
React 기본 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 일기장 만들기 (8) - API 호출하기 : useEffect x fetch
☑️ React에서 API 호출하기
컴포넌트가 Mount하는 시점(등장)에 API를 호출- 자바스크립트의 내장함수인
fetch를 사용하여 API 호출 - API의 응답 데이터를 App 컴포넌트가 가지고 있는 일기 데이터인 dataState에 저장해서 일기 데이터의 초기값으로 자동 설정하는 기능 만들기
☑️ free fake API 활용
- JSONPlaceholder > Resources
- Comments : JSON 형태로 생긴 객체 배열 아이템
API URL 복사
[ {
"postId": 1,
"id": 1,
"name": "id labore ex et quam laborum",
"email": "Eliseo@gardner.biz",
"body": "laudantium enim quasi est quidem magnam voluptate ipsam eos\ntempora quo necessitatibus\ndolor quam autem quasi\nreiciendis et nam sapiente accusantium"
},
...
]☑️ API 호출 코드 작성
async/await활용해 getData 함수가 promise를 반환하는 비동기 함수로 만들기- 저장은 했지만 이 getData 함수가 생성되기만 했지 호출해서 수행해본 적이 없기 때문에 지금 이 리액트 앱에서 뭐가 일어나지는 않음
getData 함수 호출하기: 언제 호출하느냐? 이 App 컴포넌트가 Mount되지마자 호출
이전 복습 : Mount됐을 때 코드 수행하기
useEffect의 dependency에 빈 배열을 전달하면 콜백 함수는 App 컴포넌트가 Mount되는 시점에 바로 실행되게 된다
src/App.js
function App() {
const getData = async() => {
const res = await fetch("https://jsonplaceholder.typicode.com/comments")
.then((res)=>res.json()); // json 메서드를 통해 우리가 원하는 데이터 값 뽑기
console.log(res); // 500개의 데이터 확인
};
useEffect(()=>{ getData(); },[]);
}- useEffect : Mount 시점에 수행할 콜백 함수에 getData로 API 호출하는 함수 적용
- 호출한 JSONPlaceholder의 코멘트 리소스를 총 500개 받아온 것 확인 가능 (id가 500개)
☑️ 일기 데이터의 기초 데이터로 사용
- 위에서 호출해서 받아본 결과값을 일기 데이터의 기초 데이터로 한번 사용해 보기
작성자 - email, 내용 - body 활용- getData 함수에서 본격적으로 res에 저장된 값을 통해서 일기데이터의 기초값을 설정
- initData
res(응답 값 배열)에서 slice 메서드를 사용해서 20개의 데이터 추려내기
100개의 객체가 들어있는 배열에서 정확히 0부터 19번째 index까지 자름
0부터 19까지 짜른 배열에서 Map 함수 사용 Map: 배열 각각의 모든 요소를 순회해서 콜백 함수 안에서 리턴하는 값들을 모아서 배열을 만들어서 initData 값에다가 집어넣는다고 생각하면 됨
src/App.js
function App() {
const getData = async() => {
const res = await fetch("https://jsonplaceholder.typicode.com/comments")
.then((res)=>res.json());
console.log(res); // 500개의 데이터
const initData = res.slice(0, 20).map((it)=>{
return {
author : it.email, // 작성자
content : it.body, // 내용
emotion : Math.floor(Math.random() * 5) + 1,
// Math 객체
// 0부터 4까지의 랜덤 난수 생성 (호출하는 순간 0~4 중 1개가 될 수 있음)
// 정수가 반환되지 않고 소수점이 나올 수 있음
// 소수점자리를 버리고 정수로 바꾸고 + 1을 더하면 1~5 까지가 나온다. (감정점수는 1~5점이니까)
// 어렵다 생각하면 그냥 emotion : 5로 해도 됨
created_date : new Date().getTime(), // 현재 시간
id : dataId.current++ // 현재 id 값에 1 증가
}
});
setData(initData); // setData 함수에 initData 전달
};
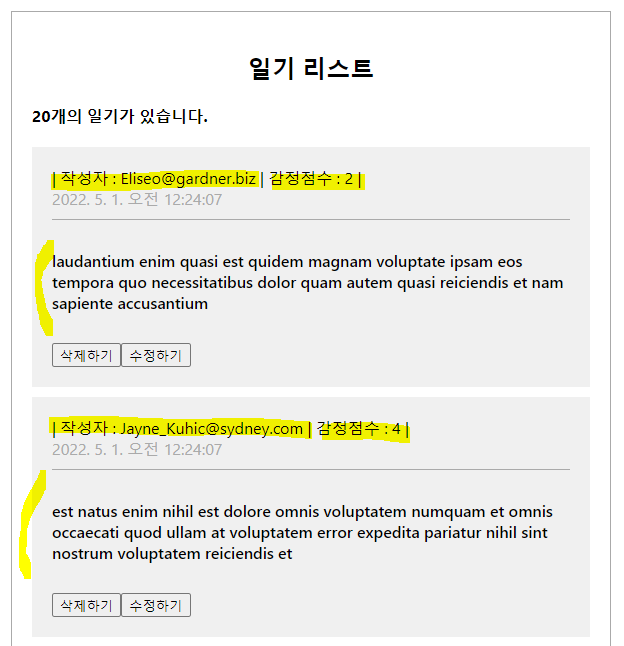
useEffect(()=>{ getData(); },[]);☑️ 결과
- 작성자, 내용은 API로 호출한 데이터
- 감정점수는 랜덤으로 들어온 1~5의 값
💬 유데미가 또 공부 열심히 하라고 자동 메일 보내줬다 😄
나란 사람 마케팅에 잘 낚이니까 괜찮은 강의있나 보니까 웹 부트캠프 강의도 있었다(흠..)
샘플 강좌 들어보니 뭔가 영어 리스닝 강의같다. 기본적인 거 외에도 SQL, 보안, Restful API, Express, MongoDB, Auth 등 다양하게 알려주는데 99천원..... (문득 드는 생각은 수많은 강의들이 있는데 과연 정보의 가치와 지불해야 하는 가격은 비례하는가도 의문. 싸다고 다 나쁜 거도 비싸다고 꼭 좋은 건 아니라고 생각하는데..)