
외출난이도
5월 23일 오픈 이후 5월 27일 기준
누적사용자 4.4천
페이지뷰 2.4만
흩어져있는 날씨, 코로나, 미세먼지, 생활지수 정보들을 한 번에!
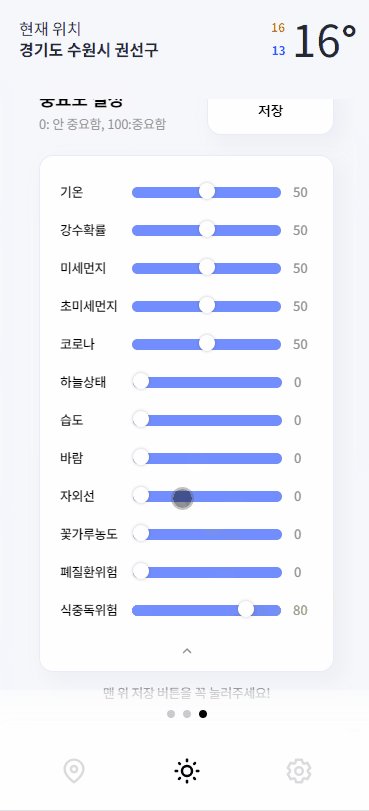
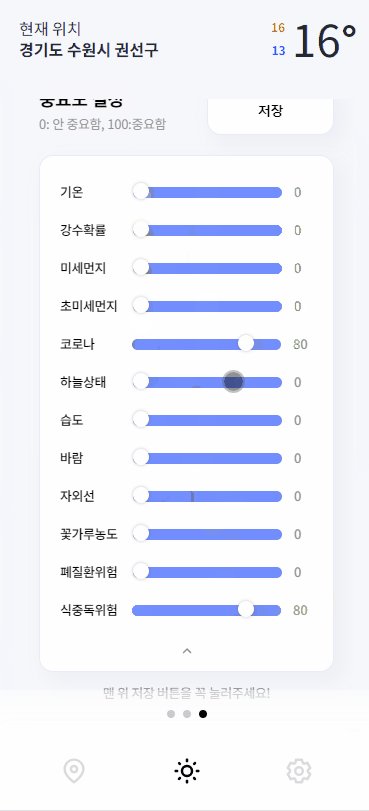
내가 원하는 정보를 중점적으로!
깔끔한 UI로!
내가 중요하게 생각하는 요소에 따라 외출 점수도 계산해주는!
날씨 어플 외출난이도!
🌅서비스 바로가기
💾프론트엔드 git repository
💾백엔드 git repository
프로젝트 정보
개발기간 : 21.4.23 ~ 21.5.14
서비스 개선 작업 : 21.5.15~ 진행중
stack : react, typescript, styled-component, redux, spring-boot, redis, ec2, s3
개발자
-
Front-end : 조윤경, 전재민
-
Back-end : 채수연, 강상연, 김동현
-
Designer : 공은지
-
협업툴 : notion 구글스프레드시트 git
-
프론트엔드와 백엔드를 분리하여 프로젝트 개발
- 각 파트별로 Repository를 생성 후 작업
- 프론트: AWS S3, Cloud Front
- 백엔드: AWS EC2
- 빌드 후, S3와 EC2를 연동
- API 명세서에 따라 API호출 및 응답 확인
- HTTPS 통신
- SSL 인증서 적용
-
사용자의 현재 GPS 정보를 기반으로한 날씨 정보 제공
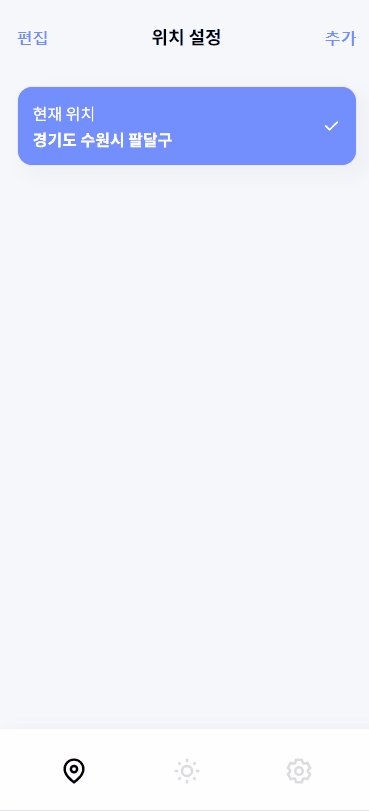
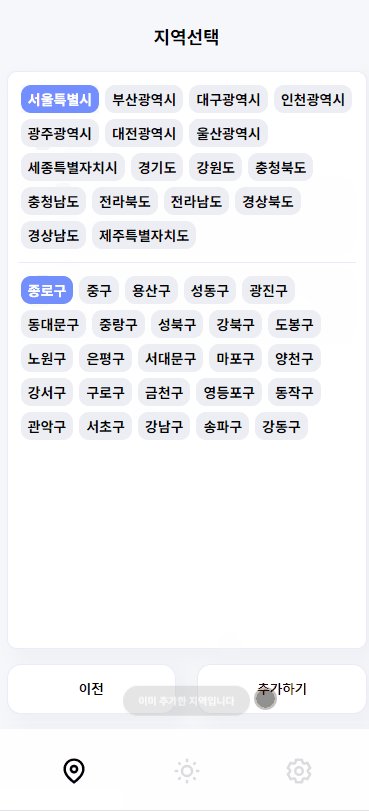
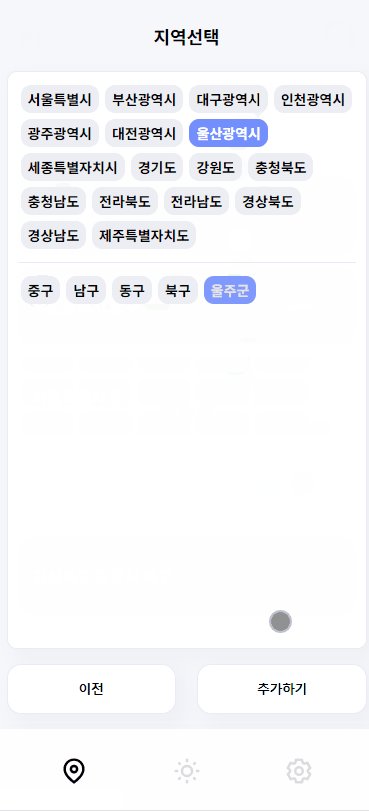
- 사용자가 원하는 지역 선택 가능
-
사용자가 설정한 우선순위에따라서 날씨 정보 카드를 우선적으로 보여줌
-
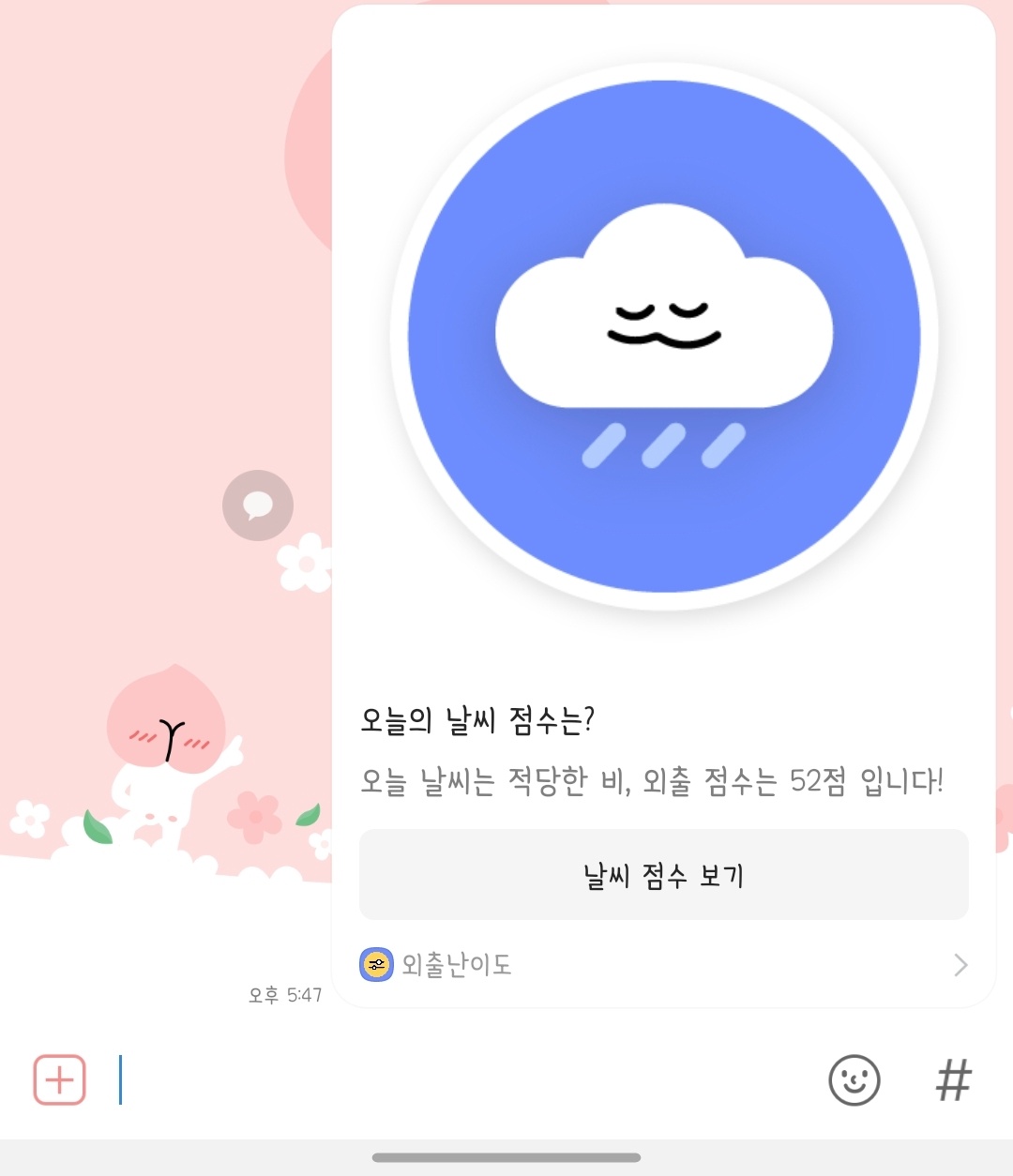
카카오톡으로 자신의 오늘 날씨 점수를 공유
-
뉴모피즘과 귀여운 날씨 캐릭터가 가미된 UI
-
반응형 디자인
- 포터블 모드: 주요 모델 지원 UI
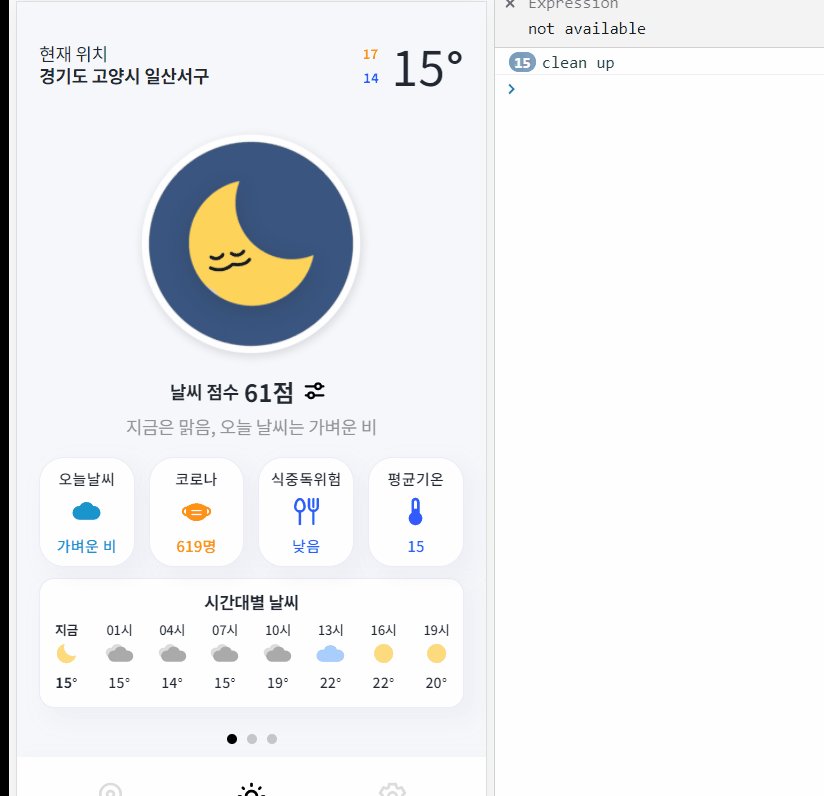
- 데스크탑 모드: 데스크탑 환경에서 한눈에 볼 수 있는 UI
-
PWA
- Progressive Web Apps
- Lighthouse 조건을 충족
- 안드로이드 -크롬, iOS - 사파리에서 홈 화면에 바로가기 설치 가능
- 안드로이드 플레이 스토어 배포 예정
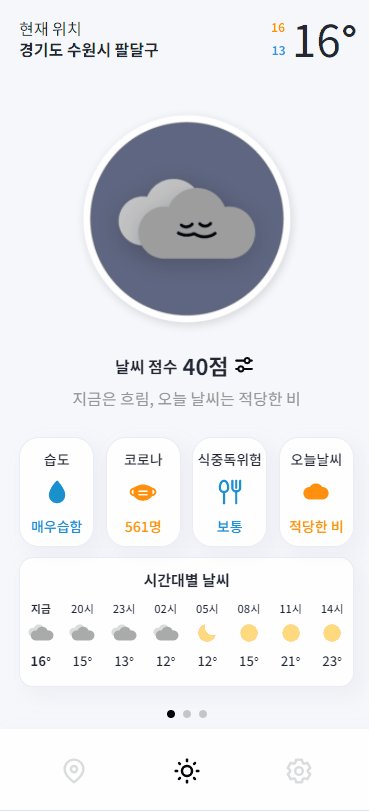
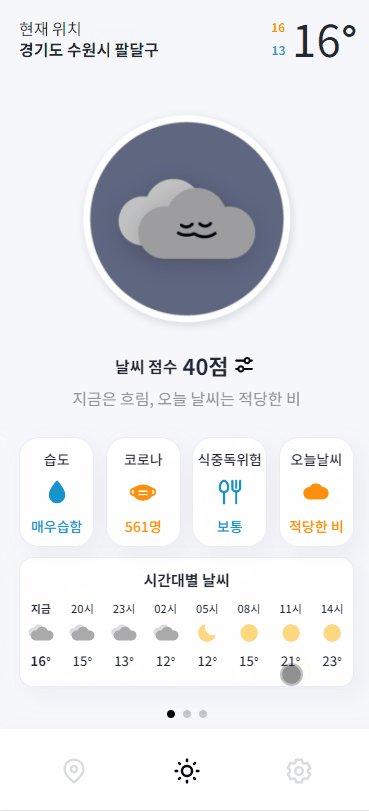
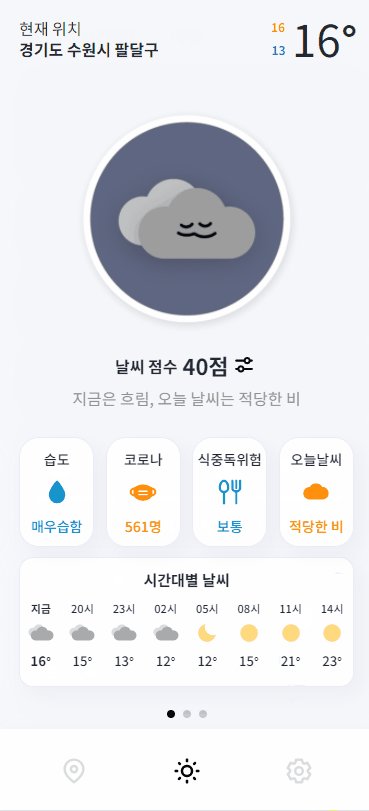
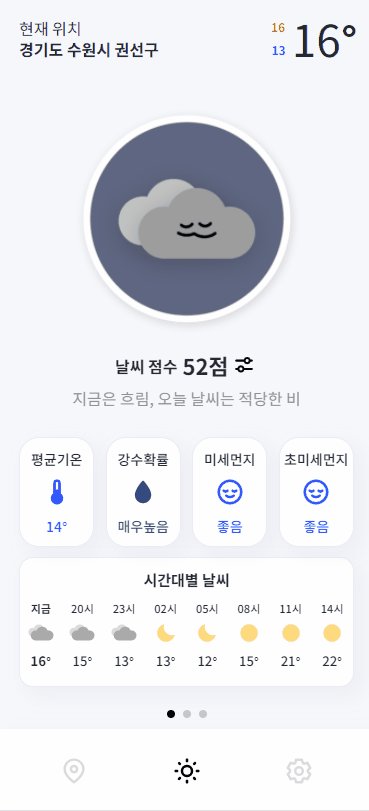
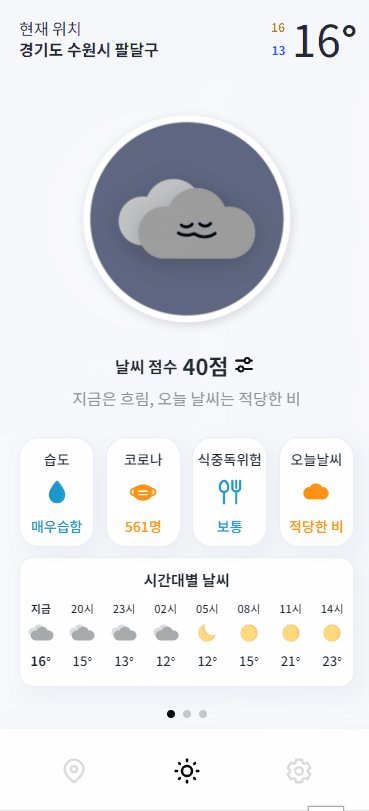
상세페이지
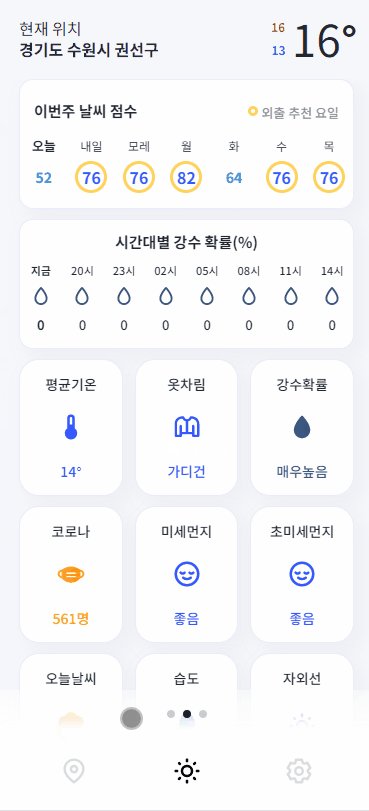
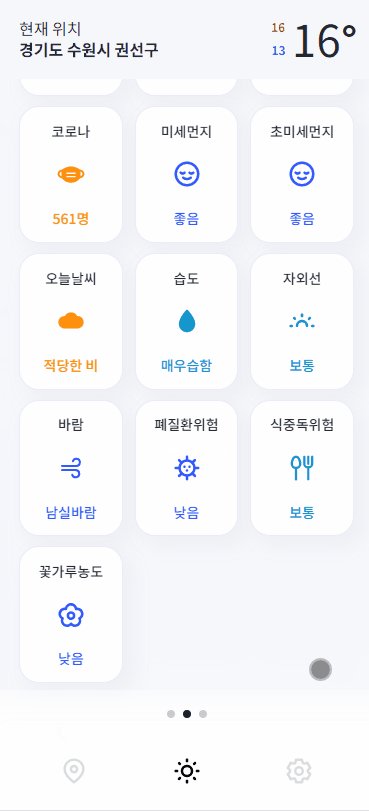
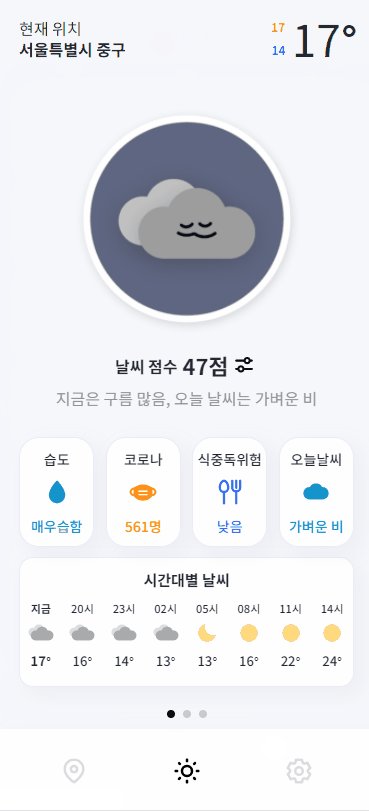
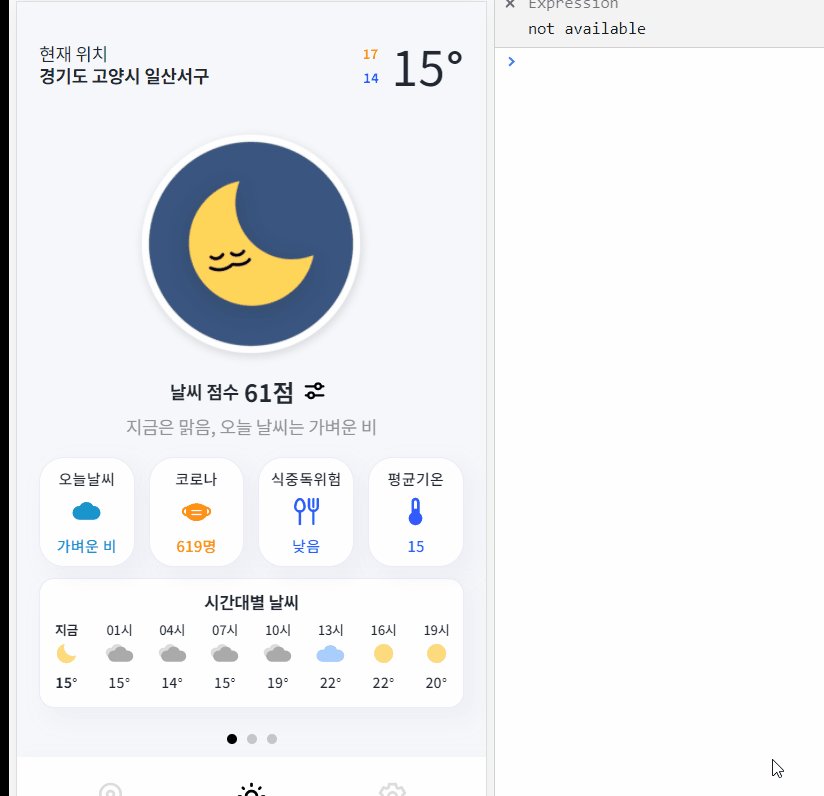
메인
- 종합 날씨, 생활지수, 코로나 정보

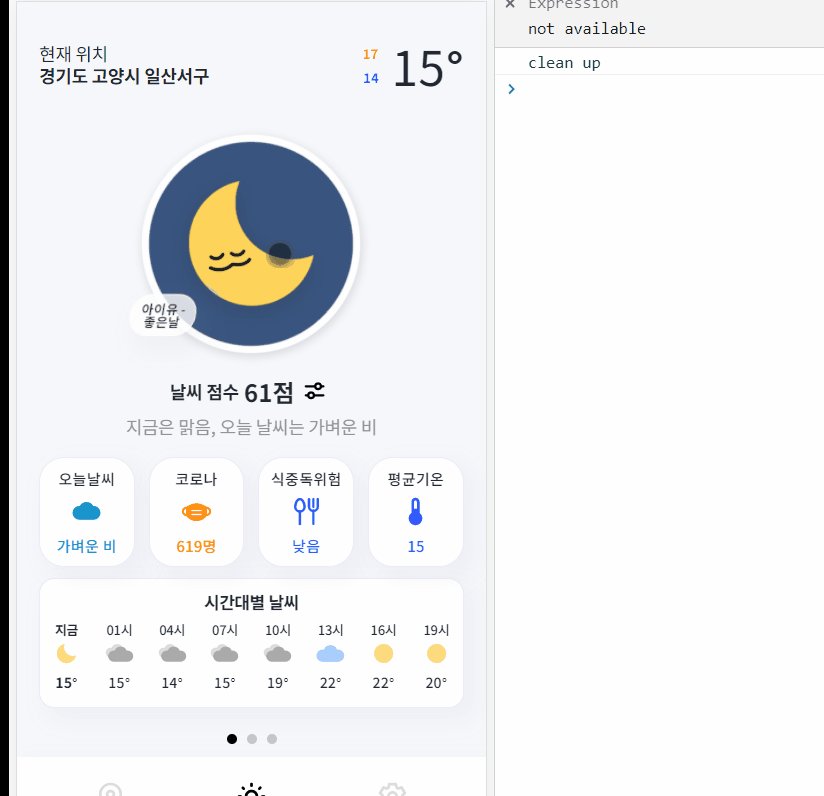
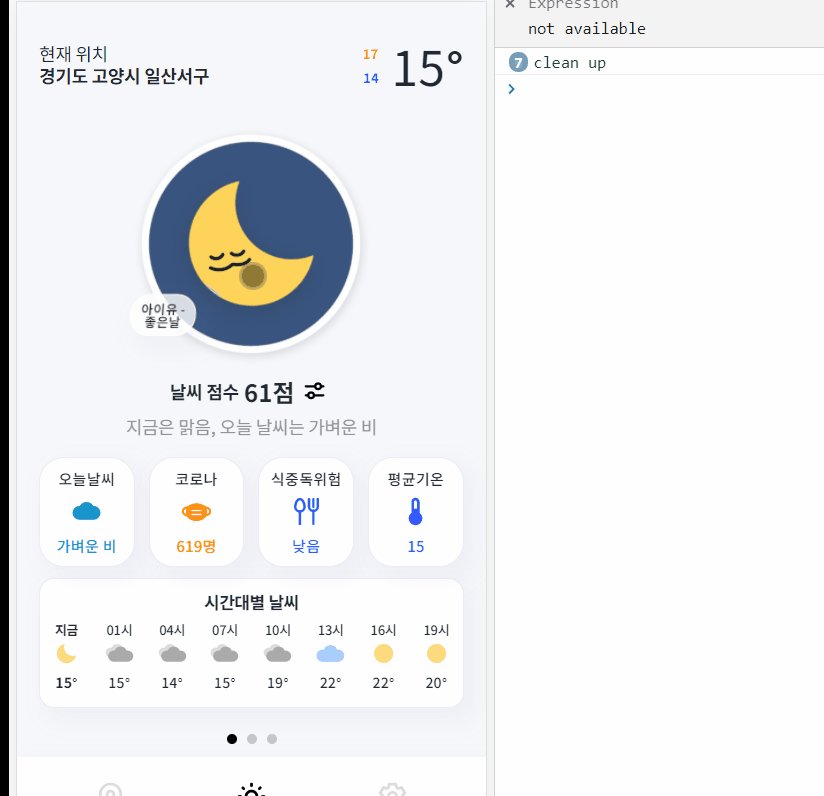
- 중요도에 따라외출 점수 계산 및 외출하기 좋은날 추천 + 말풍선

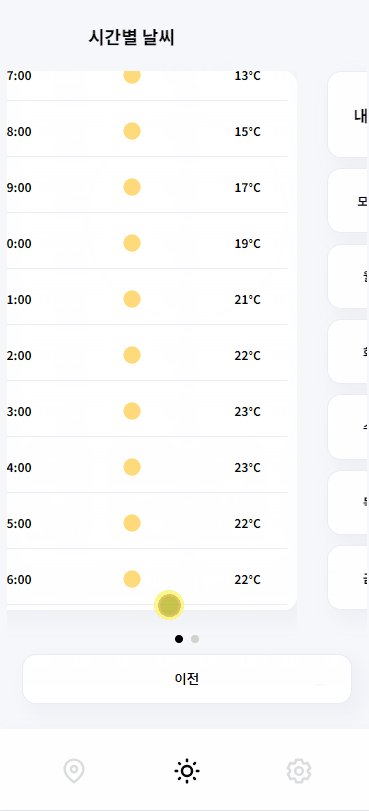
상세 페이지

- 시간별, 일별 디테일 페이지(모바일뷰, 데스크탑 뷰)


 |
 |
 |
 |
 |
 |
 |
 |
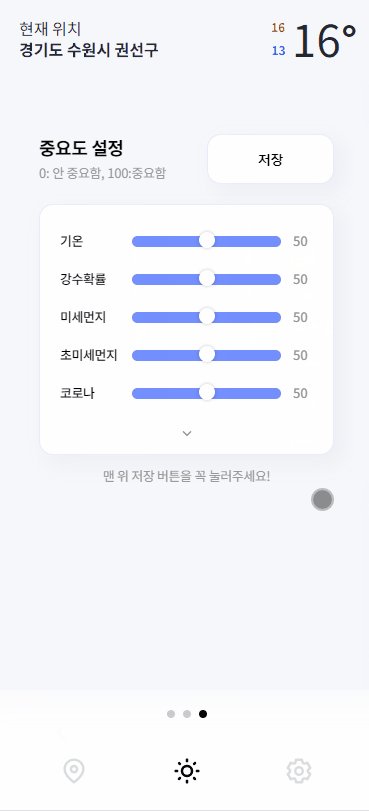
중요도 설정 기능

지역 추가 기능

날씨 점수 공유기능

핵심 트러블 슈팅
range event 버블링
- 세번째 슬라이더에서 range를 조절할 때 슬라이더가 같이 움직여버리는 이슈
- onChange에 stopPropagation을 넣어도 해결이 안 되었음
- touchstart 이벤트 제어를 위해서 바닐라 자바스크립트를 활용
- Range를 감싸는 요소에 className 부여
<RangeWrapper
className="wrapper"
>
{rangeList}
<ShowButton onClick={handleRangeHidden}>
{isHidden ? <MdKeyboardArrowDown /> : <MdKeyboardArrowUp />}
</ShowButton>
</RangeWrapper>- 터치이벤트 버블링 방지 함수 정의
const stopTouchStart = (e) => {
e.stopPropagation();
}- useEffect에서 eventListener 처리
React.useEffect(() => {
// RangeWrapper
const wrapper = document.querySelector('.wrapper');
wrapper.addEventListener('touchstart', stopTouchStart);
return () => {
wrapper.removeEventListener('touchstart', stopTouchStart)
}
}, [])말풍선 setTimeout 관련 이슈
- 팝업을 여러번 클릭했을 때 마지막 클릭이 3초간 유지가 안됨

- clearTimeout 관련 문제라고 생각함
- 실패1. clean up 함수 안에서 clearTimout -> Score 컴포넌트 안에 SpeechBubble이라는 컴포넌트를 온클릭 했을 때 조건부 렌더링으로 노출시키는 상황이라 clean up이 Bubble 컴포넌트가 생기고 사라질 때도 일어남
- 실패2. Score.tsx에서 setTimer을 let 변수로 선언하고 onClick 할 때 clearTimeout을 한다.
실패!!! timer console을 찍을 때 undefined가 나옴. 리렌더링 되면서 timer는 사라지고 비동기만 돌아가는 듯함
const Score = (props)=>{
let timer ;
const onClickLogo = () => {
console.log(timer);
clearTimeout(timer);
dispatch(weatherActions.getIconMessage(nowIcon));
setIsShowBubble(true);
timer = setTimeout(() => {
setIsShowBubble(false);
}, 3000);
};
...
}
- 해결 : setTimeout을 useState로 관리
const [timerState, setTimerState] = useState(null);
const onClickLogo = () => {
clearTimeout(timerState);
dispatch(weatherActions.getIconMessage(nowIcon));
setIsShowBubble(true);
const timer = setTimeout(() => {
setIsShowBubble(false);
}, 3000);
setTimerState(timer);
};빌드가 실시간 적용이 안되는 문제
-
수정을 하고 새로 배포했을 때, 수정사항이 반영되지 않음
-
cloud front 캐시 문제
CloudFront에서 특정 파일 캐시 방지 -
service-worker 캐시 문제 - cache 삭제 로직 추가
// service-worker.ts
self.addEventListener("activate", event => {
console.log('activate');
// delete any unexpected caches
event.waitUntil(
caches.keys().then((keys) => {
return Promise.all(
keys.filter(key => {
return key
}).map((key) => {
if (`weather-service-precache-${CURRENTVERSION}` != key && 'images' != key) {
caches.delete(key);
}
return
})
);
})
);
});


