Overview
인스타그램을 보던 중, HTML5에 대한 인터뷰 내용이 있어 얼마나 알고 있는지 문제를 푸는데.. 어? 사용방법은 아는데, 막상 글이나 말로 설명을 하려고하니 막히는 현상이 나타났다.
나름, 오랜시간 이 업무를 하고 있으면서 누가 나에게 물어보면 정확히 대답을 해야될거 같다는 생각이 들어 해당 인터뷰 내용을 바탕으로 답을 달아보기로 하였다.
출처는 다음과 같다. 인스타그램 - htmldoodler
1. What are semantic tags in HTML5?
(HTML5의 시맨틱 태그는 무엇인가?)
'시맨틱'은 의미가 있는이라는 형용사로, '시맨틱 태그'는 의미가 있는 태그를 말을 한다.
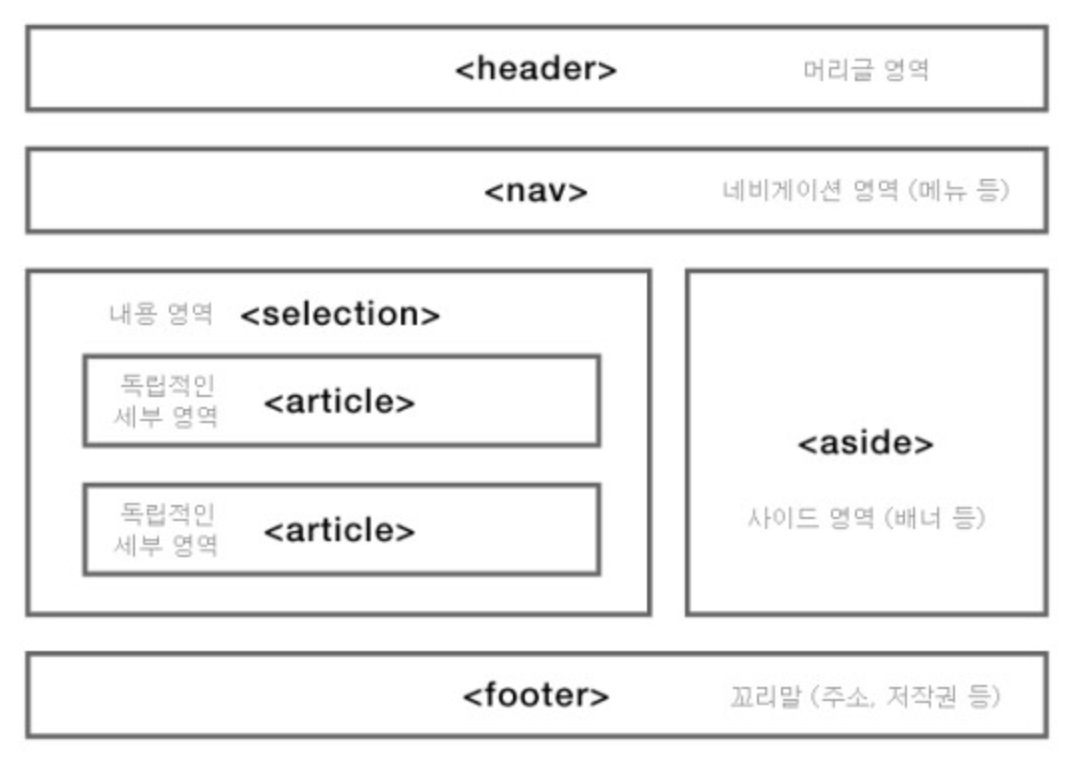
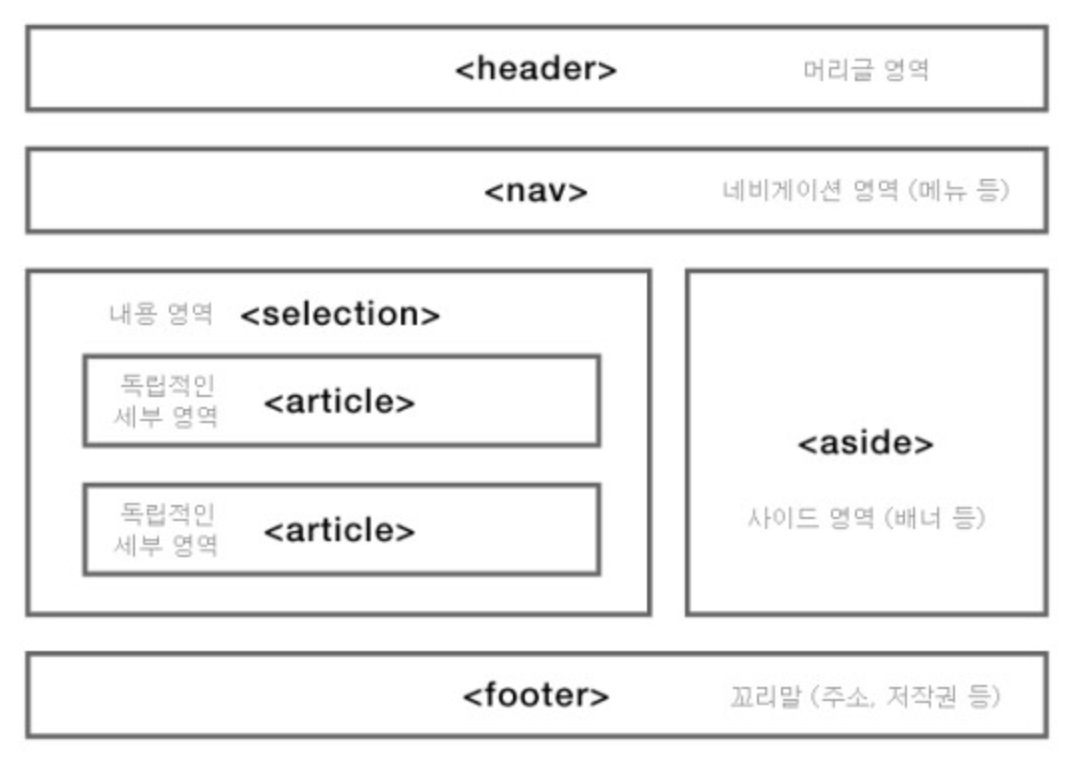
과거 HTML에서는 <div>, <span>과 같이 의미가 없는 태그들로 작업이 이뤄졌다. 이러한 것을 HTML5에서는 다양한 시맨틱한 태그를 이용하여 코드만으로 해당 페이지의 으미를 알 수 있도록 제정 되었다. 대표적으로 아래의 이미지를 볼 수 있다.

2. How HTML5 doctype is different from normal html doctype?
(HTML5 doctype과 기본 doctype의 차이점은?)
여기서 말하는 normal doctype은 HTML5 이전의 버전을 이야기 하는 것이라 생각하여 정리하였다.
과거 HTML5 이전 버전은 다양한 모드가 존재하였다.
HTML4의 존재하는 모드는
strict - 엄격모드, transitional - 호환모드, frameset - 프레임 모드 가 존재하였으며, 이러한 모드별로 doctype 선언을 해야만 하였다.
하지만, HTML5에서는 이러한 것을 모두 아래와 같이 선언 하나로 끝내버린다.
<!DOCTYPE html>
3. What is the difference between title and the heading tag?
(heading태그(h1,h2,h3)와 title태그의 차이점은 무엇인가?)
heading(h1, h2, h3) : 웹페이지 본문에 위치하며, 페이지의 제목을 나타내는 태그이다. 또한 h1 > h6 순차적으로 페이지의 부제목을 지정할 수 있다.
title : <head> 태그 내 위치하며, 웹페이지의 제목을 입력을 하는 태그이다. 하지만, 이 태그는 페이지 본문에 노출되는 것이 아니라, 브라우저 상단정보 영역에 노출되는 텍스트 태그이다.
4. HTML5 has how many heading tags?
(HTML5에는 몇개의 heading 태그가 존재하나요?)
h1 ~ h6 까지 총 6개의 heading 태그가 존재합니다.
5. Where do you place script in your html document?
(당신은 scipt 파일을 html 문서내 어디에 위치하나요?)
script파일은 <body> 태그 아래 놓습니다. 그 이유는 다음과 같습니다.
html 파싱시 dom과 cssom이 만들어지는데, script가 그 안에 들어가게되면 제어권을 script가 가져오게 됩니다. 제어권을 가져온 script는 다운/실행이 모두 완료가 될때까지 html이 파싱이되는 것이 중지가 됩니다.
파싱이 중지가 된 html은 페이지가 최적화되지 않은 것처럼 보이기 때문에 이러한 현상을 없애기위해 <body> 아래 위치하는게 좋습니다.
6. What is the difference between figure and image tag?
(figure 태그와 image 태그의 차이점은?)
figure : html 문서에 있는 일러스트,다이어그램, 사진 또는 코드 목록과 같은 자체 포함된 콘텐츠를 추가하는데 사용.
image : html에 사진(이미지) 추가시 사용되는 태그
<figure>
<img src="url">
<figcaption>content</figcaption>
</figure>7. How section tag is different from div tag?
(section 태그와 div 태그의 차이점은?)
secrtion: HTML5 시맨틱 태그로 본문, 카테고리등과 같이 태그내 의미가 있는 태그입니다.
div: 기본 block요소 태그로 의미가 없습니다.
8. Difference between class and id attribute
(class 와 id 의 차이점은?)
class와 id 모두 태그를 불러오는 것이미지만, 사용방법과 중복유/무에 차이가 있습니다.
class: ' . '으로 불로오며, 중복 사용이 가능하다.
id: ' # '으로 불러오며, 중복 사용이 불가능하다.
9.What is the difference between canvas and svg
(canvas와 svg 차이점은?)
canvas : 비트맵 그래픽을 표현
- 해상도에 의존한다.
- 이벤트 핸들러에 대한 지원이 없다
- 텍스트 렌더링에 기능 미약
png,jpg로 생성 된 이미지를 저장할 수 있음- 그래픽 집약적인 게임에 적합
svg : 확장 가능한 벡터 그래픽을 표현
- 해상도에 독립적이다.
- 이벤트 핸들러에 대한 지원
- 가장 큰 렌더링 분야와 응용 프로그램에 적합(예시: 구글지도)
- DOM이 복잡해지면 렌더링도 느려짐.
10. What you need to add in a html document to make page reponsive?
(반응형 페이지를 만들기 위해 html 추가해야되는 것은?)
1. <meta> 태그 추가
- 뷰포트 메타태그 추가(뷰포트를 지정해주는 역할을 한다)
<meta name="viewport" content="width=device-width,initial-scale=1">
2. 미디어 쿼리 추가
- PC, Pad, Phone 각 해상돋의 미디어쿼리를 추가한다.
11. List some of media tags available in HTML5
(HTML5에 추가된 미디어 태그는?)
<embed>: 외부 애플리케이션이나 대화형 콘텐츠를 포함시길 수 있는 컨네이너를 정의(웹 페이지에 사운드, 영상 파일을 삽입하는 태그)
<audio> : 사운드 파일을 재상하기 위한 태그
<video> : 영상 파일을 재생하기 위한 태그
12. Explain new Form input types in HTML5
(HTML5에 추가된 새로운 'input' 타입은?)
number, date, month, week, time, email, search, tel, url, range 등이 있다.
13. What is image map in HTML5?
(HTML5에서 image map은 무엇인가?)
이미지 일부에 링크를 걸수 있는 것으로, img 태그에 usemap=""값을 주어 <map> 태그를 이용하여 맵핑을 시켜준다.
14. Difference between bold and strong tag
(<b>속성과 <strong>태그의 차이점은?)
<b> : 시각적으로 주변 글씨보다 굵게 노출되나 강조의 의미는 없다.
<strong> : 시각적으로 주변글씨보다 굵게 노출되며, 매우 중요하다는 의미가 부여된다.
15. Difference between <i> tag and <em> tag
(<i> 태그와 <em> 태그의 차이점은?)
1. 기울림체를 쓰는 이유
기술용어, 외국어 구절, 등장인물의 생각등 특정한 이유로 주변과 다르게 기울림을 주는 텍스트
<i> : 기울림체로 변경로 변경하며 의미는 존재하지 않는다.
<em> : 기울림체로 변경하며 주위의 내용보다 강조할때 쓰인다.
16. What are the various formatting tags in HTML5?
(HTML5에 추가된 서식 태그는?)
<form> : 하나의 입력양식을 묶어주기 위한 태그
<label> : 폼 요소에 레이블을 붙이기 위해 <label> 태그를 사용한다. 이를 사용시 폼 요소와 레이블 텍스트가 서로 연결되어 있는 것을 브라우저가 인식한다.
<fieldset>: <form> 태그 내부에서 영역을 구분 지을 수 있다.
<legend> : <form> 태그 내부에서 제목 영역이다.
17. Explain the concept of web storage in HTML5
(HTML5의 웹스토리지 개념을 말하여라)
웹 스토리지도 쿠키처럼 클라이언트 쪽에 정보를 저장할 수있는 storage로 HTML5에 추가되었다.
통신시 마다 전송하지 않는다는 점이 기존 쿠키와는 차이점이다. 용량의 차이도 쿠키는 4KB와 달리 약 5MB의 상대적으로 큰 용량을 갖는다.
HTML5에는 2개의 storage가 존재한다.
-
Local Storage : 사용자가 지우지 않는다면 데이터가 영구적으로 지워지지 않습니다.
-
Session Storage : 데이터 삽입/삭제/조회는 Local Storage와 동일히나, 브라우저 탭을 닫으면 데이터가 사라집니다.
18. Explain Geolocaltion API in HTML5
('Geolocaltion API'은 무엇인가?)
Geolocaltion API : 본인이 사용하고 있는 PC의 현재의 위도 및 경도를 얻는 API. 이는 모바일과 같이 GPS가 탑재되지 않더라도, PC의 IP주소로 위치를 확인하는 기술이다.
19. Explain HTML5 Graphics.
(HTML5의 그래픽은?)
HTML5에서는 앞서 9번 문제와 같이 svg와 canvas를 이용하여 그래픽 처리를 대체할 수 있다. (기존에 플래시, 실버라이트로 했던 것들)
20. List out the page structure elements of HTML5
(HTML5 페이지의 구성요소는?)

이미지로 페이지 구성요소를 확인 해보자.
21. Expain Meta tags
(Meta 태그를 설명해보아라)
종류가 너무 방대하여 아래의 링크를 참고하면 좋을거 같다.
우주방랑자 - [HTML] 메타(meta) 태그 정리 / 메타 태그 종류
22. What are the frequently useful API in HTML5?
(HTML5에서 자주사용되는 API는?)
1. Canvas
2차원의 비트맵 이미지 프로세싱이 가능하고 동적인 그래픽 랜더링을 스크립트로 제어가능.
2. video & Audio
별도의 브라우저 플러그인을 이용하지 않고 미디어를 웹 페이지에 쉽게 추가할 수 있음
3. Drag and Drop
draggable 속성이 가질 수 있는 값 : true,false,값 없음
4. Geolocation
브라우저가 사용자의 지리적 위치를 찾아내고 그 정보를 어플리케이션에서 이용할 수 있도록 하는 기능
더알아보기 : 브이핏 - 28강 - HTML API 종류
23. What are the differences between HTML5 and HTML?
(HTML5와 기존 HTML과의 차이점?)
지금까지 작성한 모든 문제가 차이점이다. <doctype> 부터 추가로 생성된 태그 및 API 너무나 많은 차이가 있다.
24. What are inline elements and block level elements in HTML5?
(HTML5에서 inline 요소와 block 요소는?)
inline: block요소 안에 포함되어 있으며, inline요소 안에 다른 inline 요소가 들어갈 수 있습니다. 그리고 기본적으로 컨텐츠가 끝나는 지점까지 넓이로 가지고 가게 됩니다.
임의로 width, height를 지정할 수 없습니다.
block: 모든 inline 요소를 포함할 수 있고, 다른 block 요소도 일부(!) 포함할 수 있습니다. 그리고 가로폭 전체의 넓이를 가지는 직사각형 형태이며, width, height, margin, padding 등을 사용하여 형태를 변경할 수 있습니다.
25. Explain the difference between div and span
(<div> 와 <span>의 차이점은?)
<div>: block 요소이다.
<span> : inline 요소이다.
두 개의 차이점은 24번 문제와 같다.
26. How will you make an image draggable in HTML5?
(HTML5에서 이미지를 드래그기능이 가능하게 하는 방법은?)
HTML5의 drag and drop API를 사용하면 이미지를 드래그기능을 넣을 수 있다. 자세한 건 아래의 링크에서 확인 할 수 있다.
web.dev - HTML5 드래그 앤 드롭 API 사용
27. Is it possible for a web page to have multiple <header> and <footer>elements?
(웹 페이지에서 여려개의 <header>와 <footer>를 넣을 수 있나요?)
넵, 여러개를 넣을 수 있습니다.
다만, <header>안에 <header>를 넣는 것은 불가능합니다.
28. Explain whether an <article> element can have <section> elements and vice-versa?
(<article> 요소내에 <section>을 넣을 수 있나요? 아니면, 그 반대일까요?)
<article> : 내용이 각기 독립적이고, 홀로 설 수 있는 내용을 담는다.
<section> : 서로 관계 있는 문서를 분리하는 역할을 한다. (주로, 문서를 다른 주제로 구분짓기 위해 사용됨)
위와 같은 기본적인 의미를 생각 한다면 <section>안에 <article>이 여러 개 들어가는 것은 조금 부자연스러울 수 있다. 왜냐하면 서로 관련 있는 내용을 모아 놓아야 할 <section>안에 각각이 독립된 <article>이 들어가 서로 다른 내용의 독립 <article>이 배치되기 때문이다.

