Overview
flex를 이용하여 카드형 리스트를 만들다보면 box의 여백을 맞추기위해선 다양한 꼼수(?)들이 존재한다.
grid에 대해 알아보고 적용하던 중, gap 속성을 flex에 적용한 샘플을 우연히 보았다.

(음... 응?? 어?? 와 !!!)
이렇게 기적같은 일이 !! 바로 적용해보자 !!
1. gap은 무엇인가?
우선 flex에 적용하기 전 gap에 관해 간단히 알아보자.
1) gird에서의 gap
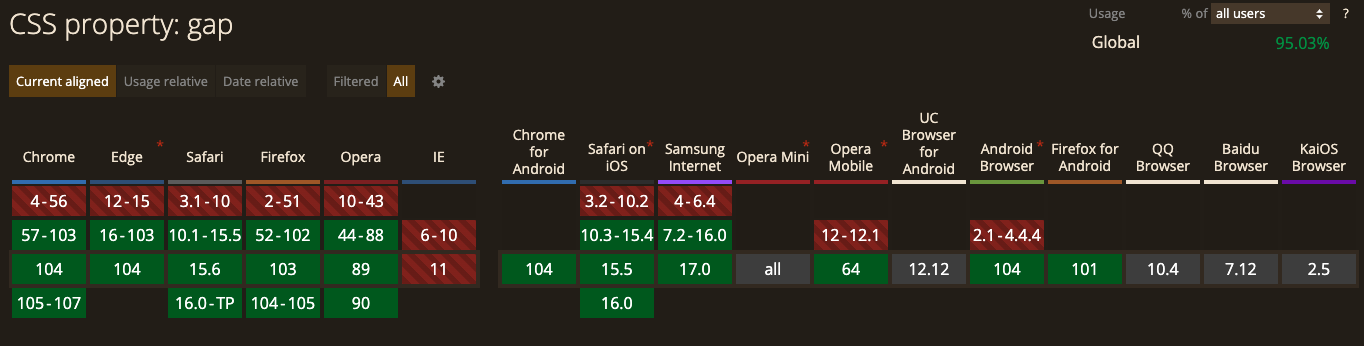
gird 속성 사용 시 자식요소의 box의 여백(공간)을 주기 위한 속성의 값으로 gird와 마찬가지로 ie에서는 지원을 하지 않는다.

2) gap과 margin의 차이는 무엇일까?
margin : 엘리먼트 요소 이외외 것에도 여백이 생긴다.
gap : 엘리먼트 요소에만(!!) 여백이 생긴다.(단, 인접요소가 없다면 적용되지 않는다.)
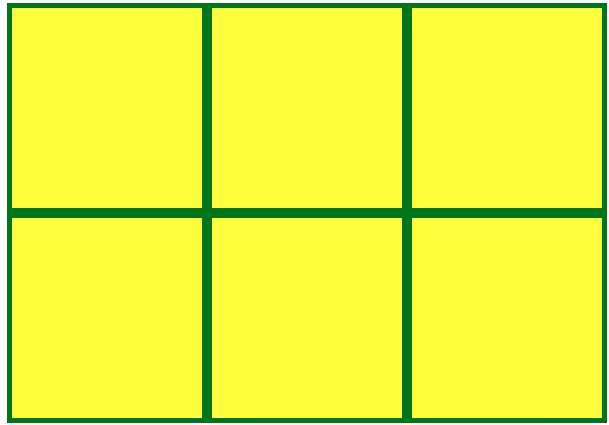
가. margin을 활용한 여백 주기
margin을 이용하여 여백을 주는 방법은 아래의 코드로 확인할 수 있다.
<div class="out_box">
<div class="box">
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
</div>
</div>.out_box{
padding: 30px;
}
.box{
display: flex;
flex-wrap: wrap;
width: 600px;
font-size: 0;
background: green;
margin: -10px
}
.in_box{
display: inline-block;
vertical-align: top;
width: calc(33.3333% - 10px);
height: 200px;
margin: 5px;
background: yellow;
}
확인하는 것과 같이 부모에 margin 값을 마이너스(-)값을 주는 꼼수로 이러한 여백을 만들 수 있다. 하지만, 이것의 단점은 부모요소가 content 영역을 벗어나는 것을 볼 수 있다.
물론 좌/하, 상/왼 만주는 방법도 있지만, 이것또한 열마다 재지정을 하는 이슈가 발생되어 css코드가 늘어나게된다.
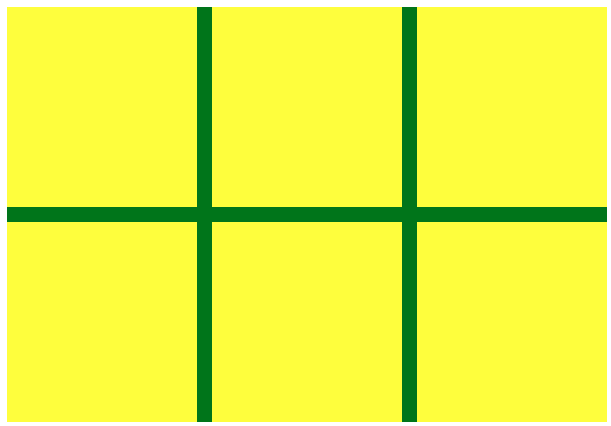
나. gap을 활용한 여백 주기
아래의 코드를 확인하세요.
<div class="out_box">
<div class="box">
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
<div class="in_box">
</div>
</div>
</div>.out_box{
padding: 30px;
}
.box{
display: flex;
flex-wrap: wrap;
width: 600px;
font-size: 0;
background: green;
gap: 15px;
}
.in_box{
display: inline-block;
vertical-align: top;
width: calc(33.3333% - 10px);
height: 200px;
background: yellow;
}
gap은 margin처럼 부모의 margin값을 마이너스(-)하지 않아도 자식 요소들의 여백을 줄 수 있다.
2. flex에서도 gap을?
2017년 초 gird가 브라우저에서 지원을 하였지만, ie는 사라진 순간까지도 gird와 gap을 지원하지 않았다.(ie10,11에선 -ms-를 이용한 부분적 제한이 있었음)
그렇기 때문에 ie까지 대응하기위해 flex를 사용할때는 gap을 사용할 수 없었다.
하지만, 2022년 ie의 서비스 종료로 다시금 gap라는 속성을 flex에 적용한 사례가 웹페이지에서 목격이 된다.
1) 사용방법
사용방법은 gird사용과 동일하다.
p{
display: flex;
gap: 10px;
}이와 같이 flex를 지정한 곳에 gap을 사용하면 된다. (아주 단순해서 기록으로 남기기도 창피하군요..하하;;)
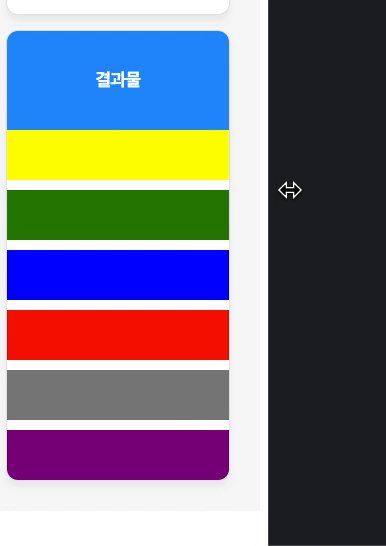
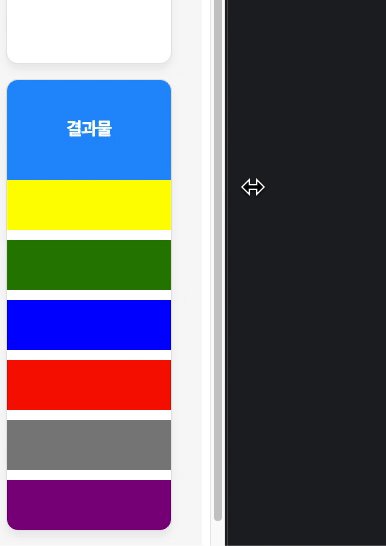
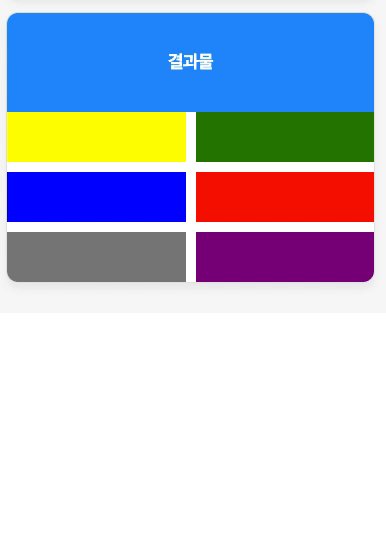
2) 어디에 적용하면 좋을까요?
flex를 사용하는 이유로 가장 많은 이유는 반응형 웹을 만들기 위해서 일 것이다.
특히 flex-wrap:wrap를 사용하여 디바이스의 크기에 따라 요소가 하단으로 떨어지는 UI가 있다면 베스트 일 것이다.

gap을 활용하지 않는다면, 하단으로 떨어지는 경우 각 요소의 margin값을 재지정을 해줘야되지만, gap을 활용시 간단하게 해결이된다.
3. 끝으로:)
ie 서비스 지원이 종료되면서, 퍼블리셔에겐 다양한 신규 속성을 쓸수 있는 기회가 생겼다. :where(), :is() 등 신규 selector 들도 이제는 사용할 수 있는 기회가 점점 늘어간다.
하지만, 본인이 맡고 있는 서비스가 아직 ie사용자를 고려한 서비스라면.. 엇흠.. 항상 화이팅 하십시오 ! :)
