
React 기본 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 일기장 만들기 (7) - Lifecycle 제어 : useEffect
☑️ 리액트 라이프 사이클 관리/제어
Lifecycle (생애주기)
- 사전적 정의 : 시간이 지나면서 변화하는 개인의 삶의 일정한 단계를 의미
- 영유아-아동기-청소년-청년-성인-노년
- 사람은 생애 주기별로 각각 하는 행동과 일이 다르다 (그 시기에 따라 다른 욕구 = 하고싶은 게 다르다)
예 : 청소년기 - 게임, 청년 - 내 집 마련, 성인기 - 더 큰 집 마련
(이런 식으로 욕구가 각각 다르기 때문에 생애 주기를 나눠놓은 것이다) 소프트웨어 개발에서의 생애 주기
인간의 탄생 그리고 죽음과 유사하게어떤 프로그램이 실행되고 종료되는 과정을 나타내기 위해서이런 단어를 자주 사용하게 된다

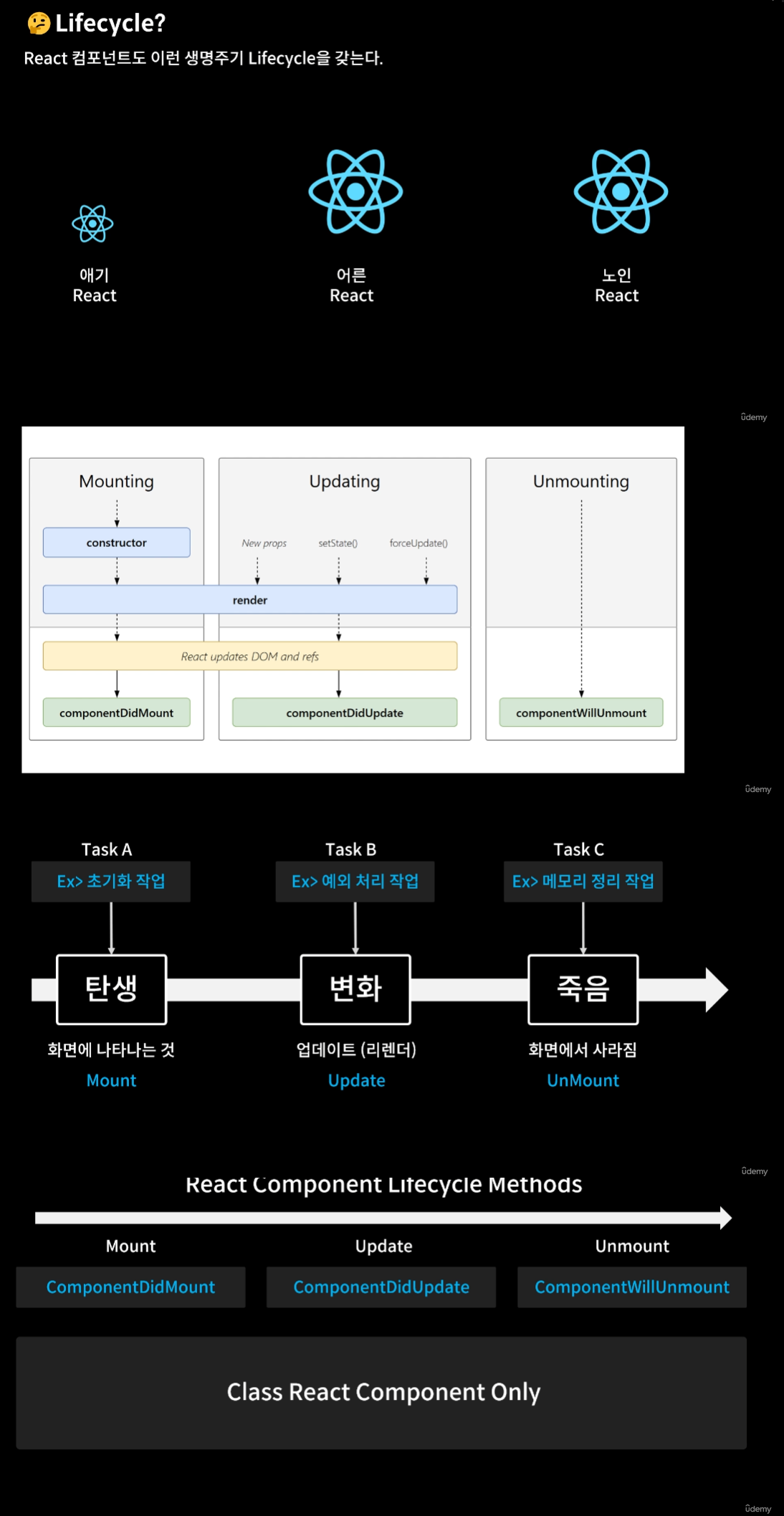
☑️ 리액트 컴포넌트 라이프 사이클
- 탄생 - 변화 - 죽음, 이 3가지의 단계
- 탄생 Mounting : 컴포넌트의 탄생
ComponentDidMount - 변화 Updating : state가 바뀌거나 부모가 re-render되거나 props이 바뀌어 컴포넌트 자신이 re-render되는 과정/순간
ComponentDidUpdate - 죽음 Unmounting : 컴포넌트가 사라짐
ComponentWillUnmount 리액트의 이런 컴포넌트의 생애주기를 제어한다는 것 : 각각 과정에서 어떤 작업을 수행시킬 수 있다 (= 라이프 사이클을 제어한다 또는 이용한다라고 이야기할 수 있음)- 제어 예시)
탄생 시 - 작업 초기화
변화 시 - 해당 변화를 통해 발생할 수 있는 예외에 대한 처리 작업 추가 수행
죽음 시 - 해당 컴포넌트가 사용하던 메모리를 반환하는 작업 - 리액트를 포함한
소프트웨어 개발을 더욱 견고하고 효율적으로 개발하기 위해서는 이렇게 자신이 사용하는 기술의 라이프 사이클을 온전히 이해하고 이용할 수 있어야 함 - 클래스형 컴포넌트에서만 사용 가능

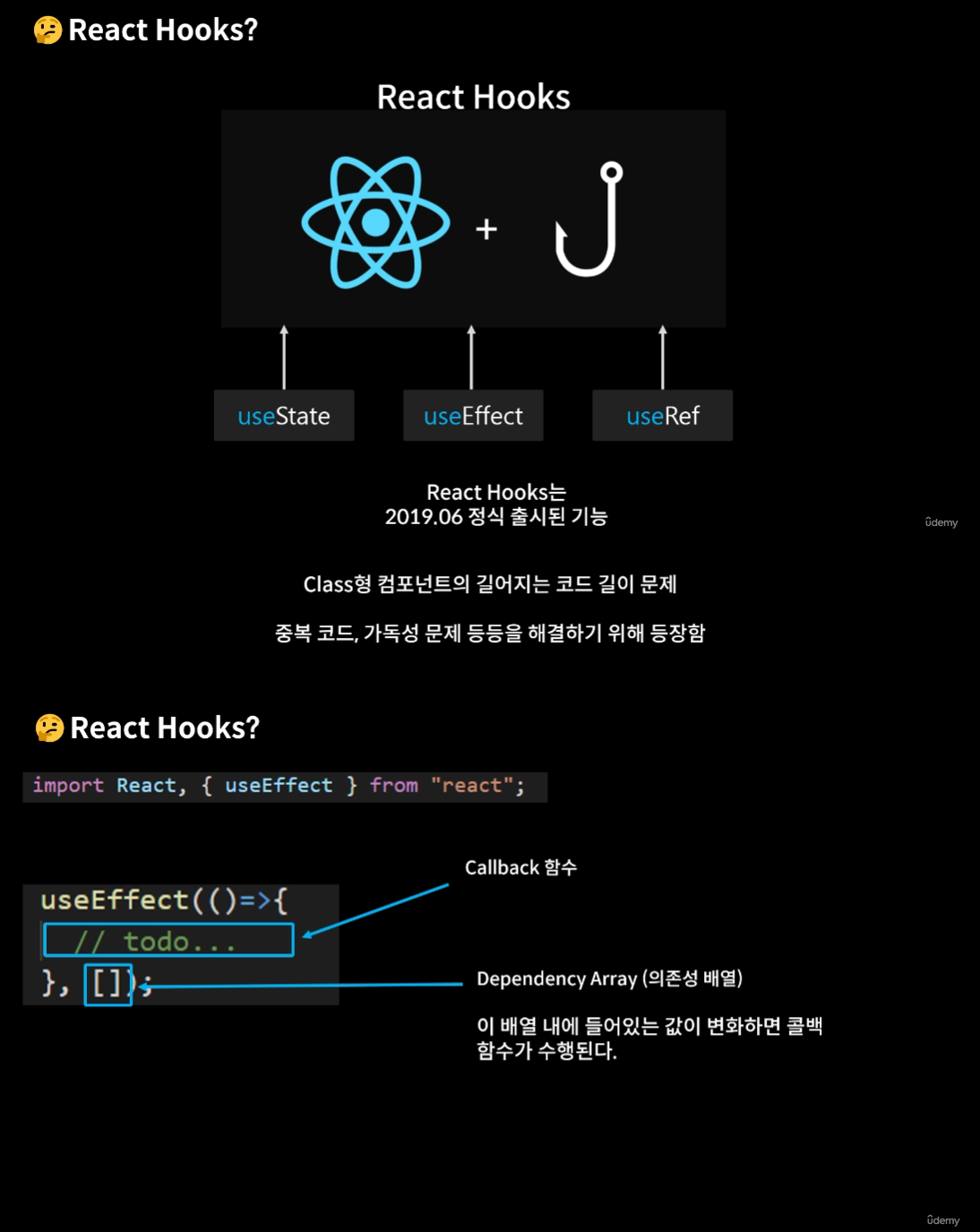
☑️ React Hooks? UseEffect
- 함수형 컴포넌트에서는 근본적으로 라이프사이클 제어 메서드말고도 상태를 관리하는 state도 사용할 수 없음
- 함수형 컴포넌트의 경우, useState와 같이 use 키워드를 앞에 붙여서 사용한 방식만 가능한데 이런 방식은 클래스형 컴포넌트가 근본적으로 가지고 있는 스테이트 관리 기능을 함수형 컴포넌트에서 낚아채서(Hooking) 사용하도록 만들었다 하여
React Hooks라 부르게 되었다. - React Hooks는 함수형 컴포넌트가 클래스형 컴포넌트가 하던 일을 할 수 있게 도와주도록 많은 Hooks들이 추가됨
ex) useState, useRef, useEffect ... useEffect는 클래스형 컴포넌트에서 쓰던 리액트의 라이프사이클을 제어하는 메서드를 훔쳐올 수 있는 기능을 가진 Hook이다.
그런데 왜 굳이 기본적으로 모든 기능을 사용할 수 있는 클래스형 컴포넌트가 아니라 React Hooks라는 기능까지 사용해가면서 함수형 컴포넌트를 쓰는 걸까? 👀
- React Hooks은 2019년 6월 정식 출시된 기능 (이전 제작 강의나 서적은 대부분 클래스형 컴포넌트로 진행하고 실습하고 있음)
- 클래스형 컴포넌트의 고질적인 문제 : 많은 코드를 작성 (복잡도), 중복코드, 가독성
- 최신 Product 개발/운영하는 회사들에서 이런 클래스형을 배제하고 함수형 컴포넌트를 사용하는 추세

☑️ useEffect 사용법
import React, { useEffect } from "react";
useEffect( () => {}, []);- React가 제공하는 기능 중 하나이므로 React에서 import
- 두 개의 파라미터를 전달
1) 첫 번째 파라미터 :() => {}콜백 함수
2) 두 번째 파라미터 :[]=> Dependency Array(의존성 배열), 이 배열 내에 들어있는 값이 변화하면 콜백함수가 수행된다. - 배열에 들어있는 값 중 하나라도 변화하면 첫 번째 파라미터인 콜백 함수가 다시 수행됨
(배열에 자꾸 변하는 어떤 값을 넣어놓으면 콜백 함수 계속 수행)
예제
src/App.js
import Lifecycle from "./Lifecycle"; // 추가
return (
<div className="App">
<Lifecycle /> // 추가
</div>
);src/Lifecycle.js
// Hooks import
import React, { useEffect, useState } from "react";
const LifeCycle = () => {
// counter와 text input의 state 관리
const [count, setCount] = useState(0); // default 0
const [text, setText] = useState(""); // default 빈칸
// console 확인
useEffect(() => { console.log("Mount!"); }, []);
useEffect(() => { console.log("Update!"); });
// count change > update (변화 감지 > 리렌더링)
useEffect( () => {
console.log(`count is update : ${count}`);
// 조건
if(count > 5){
alert("count가 5를 넘었습니다. 따라서 1로 초기화됩니다.");
setCount(1);
}
}, [count]);
// text insert change > update (변화 감지 > 리렌더링)
useEffect(() => { console.log(`text is update : ${text}`); }, [text]);
return (
<div>
<div>
{count} // 숫자 변화
<button onClick={() => setCount(count + 1)}>count up</button> // 누르면 1씩 증가
</div>
<div>
<input type="text" value={text} onChange={(e) => setText(e.target.value)} /> // 내용 입력
</div>
</div>
);
};
export default LifeCycle;
컴포넌트 탄생(마운트 되는 시점) 제어
src/Lifecycle.js
import React, { useEffect, useState } from "react";
const UnMountTest = () => {
useEffect( () => {
console.log("Mount!");
return () => {
// Unmount 시점에 실행되게 됨
console.log("Unmount!");
};
}, []);
return <div>Unmount Testing Component</div>;
};
const Lifecycle = () => {
// toggle change > update (visible)
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
// 단락회로평가 (컴포넌트 렌더할지 말지 여부)
return (
<div style={{padding:20}}>
<button onClick={toggle}>ON/OFF</button>
{isVisible && <UnMountTest />}
</div>
);
};
export default LifeCycle;
정리 : 컴포넌트 라이프사이클, useEffect을 활용하면 어떤 특정 값의 변화를 추적하거나 제어가 가능하다
