오늘의 해야할 일!

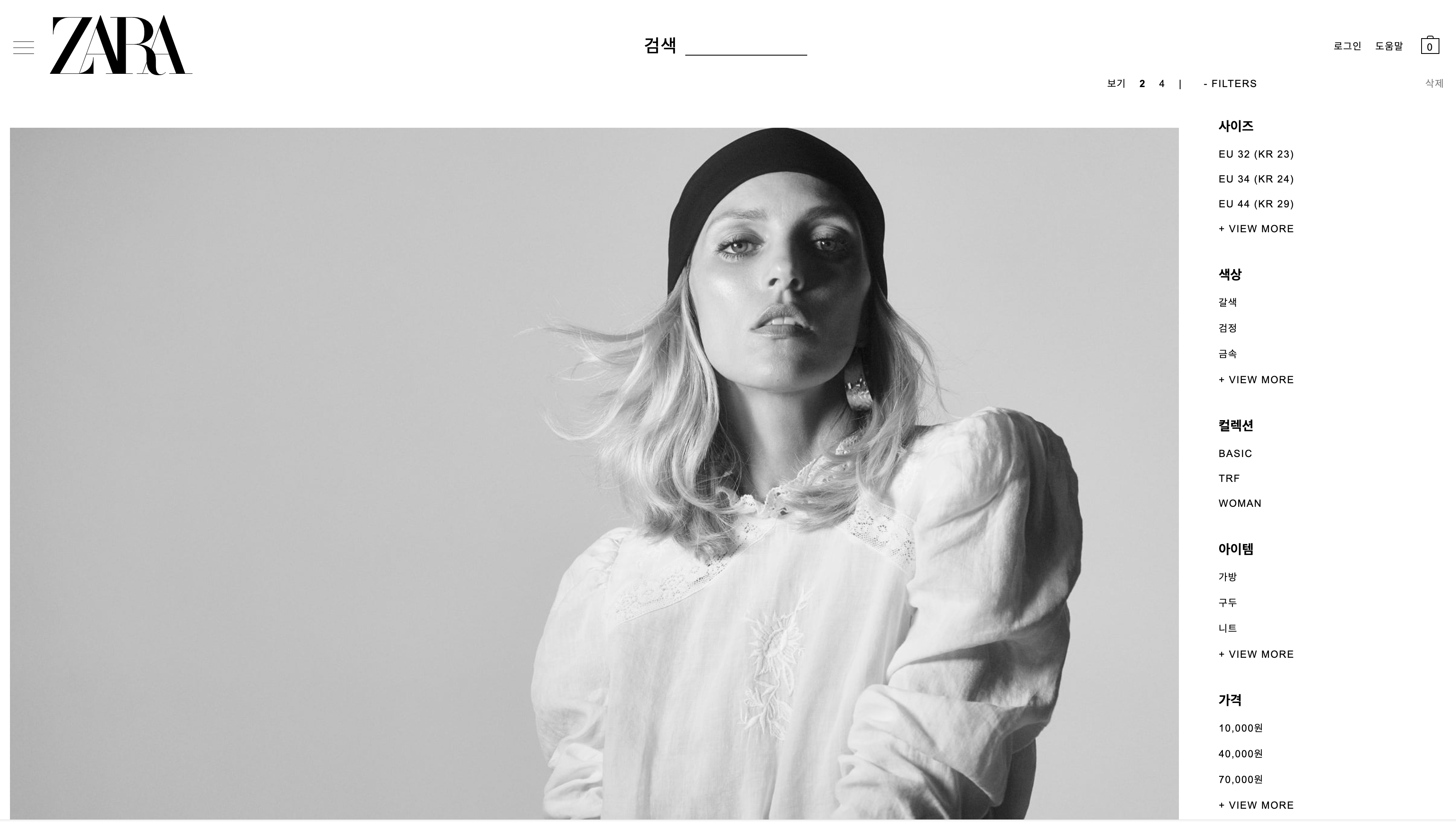
필터를 눌렀을 때 등장한 필터를 스크롤 이벤트가 발생함과 동시에 사라지게 하는 것과

filter와 map을 사용하여 검색기능을 구현하는 것 !
💡 스크롤 이벤트 구현
필터창의 상태를 조절하는 스테이트는 mode이고 mode===false 즉 필터창이 열렸을 때, 스크롤 이벤트를 적용해서 필터창을 닫아보려한다 !
//스크롤로 필터컴포 컨트롤
componentDidMount = () => {
window.addEventListener("scroll", this.handlerScroll, true);
};
componentWillUnmount = () => {
window.addEventListener("scroll", this.handlerScroll, false);
};
handlerScroll = () => {
if (this.state.mode === false) {
this.setState({
mode: true
});
}
};리액트에서 스크롤이벤트를 사용할 때, componentDidMount와 componentWillUnmount는 짝꿍처럼 함께 써줘야한다. 결과적으로 필터창이 열리고 스크롤을 했을 때 필터창이 잘 닫히기는 하지만 문제는 마우스포인트가 필터창 안에서 스트롤이 되었을 때는 닫히면 안되는데 닫혀버린다는 것..
프로젝트 시간관계상 이 부분까지 수정할 시간이 없어서 일단은 스크롤 이벤트는 주석처리했다. 이차프로젝트때 스크롤 이벤트를 구현할 일이 많은데 그때 더 정확히 공부할 예정!!
💡 검색기능 구현
input창의 입력값을 스테이트에 저장하는 부분 까지는 인스타그램 댓글구현과 비슷하기 때문에 그 이후의 과정부터 작성할 예정이다. 인스타그램에서는 onChange 이벤트를 사용해서 값을 하나하나 입력할 때마다 랜더되게 했지만 이번에는 OnKeyPress 이벤트를 사용해서 enter를 눌렀을 때 랜더될 수 있도록 했다.
fetch get 요청
처음에는 입력값에 대한 결과를 가져오기 위해서 내가 백한테 입력값을 전달하는게 먼저인 것 같아서 post 요청을 해야한다고 생각했다. 하지만 검색기능에서 api가 쿼리스트링 형식이였기 때문에 내가 원하는 검색어를 api 뒤에 붙여서 바로 정보를 가져오면 되는 것이였다 !
//input.value받는 onKeyPress 함수
searchKeyword = e => {
if (window.event.keyCode === 13) {
this.setState(
{
keyword: e.target.value,
},
() => {
fetch(
// 쿼리스트링 api
`http://13.125.199.45:8000/clothes/search?keyword=${this.state.keyword}`,
)
.then(res => res.json())
.then(res => {
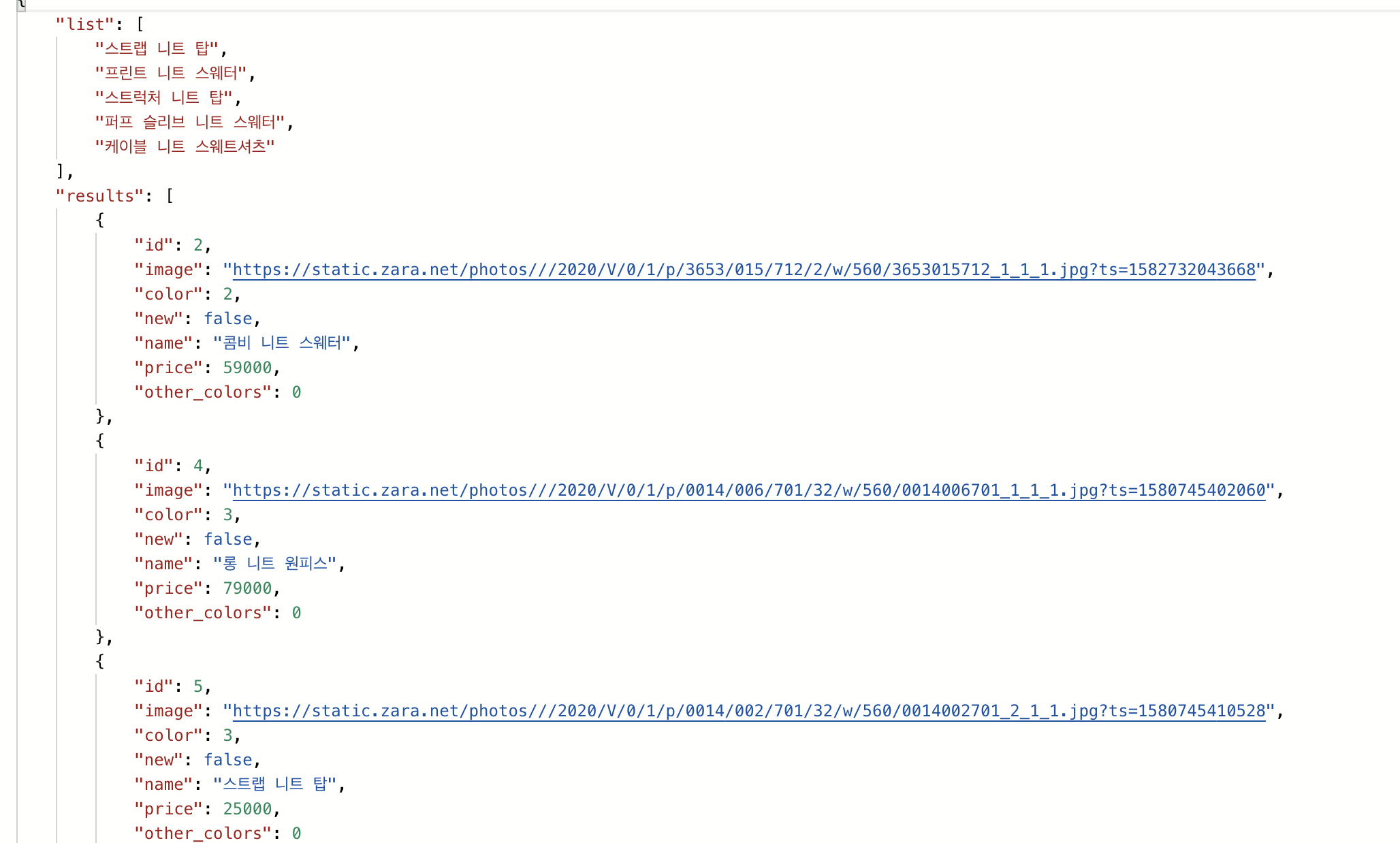
// console.log(res.list);
this.setState({
search_data: res,
});
});
},
);
}
};만약 니트란 단어를 입력한다면 api는 http://13.125.199.45:8000/clothes/search?keyword=니트 이런 식으로 백한테 get 요청을 보내게 된다.

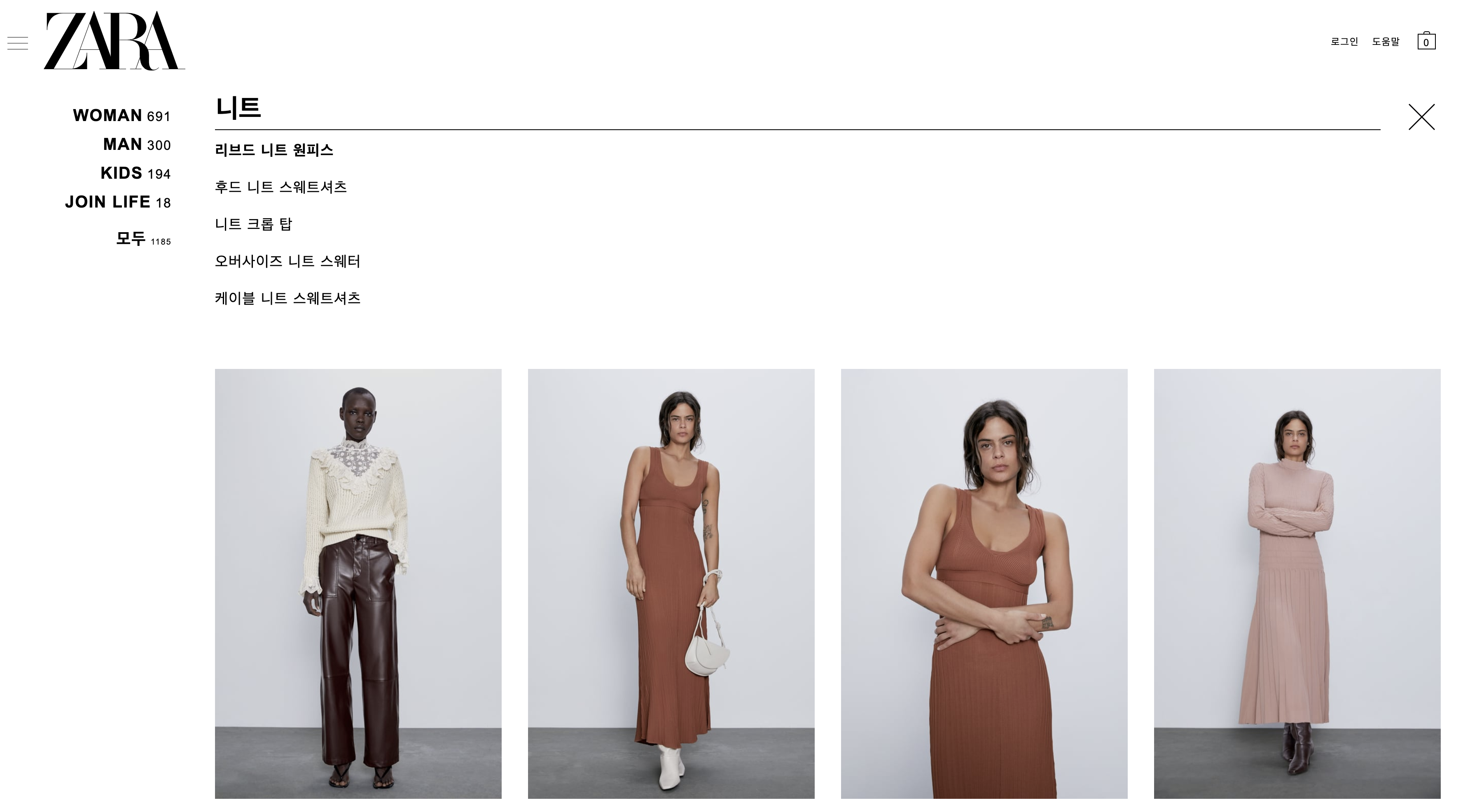
그 결과로는 이미지처럼 입력값에 관한 제품데이터를 넘겨받게 되고 데이터를 레이아웃에 맞게 뿌려주면 끝 !
완성 페이지