Handling Touches in Your View
"Use touch events directly on a view subclass if touch handling is intricately linked to the view's content."
뷰의 컨텐트에 터치 처리가 복잡하게 연결되어 있는 경우 뷰 서브클래스에서 직접 터치 이벤트를 사용합니다.
Overview
커스텀 뷰에서 제스쳐 리코그나이저를 사용하지 않는 경우라면 뷰 자체에서 직접 터치 이벤트를 처리할 수 있습니다. 뷰는 리스폰더이기 때문에 뷰는 다중 터치 이벤트 및 많은 이벤트 타입을 처리할 수 있습니다. UIKit이 터치 이벤트가 뷰에서 발생되었다는 것을 확인하면, 뷰의 touchesBegan(_:with:), touchesMoved(_:with:), touchesEnded(_:with:) 메소드를 호출합니다. 커스텀 뷰에서 이와 같은 메소드를 오버라이드할 수 있고, 터치 이벤트에 대한 응답을 제공하고자 이 메소드들을 사용할 수 있습니다.
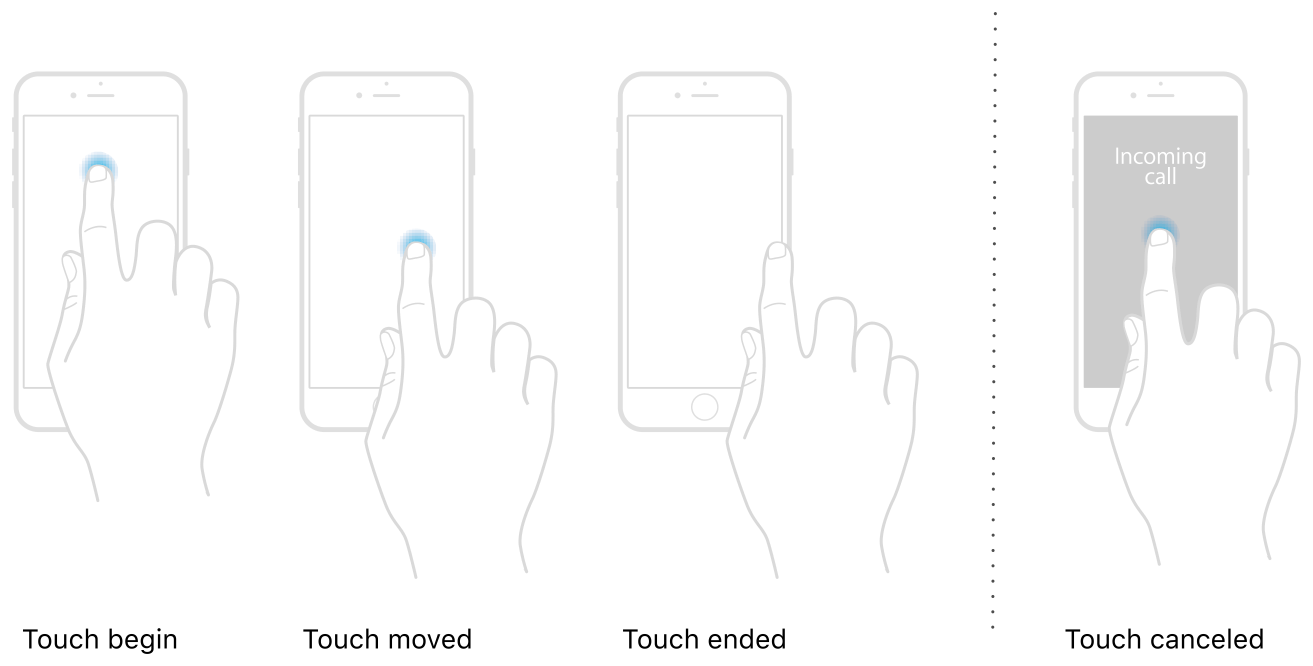
뷰(혹은 어떠한 리스폰더라도)에서 터치 이벤트를 처리하기 위해 오버라이드한 메소드는 터치 이벤트 처리 프로세스의 다른 페이즈들에 상응합니다. 예를 들어 Figure 1은 터치 이벤트의 다른 페이즈들을 보여주고 있습니다. 손가락(혹은 애플 펜슬)이 스크린을 터치하면, UIKit은 UITouch 객체를 생성하고, 적합한 지접에 터치 위치를 설정합니다. 그리고 페이즈 속성을 UITouch.Phase.began으로 설정합니다. 같은 손가락이 스크린 안에서 움직이면, UIKit은 터치 위치를 업데이트하고, 터치 객체의 페이즈 속성을 UITouch.Phase.moved로 변경합니다. 사용자가 스크린으로부터 손가락을 떼어내면, UIKit은 페이즈 속성을 UITouch.Phase.ended로 변경시키고, 터치 연쇄는 종료됩니다.
Figure 1 The phases of a touch event

유사하게 시스템은 특정 시점에 터치 진행되고 있었던 터치 연쇄를 취소할 것입니다. 예를 들어 전화가 오면 앱을 인터럽트합니다. 이렇게 되는 경우 UIKit은 뷰에게 touchesCancelled(_:with:) 메소드를 호출함으로써 알려줍니다. 뷰의 데이터 구조를 초기화할 필요가 있는 경우 이 메소드를 사용해서 수행하시기 바랍니다.
UIKit은 스크린을 터치하는 각각의 새 손가락에 대해 새 UITouch 객체를 생성합니다. 터치 자체는 현재 UIEvent 객체에서 전달됩니다. UIKit은 손가락으로부터 기인한 터치와 애플 펜슬로부터 기인한 터치를 구별합니다. 그리고 각각을 다르게 동작하도록 구현할 수 있습니다.
Important
기본값 설정에서 뷰는 이벤트와 관련이 있는 오직 첫 번째UITouch객체만 받습니다. 뷰를 터치하고 있는 손가락이 하나를 넘어도 그렇습니다. 추가적인 터치를 받으려면 뷰의isMultipleTouchEnabled속성을true로 설정해야 합니다. 인터페이스 빌더의 특성 인스펙터를 사용해서 이 속성을 사용할 수도 있습니다.
Topics
Advanced Touch Handling
Implementing a Multi-Touch App
다중 터치 입력을 처리하는 간단한 앱 생성 방법을 설명합니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/handling_touches_in_your_view/implementing_a_multi-touch_app
https://velog.io/@panther222128/Implementing-a-Multi-Touch-App
Getting High-Fidelity Input with Coalesced Touches
앱에서 높은 정확도 터치를 지원하는 방법에 대해 알아봅니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/handling_touches_in_your_view/getting_high-fidelity_input_with_coalesced_touches
https://velog.io/@panther222128/Getting-High-Fidelity-Input-with-Coalesced-Touches
Minimizing Latency with Predicted Touches
터치 위치에 대한 UIKit의 예측을 사용해 부드럽고 반응적인 드로잉 경험을 생성합니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/handling_touches_in_your_view/minimizing_latency_with_predicted_touches
https://velog.io/@panther222128/Minimizing-Latency-with-Predicted-Touches
See Also
Touches
Handling Input from Apple Pencil
애플 펜슬로부터 발생한 터치를 감지하고 이에 응답하는 방법을 알아봅니다.
https://developer.apple.com/documentation/uikit/pencil_interactions/handling_input_from_apple_pencil
https://velog.io/@panther222128/Handling-Input-from-Apple-Pencil
Tracking the Force of 3D Touch Events
터치의 압력에 기반해 컨텐트를 조작합니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/tracking_the_force_of_3d_touch_events
https://velog.io/@panther222128/Tracking-the-Force-of-3D-Touch-Events
UITouch
화면에서 발생하는 터치의 위치, 크기, 움직음, 압력을 나타내는 객체입니다.
https://developer.apple.com/documentation/uikit/uitouch
https://velog.io/@panther222128/UITouch
