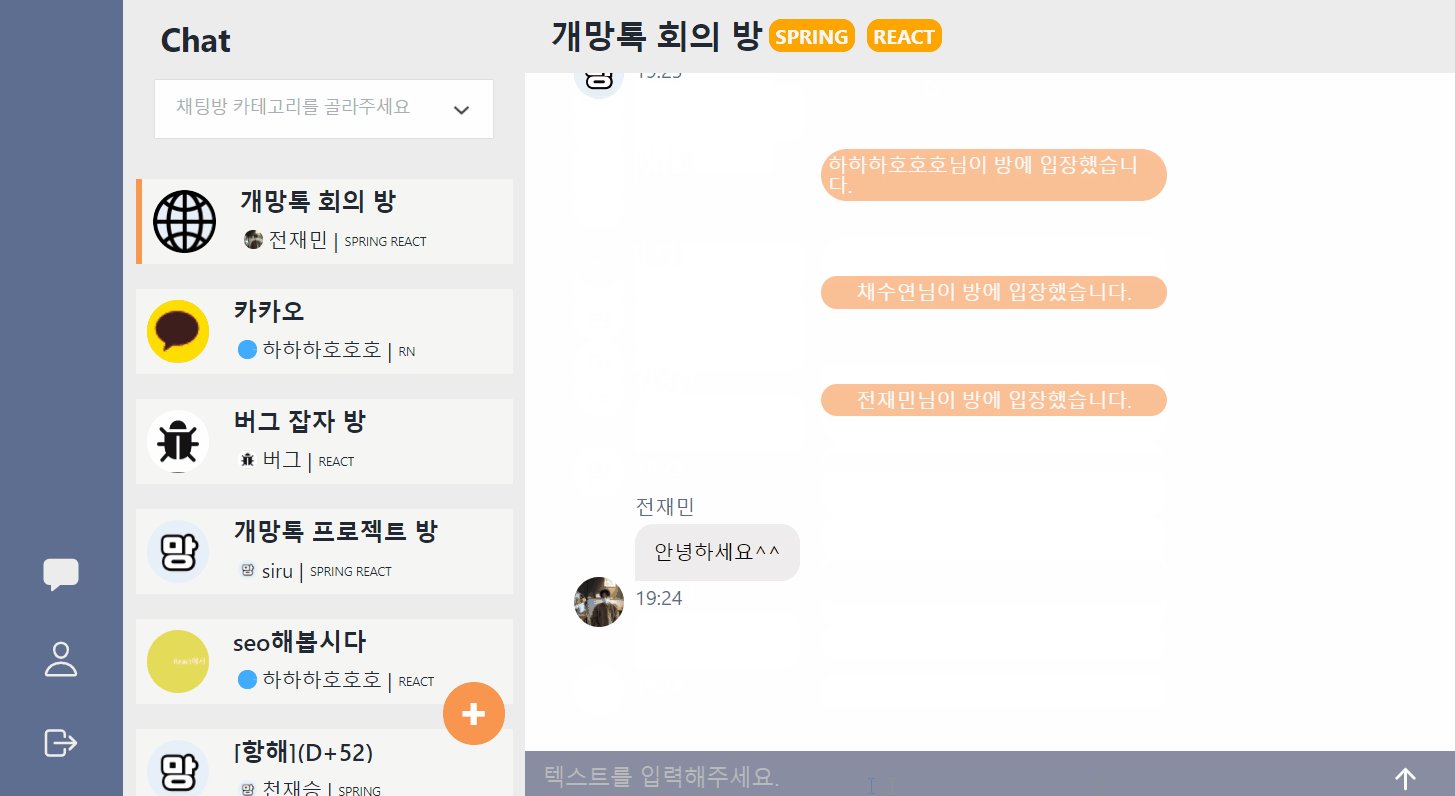
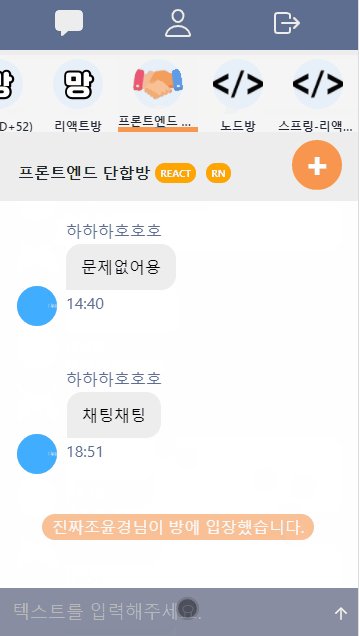
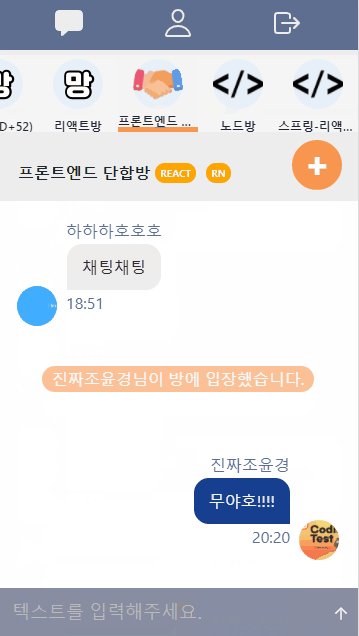
채팅✨

반응형 - 모바일 / 태블릿

Trouble shooting
프로젝트를 하며 마주친 문제들과 해결한 방법을 정리
withcredential?
- withCredential은 옵션이 true면 다른 포트끼리 쿠키 공유가 가능하다
- 기본값은 false
- 이전 프로젝트에서 withCredential=true로 하지않으면 cors에러가 나서 옵션을 미리 바꾸고 api 요청을 했는데, 아래와 같은 에러가 났다
Access to XMLHttpRequest at 'http://54.180.141.91:8080/api/user/signup/emailCheck' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. - response header의 'Access-Control-Allow-Origin'가 *면 withCredential이 true면 안되는 의미.
- 지금 서버설정에서는 withCredential을 다시 false로 바꾸니 요청이 잘 들어갔다
로그인 유지할 때 어떻게 하지?
- 새로고침하면 스토어에 저장한 user 정보가 사라져서, 로그인 상태를 유지할 방법이 필요하다.
- 로그인할 때 필요한 사용자 정보를 쿠키나 세션 스토리지에 저장할지, 토큰만 저장해 토큰으로 user 정보를 가져올지 고민했음
- 사용자 정보를 스토리지에 저장하면, 업데이트를 할 때도 매번 반영을 해야해서, token 값만 저장해 새로고침할 때마다 user 정보를 오는 방법으로 구현했다.
- 쿠키는 요청이 갈 때마다 같이 전송이 되므로, 브라우저를 끄면 정보가 사라지는 session에 토큰을 저장하는 방법이 좋을 것 같다
3. 채팅이 끊기는 문제

- Connect -> Subscribe 후 send 메소드로 메시지를 보낼 때 발생
- 접속 자체가 되어있음에도 불구하고 간헐적으로 발생
원인
- 웹소켓 객체의 readyState라는 프로퍼티의 상태
- send 메소드를 보낼 때, readyState가 0이면 위의 오류가 발생하는 것이었음
| Value | State | Description |
|---|---|---|
| 0 | CONNECTING | 소켓이 생성, 연결이 아직 되지 않음 |
| 1 | OPEN | 연결이 열려 있고 , 통신할 준비가 되어 있음 |
해결
- setTimeout 함수로 readyState가 1이 될 때 send 메소드를 실행할 수 있도록 함
// 웹소켓이 연결될 때 까지 실행하는 함수
function waitForConnection(ws, callback) {
setTimeout(
function () {
// 연결되었을 때 콜백함수 실행
if (ws.ws.readyState === 1) {
callback();
// 연결이 안 되었으면 재호출
} else {
waitForConnection(ws, callback);
}
},
1 // 밀리초 간격으로 실행
);
}reference
