
모던 자바스크립트 메모 (7~8장)
typeof 'Hi'(결과: string) 이것도 '타입 연산자'라고 한다.다음은 문자열 연결 연산자의 결과들을 보여준다.1 + ture -> 21 + false -> 11 + null -> 11 + undefined -> NaN\+undefined -> NaN즉,

모던 자바스크립트 메모 (4장~6장)
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.변수에 값을 저장 할당 <----> 변수의 저장된 값을 읽는것 참조변수이름을 식별자라고도 하는데 어떤 값을 구별해서 식별할 수 있는 고유한 이름을
자바스크립트 실행 엔진
크롬 - V8오페라 - V8파이어폭스 - SpiderMonkey엣지 - ChakraCore사파리 - SquirrelFish자바스크립트를 읽는다. (파싱)읽은 자바스크립트 파일을 기계어로 변환한다. (컴파일)기계어로 변환된 코드가 실행된다. 기계어로 전환되었기 때문에 실
스크롤 이벤트
문제발생 : 검색창 보기의 리스트 아이템을 keyDown키로 하나씩 이동하는데 해당 overflow로 가려진 시점부터 리스트 아이템의 타겟은 계속 내려가지만 스크롤이 그대로 있어서..해결scrollHeight : 스크롤에 가려진것 포함 모든 높이 (사진에 리스트를 포함
오늘의 날짜 구하기
오늘의 날짜(현재 날짜) 구하는 함수 모듈 - typesciprt기억에 새겨둘것1\. padStart - 빈 공간을 첫번째 인자 자릿수 만큼 두번째 인자로 채운다.2\. Day(일)은 getDay가 아닌 getDate로 구해야한다. (getDay는 일요일(0)~토요일(

React에 관한 지식!
1. React란 무엇인가? spa(single page application) 즉, 단일 페이지 응용 프로그램에서 사용자 인터페이스를 구성하는데 사용되는 오픈 소스 프론트엔드 js 라이브러리 입니다. 주요 특징 RealDOM 대신 Virtual DOM을 사용하여 자
로컬스토리지, 세션스토리지, 쿠키
1. 로컬 스토리지 > 로컬스토리지는 클라이언트에 대한 정보를 영구적으로 저장하는 저장소 ex) 한번 로그인했던 정보를 저장하여 자동 로그인 2. 세션 스토리지 > 세션스토리지는 세션 종료(즉 브라우저를 닫을 경우) 클라이언트에 대한 정보를 삭제하는 저장소 ex) 입

SPA, 그리고 SSR과 CSR
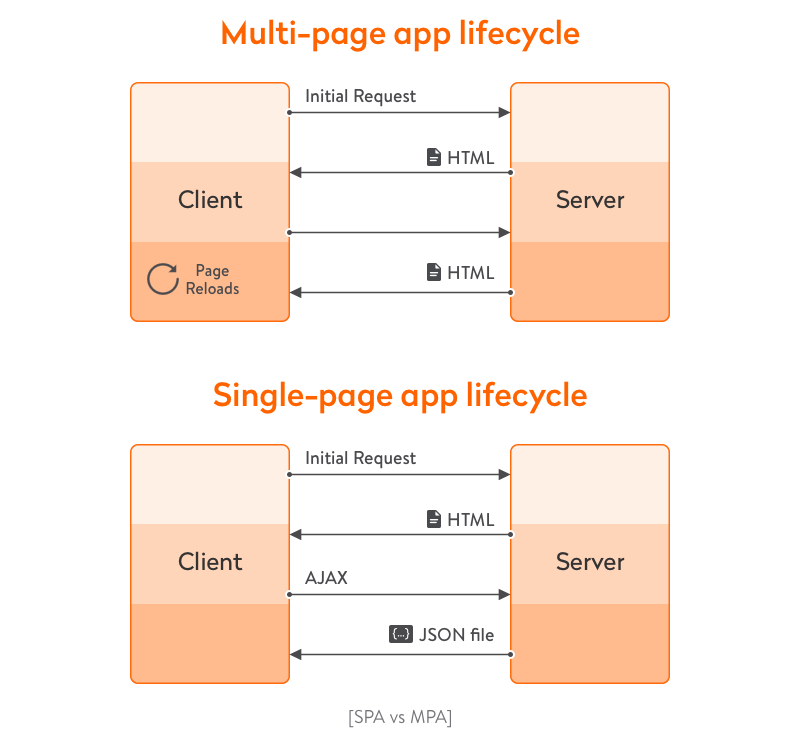
1. SPA Single Page Application 말그대로 한개의 페이지를 가진 웹 애플리케이션이다. 특징으로는 사용자 친화적 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음 2. SSR과 CSR SSR(Server Side Renderi

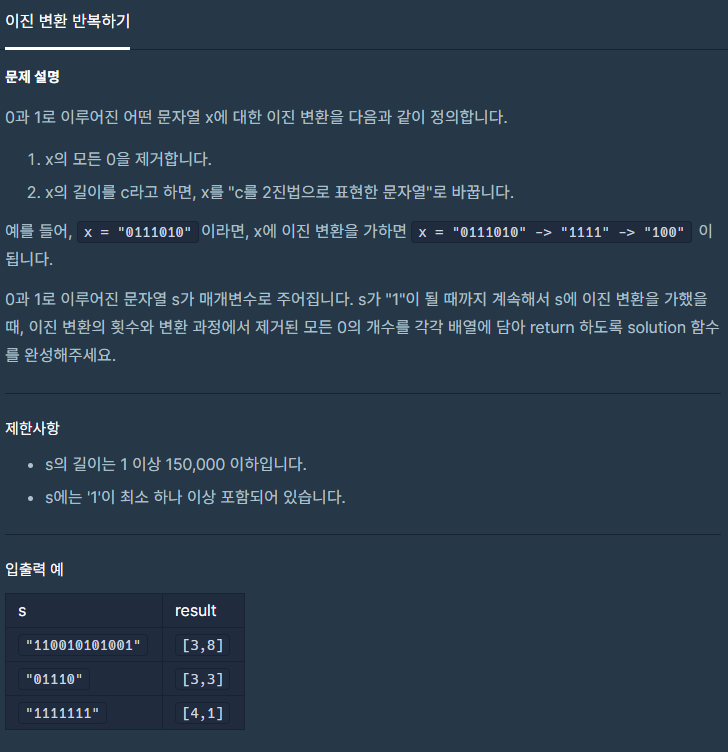
프로그래머스 - 이진 변환 반복하기
전달받은 s를 temp변수에 담는다.while문을 통해 temp문자열을 split으로 쪼갠 뒤 filter로 0이 아닌걸로 걸러준 뒤 길이를 구한뒤 length 변수에 담아준다.원래 temp변수의 길이에서 length 변수를 빼주면 0이 제거된 갯수가 되므로 zeroC

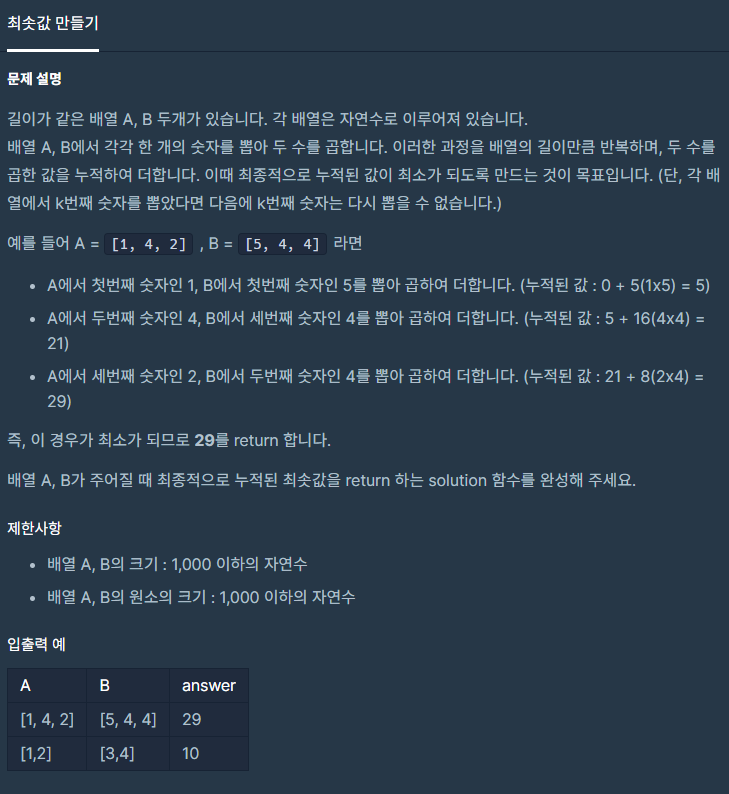
프로그래머스 - 최솟값 만들기
최솟값을 만드는 방법은 A의 배열에서 최소값과 B의 배열의 최대값을 픽하여 곱해서 누적해주면 결국 누적값이 최소값이 된다.그러므로 A를 오름차순으로 sort B를 내림차순으로 sort하여 for문을통해 각 원소를 순차적으로 곱해서 answer에 더해주면 끝

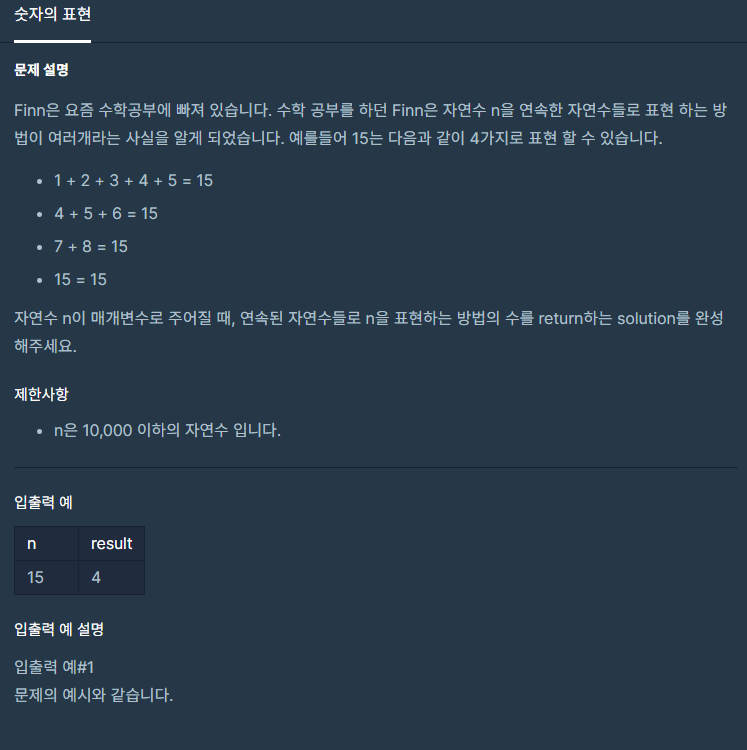
프로그래머스 - 숫자의 표현
연속하는 숫자로 더해과는 과정으로 for문으로 작성했으며, while문을 통해 해당 숫자가 나오는 것을 계속 반복하여 answer에 더해준다.count는 while문의 stop조건이 되기도 하며, answer를 구하는 과정에서도 사용됨while문을 다 빠져나오게 되면

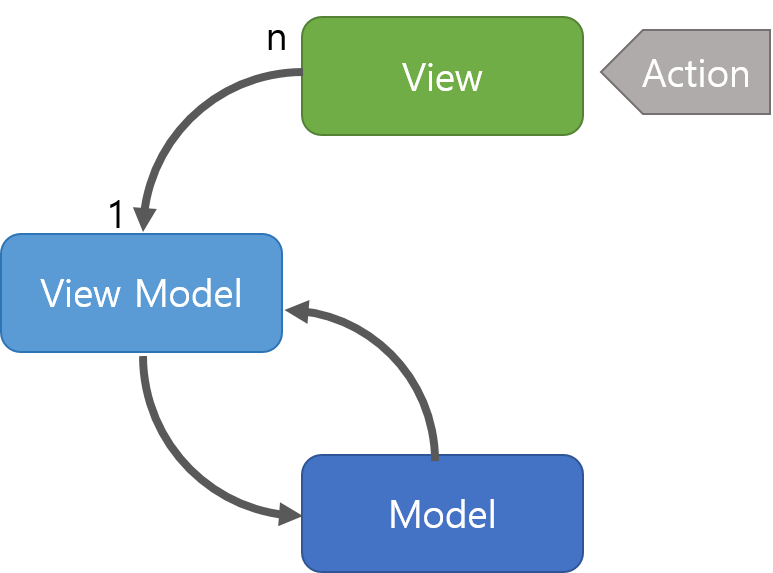
디자인패턴 mvc, mvp, mvvm 그리고 flux
개발을 하다보면 피할수 없게되는 디자인패턴이 있습니다. 디자인 패턴이란? > sw개발 방법을 공식화 한 것 네 바로 mvc 패턴입니다. 한마디로 model, view, controller로 각 역할을 분리하여서 유지보수와 개발효율을 증진시킨다는 개념입니다. 이번

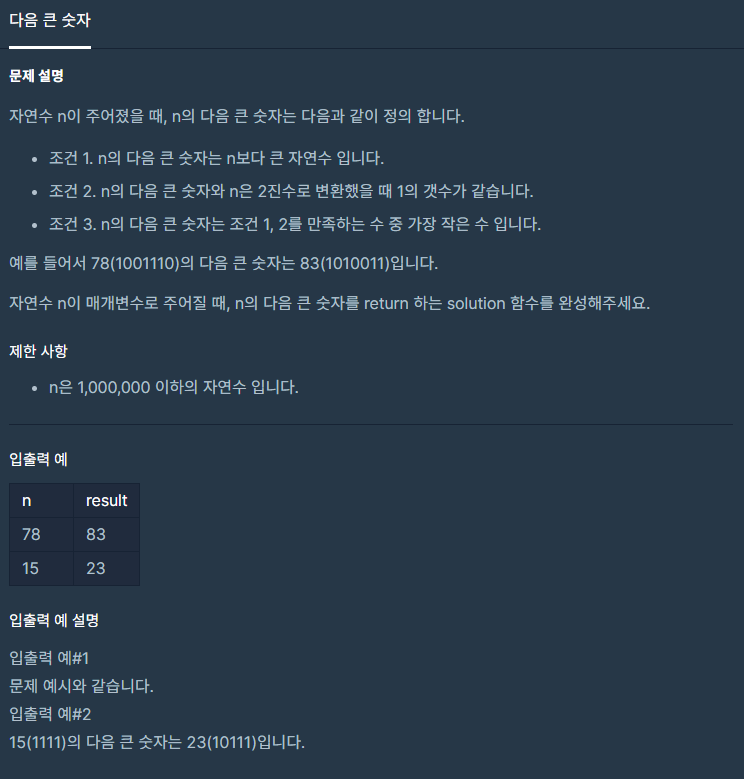
프로그래머스 - 다음 큰 숫자
주어진 숫자를 2진수로 변환하여 filter함수로 1인것을 추출하여 길이를 구한다.while문을 이용하여 count변수와 함께 다음 숫자를 하나씩 찾으며 1의 갯수가 같으면 while문 종료 answer에 그 숫자를 리턴해준다.다른사람들의 풀이를 보니 정규표현식을 이용

자바스크립트 - 깊은복사, 얕은복사
소개하기 전 처음에 객체 안에 객체를 띤 형태의 obj변수를 만든다.앞으로 소개할 복사는 이 객체를 통해 예시를 들어보겠습니다.객체를 복사할 때 원래값과 복사된 값이 같은 참조를 가리키고 있는것을 말한다.객체 안에 객체가 있는경우(depth가 1보다 큰 상황)에는 한개

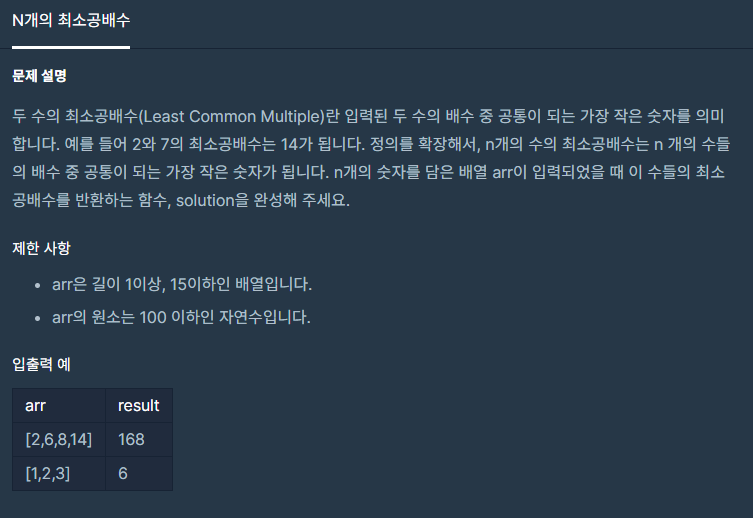
프로그래머스 - N개의 최소공배수
최대공약수를 구하는 함수와 최소공배수를 구하는 함수를 선언한다.for문을 통해서 주어진 배열의 길이만큼 순회하면서 최소공배수를 구한다.for문을 순회하면서 구해진 answer의 최소공배수를 return 해준다.

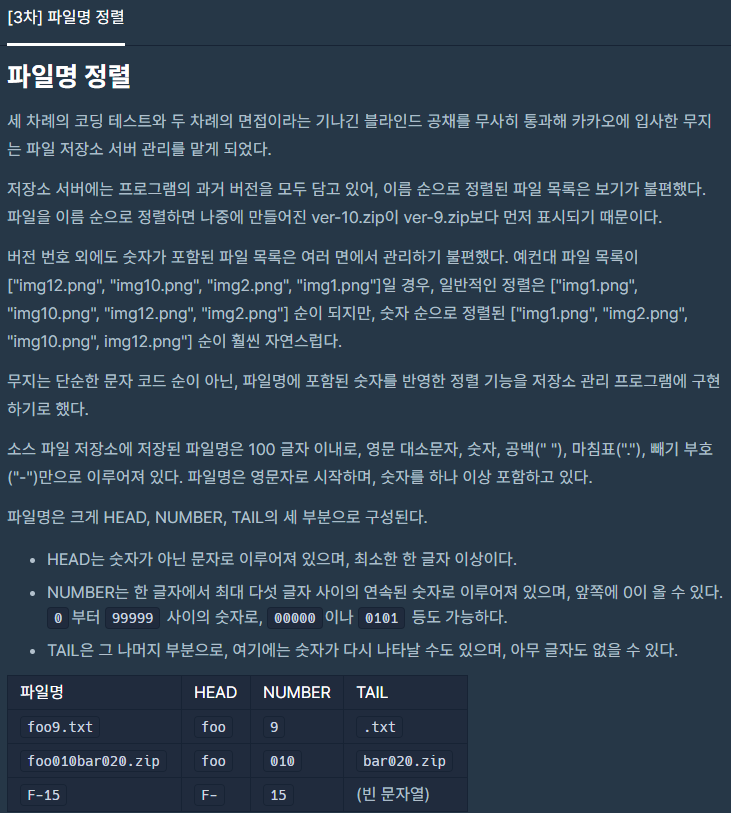
프로그래머스 - 3차 파일명 정렬
정규표현식을 통해서 /(\\d+)/g;를 써서 숫자를 기준으로 잘라낸다.잘라낸것을 tail을 구분하기 위한 index와 잘린 배열들을 가진 객체로 answer배열에 push한다.이 추출된 배열을 sort를 통해 첫번째 head는 주어진 단어를 소문자로 바꾸어 비교하고,

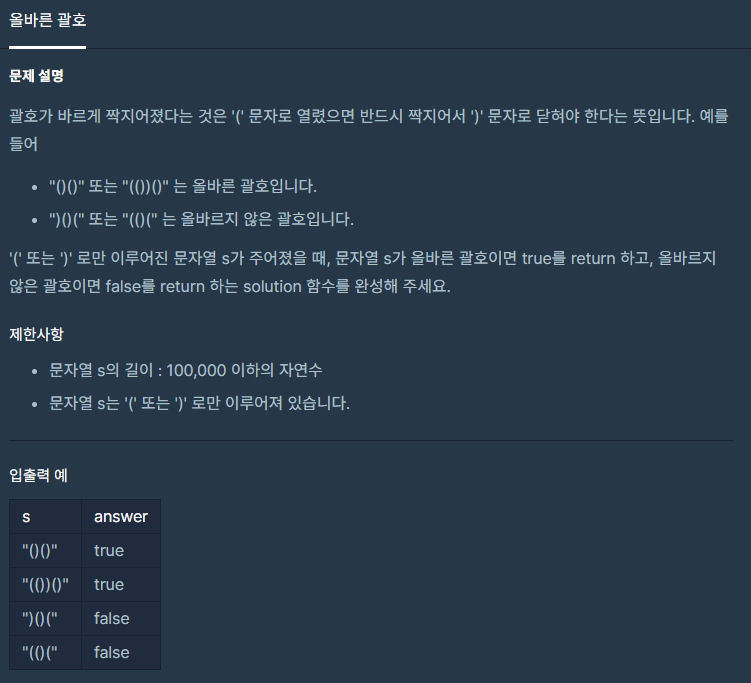
프로그래머스 - 올바른 괄호
주어진 문자열을 split을통해 쪼갠다.for문을 활용해 ( 열린괄호를 만나게되면 count를 증가 그리고 count가 1이상이면서닫힌괄호를 만나면 카운트 감소이렇게 for문을 다 거치고나면 count 가 0이면 짝이 다 맞는상태 아니면 짝이 안맞는상태로 판단

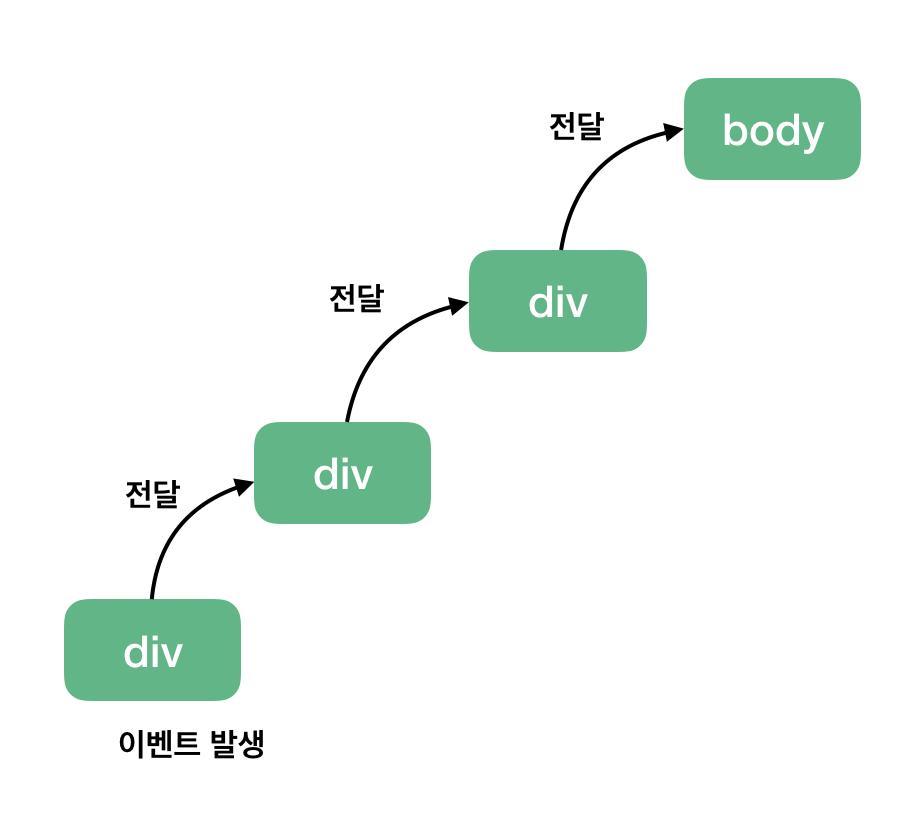
자바스크립트 - 이벤트 버블링과 이벤트 캡쳐
이벤트 버블링을 알아보기에 앞서서 이벤트 등록을 어떻게 하는지부터 알아야 한다.여기서 이벤트 등록이란 웹 애플리케이션에서 사용자의 입력을 받기위해 필요한 기능이라고 한다.아래의 코드를 보시면button 클래스의 이름을 가진 dom요소를 지정하여 click이벤트를 달아

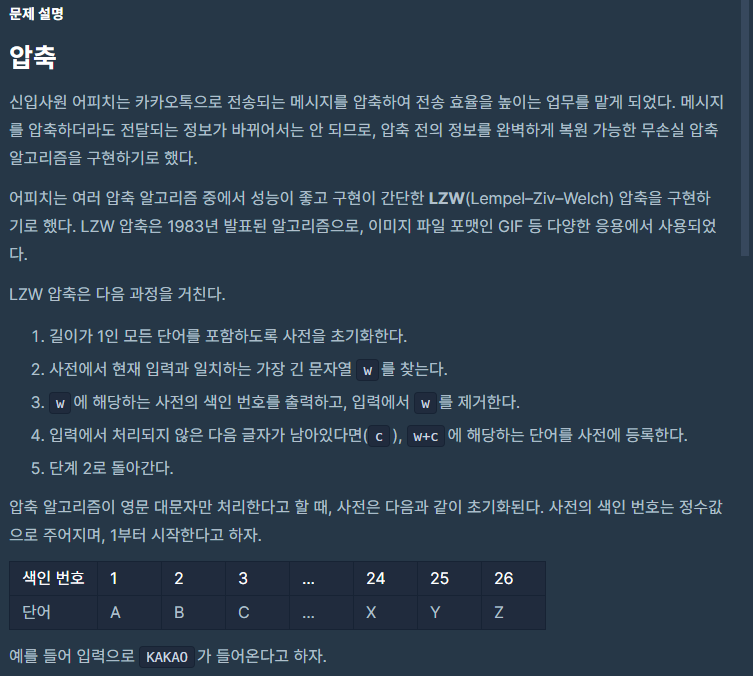
프로그래머스 - 3차 압축
각 단어의 색인 번호가 저장된 배열과 주어진 단어를 쪼갠 split배열을 만든다.각 split된 글자를 순회하면서 그 단어가 색인 배열에 있으면 tempStr에 단어를 붙이며 계속 이어나간 다음 없을때까지 반복한다.이렇게 나온 tempStr에는 색인배열에 없는 단어이므

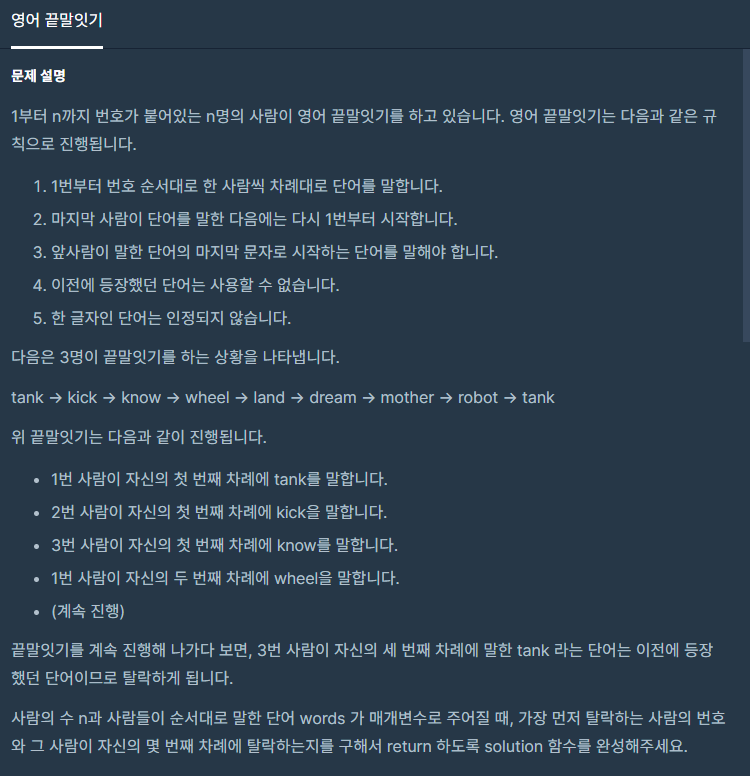
프로그래머스 - 영어 끝말잇기
현재 단어의 끝문자와 다음 단어의 첫문자를 비교, 다음단어가 이전에 나왔는지탈락자가 생기지 않을때 이 세가지 처리를 해주어야한다.위의 처리를 해주기 위해 count(몇번째 사람인지) whatTimes(몇번 반복되었는지)tempArr(각 사람의 현재 외친 단어) stac
