
React 기본
Udemy - 한입크기로 잘라 먹는 리액트
📌 React Developer Tools
☑️ React Developer Tools(RDT) 활용하기
크롬 > 확장 프로그램 검색 > React Developer Tools(RDT) > 확장프로그램에 추가
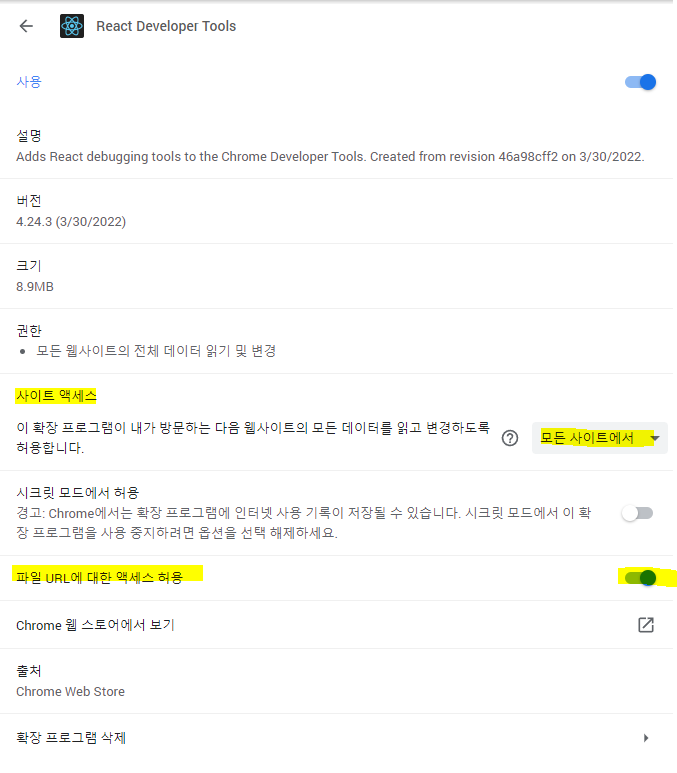
☑️ 기본 설정
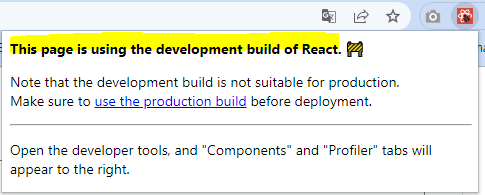
☑️ 개발중인 프로젝트에서 확인하기
- 크롬에 추가 시 이렇게 나옴
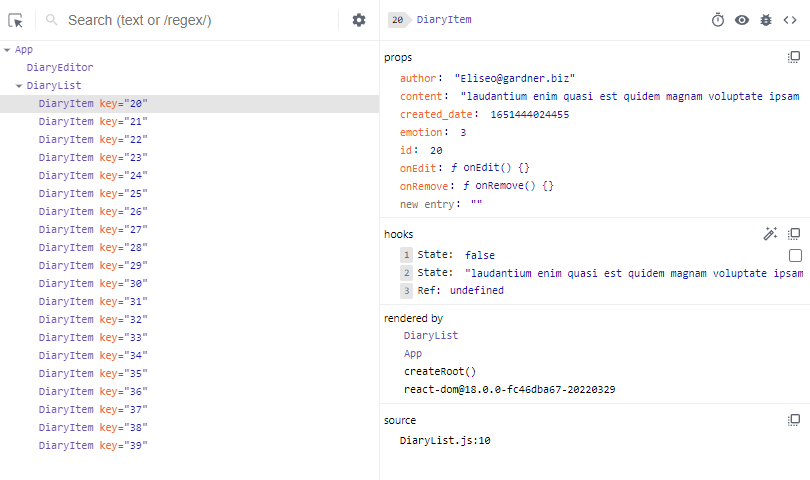
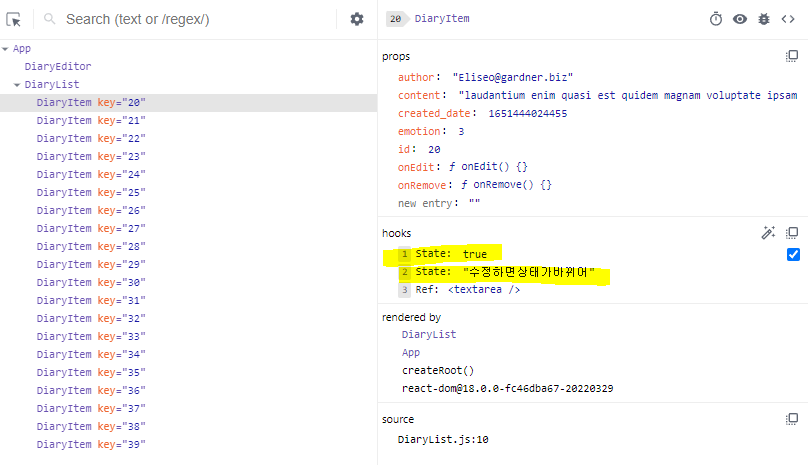
- 개발자도구(F12)를 열어서 RDT Component 확인
- 설정에서 Highlight updates when components render 체크하면 컴포넌트가 렌더중일 때 노란색/청록색 테두리 표시가 나타남
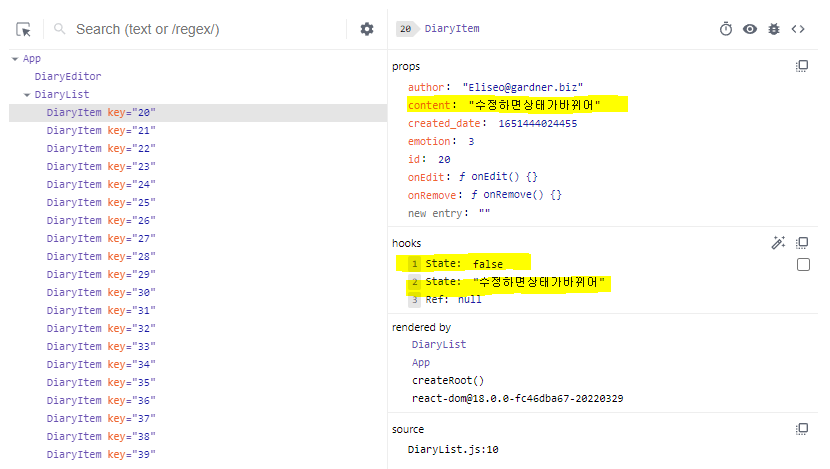
- 일기 컴포넌트를 수정하면 hooks의 state가 바뀌는 것을 확인할 수 있음
분명히 Props를 줬는데 왜 없다 그러지? State가 바뀌는 걸 어떻게 확인하지?이런 것들을 해결할 때 도움됨
💬 벌써 velog 반년 사용하였다. 처음에 회사에서 일 없을 때 인강만 보다가 TIL 하려고 만든 건데.. 시간이 이렇게 흐르다니. 블로그도 부지런해야 쓴다는 말을 알 것 같다.
💬 velog를 써보고 느끼는 점은 초보자가 쓰기 쉽다. 원래 워드프레스로 만들까하다가 설정하기 귀찮아서 선택한 건데 좋다. 다만 next.js 공부할 시점에는 다시 만들 수도 있을 것 같다. 반면, 있었으면 좋겠는 점은.. 자주 쓰는 서식 저장 기능, 이모지 추가하기 기능(복사하기 귀찮..), 코드서식 꾸미기 기능, 벨로거 팔로우/언팔로우 기능같은 게 있었음 좋겠다.