Node.js
Udemy - 한입크기로 잘라 먹는 리액트
Node.js 자바스크립트 런타임 Common JS 모듈시스템 패키지 생성
Node.js
📌 React.js의 기본 환경
✔️ 핵심 Point
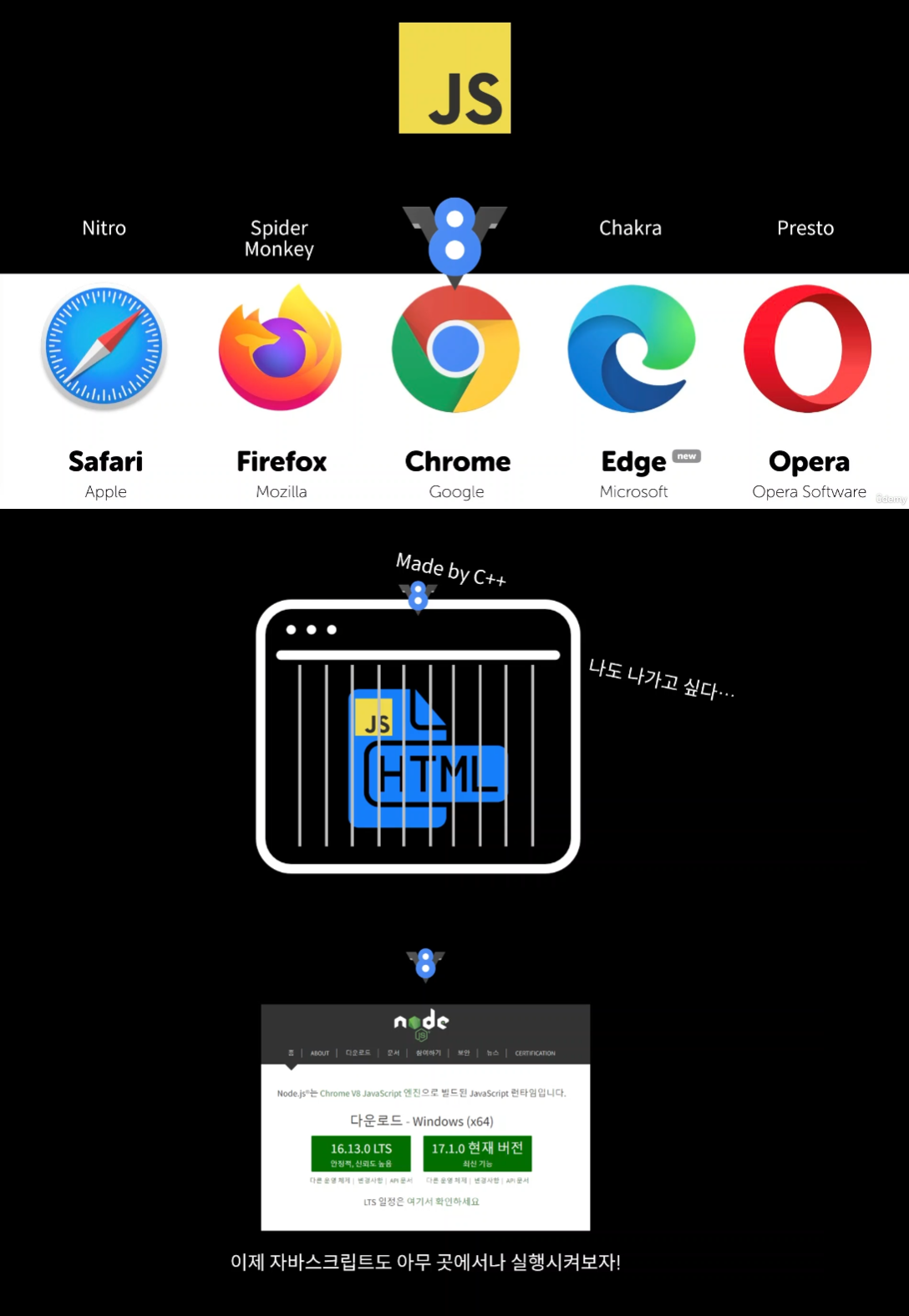
📝 자바스크립트 런타임
- 자바스크립트 코드는 브라우저 내장 자바스크립트 엔진을 이용하여 실행
- V8 엔진은 C++로 개발되었고 자바스크립트를 브라우저 밖에서도 쓸 수 있게 함 > Node.js
- 자바스크립트를 브라우저가 아닌 곳에서도 실행시켜보자 (브라우저를 벗어나서 독립적으로)
- IDE가 아닌 내 컴퓨터에 설치해서 실행시킬 수 있다!
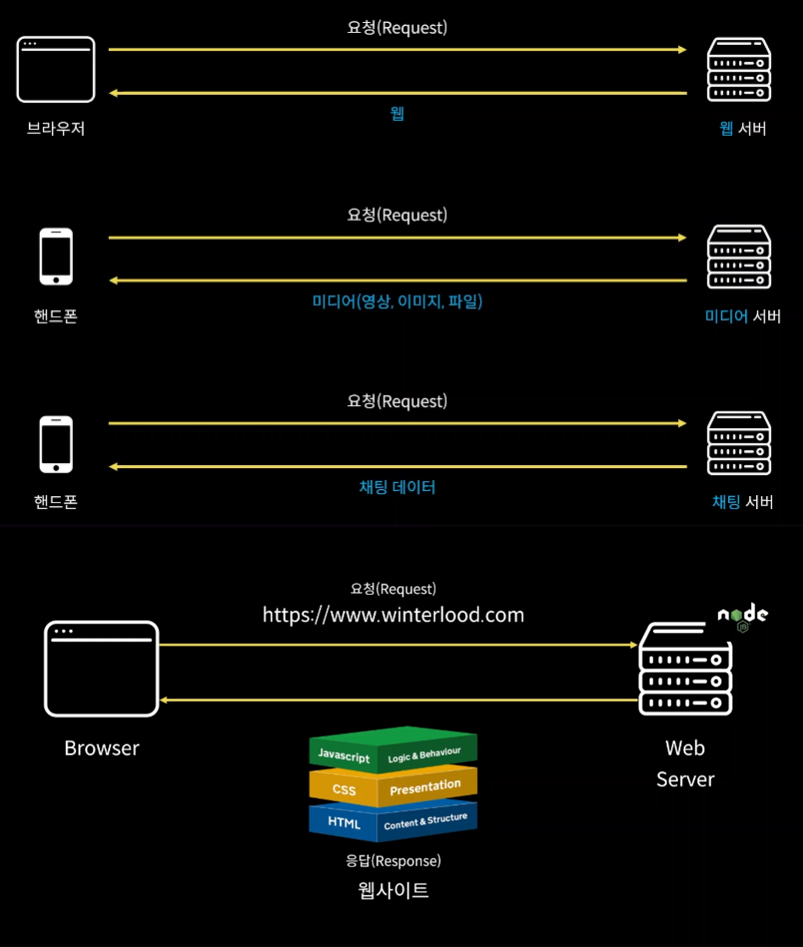
📝 서버도 만들 수 있다
- 자바스크립트로 프로그램, 어플리케이션뿐만 아니라 서버도 제작 가능
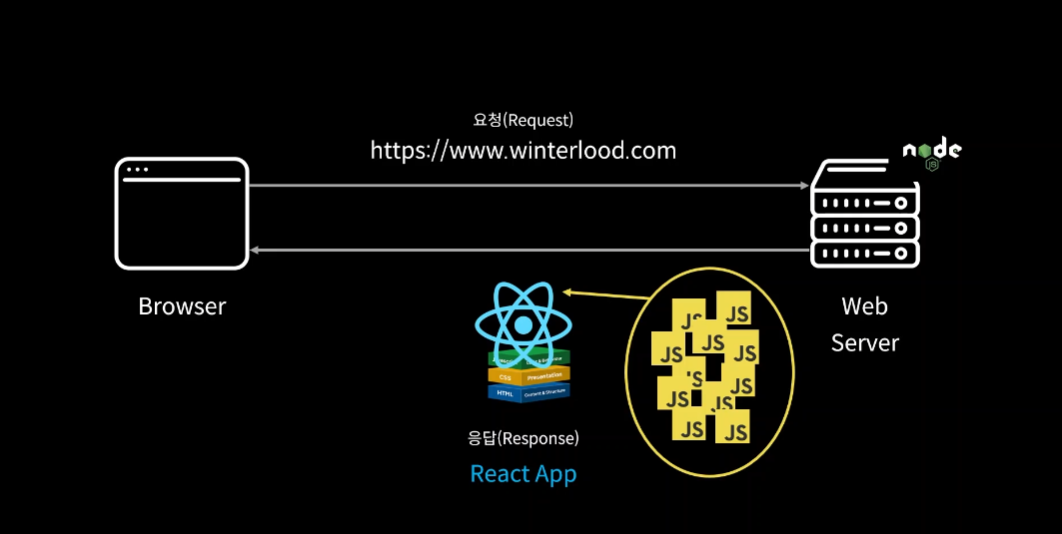
📝 Node.js와 React.js의 관계
- 간단하게 말하자면 리액트는 브라우저에서 동작하는 복잡하고 여러가지 기능을 가진 자바스크립트 파일들을 쉽게 만들어내는 기술
- 마치 프로그램처럼 돌아감 ->
어플리케이션 - Node.js 기반
📌 Node.js & VSCode 설치 및 환경설정
(아는 내용은 간단히)
node.js 설치하기
IDE - VSCode 설치하기
- LTS : 기업을 위한 버전 (안정적, 신뢰도 높음)
- 현재 버전 : 최신 버전의 기능 (6개월 단위로 업데이트, 불안정성)
- 터미널에 CLI 명령어를 입력하여 설치
- npm 패키지 : node.js를 사용하기 위한 구성품
- IDE(통합 개발 환경) : 코딩, 디버그, 컴파일, 배포 등 프로그램 개발에 관련된 모든 작업을 하나의 프로그램 안에서 처리하는 환경을 제공하는 소프트웨어 (VSCode, IntelliJ 등)
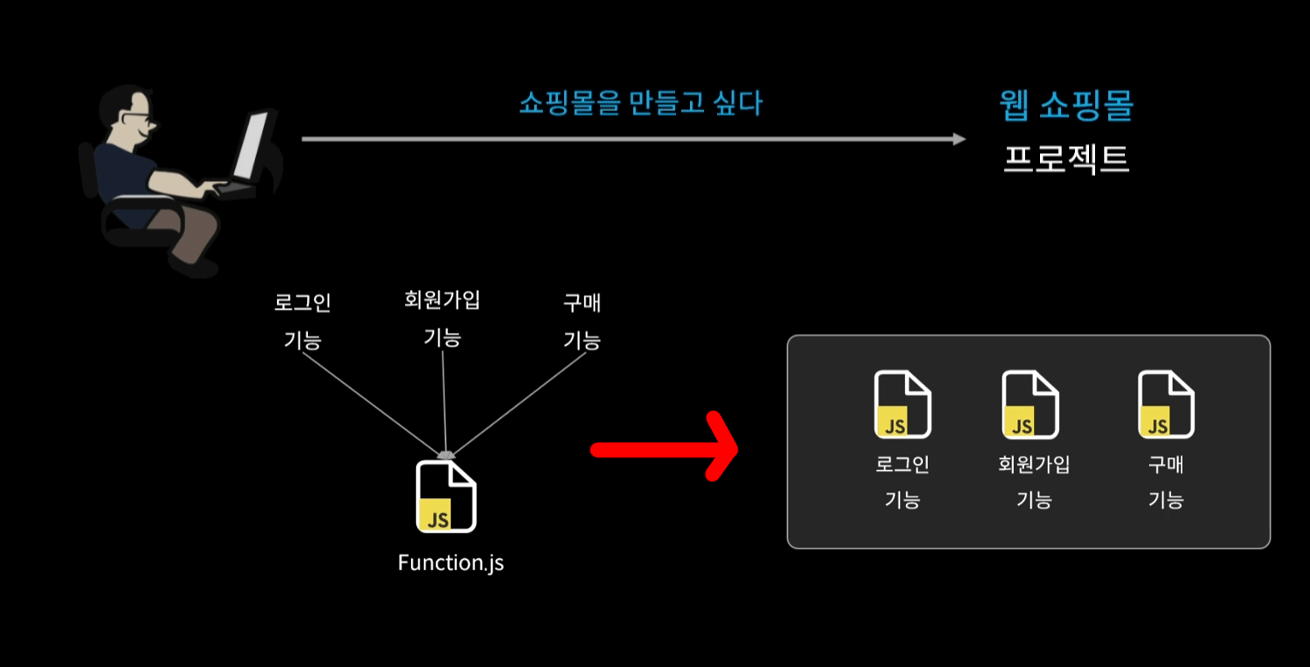
📝 IDE 활용 - 만약 쇼핑몰을 만드는 프로젝트를 한다고 가정할 때
- 쇼핑몰에 있는 로그인, 회원가입, 구매 등 여러가지 기능을 개발하는데 프로젝트를 위한 수많은 기능을 예를 들어 Function.js와 같이 하나의 파일에 담을 수도 있지만 이럴 경우 비효율적임.
- 특정 기능만 수정하고 싶은데 로그인 기능 500줄, 회원가입 기능 1,000줄, 구매 기능 2,000줄이라고 한다면...?!!
=> 실제 개발 프로젝트에서는 이렇게 모든 기능을 한 개의 파일에 전부 몰아서 담지 않음 - root 폴더 하위에 기능별로 파일을 분할 시키기

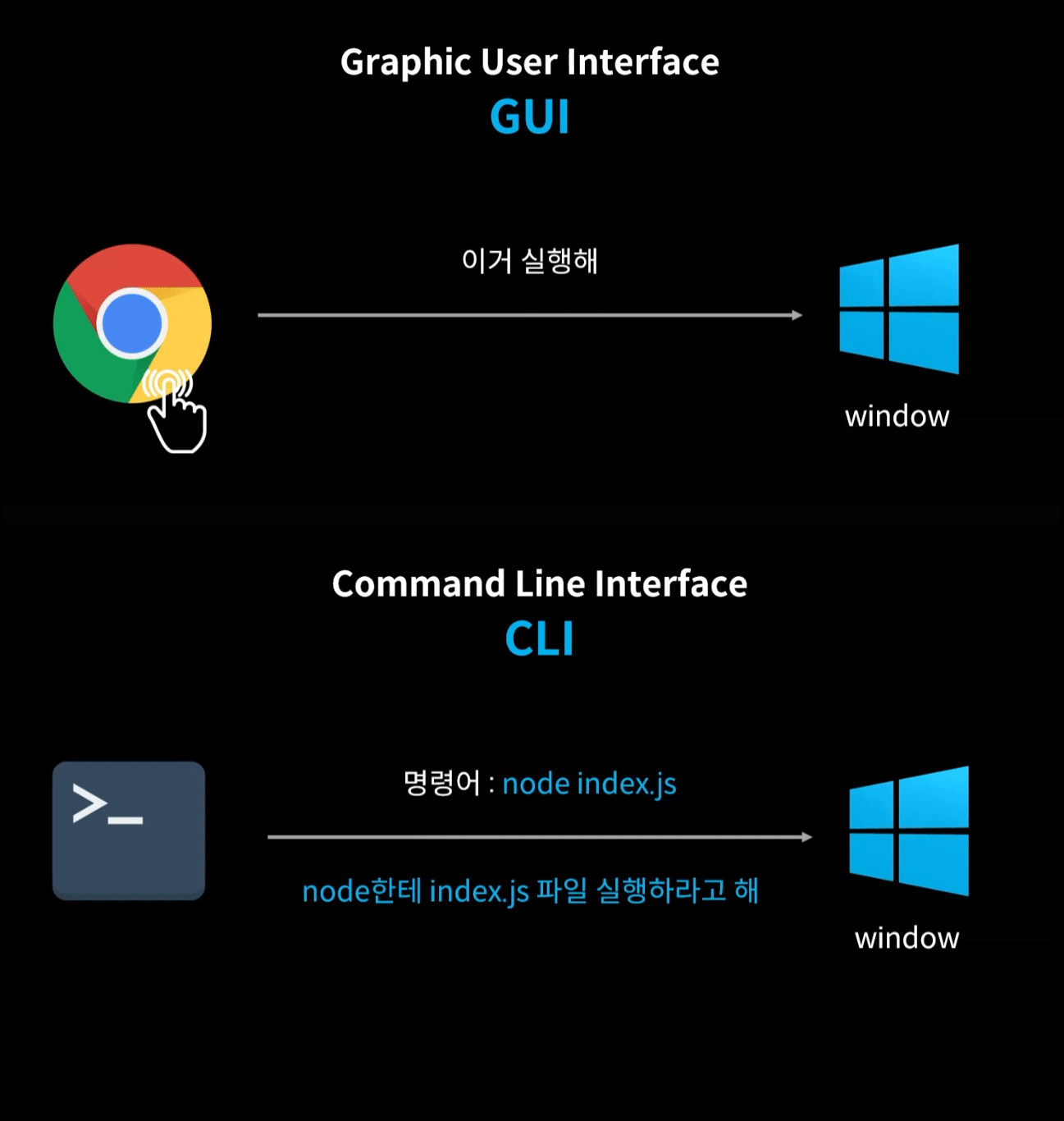
📝 Terminal
- GUI 대신 CLI 명령어로 운영체제에게 실행 명령

📌 Common JS 모듈 시스템
- 간단하게 정의하자면 모듈은 기능을 담당하는 분리된 파일의 각각
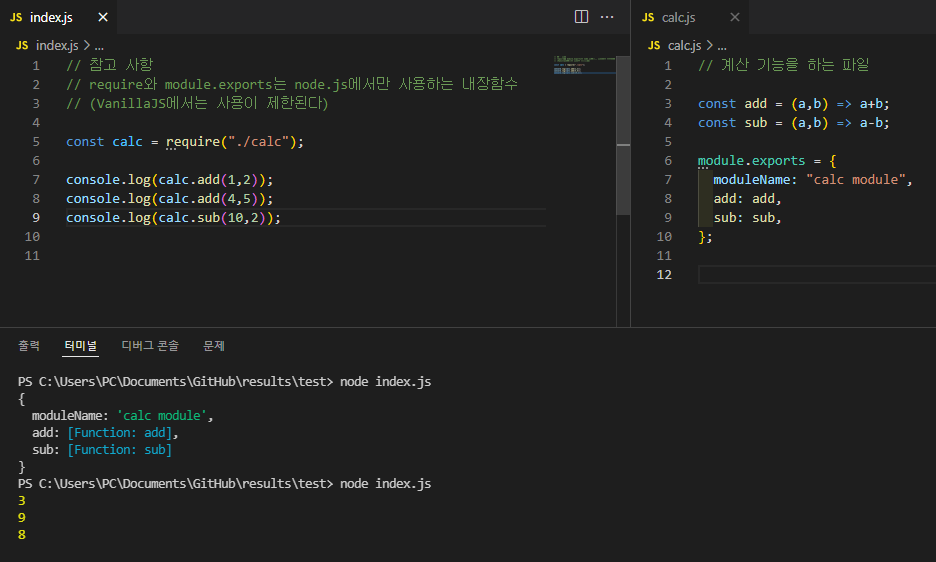
- Node.js에서 module.exports을 통해 내보낸 모듈과 require를 통해 경로를 명시해서 불러오는 모듈 시스템은 Node.js가 기본적으로 제공하는
Common JS라는 모듈 시스템 (ESmodule 시스템도 존재) - ✔️ 핵심 Point : 모듈 단위로 데이터를 내보내고 받아올 수 있다!
📝 모듈 예제
📚 더 알아보기 - 모듈에 대한 이해
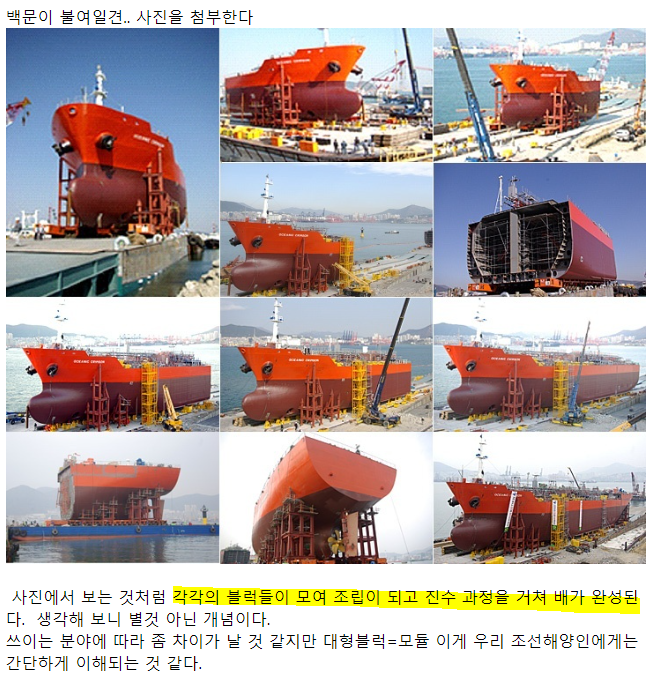
모듈이라는 개념은 제품의 기능을 중심으로 관리하는 체계를 의미합니다. 예를 들어서 자동차를 구성하는 기능은 엔진기능, 차체기능, 트랜스 미션 기능, 컨트롤 기능 등등으로 구성된다고 한다면, 엔진 모듈, 차체모듈 등과 같이 사용하는 것입니다. 기계의 경우는 동력발생기능(모터), 동력 전달기능, 컨트롤기능, 구조기능, 작업치구 기능 등으로 구성된다면, 이 또한 마찬가지로 이야기할 수 있습니다.
일반적으로 제품은 완제품을 구성하는 서브 어셈블리(부분 조립품) 그리고 서브어셈블리를 구성하는 부품 등으로 구성된다고 할수 잇습니다. 이때의 구성 단위는 주로 서브 어셈블리를 이야기합니다.
즉,모든 제품은 몇개의 기능의 조합으로 만들어진다고 할 수가 있습니다.그런데 모듈 산업이란 무엇일까요?
과거에는 제품을 설계하면, 이 제품의 크기와 디자인과 구조에 의하여, 그 안에 들어가는 기능들을 설계하였습니다. 그리고 이 기능들을 달성하는 부품을 설계하고 제작한 것입니다. 그러나 산업이 발달하면서 이 기능들을표준화하기 시작하엿습니다. 그래서 드디어 제품을 만드는 방법을 혁신하기 시작하였습니다. 제품을 분해하면, 기능이 존재한다는 개념에서 기능을 조합하면, 제품이 된다는 개념으로 혁신한 것입니다. 이는주요 핵심 기능을 표준화시키고,미리 생산하여,필요한 기능 부분들을 조합하면,제품이 된다는 방식입니다.
예를 들어 벽시계의 경우에 외관의 디자인은 다양하지만, 시계의 구성 부품 중의 중요한 기능인 수정진자를 이용하여, 시계를 작동시키는 기능은 표준화하여 한가지로 통일한 것입니다. 앞으로 시계를 설계하는 사람은 외관은 자유롭게 설계하되, 가운데 부분은 표준품을 활용하여 모듈 기능을 표준으로 사용하는 것입니다.
모듈 산업은 바로 이러한 핵심 기능을 설계하고 제작하고, 공급하는 업체입니다. 자동차 산업의 경우에 과거에는 완성차 조립업체가 모든 것을 결정하였지만, 앞으로는 자동차의 모듈을 생산하는 업체의 결정권과 힘이 많아진다는 것을 고려할 수가 있습니다.모듈화가 잘 진행되면, 표준화의 도움으로 적은 부품수로 다양한 제품을 만드는 것이 가능하여 집니다. 결국 소비자에는 다양한 제품을 제조입장에서는 대량 생산의 효과를 얻게 됩니다.그래서 앞으로는 모듈 산업과 모듈화의 확대가 이루어지는 것이 당연한 추세입니다.
출처 - 네이버 블로그 모듈이란 무엇인가
프로그램은 작고 단순한 것에서 크고 복잡한 것으로 진화한다. 그 과정에서 코드의
재활용성을 높이고,유지보수를 쉽게 할 수 있는다양한 기법들이 사용된다. 그 중의 하나가코드를 여러개의 파일로 분리하는 것이다. 이를 통해서 얻을 수 있는 효과는 아래와 같다.
- 자주 사용되는 코드를 별도의 파일로 만들어서 필요할 때마다 재활용할 수 있다.
- 코드를 개선하면 이를 사용하고 있는 모든 애플리케이션의 동작이 개선된다.
- 코드 수정 시에 필요한 로직을 빠르게 찾을 수 있다.
- 필요한 로직만을 로드해서 메모리의 낭비를 줄일 수 있다.
- 한번 다운로드된 모듈은 웹브라우저에 의해서 저장되기 때문에 동일한 로직을 로드 할 때 시간과 네트워크 트래픽을 절약 할 수 있다. (브라우저에서만 해당)
라이브러리는 모듈과 비슷한 개념이다.모듈이 프로그램을 구성하는작은 부품으로서의 로직을 의미한다면라이브러리는자주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합을 의미한다고 할 수 있다. 프로그래밍의 세계에는 휼룡한 라이브러리가 많다. 좋은 라이브러리를 선택하고 잘 사용하는 것은 프로그래밍의 핵심이라고 할 수 있다.
📌 Node.js 패키지 생성 & 외부 패키지 사용하기
- ✔️ 핵심 Point : 프로젝트를 생성하고 외부 모듈을 사용해보기
- npm js
📝 npm 예제
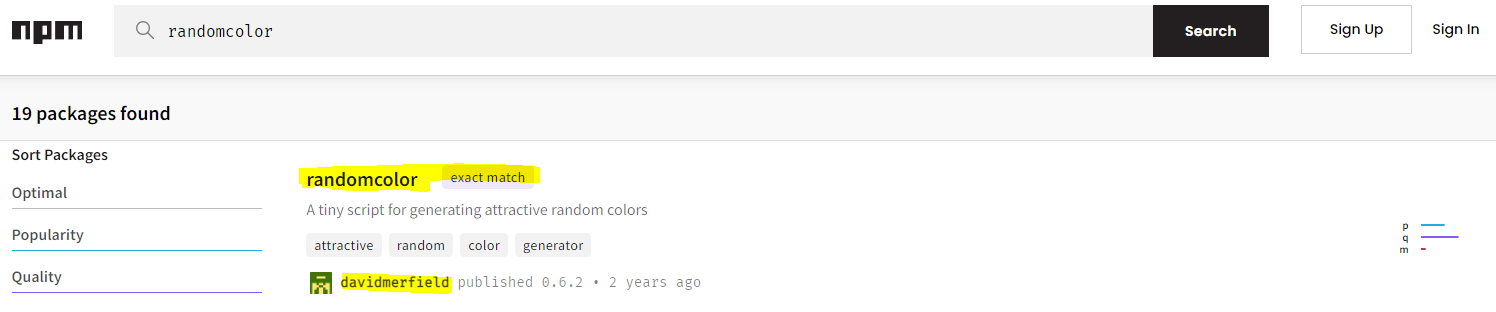
- randomcolor 모듈 사용해보기 : 랜덤한 색상을 함수 한 번으로 추출해주는 단순하지만 재밌는 모듈
💬 패스트캠퍼스나 모던자바스크립트 책에도 이미 나왔던 내용이었지만, 이 강사는 정말 전달력이 좋고 간단하게 이해할 수 있도록 잘 설명해주는 것 같다. (강의화면 👍)
💬 강의에는 간단하게 모듈 부분에 대해 설명해주었지만, 내가 더 알아보기로 추가한 건 비즈니스가 안정화되어 선박 그러니까 배가 견고하고 범위가 클수록 기능 단위로 모듈화된 곳이 많기 때문에... 그래서 퍼블리싱이나 디자인을 하다보면 결국에 가선 큰 틀이나 대부분은 바뀌지 않아서 옷 갈아입히기 같다는 생각도 든다..