
한주동안 내가 맡은 부분은 헤더 네비게이션바 목록리스트 !

헤더

네비게이션바

목록리스트
✍🏻 배운 내용
부모에서 자식으로 함수 전달
헤더의 왼쪽끝에 있는 아이콘에 마우스가 위치하면 네브바가 나오도록 이벤트를 설정해야한다.
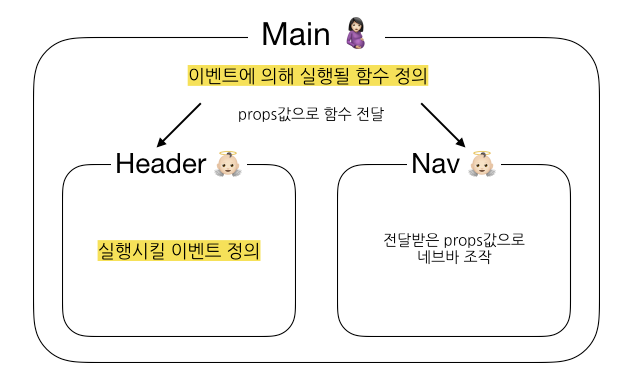
헤더와 네브는 아래 코드와 같이 컴포넌트화 되어있고 Main 컴포넌트로 임포트된다. 이벤트가 발생해야하는 것은 헤더이고 그 결과로 반응해야하는 것은 네브이기때문에 헤더와 네브를 모두 포함하는 부모 컴포넌트에서 함수를 정의하고 함수자체를 porps값으로 헤더에 전달해줘야 한다.
class Main extends Component {
render() {
return (
<div className="main">
<Header />
<Nav />
<Slider />
</div>
);
}
}
export default Main;그림으로 보면 이런 구조!

메인 컴포넌트에서 마우스엔터와 리브 이벤트에 대한 함수를 정의해줬고 헤더에는 props값으로 함수를 네브에는 함수에 의해 바뀌는 state값을 전달했다.
class Main extends Component {
constructor(props) {
super(props);
this.state = {
nav: "close"
};
}
handlerOver = () => {
this.setState({
nav: "open"
});
};
handlerOut = () => {
this.setState({
nav: "close"
});
};
render() {
return (
<div className="main">
<Header handlerOver={this.handlerOver}></Header>
<Nav handlerOut={this.handlerOut} nav={this.state.nav} />
<Slider />
</div>
);
}
}
export default Main;- mouseover(mouseout) vs mouseenter(mouseleave)
처음에는 mouseover 이벤트만 알고있어서 사용했더니 네브바가 잘 나타나긴하지만 사라질 때, 이벤트를 설정한 범위가 아닌 마우스가 살짝 움직이기만 해도 사라졌다. 그래서 이리저리 알아보다가 mouseenter 이벤트를 적용했더니 해당 문제가 해결됐다.
마우스오버와 마우스리브의 가장 큰 차이점은 자식으로 전달이 되는지 안되는지이다 ! 마우스오버의 경우에 부모에 이벤트를 지정하면 부모뿐만아니라 자식요소에 포인터가 와도 이벤트가 발생한다. 하지만 마우스엔터는 지정한 부모요소에서만 이벤트가 발생한다.
차이점을 눈으로 확인해보고싶다면 https://recoveryman.tistory.com/51 이곳을 참고하면 된다.
