Overview
퍼블리셔로서 근무한지 6년째 되던 어느날, 스타트업 A회사의 퍼블리셔 팀장으로 있는 지인의 연락이 왔다.
"이번에 신규 채용을 하려고 하는데, 면접문제 혹시 있으면 공유좀 부탁해!"
면접 문제라.. 딱히 이직을 준비하는 사람이 아니라면 요즘의 트랜드는 파악을 하고는 있지만, 면접의 트랜드와 문제를 알기란 쉽지 않다. 그렇다고.. 5년,6년전에 내가 봤던 면접 문제를 주기에도 아닌거 같고..
어떻게 타 회사의 면접문제를 손에 넣어 문제를 보는데.. 답이 없다.. 허허;;
그래서 문제에 답을 만들어보자는 마음으로 이 글을 작성해보았다.
직접 작성한 글인만큼 개인적인 의견이 많이 들어간 점을 참고 하기 바란다.
이 글은 HTML을 기준으로 하였으며, 차후 CSS와 웹접근성에 대해서도 다뤄보겠다.
1. <!DOCTYPE html>
DOCTYPE에 대해 설명해 보시오.
대부분의 기술문제에서 빠지지 않는 문제이다.
이 문제의 키포인트는 HTML의 과거와 현재에 대해 얼마나 알고 있는지 대변하는 문제라 생각한다.
HTML 4.x 부터 XML1.x을 걸쳐 현재의 HTML5(2014년 10월 제정)까지 변화를 이 !DOCTYPE으로 설명이 된다.
따라서 이 문제의 답변에는 아래와 같은 내용이 포함되면 좋을 거 같다.
1) DTD 종류를 알아보자!
과거 DTD(!DOCTYPE)은 현재의 HTML5이외의 4가지가 더 존재하였다.
1. HTML4.01(엄격모드)
2. HTML4.01(호환모드)
3. XHTML1.0(엄격모드)
4. XHTML1.0(호환모드)
위의 4개는 W3C에서 HTML5로 공식 표준권고안을 발표뒤에는 현재는 사용하지 않는다.
2) XHTML vs HTML
그럼 XHTML과 HTML은 무슨 차이가 있을까?
우선 XHTML에 대해 알아보자.
XHTML은 기존에 사용되던 HTML4.01의 문제점을 개선하기위해 XML을 바탕으로 새롭게 구성한 것이다.
대표적인 차이점으로는 문법의 차이로
태그 사용 시
XHTML : 소문자
HTML : 소문자, 대문자 모두 사용
태그 닫힘
XHTML : 반드시 필요
HTML : 선택사항
홀 태그시 닫힘
XHTML : 반드시 필요
HTML : 선택사항
이와 같다.
3) HTML5는?
사람들이 쉽게 오해를 하는 것중 하나가 XHTML1.0를 기반으로 나온 것이 HTML5라 생각을 한다. 하지만 이 말은 틀렸다.
HTML5는 기존 HTML4.x를 기반으로 만들어진 것으로 어면히 XHTML는 뿌리가 다르다고 할 수 있다.
HTML5로 넘어오면서 할 수 있게 된 것들
과거 웹페이지에서 가장많이 볼 수 있었던거지만 현재는 보이지 않는 것 중 대표적인 것이 Active-x일 것이다. 이는 과거 HTML4.x, XHTML1.x에서는 외부 플러그인을 이용하여 사용되는 것이 HTML5로 넘어오면서 기능이 내장되어서 현재는 사라진 것이다.
이에 따라 HTML5에서 새로운 기능들이 많이 추가가 되었고 자세한 사항은 아래의 링크를 통해 정리된 글을 확인하면 좋을거 같다.
KimJaeHee - WEBCLUB
2. <meta charset="UTF-8">
이 질문은, meta 태그에 대해서도 물어보면서 동시에 인코딩과 디코딩에 대해서도 물어볼 수 있는 질문이라 생각한다.
1) charset를 안쓰면 생기는 일
<meta>중 반드시 선언해야되는 것중 하나인 charset은 문자 인코딩을 선언하는 것이다.
인코딩이란?
인코딩은, 컴퓨터언어 부호화된 것을 인간의 언어로 변환시켜주는 과정
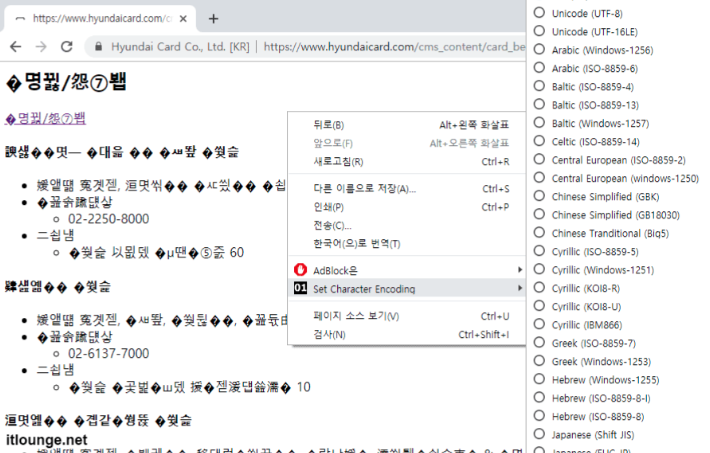
때문에, charset을 지정을 안해주게되면 아래와 같은 화면을 볼 수 있습니다.

외계어 같죠??
2) 왜 하필 "UTF-8" 인가?
우선 UTF의 뜻부터 아는 것이 중요할거 같습니다.
UTF-8 : UCS Transformation Format - 8 bit (USC : Universal Character Set)
이는 유니코드 시스템 코드 테이블을 사용하여, 현존하는 문자를 모두 표현할 수 있는 방식이 가장 많이 사용되고 있습니다.
만약, 다국어 대응을 위해 ISO8859-1과 같은 다른 문자 인코딩을 사용할 예정인 경우(이런경우가 드물겠지만) 이런경우에는 HTML문서에 추가적인 조치를 취해야 된다고 합니다.
참고사항
US-ASCII : 영어에 적합
ISO-8859 : 폴란드어, 체흐어, 그리스어, 중국어
3. <meta>
<meta> 태그에 대해 알아보자.
<meta>태그는 해당 문서에 대한 정보인 메타데이터(metadata)를 정의할 때 사용합니다.
<meta>요소는<base>,<link>,<script>,<style>,<title>요소와 같은 다른 메타데이터 관련 요소들이 나타낼 수 없는 다양한 종류의 메타데이터를 제공할 때 사용되며, 이렇게 제공된 정보는 브라우저나 검색 엔진, 다른 웹 서비스에서 사용하게 됩니다.
1) 다양한 <meta>를 알아보자!
아래의 내용보다 더 많은 <meta>태그가 있지만, 우선 아래의 태그는 현 업무에서 사용되는 것을 기준으로 보여주고, 나머지 자세한 것은 링크를 통해 알아보면 좋을 것같다.
<meta http-equiv="X-UA-Compatible" content="IE=edge">IE/Edge를 대응하기 위해 추가를 해준 것이다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">모든 반응형 웹페이지에서 잘보이도록 viewport를 지정해 준 것이다.
마무리 하며,
HTML의 상단에 들어가는 것을 알아보았다.
물론, 부족한점도 있고 이 이외에도 다양한 면접 질문들을 받을 것이다.
하지만 HTML 태그들은 직접 사용하면서 특징을 파악하는게 더 중요하다고 생각한다.
오늘 설명한 글은, 사실 업무를하면서 잊고 살만한 것이들이라 생각되어 한번 작성해보았다.
추가적으로 설명이 필요하거나, 잘못 작성된 글이 있다면 댓글로 피드백 언제든지 감사합니다:)
