Overview
오늘도 어김없이 열심히 일을 하고 있었다. 개발팀 막내사원이 나에게 다가와 마술같은 것을 보여주었다.
React를 사용하여 작업을 진행 중 inline으로 style을 넣었는데 제대로 안들어 간다는 것이었다.
문제의 소스는 아래와같다.
div{
position: absolute;
top: 48px;
right: 0;
bottom: 0;
left: 220px;
}코드가 브라우저에 랜딩이 되면,
div{
position: absolute;
inset: 48px 0 0 220px;
{으로 변환되서 나오는 것이었다. 너.... inset.... 뭐하는 놈이니?
1. inset 넌 누구니?
1) inset
inset이 맨처음 등장한 것은 2019년도 말이라고 한다. 뭐 나온 배경을 보아하니 여러가지가 있지만 결론은 top/right/bottom/left를 써서 포지션 값을 적는 것을 축약을 할 수 있는거 것이다.

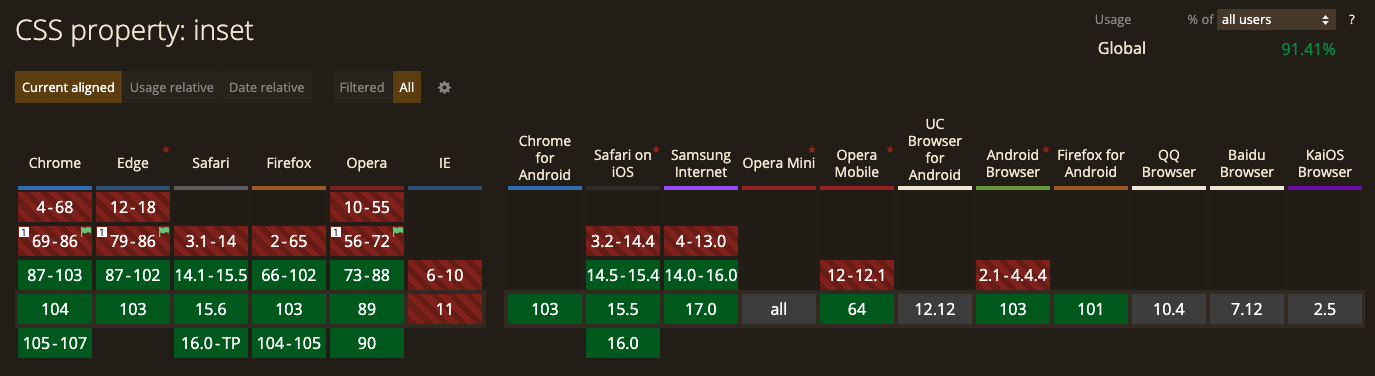
2) Browser support
역시 Ie에서는 망!

2) 그래서 어떻게 쓰면되는대?
inset을 사용할 수 있는 조건은 사용할 div의 레이어를 absolute/fixed 등으로 띄은 후 위치값을 잡아주면 된다.
또한 absolute의 경우 동일하게 relative가 있는 부모요소를 기준으로 잡고 있는 것은 동일한 조건이다.
그런데, 이 축약된 것을 하나씩만 쓰자면..
inset-block-start === top
inset-block-end === bottom
inset-inline-start === left
inset-inline-end === right머 사실... 위에 처럼 쓸거면.. 왜쓰나 싶다.. 여튼 이러한 방법으로도 사용할 수 있다고 한다.
2. top/right/bottom/left와 다른점은?
자, 다른점을 알아보자! 다른점이라쓰고 장점을 찾아보자! 내 개인적인 생각은
top: 20px;
right: 50px;
bottom: 20px;
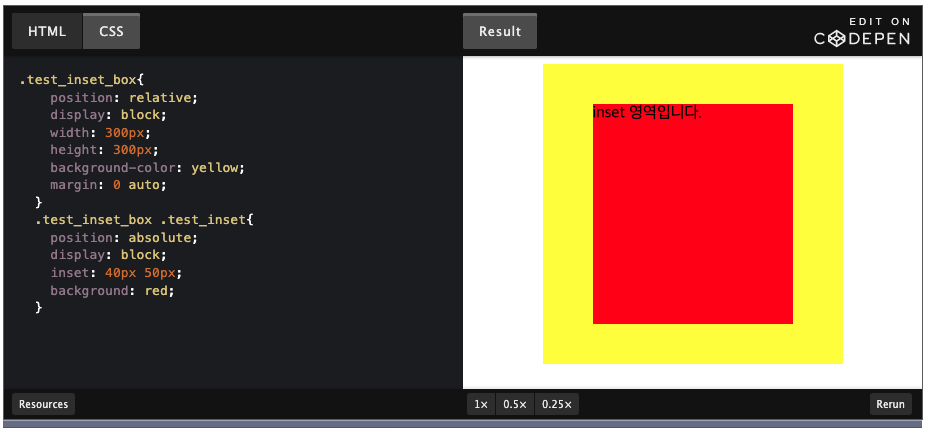
left: 50px;위의 코드를 축약할때가 최대 장점이라 생각한다. 이것을 inset으로 표현하면
inset : 20px 50px;아무리 찾아봐도, 이거 이외에는 찾기 힘든거 같다.
3. 마무리 하며
처음에 이게 뭐지? 라고 생각했지만, 결론은 top/right/bottom/left 축약모드!
ie 10/11은 안됨!
결론 : 안 쓸거 같다................ㅎ
아 참고로 확인해보니, react에서 자동으로 변환해주는 기능 끄니깐 그대로 top/right/bottom/left 값 나왔다.


지나가다 우연히 포스팅 보고 댓글 남깁니다. 예전글이라 지금은 이미 아실지도 모르겠지만.. absolute로 띄운 상태에서 top/left/right/bottom 모두 0을 주면 가용공간이 relative전체로 늘어나는데, 이걸 inset:0;으로 처리하면 간단하게 작성할 수 있습니다. 아주 편리해요