
React 기본 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 일기장 만들기 (12) 최적화 완성
☑️ 데이터가 많을 경우를 대비한 렌더링 최적화
- 만약에 일기 데이터가 2,000개 이상 있다고 가정할 때 그 중 1개를 삭제하고 나머지 데이터를 전부 리렌더링해야 한다면?
- 인스타그램이나 페이스북처럼 타임피드에서 사진이나 영상을 렌더링하는 경우라면?
- 불필요한 렌더링으로 인한
메모리 낭비 문제 - 일기 목록을 보여주는 DiaryItem.js 최적화
src/DiaryItem.js
- DiaryItem 컴포넌트에는 App 컴포넌트로부터 받은 변화가능한 데이터 최적화 (onRemove 함수, onEdit 함수, contents)
☑️ 최적화의 시작 React.Memo
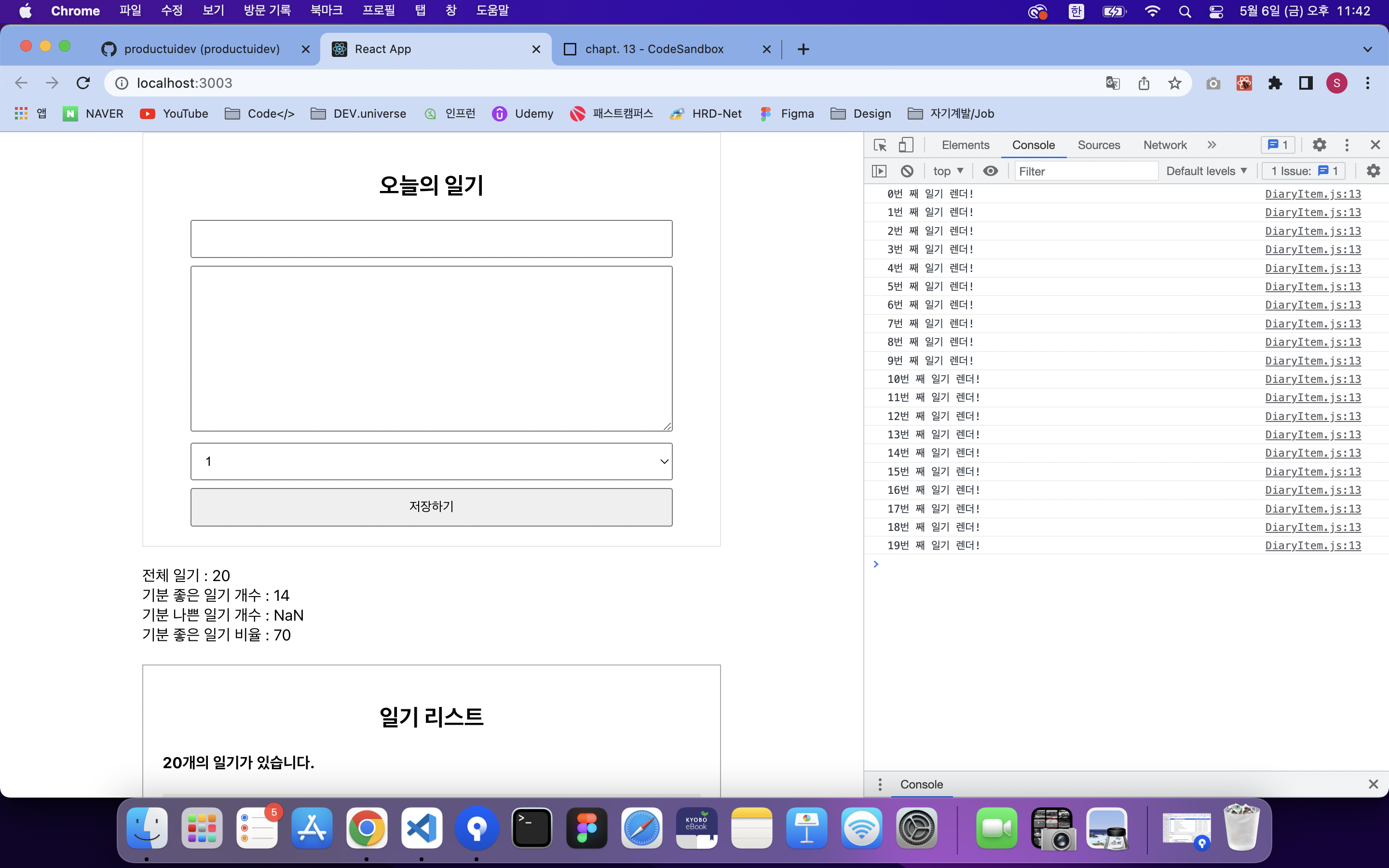
export default memo(DiaryItem);☑️ useEffect 활용하여 어떤 아이템이 리렌더링 되고 있는지 확인
- console에 0~19번째 아이템이 있다고 출력되고 있음
const DiaryItem = ({
onRemove,
onEdit,
id,
author,
content,
emotion,
created_date
}) => {
useEffect(() => {
console.log(`${id}번 째 아이템 렌더!`);
});
...
};
☑️ useCallback 활용하여 onEdit과 onRemove 최적화
- onEdit과 onRemove는 지난 시간의 onCreate와 마찬가지로 data state가 변하면 재생성될 수 밖에 없는 함수임
- 따라서, onCreate를 최적화했을 때와 동일한 방법으로 App 컴포넌트로 가서 onEdit과 onRemove 함수를 최적화한다
useCallback활용 : dependency array에는 아무것도 전달하지 않은빈 배열로 두고,setData를 함수형으로 업데이트하도록 지시해야 함setData에 전달되는 파라미터에 최신 state가 전달되는 것이므로 항상 최신 state를 이용하기 위해서함수형 업데이트의 인자 데이터를 사용해야 함 (return 부분의 data를 사용해야 최신 state로 업데이트가 가능)
src/App.js
const onRemove = useCallback((targetId) => {
setData((data) => data.filter((it) => it.id !== targetId));
}, []);
const onEdit = useCallback((targetId, newContent) => {
setData((data) =>
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
}, []);
☑️ 결과
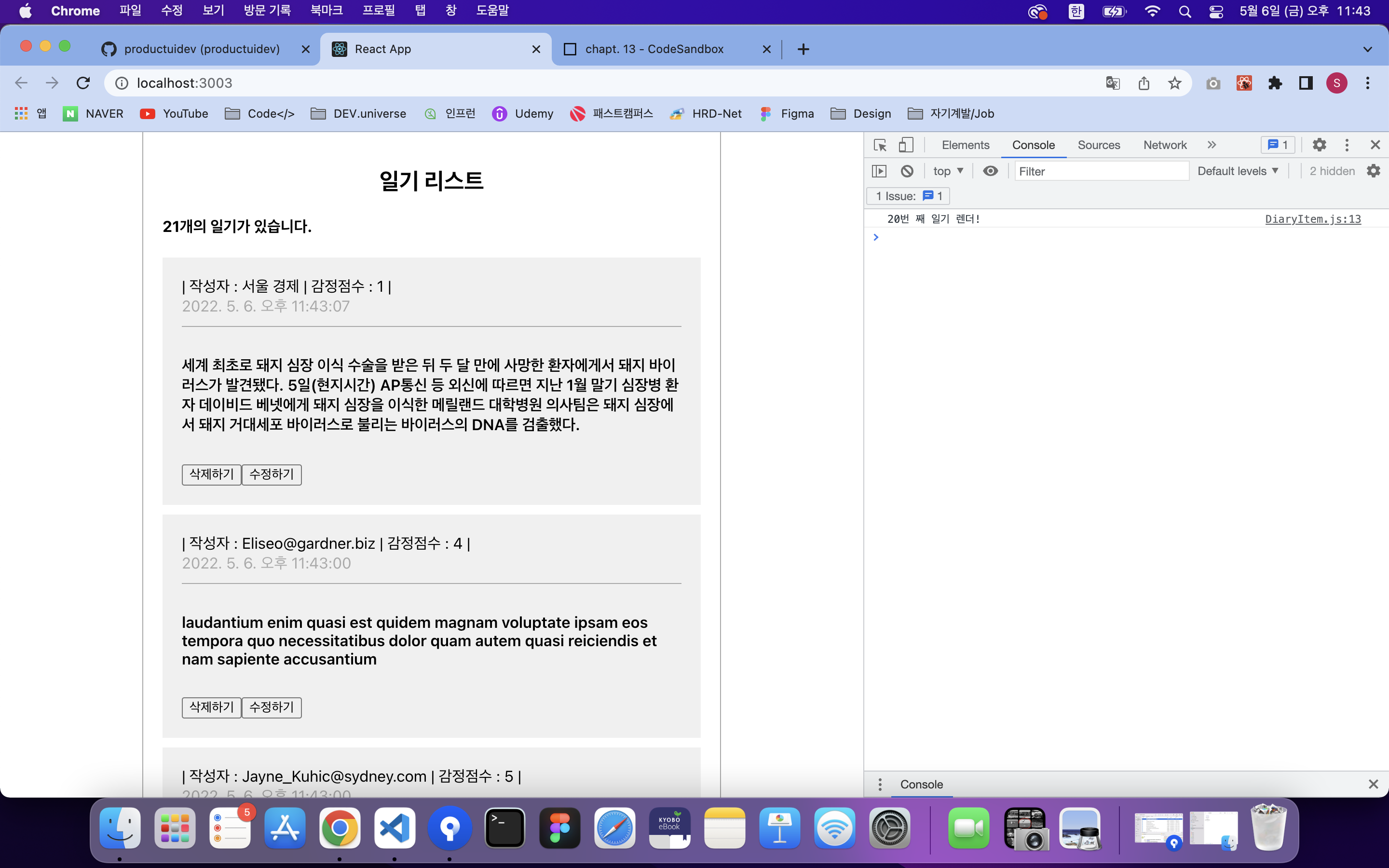
- 변경 후 일기 데이터를 1개 삭제 해보면 console에는 아무 것도 출력되지 않는다